React入门一
React.js算是当今主流框架之一了,好多公司项目都是React。直接上图:

所以最近整合一些论坛,今儿咱就说说React,
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。<摘自菜鸟教程>
恩,背景和价值都了解了,咱看看怎么安装它,
React 可以直接下载使用,可以在官网 http://facebook.github.io/react/ 下载最新版。
你也可以直接使用 BootCDN 的 React CDN 库,地址如下:
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
需要引入了三个库: react.min.js 、react-dom.min.js 和 babel.min.js:
- react.min.js - React 的核心库
- react-dom.min.js - 提供与 DOM 相关操作
- babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以让源码的语法渲染上升到一个全新的水平。
例一:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<div id="example">
</div>
<script type="text/babel">
ReactDOM.render(
<h1>我爱React</h1>,
document.getElementById('example')
)
</script>
</body>
</html>
解释一下,第13行<script>的 type 属性必须写成 "text/babel" ,这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
上述案例意思是指,将<h1>标签中的“我爱React”插入ID为example的div当中。

***在16行 当中,获取完ID 后,我之前总习惯 加个 分号 断句,在这里,加上会报错,显示不出效果来,请各位网友注意,鄙人深受其害。***
例二:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
<title>无标题文档</title> </head> <body>
<div id="example">
</div>
<script type="text/babel">
var HelloMessage=React.createClass({
render:function(){
return <h1>{this.props.name}</h1>
}
})
ReactDOM.render(
<HelloMessage name="我爱React" />,
document.getElementById('example')
)
</script>
</body>
</html>
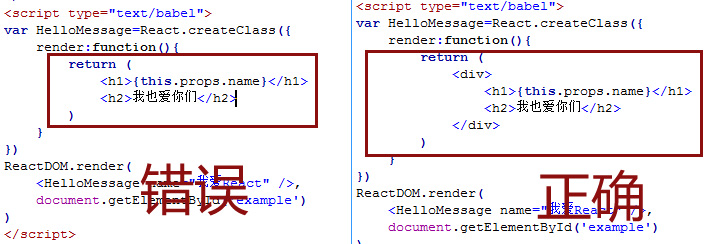
这个例子是运用 组件 进行渲染,实现同样的效果。变量 HelloMessage 就是一个组件类。模板插入 <HelloMessage /> 时,会自动生成 HelloMessage 的一个实例。
***变量名首写字母 必须 大写,
要渲染 React 组件,只需创建一个大写字母开头的本地变量。不能将 HelloMessage 写成 helloMessage。
此外,第18行中只包含了一个标签,如果还要增加标签的话,必须在外部套一个标签。

第22行中,组件HelloMessage可以任意加入属性,比如 <HelloMessage className="active"> ,就是 HelloMessage 组件加入一个 class 属性,值为 active。组件的属性可以在组件类的 this.props 对象上获取,比如 class 属性就可以通过 this.props.className 读取。
注意:
由于 JSX 就是 JavaScript,一些标识符像 class 和 for 不建议作为 XML 属性名。作为替代,React DOM 使用 className 和 htmlFor 来做对应的属性。
例三:
复合组件:可以通过创建多个组件来合成一个组件,即把组件的不同功能点进行分离。
以下实例我们实现了输出网站名字和网址的组件,Website分拆Name和Link两个部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<div id="example">
</div>
<script type="text/babel">
var WebSite=React.createClass({
render:function(){
return(
<div>
<Name name={this.props.name} />
<Link site={this.props.site} />
</div>
)
}
})
var Name=React.createClass({
render:function(){
return (<h1>{this.props.name}</h1>)
}
})
var Link=React.createClass({
render:function(){
return (
<a href={this.props.site}>
{this.props.site}
</a>)
}
})
ReactDOM.render(
<WebSite name="我爱React" site="http://www.baidu.com"/>,
document.getElementById('example')
)
</script>
</body>
</html>
显示效果如图:

例四:
React State(状态)
React 把组件看成是一个状态机。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。
React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
设置状态:setState
setState(object nextState[, function callback])
参数说明
- nextState,将要设置的新状态,该状态会和当前的state合并
- callback,可选参数,回调函数。该函数会在setState设置成功,且组件重新渲染后调用。
setState是React事件处理函数中和请求回调函数中触发UI更新的主要方法。
以下实例中创建了 LikeButton 组件,getInitialState 方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<div id="example">
</div>
<script type="text/babel">
var LikedButton=React.createClass({
getInitialState:function(){
return {liked:true}
},
handleClick:function(event){ this.setState({liked:!this.state.liked})
},
render:function(){
var text=this.state.liked?'爱':'不爱';
return (
<h1 onClick={this.handleClick}>
我{text}你
</h1>
)
}
})
ReactDOM.render(
<LikedButton />,
document.getElementById('example')
)
</script>
</body>
</html>
这里通过点击事件 触发state状态切换,达到UI重新渲染。显示效果如下:

例五:
React Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变, 而子组件只能通过 props 来传递数据。
可以通过 getDefaultProps() 方法为 props 设置默认值,实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>无标题文档</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var HelloMessage = React.createClass({
getDefaultProps: function() {
return {
name: '我爱React'
};
},
render: function() {
return <h1>跟我说 {this.props.name}</h1>;
}
}); ReactDOM.render(
<HelloMessage />,
document.getElementById('example')
);
</script>
</body>
</html>
显示效果如下:

例六:
Props和state的综合应用:我们可以在父组件中设置 state, 并通过在子组件上使用 props 将其传递到子组件上。在 render 函数中, 我们设置 name 和 site 来获取父组件传递过来的数据。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>无标题文档</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
var WebSite = React.createClass({
getInitialState: function() {
return {
name: "我爱React",
site: "http://www.baidu.com"
};
}, render: function() {
return (
<div>
<Name name={this.state.name} />
<Link site={this.state.site} />
</div>
);
}
}); var Name = React.createClass({
render: function() {
return (
<h1>{this.props.name}</h1>
);
}
}); var Link = React.createClass({
render: function() {
return (
<a href={this.props.site}>
{this.props.site}
</a>
);
}
}); ReactDOM.render(
<WebSite />,
document.getElementById('example')
);
</script>
</body>
</html>
显示效果如下:

恩,这样子,今天的内容写了不少了,明天写个小二结尾。
React入门一的更多相关文章
- react入门(3)
在第一篇文章里我们介绍了jsx.组件.css写法 点击查看react入门(1) 第二篇文章里我们介绍了事件.this.props.children.props....other.map循环 点击查 ...
- react入门(1)
这篇文章也不能算教程咯,就算是自己学习整理的笔记把. 关于react一些相关的简介.优势之类的,随便百度一下一大堆,我就不多说了,可以去官网(http://reactjs.cn/)看一下. 这片主要讲 ...
- react入门(2)
接着上一次的讲,如果没有看过上一篇文章的小伙伴可以先看一下http://www.cnblogs.com/sakurayeah/p/5807821.html React事件 可以先看一下官网讲解的内容h ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- React 入门实例教程(转载)
本人转载自: React 入门实例教程
- React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法.代码会用JSX+ES5和JSX+ES6两种方式实现. React简介 React来自Facebook,于2013年开源.至今不断修改完善,现在已经到 ...
- React入门简单实践
参考文献: 1.React入门示例教程——阮一峰 2.React仅仅只是你的界限 React主要的优点就是增量更新(虚拟DOM)和组件化(状态机). <!DOCTYPE html> < ...
- 2015年最热门前端框架React 入门实例教程
现在最热门的前端框架,毫无疑问是 React . 上周,基于 React 的 React Native 发布,结果一天之内,就获得了 5000 颗星,受瞩目程度可见一斑. React 起源于 Face ...
- React入门资源整理
另外,附上我搜集的一些比较实用的学习资料,建议先看这些撸起来,再看什么乱七八糟的awsome系列. React入门资源整理 React项目新手指南 http://www.w3ctech.com/top ...
随机推荐
- Mac下ImageMagick安装(libpng)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/42562705 ...
- 【Unity插件】LitJson杂谈
距离上一次更新博客已有一段时间了,一实习就懒了,嘿嘿.这次谈一下在实习里新碰到的一个Unity插件--LitJson(也可以去官网下载最新版). 开场白 LitJson是一个开源项目,比较小巧轻便,安 ...
- Cocos2d中update与fixedUpdate的区别(三)
没错!现在的情况是很糟糕.因为玩家不会看到平滑的动作. 不管怎样,我们都对此无能为力.玩家期待在1秒后小球出现在位置(8),所以我们应该把球放在那里. 我们不会讨论如何避免掉帧的情况.对于这个例子我们 ...
- 为CCB中的Sprite子类化CCSprite的一个问题
这时一个特定的错误发生在运行app或者loading场景的时候: reason: '[<NameOfClass 0x7a043520> setValue:forUndefinedKey:] ...
- Esper剖析
Esper剖析 最近在看论文,发现文中有些语言自己未曾见过,经过一番搜索,才发觉是自己接触到了新知识. 官网: )esper的核心包包含了EPL语法解析引擎,事件监听机制,事件处理等核心模块. (2) ...
- Java实现附近地点搜索
Java,Mysql-根据一个给定经纬度的点,进行附近500米地点查询–合理利用算法 最近做一个项目:需要查询一个站点(已知该站点经纬度)1km-10km范围内的其它站点.所以,我首先想到的是,对每条 ...
- REST(Representational State Transfer表述性状态转移)
参考内容:http://www.csdn.net/article/2013-06-13/2815744-RESTful-API 定义了一组体系架构原则,您可以根据这些原则设计以系统资源为中心的 Web ...
- 推荐大家在GitHub 上值得关注学习的 iOS 开源项目
GitHub上有很多不错的iOS开源项目,和大家特别推荐以下几个项目: 1. ReactiveCocoa GitHub链接:ReactiveCocoa/ReactiveCocoa GitHub自家的函 ...
- 蘑菇街Android组件与插件化
插件化的基石 -- apk动态加载 随着我街业务的蓬勃发展,产品和运营随时上新功能新活动的需求越来越强烈,经常可以听到"有个功能我想周x上,行不行".行么?当然是不行啦,上新功能得 ...
- ibatis中多表联接查询
目前,我在做项目的时候,用到了spring + struts2 +ibatis 框架.平时用到的都是一张简单的表,来进行数据的增.删.改.查.而现在突然需要用到其它的一张表,或多张表进行联接查询 ...
