前端技术之_CSS详解第一天
前端技术之_CSS详解第一天
一html部分
略。。。。
二、列表
列表有3种
2.1 无序列表
无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的。
ul就是英语unordered list,“无序列表”的意思。
li 就是英语list item , “列表项”的意思。
你会发现,这是我们学习的第一个“组标签”,就是要么不写,要么就要写一组。
<ul><li>北京</li><li>上海</li><li>广州</li><li>铁岭</li>
</ul>
也就是说,所以的li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
下面的是错误的,因为必须用ul包裹:
<li>北京</li> <li>上海</li> <li>广州</li> <li>铁岭</li>
下面的也是错误的,因为ul里面只能有li标签,而不能有别的:
<ul> <h3>中国主要城市</h3> <li>北京</li> <li>上海</li> <li>广州</li> <li>铁岭</li> </ul>

浏览器会默认的给无序列表小圆点的“先导符号”
但是,我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
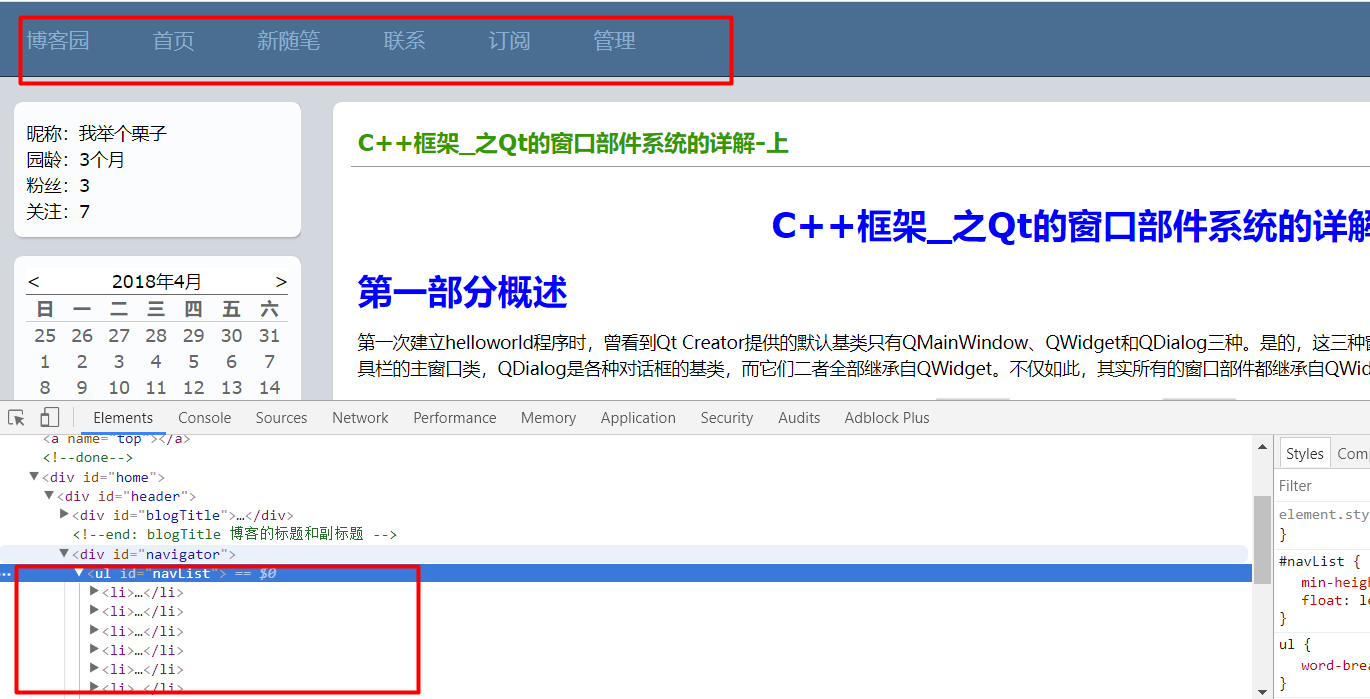
ul标签实际应用场景:
导航条:

ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放,比如:
甚至于可以再放一个ul:
1<ul>
2 <li>
3 吃的
18 <ul>
19 <li>饼干</li>
20 <li>面包</li>
21 <li>
22 巧克力
23 <ul>
24 <li>德芙</li>
25 <li>费列罗</li>
26 </ul>
27 </li>
28 </ul>
4 </li>
5 <li>
6 用的
7 <ul>
8 <li>笔记本</li>
9 <li>圆珠笔</li>
10 </ul>
11 </li>
12 <li>
13 喝的
14 <ul>
15 <li>牛奶</li>
16 <li>可乐</li>
17 </ul>
18 </li>
</ul>
2.2 有序列表
ordered list 有序列表,用ol表示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<h4>中国歌曲排行榜</h4>
<ol>
<li>小苹果</li>
<li>月亮之上</li>
<li>最炫民族风</li>
</ol>
</body>
</html>
也就是说,ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul:
<ul>
<li>1. 小苹果</li>
<li>2. 月亮之上</li>
<li>3. 最炫民族风</li>
</ul>
2.3定义列表
定义列表也是一个组标签,不过比较复杂,出现了三个标签:
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<h3>中国主要城市</h3>
<dl>
<dt>北京</dt>
<dd>国家首都,政治文化中心</dd>
<dd>污染很严重,PM2.0天天报表</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外滩、东方明珠塔、黄浦江</dd>
</dl>
<dl>
<dt>广州</dt>
<dd>中国南大门,有珠江、小蛮腰</dd>
</dl>
</body>
</html>
表达的语义是两层:
1) 是一个列表,列出了北京、上海、广州三个项目
2)每一个词儿都有自己的描述项。
dd是描述dt的。
dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:
用什么标签,不是根据样子来决定,而是语义。
三、div和span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
这两个东西,都是最最重要的“盒子”。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<div>
<h3>中国主要城市</h3>
<ul>
<li>北京</li>
<li>上海</li>
<li>广州</li>
</ul>
</div>
<div>
<h3>美国主要城市</h3>
<ul>
<li>纽约</li>
<li>洛杉矶</li>
<li>华盛顿</li>
<li>西雅图</li>
</ul>
</div>
</body>
</html>
div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大东西的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
span{
background-color: pink;
}
</style>
</head>
<body>
<h3>书</h3>
<ul>
<li>
<p>书名</p>
<p>
简介简介简介简介简介简介简介简介
<span>
<a href="">详细信息</a>
<a href="">购买</a>
</span>
</p>
</li>
<li>
<p>书名</p>
<p>
简介简介简介简介简介简介简介简介
<span>
<a href="">详细信息</a>
<a href="">购买</a>
</span>
</p>
</li>
<li>
<p>书名</p>
<p>
简介简介简介简介简介简介简介简介
<span>
<a href="">详细信息</a>
<a href="">购买</a>
</span>
</p>
</li>
</ul>
</body>
</html>
div标签是最最重要的布局标签
1 <div class="header">
2 <div class="logo"></div>
3 <div class="nav"></div>
4 </div>
5 <div class="content">
6 <div class="guanggao"></div>
7 <div class="dongxi"></div>
8 </div>
<div class="footer"></div>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
.header{
width: 980px;
height:100px;
margin: 0 auto;
margin-bottom: 10px;
}
.content{
width: 980px;
height: 400px;
margin: 0 auto;
margin-bottom: 10px;
}
.footer{
width: 980px;
height:100px;
margin: 0 auto;
background-color: yellow;
margin-bottom: 10px;
}
.logo{
float: left;
width: 200px;
height: 60px;
background-color: red;
}
.nav{
float: right;
width: 600px;
height: 60px;
background-color: blue;
}
.guanggao{
float: left;
width: 250px;
height: 400px;
background-color: darkblue;
}
.dongxi{
float: right;
width: 690px;
height: 400px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">这就是logo</div>
<div class="nav">导航条</div>
</div>
<div class="content">
<div class="guanggao">广告</div>
<div class="dongxi">卖的东西</div>
</div>
<div class="footer">页脚</div>
</body>
</html>
四、表单
表单就是收集用户信息的,就是让用户填写的、选择的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<div>
<h3>欢迎注册本网站</h3>
<form action="1.php">
<p>
请输入您的姓名:
<input type="text" value="默认有的值,(*^__^*) 嘻嘻……" />
</p>
<p>
请输入您的密码:
<input type="password" />
</p>
<p>
请选择你的性别:
<input type="radio" name="xingbie" /> 男
<input type="radio" name="xingbie" /> 女
<input type="radio" name="xingbie" /> 保密
</p>
<p>
请选择你的学历:
<input type="radio" name="xueli" /> 幼儿园
<input type="radio" name="xueli" /> 小学
<input type="radio" name="xueli" /> 初中
<input type="radio" name="xueli" /> 高中
<input type="radio" name="xueli" /> 大学
<input type="radio" name="xueli" /> 硕士
<input type="radio" name="xueli" /> 博士
<input type="radio" name="xueli" /> 更高
</p>
<p>
请选择你的爱好:
<input type="checkbox" name="aihao"/> 睡觉
<input type="checkbox" name="aihao"/> 吃饭
<input type="checkbox" name="aihao"/> 足球
<input type="checkbox" name="aihao"/> 篮球
<input type="checkbox" name="aihao"/> 乒乓球
<input type="checkbox" name="aihao"/> 打豆豆
</p>
<p>
请选择你的技能:
<input type="checkbox" name="jineng" /> HTML
<input type="checkbox" name="jineng" /> CSS
<input type="checkbox" name="jineng" /> JS
</p>
<p>
请选择你的籍贯:
<select>
<option>北京</option>
<option>河北</option>
<option>河南</option>
<option>山东</option>
<option>山西</option>
<option>湖北</option>
<option>安徽</option>
</select>
</p>
<p>
签名:
<textarea rows="4" cols="80"></textarea>
</p>
<p>
普通按钮:
<input type="button" value="我是一个普通按钮" />
</p>
<p>
提交按钮:
<input type="submit" />
</p>
<p>
重置按钮
<input type="reset" />
</p>
</form>
</div>
</body>
</html>
form是英语表单的意思。form标签里面有action属性和method属性,稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
4.1 文本框
<input type="text" />
input表示“输入”,指的是这是一个“输入小部件”,
type表示“类型”,
text表示“文本”,指的是类型是一个文本框的输入小部件。
这是一个自封闭标签,自此,自封闭标签有:
<meta name=”Keywords” content=”” /> <img src=”” alt=”” /> <input type=”text” />
value表示“值”,value属性就是默认有的值,文本框中已经被填写好了:
<input type="text" value="默认有的值" />
4.2 密码框
<input type="password" />
到底是啥?看type属性的值是什么,来决定。也就是说,input标签很神奇,又是文本框,又是密码框。
如果type=”text” 文本框
如果type=”password” 密码框

4.3 单选按钮
只能选一个,术语叫做“互斥”。
<input type="radio" name="xingbie" /> 男 <input type="radio" name="xingbie" /> 女
非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。radio是“收音机”的意思,input的type的值,如果是radio就是单选按钮。
1 <input type="radio" name="xingbie" /> 男 2 <input type="radio" name="xingbie" /> 女
单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
1 <input type="radio" name="sex" checked="checked">
默认被选择,就应该书写checked=”checked”
<input type="radio" name="sex" checked="checked">
4.4 复选框
也是input标签,type是checkbox。
1 <p> 2 请选择你的爱好: 3 <input type="checkbox" name="aihao"/> 睡觉 4 <input type="checkbox" name="aihao"/> 吃饭 5 <input type="checkbox" name="aihao"/> 足球 6 <input type="checkbox" name="aihao"/> 篮球 7 <input type="checkbox" name="aihao"/> 乒乓球 8 <input type="checkbox" name="aihao"/> 打豆豆 9 </p>
复选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同的name)
HTML5中,input的类型又增加了很多(比如date、color,但是都不兼容,所以我们是在专门的HTML5课程中学)。
不过现在,我们就先学习这四个。
1 <input type="text" /> 文本框 2 <input type="password" /> 密码框 1 <input type="radio"> 单选按钮 2 <input type="checkbox" /> 复选框
4.5 下拉列表
select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
1 <select> 2 <option>北京</option> 3 <option>河北</option> 4 <option>河南</option> 5 <option>山东</option> 6 <option>山西</option> 7 <option>湖北</option> 8 <option>安徽</option> 9 </select>
4.6 多行文本框(文本域)
text就是“文本”,area就是“区域”。
1 <textarea cols="30" rows="10"></textarea>
这个标签,是个标签对儿。对儿里面不用写东西。如果写的话,就是这个框的默认文字。
cols属性表示columns“列”,rows属性表示rows“行”。
值就是一个数,表示多少行,多少列。
4.7 三种按钮
按钮也是input标签,一共有三种按钮:
普通按钮:
<input type="button" value="我是一个普通按钮" />
button就是英语“按钮”的意思。value就是“值”的意思,按钮上面显示的文字。
提交按钮:
1 <input type="submit" />
这个按钮点击,表单真的能提交。这个表单就会被提交到,form标签的action属性中的那个页面中去。submit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。
4.8 label标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
<p>
请选择你的性别:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
</p>
<p>
<input type="checkbox" id="kk" />
<label for="kk">10天内免登陆</label>
</p>
<p>
<label for="xingming">姓名:</label>
<input type="text" id="xingming" />
</p>
</body>
</html>
五、HTML杂项
5.1 HTML注释
任何的程序、代码都有注释,注释就是给程序员看的,不影响程序的。
适当的注释,能够让我们的程序更加可读,所以用中文提示自己,这里的程序是干什么的。
1 <!--这里是头部,还没有做完,准备加两天班弄完--> 2 <div>头部</div> 3 <!--这里是陈伟弄的,跟我没关系--> 4 <div>主要内容</div> 5 <!--这里是高俊负责的--> 6 <div>页尾</div>
Sublime中按ctrl+/ 就是注释HTML注释的语法
5.2 字符实体
我们想在页面上输出“<h1>”这些字符,但是HTML认为这是一个标签,还没封闭。
就是<的字符实体,什么意思呢?就是用常用字符表示这些符号的方式。所以,
lt 就是英语less than 小于的意思;
gt就是greater than 大于的意思。就是>的字符实体。
就是© 版权符号。
nbsp就是英语non-breaking spacing不打断空格的意思,就是空格。
所以:
空出了4个字的格,可以防止空白折叠现象。
5.3 HTML废弃标签介绍
HTML现在只负责语义,而不负责样式。但是HTML一开始,连样式也包办了。
这些样式的标签,都已经被废弃。
2004年之前的东西了:
1 <font size="9" color="red">哈哈</font>
这些标签都是css钩子,而不是原意:
1 <b>加粗</b> 2 <u>下划线</u> 3 <i>倾斜</i> 4 <del>删除线</del> 5 <em>强调</em> 6 <strong>强调</strong>
这些标签,是有着浓厚的样式的作用,干涉了css的作用,所以HTML抛弃了他们。
水平线:
1 <hr />
换行:
1 <br />
1 <p> 2 哈<br />哈哈 3 </p>
网页中99.9999%需要换行的时候,是因为另起了一个段落,所以要用p,不要用<br />不另起一个段落,进行换行。
br是英语break打断的意思。
标准的div+css页面,用的标签种类很少:
1 div p h1 span a img ul ol dl input
HTML结构、字符集。知道每个标签的特殊用法、属性。比如a标签,img的属性。
网络的基础知识。
六、CSS
现在的互联网前端三层:
HTML 超文本标记语言 从语义的角度描述页面结构。
CSS 层叠式样式表 从审美的角度负责页面样式。
JS JavaScript 从交互的角度描述页面行为。
6.1 CSS整体感知
css是cascading style sheet 层叠式样式表的简写。“层叠式”的意思,我们将慢慢的去理解。
css的最新版本是css3,我们学习的是css2.1。 因为css3和css2.1不矛盾,必须先学2.1然后学3。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
p{
color:red;
font-size: 30px;
text-decoration: underline;
font-weight: bold;
text-align: center;
font-style: italic;
}
h1{
color:blue;
font-size: 50px;
font-weight: bold;
background-color: pink;
}
</style>
</head>
<body>
<h1>我是一个主标题</h1>
<p>我是一个段落</p>
<p>我是一个段落</p>
</body>
</html>
css对换行不敏感,对空格也不敏感。但是一定要有标准的语法。冒号,分号都不能省略。
语法:
1 选择器{
2 k:v;
3 k:v;
4 k:v;
5 k:v;
6 }
七、基础选择器
注意的是:
1) 所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input
2) 无论这个标签藏的多深,一定能够被选择上:
3)选择的所有,而不是一个。
7.1 id选择器
1 <p>我是段落1</p> 2 <p id="para2">我是段落2</p> 3 <p>我是段落3</p>
css:
1 <style type="text/css">
2 #para2{
3 color:red;
4 }
5 </style>
id选择器的选择符是“#”。
任何的HTML标签都可以有id属性。表示这个标签的名字。
这个标签的名字,可以任取,但是:
1) 只能有字母、数字、下划线
2) 必须以字母开头
3) 不能和标签同名。比如id不能叫做body、img、a
来自某培训机构的笔记。
前端技术之_CSS详解第一天的更多相关文章
- 前端技术之_CSS详解第二天
前端技术之_CSS详解第二天 1.css基础选择器 html负责结构,css负责样式,js负责行为. css写在head标签里面,容器style标签. 先写选择器,然后写大括号,大括号里面是样式. & ...
- 前端技术之_CSS详解第三天
前端技术之_CSS详解第三天 二.权重问题深入 2.1 同一个标签,携带了多个类名,有冲突: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- 前端技术之_CSS详解第四天
前端技术之_CSS详解第四天 一.第三天的小总结 盒模型box model,什么是盒子? 所有的标签都是盒子.无论是div.span.a都是盒子.图片.表单元素一律看做文本. 盒模型有哪些组成: wi ...
- 前端技术之_CSS详解第五天
前端技术之_CSS详解第五天 一.行高和字号 1.1 行高 CSS中,所有的行,都有行高.盒模型的padding,绝对不是直接作用在文字上的,而是作用在“行”上的. <!DOCTYPE html ...
- 前端技术之_CSS详解第六天--完结
前端技术之_CSS详解第六天--完结 一.复习第五天的知识 a标签的伪类4个: a:link 没有被点击过的链接 a:visited 访问过的链接 a:hover 悬停 a:active 按下鼠标不松 ...
- Cisco路由技术基础知识详解
第一部分 请写出568A的线序(接触网络第一天就应该会的,只要你掐过,想都能想出来) .网卡MAC地址长度是( )个二进制位(16进制与2进制的换算关系,只是换种方式问,不用你拿笔去算) A.12 ...
- IIS负载均衡-Application Request Route详解第一篇: ARR介绍(转载)
IIS负载均衡-Application Request Route详解第一篇: ARR介绍 说到负载均衡,相信大家已经不再陌生了,本系列主要介绍在IIS中可以采用的负载均衡的软件:微软的Applica ...
- PE文件格式详解,第一讲,DOS头文件格式
PE文件格式详解,第一讲,DOS头文件格式 今天讲解PE文件格式的DOS头文件格式 首先我们要理解,什么是文件格式,我们常说的EXE可执行程序,就是一个文件格式,那么我们要了解它里面到底存了什么内容 ...
- IIS负载均衡-Application Request Route详解第一篇: ARR介绍
IIS负载均衡-Application Request Route详解第一篇: ARR介绍 说到负载均衡,相信大家已经不再陌生了,本系列主要介绍在IIS中可以采用的负载均衡的软件:微软的Applica ...
随机推荐
- Java-NIO(二):缓冲区(Buffer)的数据存取
缓冲区(Buffer): 一个用于特定基本数据类行的容器.有java.nio包定义的,所有缓冲区都是抽象类Buffer的子类. Java NIO中的Buffer主要用于与NIO通道进行交互,数据是从通 ...
- Java 微服务框架选型(Dubbo 和 Spring Cloud?)
微服务(Microservices)是一种架构风格,一个大型复杂软件应用由一个或多个微服务组成.系统中的各个微服务可被独立部署,各个微服务之间是松耦合的.每个微服务仅关注于完成一件任务并很好地完成该任 ...
- spring boot 系列之二:spring boot 如何修改默认端口号和contextpath
上一篇文件我们通过一个实例进行了spring boot 入门,我们发现tomcat端口号和上下文(context path)都是默认的, 如果我们对于这两个值有特殊需要的话,需要自己制定的时候怎么办呢 ...
- jQuery中的for循环var与let的区别
今天在写jQuery请求接口中发现一个问题: 在用AJAX发送请求中又嵌套了一个AJAX请求,发现在内层请求的success中对第一次success中的循环变量 i 无法获取,具体代码如下: $.aj ...
- electron通讯
Electron桌面应用实现两个窗口(渲染进程)之间的通讯,传输数据: 方法1:在两个网页(渲染进程)间共享数据最简单的方法是使用浏览器中已经实现的 HTML5 API. 其中比较好的方案是用 Sto ...
- TensorFlow学习笔记(MNIST报错修正 适用Tensorflow1.3)
在Tensorflow实战Google框架下的深度学习这本书的MNIST的图像识别例子中,每次都要报错 错误如下: Only call `sparse_softmax_cross_entropy_ ...
- [Codeforces 864E]Fire
Description Polycarp is in really serious trouble — his house is on fire! It's time to save the most ...
- [SDOI2017]新生舞会
Description 学校组织了一次新生舞会,Cathy作为经验丰富的老学姐,负责为同学们安排舞伴.有n个男生和n个女生参加舞会 买一个男生和一个女生一起跳舞,互为舞伴.Cathy收集了这些同学之间 ...
- 【模板】KMP字符串匹配
题目描述 如题,给出两个字符串s1和s2,其中s2为s1的子串,求出s2在s1中所有出现的位置. 为了减少骗分的情况,接下来还要输出子串的前缀数组next. (如果你不知道这是什么意思也不要问,去百度 ...
- java版的类似飞秋的局域网在线聊天项目
原文链接:http://www.cnblogs.com/wangleiblog/articles/5323305.html 转载请注明 最近在弄一个java版的局域网在线聊天项目,功能跟飞秋差不多.p ...
