微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案
微信小程序前段需要添加必要的文件以配合后端
(1)wafer2-client-sdk
 sdk提供了几种接口包括登陆,获取用户openid,图片上传等
sdk提供了几种接口包括登陆,获取用户openid,图片上传等
(2)config.js
/**
* 小程序配置文件
*/
// 此处主机域名修改成腾讯云解决方案分配的域名
var host = 'https://vqp8djdy.qcloud.la';
var config = {
// 下面的地址配合云端 Demo 工作
service: {
host,
// 登录地址,用于建立会话
loginUrl: `${host}/weapp/login`,
// 测试的请求地址,用于测试会话
requestUrl: `${host}/weapp/user`,
// 测试的信道服务地址
tunnelUrl: `${host}/weapp/tunnel`,
// 上传图片接口
uploadUrl: `${host}/weapp/upload`
}
};
module.exports = config;
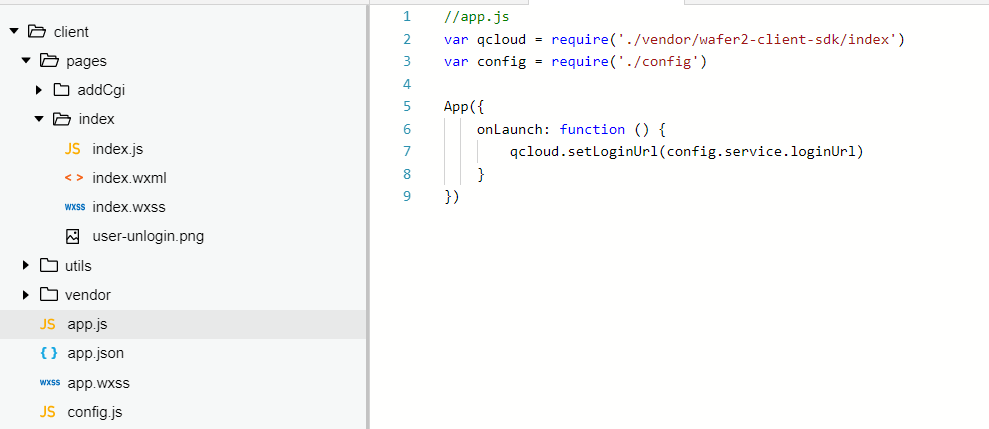
微信小程序app.js:
导入必须的文件包括配合微信小程序php后台的SDK以及一些配置文件
onLaunch阶段需要设置登录地址qcloud.setLoginUrl(config.service.loginUrl)

例如在index.js中
微信小程序腾讯云php后台解决方案的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云配置Tomcat https端口
在个人开发微信小程序时,发布之前要配置微信小程序的域名https及域名的SSL证书的申请及安装 我用的是腾讯云,SSL证书申请好之后,点击下载,解压文件夹,会有如图,根据你要配置的服务器是哪种,我是t ...
- 微信小程序开发 -- 通过云函数下载任意文件
微信小程序开发 -- 通过云函数下载任意文件 1.云开发介绍 微信小程序开发者众所周知,小程序开发拥有许多限制,当我还是一个菜鸟入门的时候,第一关就卡在了没有备案域名的HTTP请求上面,那时候云开 ...
- 微信小程序——引用阿里云字体
阿里图标官网:http://www.iconfont.cn 使用阿里云图标大致的方法就是:选中你的图标——保存至你的项目——下载你的图标项目——在项目中引用字体文件. 具体方法可以参考:引用阿里云矢量 ...
- 微信小程序开发(request请求后台获取不到data)
1微信的request的post请求后台获取不到data(当初这个问题纠结了好久好久),原因是post传递的data是json格式而不是key,value的格式,所以获取不到相应的data就是post ...
- 微信小程序支付接口之Django后台
本文链接:https://blog.csdn.net/qq_41860162/article/details/89098694Python3-django-微信小程序支付接口调用工具类生成一系列微信官 ...
- 微信小程序中使用云开发获取openid
微信小程序获取openid 新建一个微信小程序项目 注意要注册一个自己的小程序账号,并有属于自己的appid 点击云开发按钮,自行填入开发环境名称 打开app.js,找到依赖环境 修改为刚才设置的环境 ...
- 微信小程序如何创建云函数并安装wx-server-sdk依赖
时间:2020/01/23 步骤 1.在微信开发者工具中云函数所在的文件夹的图标与其他文件夹是不同的,如下(第一个是云函数): 如果需要使一个普通文件变为云函数文件夹,需要在project.confi ...
- 微信小程序腾讯地图SDK使用方法
一.本篇文章主要知识点有以下几种: 1.授权当前位置 2.map组件的使用 3.腾讯地图逆地址解析 4.坐标系的转化 二.效果如下: 三.WXML代码 <map id="map&quo ...
随机推荐
- PHP不使用array_merge函数实现一维数组合并
function array_mer() { $arrays = func_get_args(); //获取当前函数中传递进来的所有参数,也就是所有一维数组 // echo '<pre>' ...
- PHP判断是手机端还是PC端
function check_wap() { if (isset($_SERVER['HTTP_VIA'])) return true; if (isset($_SERVER['HTTP_X_NOKI ...
- 集成 solr6.5.1到 tomcat7(8) 中 (解决java.lang.NoSuchMethodError问题)
♣下载solr安装包 ♣安装solr ♣solr应用部署到tomcat下 ♣配置web.xml ♣在tomcat7启动 ♣改为在tomcat8启动 ♣在自带的Jetty里启动 ♣建立第一个Core 安 ...
- onclick与this
这个其实也是一个很基础的问题,不过又碰巧遇到了,所以记录一下. 假设我们有这么一个需求,按下按钮,弹出提示框,显示按钮的value值. 可能有一些人提起笔就写: <button onclick= ...
- SpringCloud @FeignClient的类注解@ReqestMapping无效报错:No message available","path":"/xxxx
最近在使用Feign组合微服务的时候发现在@FeignClient接口类上使用@ReqestMapping无效. 像下面的这个代码: @FeignClient("xxx") @Re ...
- LVS-DR之VIP、DIP跨网段实例
在日常应用环境中,我们会遇到这样一种lvs部署环境,所有的dr以及的rs server都在一个局域网环境中,但只有一个公网ip,而又需要将应用发布到internet上,都知道lvs的最好的模式就是所有 ...
- python调试
如果很简单的程序,建议还是pirnt打出来. 对于Linux环境,使用pdb/ipdb是一个不错的选择. 安装ipdb sudo pip install ipdb 开启调试 手动在需要调试的地方写入s ...
- 工作中常用的linux命令(2)
1.find :查找指定文件名的路径: 列出当前目录以及子目录中的所有文件: 在当前目录下寻找特定文件名的文件: 列出长度为零的文件: 2.ps :查看某个程序的进程,例如查询mongodb和mysq ...
- select(Linux 编程)
select系统调用时用来让我们的程序监视多个文件句柄的状态变化的.程序会停在select这里等待,直到被监视的文件句柄有一个或多个发生了状态改变. 关于文件句柄,其实就是一个整数,通过socket函 ...
- Error Code: 1360 - Trigger does not existQuery
1.错误描述 Query: DROP TRIGGER `t_sert_cs_approve` Error occured at:2015-04-12 13:37:32 Line no.:1 Error ...
