highchart
highchart
|
1
2
|
#下载https://www.highcharts.com/download |
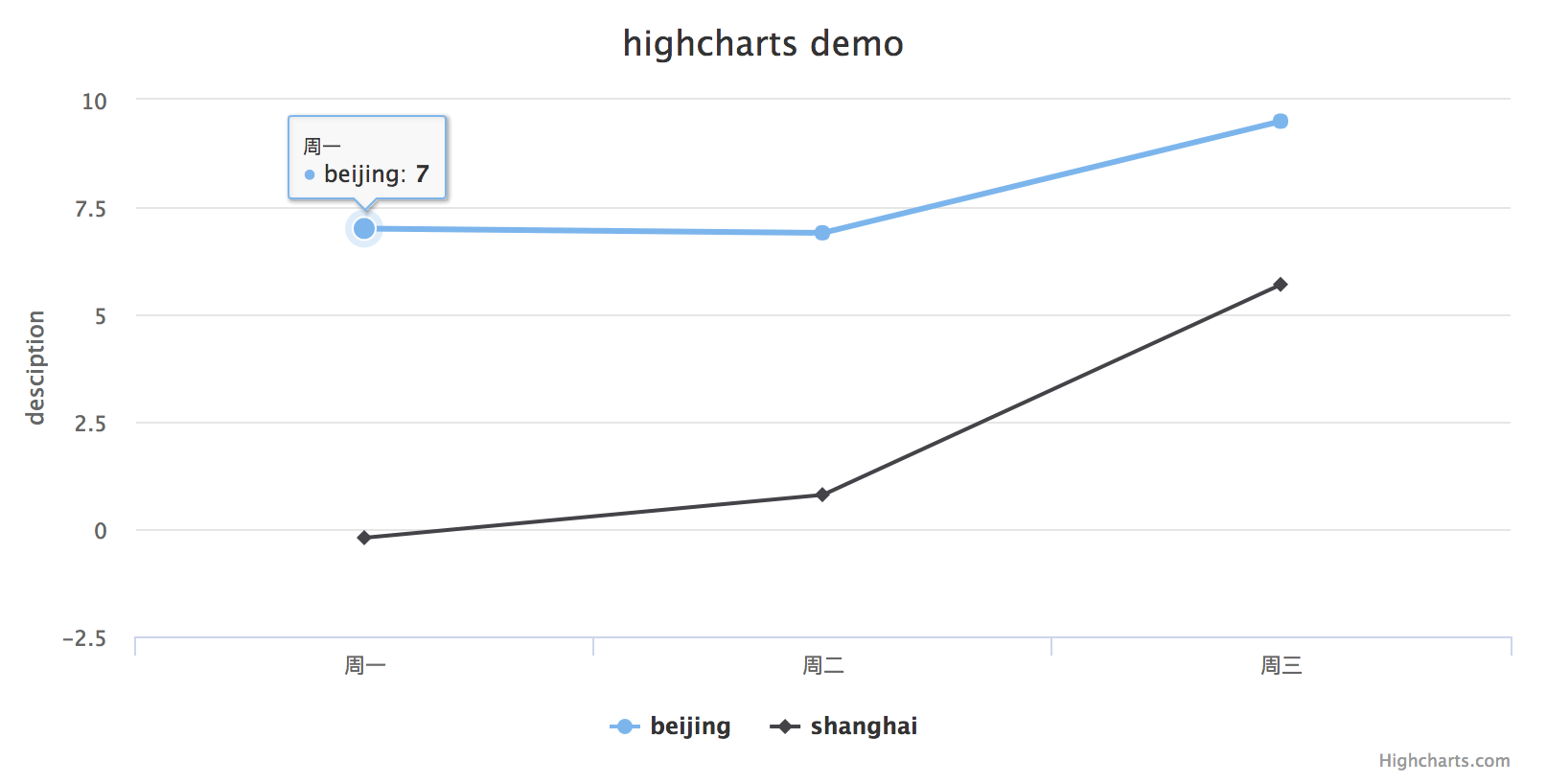
a. 简单例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <div id="container" style="width: 800px;height: 400px"> </div>
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/Highcharts-5.0.12/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title:{
text:"highcharts demo",
},
xAxis:{
categories:["周一","周二","周三"]
},
yAxis:{
title:{
text:"desciption"
}
},
series:[{
name:"beijing",
data:[7.0,6.9,9.5]
},{
name:"shanghai",
data:[-0.2,0.8,5.7]
}]
}); </script> </body>
</html>
b. 改变提示框属性,新增一条线,原来线动态增加点(x轴固定)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <div id="container" style="width: 800px;height: 400px"> </div>
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/Highcharts-5.0.12/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title: {
text: "<a href='http://www.baidu.com'>test</a>标题",
useHTML: true,
x:20, //移动的位置
style: { //设置字体样式
color: '#ff0000',
fontSize: '12px',
fontWeight: 'blod',
fontFamily: "Courier new"
}
},
subtitle:{
text:"副标题",
align:"right", //位置
},
chart: {
events: {
load: function (e) {
// 图标加载时,执行的函数or去后台取数据
}
}
},
credits: { //右下角广告
enable: true,
position: {
align: 'right',
verticalAlign: 'bottom'
},
text: '老男孩',
href: 'http://www.oldboyedu.com'
},
// tooltip: { //Tooltip用于设置当鼠标滑向数据点时显示的提示框信息
// backgroundColor: '#FCFFC5', //背景颜色
// borderColor: 'red', //边框颜色
// borderRadius: 10, //边框圆角
// borderWidth:3,
// shadow: true, //是否显示阴影
// animation: true, //是否启用动画效果
// style: {
// color: 'ff0000',
// fontSize: '12px',
// fontWeight: 'blod',
// fontFamily: "Courier new"
// }
// },
tooltip: { //源码自定义
pointFormatter: function (e) {
var tpl = '<span style="color:' + this.series.color + '">●</span> ' + this.series.name + ': <b>' + this.y + '个</b><br/>';
return tpl;
},
useHTML: true
},
plotOptions: { //点击触发的事件
series: {
cursor: 'pointer',
events: {
click: function (event) {
// 点击某个指定点时,执行的事件
console.log(this.name, event.point.x, event.point.y);
}
}
}
}, xAxis:{
categories:["周一","周二","周三"]
},
yAxis:{
title:{
text:"desciption"
}
},
series:[{
name:"beijing",
data:[7.0,6.9,9.5],
lineWidth:5 //加粗
},{
name:"shanghai",
data:[-0.2,0.8,5.7]
}]
}); // chart.addSeries({name:'henan',data: [2.0,5.5,9.5]}); //新增加一条线,不常用
// 参数:数值;是否重绘; isShift; 是否动画
// chart.series[0].addPoint(6); //其中一条线延长 </script> </body>
</html>
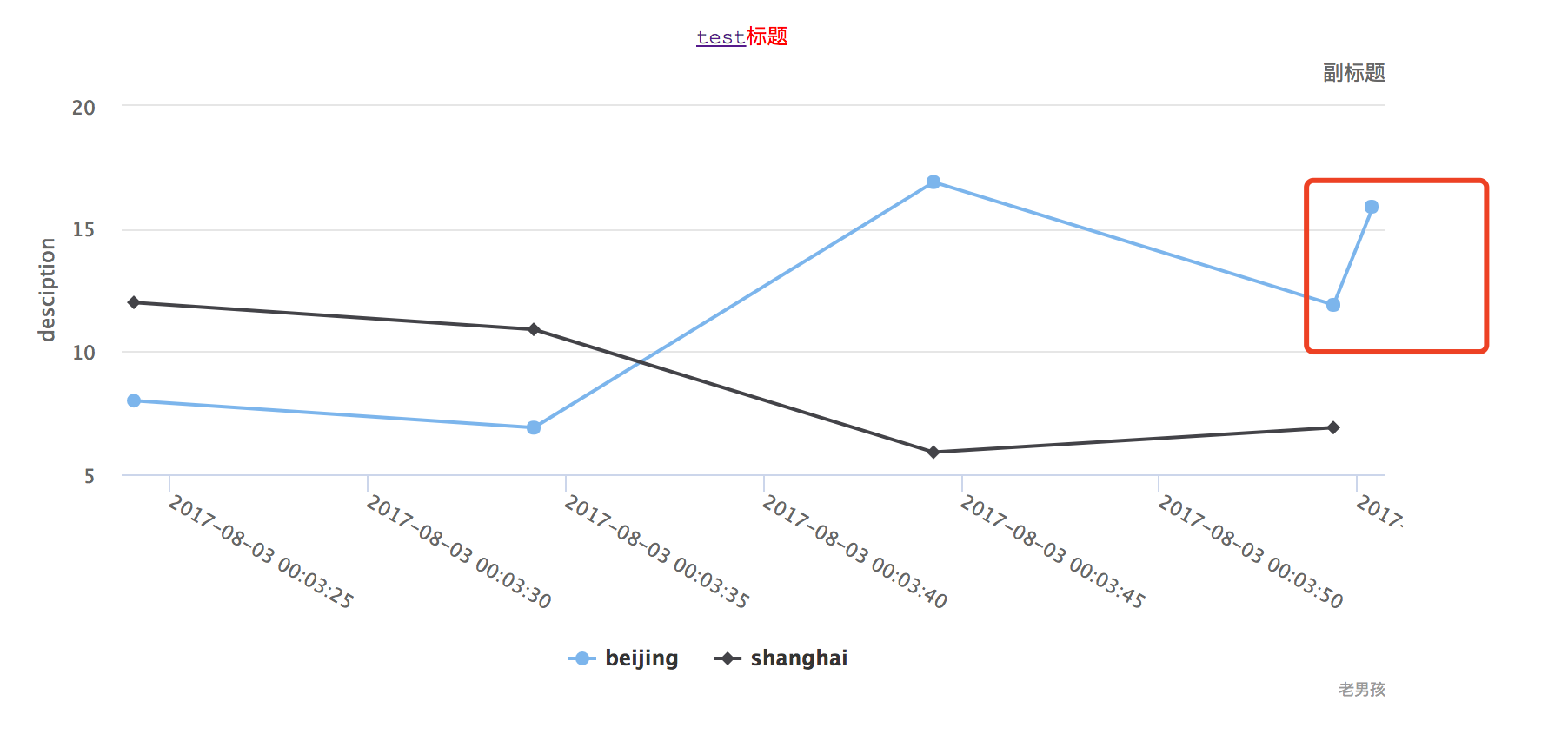
c. 动态增加值
|
1
|
console里增加 chart.series[0].addPoint([1501689835377.358, 15.9]) |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <div id="container" style="width: 800px;height: 400px"> </div>
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/Highcharts-5.0.12/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title: {
text: "<a href='http://www.baidu.com'>test</a>标题",
useHTML: true,
x:20, //移动的位置
style: { //设置字体样式
color: '#ff0000',
fontSize: '12px',
fontWeight: 'blod',
fontFamily: "Courier new"
}
},
subtitle:{
text:"副标题",
align:"right", //位置
},
chart: {
events: {
load: function (e) {
// 图标加载时,执行的函数or去后台取数据
}
}
},
credits: { //右下角广告
enable: true,
position: {
align: 'right',
verticalAlign: 'bottom'
},
text: '老男孩',
href: 'http://www.oldboyedu.com'
},
// tooltip: { //Tooltip用于设置当鼠标滑向数据点时显示的提示框信息
// backgroundColor: '#FCFFC5', //背景颜色
// borderColor: 'red', //边框颜色
// borderRadius: 10, //边框圆角
// borderWidth:3,
// shadow: true, //是否显示阴影
// animation: true, //是否启用动画效果
// style: {
// color: 'ff0000',
// fontSize: '12px',
// fontWeight: 'blod',
// fontFamily: "Courier new"
// }
// },
tooltip: { //源码自定义
pointFormatter: function (e) {
var tpl = '<span style="color:' + this.series.color + '">●</span> ' + this.series.name + ': <b>' + this.y + '个</b><br/>';
return tpl;
},
useHTML: true
},
plotOptions: { //点击触发的事件
series: {
cursor: 'pointer',
events: {
click: function (event) {
// 点击某个指定点时,执行的事件
console.log(this.name, event.point.x, event.point.y);
}
}
}
}, xAxis:{
type: 'datetime',
labels: {
formatter: function () {
return Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.value);
},
rotation: 30
}
},
yAxis:{
title:{
text:"desciption"
}
},
series:[{
name:"beijing",
data:[7.0,6.9,9.5],
data: [
[1501689804077.358, 8.0],
[1501689814177.358, 6.9],
[1501689824277.358, 16.9],
[1501689834377.358, 11.9]
]
},{
name:"shanghai",
data: [
[1501689804077.358, 12.0],
[1501689814177.358, 10.9],
[1501689824277.358, 5.9],
[1501689834377.358, 6.9]
]
}]
}); // chart.addSeries({name:'henan',data: [2.0,5.5,9.5]}); //新增加一条线,不常用
// 参数:数值;是否重绘; isShift; 是否动画
// chart.series[0].addPoint(6); //其中一条线延长 </script> </body>
</html>
highchart的更多相关文章
- Highchart插件下载与安装
提供完整的 Highcharts 资源包,包含实例文件.所有的 js 压缩版及源码.导出服务器文件等. 1.资源包的使用: 2.开放的CDN:http://img.hcharts.cn/ 二.High ...
- Highchart插件简介和引入方式
一.Highchart简介: Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表. Highchart ...
- 进一步封装highchart,打造自己的图表插件:jHighChart.js
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表.支持的图表类型有曲线图.区域图.柱状图.饼状图.散状点图和综合 ...
- HighChart报表之饼图
个人认为HighChart做报表还是很不错的,从报表的样式还是性能都是很不错的选择. 1.新建一个html页面,命名为:ReportTest.html <script type="te ...
- highcharts去掉右下角highchart.com和右上角的图标(三个小横杆)
去除右下角highchart.com credits: { enabled:false } 去除右上角图标 exporting: { ...
- highchart访问一次后台服务返回多张图表数据
本文承接上一篇,我们制作动态图表的时候,往往需要的不止一张图表,如果每张图表都与服务接口做一次交互的话未免太过频繁,这无论对前后还是后台都是一种压力,本文介绍一种一次访问返回多组数据的方式来减少前台与 ...
- highchart 动态刷新(可用于制作股票时时走势)
最近项目中要求获取时时的cpu动态图,利用 highchart 可以轻松实现该功能,效果可在此地址查看:动态效果 代码如下: 页面 js 引用: <script src="你项目js的 ...
- 使用 highchart 绘制柱状图的通用方法与接口
本文给出使用 highchart 绘制柱状图的通用方法与接口, 只要指定相应的数据结构和配置, 就可以直接拿来使用. 一. 数据结构与基本接口 一般绘制图形, 会涉及到较复杂的数据结构, 比如使 ...
- highchart.js的使用
highchart.js是一个很实用的图表插件,涵盖柱状图.曲线图,区域图.3D图.饼图.散列图.混合图等等,功能很强大. 首先去官网下载最新版highchart.js插件,中文网地址:http:// ...
- 如何用asp.net MVC框架、highChart库从sql server数据库获取数据动态生成柱状图
如何用asp.net MVC框架.highChart库从sql server数据库获取数据动态生成柱状图?效果大概是这样的,如图: 请问大侠这个这么实现呢?
随机推荐
- nginx location匹配顺序及CI框架的nginx配置
Nginx location匹配顺序如下: 用前缀字符串定义的location规则对URI进行匹配测试. =号定义了精确的前缀字符串匹配,如果发现精确匹配则使用当前规则.否则继续下一步匹配. 匹配其它 ...
- ELK学习笔记(一)安装Elasticsearch、Kibana、Logstash和X-Pack
最近在学习ELK的时候踩了不少的坑,特此写个笔记记录下学习过程. 日志主要包括系统日志.应用程序日志和安全日志.系统运维和开发人员可以通过日志了解服务器软硬件信息.检查配置过程中的错误及错误发生的原因 ...
- oracle 分析函数中 keep关键字的使用
语法 min | max(column1) keep (dense_rank first | last order by column2) over (partion by column3); 另外f ...
- 小程序之Tab切换(二)
之前写的那个Tab切换是常规逻辑写的,接下来我会列出小程序api自带的写法,当然了 这个写法更加简单,实用.我们只需要配置app.json这个文件即可. 先看效果图: app.json代码:(有木有感 ...
- 对lua表中数据按一定格式处理,循环
function putStartCard(handCard) function dataDeal(array,a,b,c) cclog("进入datadeal=============== ...
- 一周Maven框架学习随笔
第一次写博客,可能写得不是很好,但是希望自己持之以恒,以后会更好.也希望通过写博客记录随笔,让自己本身有所收获. 下面是今天的maven总结: maven个人理解中是Maven项目对象模型(POM), ...
- linux小白成长之路7————Docker安装mysql
[内容指引] 从Docker检索mysql镜像: Mysql Docker镜像下载: 查看本地镜像列表: 设置Mysql的Docker镜像开机自动运行: 常用Docker指令及参数: 1.从Docke ...
- 第二届强网杯-simplecheck
这次强网杯第一天做的还凑合,但第二天有事就没时间做了(也是因为太菜做不动),这里就记录一下一道简单re-simplecheck(一血). 0x00 大致思路: 用jadx.gui打开zip可以看到,通 ...
- fread函数详解
函数原型: size_t fread( void *buffer, size_t size, size_t count, FILE *stream ) b ...
- UWP 页面间传递参数(常见类型string、int以及自定义类型)
这是一篇很基础的,大佬就不要看了,也不要喷,谢谢
