UEditor工具栏上自定义按钮、图标、事件和右击菜单添加自定义按钮
首先我要说是,举例说的这个版本是1.2以上的,因为一些配置代码转移到了zh-cn.js里,其他没有变化。开门见山直接写:(我自定义的是在线美图功能)
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“xiuxiu”字符串
toolbars:[
[...,'help','xiuxiu']
],
第二步:找到zh-cn.js文件中的labelMap参数,增加一个“xiuxiu:在线美图”字符串,这是用于鼠标移到按钮时出现的提示;
labelMap:{
'...':'....' ,'xiuxiu':'在线美图'
},
此时在ueditor的工具栏已经有我们新加的按钮了,如下所示。但此时这个按钮没有功能,点不动。有提示

第三步:找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-default .edui-toolbar .edui-for-xiuxiu .edui-icon {
background-image: url(../images/xiuxiu.png); //你自己选好的图标
background-repeat: no-repeat;
width: 70px !important;
background-position: 0px 2px;
}

好了,就这样添加了按钮,换了图标,下面开始写事件
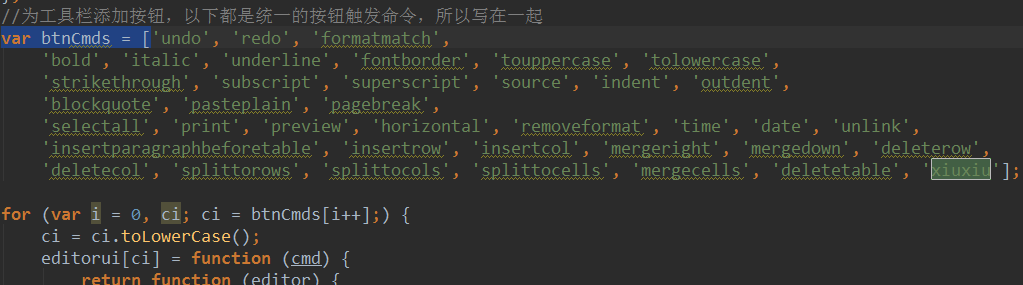
第四步:找到ueditor.all.js文件中的var btnCmds = [,在它里面添加‘xiuxiu’字符串;

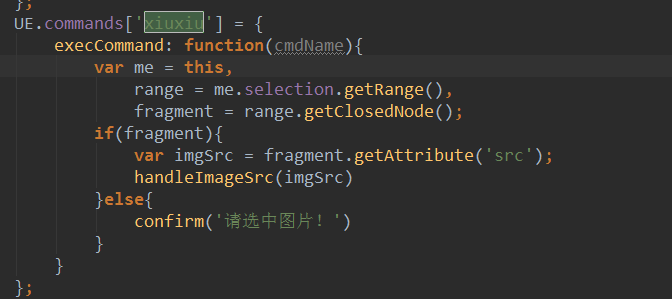
第五步:找到ueditor.all.js文件中的UE.commands['cleardoc'] = {}函数,复制,在其下面粘贴,修改代码

就这样,这个功能就可以用了,
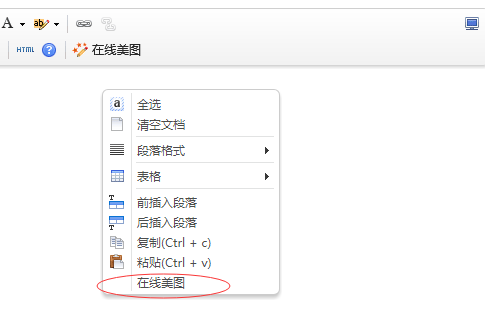
那么内容区右键菜单也添加按钮怎么弄呢?这个就更好办了
第一步:找到ueditor.all.js文件中的 UE.plugins['contextmenu'] = function () {}函数里添加一段代码即可


UEditor工具栏上自定义按钮、图标、事件和右击菜单添加自定义按钮的更多相关文章
- UEditor百度编辑器,工具栏上自定义添加一个普通按钮
添加一个名叫“hougelou”的普通按钮在工具栏上: 第一步:找到ueditor.config.js文件中的toolbars数组,增加一个“hougelou”字符串,然后找到labelMap数组,对 ...
- 自定义配置UEditor 工具栏上的按钮列表
修改配置项的方法: 1. 方法一:修改 ueditor.config.js 里面的 toolbars 2. 方法二:实例化编辑器的时候传入 toolbars 参数 方法一:在ueditor.confi ...
- Bootstrap 字体图标、下拉菜单、按钮组
Bootstrap 字体图标(Glyphicons) 需要引入fonts文件夹中的文件,而且该文件夹必须命名为fonts,然后引进css文件,jQuery文件,以及bootstrap的js文件. 用法 ...
- ASP。net中如何在一个按钮click事件中调用另一个按钮的click事件
方法一: 直接指定 事件<asp:Button ID="btn1" runat="server" Text="按钮1" onclick ...
- 开启PowerDesigner15工具栏上的被禁用掉的图标
PowerDesigner 15 的版本,工具栏上的Inheritance图标默认是禁用的,如下图所示:
- JS自定义鼠标右击菜单
自定义鼠标右击菜单要素: 禁止页面默认右击事件 设置右击菜单的样式以及菜单出现的位置(通过捕获鼠标点击位置来确定菜单的位置) 鼠标在指定控件(区域)上右击时显示菜单(默认菜单隐藏,点击鼠标右键时显示) ...
- Windows中与系统关联自己开发的程序(默认打开方式、图标、右击菜单等)
1. 默认打开方式 1.1. 代码支持 在Windows下,某个特定后缀名类型的文件,如果要双击时默认用某个程序(比如自己开发的WinForm程序)打开,代码中首先肯定要支持直接根据这个文件进行下一步 ...
- 富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读 富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实 ...
- ueditor工具栏更改按钮的默认操作
ueditor 上的 image 按钮,默认有一个图片选择工具. 但是我想把他去掉,用上自己写的图片选择功能. 原来使用cleditor 是可以给按钮自定义一个函数.但是在ueditor就没有找到可以 ...
随机推荐
- 人生苦短,我用Python 第一篇
一.变量名 自定义变量名只能用 数字.字母.下划线组成. 使用变量前,需对其先赋值 注意:1.变量名不能以数字开头: 2.不能是关键字:例如:'and', 'as', 'assert', ' ...
- sql for xml 输出结果带单引号出现转成&apos的解决方案
select '''' + ID +''',' from 表 for xml path('') 此SQL语句,输出结果如‘1’,’2‘,’3‘, 但是在因xml会出现path转译的问题将‘转成&am ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- 单独编译IMX6Q的VPU示例程序:mxc_vpu_test.out
mxc_vpu_test.out是飞思卡尔为IMX6Q编写的VPU示例程序,有编解码和简单的网络传输功能. 首先从/opt/freescale/pkgs/中提取出imx-test-3.0.35-4.1 ...
- 如何判断NSDictionary是否包含某个键
方法一: if([[dictionary allKeys] containsObject:key){ // contains key} 方法二: if([dictionary objectFo ...
- MYBATIS异常:INVALID BOUND STATEMENT
1.mapper.xml中namespaces错误(***) 2.方法不存在 3.方法返回值错误
- 使用VSCode 编译调试QT程序
预备知识 bat文件,或者其他的脚本语法. qmake基本语法,qmake shadow build是啥. vscode 的task,lanch的配置. 前提 各个程序正确安装,即使用QtCreato ...
- Java - 路线图
java语言基础 基本语法 面向对象思想 mysql数据库基础 jdbc操作 java高级技术 java集合框架 多线程 网络编程 sql深入,索引,sql优化 javaweb servlet jsp ...
- Linxu指令--crond
前一天学习了 at 命令是针对仅运行一次的任务,循环运行的例行性计划任务,linux系统则是由 cron (crond) 这个系统服务来控制的.Linux 系统上面原本就有非常多的计划性工作,因此这个 ...
- linkin大话设计模式--命令模式
linkin大话设计模式--命令模式 首先考虑一种应用情况,某个方法需要完成某一个功能,这个功能的大部分功能已经确定了,但是有可能少量的步骤没法确定,必须等到执行这个方法才可以确定. 也就是说,我们写 ...
