js 的 骚操作
单行的js 代码虽然简洁,但却不易维护,甚至难以理解,
但这却并不影响前端童鞋们编写简洁代码的热情,
一 , 生成随机ID
// 生成长度为10的随机字母数字字符串
Math.random().toString(36).substring(2);
解析 :
1 , Math.random() 生成一个 0 到 1 的 随机数 =》 number = 0.7147259888717723
2 , number.toString(36(可选)) 本来number是没有toString方法的, number调用toString时
number会先变成一个number类型的包装类 再调用 toString 方法 把 它 变成 字符串 ,
toString(radix ) 的 参数 可选 , 不填默认是 10 ,参数表示 先把 数字
转化成 radix 进制 的 数字 , 然后再把结果转化成字符串
number.toString(36(可选)) =》 str = "0.pqa97fnmfz"
3 , substring(start, end) 是用来 截取 字符串的 ,从 start 开始 截 到 end ,
end 可以不传 就 截取到最后一位 , 并返回截取出来的字符串 ,
不改变原字符串
str.substring(2) 从第二位开始截 =》 “pqa97fnmfz”
二 , 每秒更新当前时间
setInterval(()=>document.body.innerHTML=new Date().toLocaleString().slice(10,18))
解析
new Date().toLocaleString() 返回 =》 str = "4/29/2019, 5:07:39 PM" str.slice(10 ,18)从第10位开始截 到 18 位 =》 "5:07:39" 然后每秒更新
三 , 生成随机 16 进制 颜色 码 如 # ffffff
'#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');
解析 :
* 运算符 会先把 0xfffff 转换成 数字 =》 1048575
Math.floor(Math.random() * 0xffffff) => number = 15235201 number.toString(36) 转化成 36 进制 的 字符串 =》 str = '92jk1' padEnd 和 padStart 都是 用来补全字符串的 的 操作 区别是 在后面补 还是在前面补, 接受两个参数 , 第一个参数 表示 补全 后 字符串的 长度 ,
第二个是 你 要补的字符串
str.padEnd(6, '0') 表示 在 str 后 补 0 , 补后 str 的 长度为 6 = > '92jk10'
就算 str.padEnd(6, '000') 结果还是 '92jk10' 因为长度固定了。 四 , 创建 特定长度 的 数组 并且 内容为 index
[...Array(3).keys()]
解析 :
Array(3) 创建一个长度为 3 的 空数组 =》 [empty × 3]
keys() 返回 一个 迭代器 可以用 for ....of 遍历 里面的 value 就是 index
.... 操作符 扒括号
再 套上一个中括号 =》 [0, 1, 2] 五 , 返回键盘
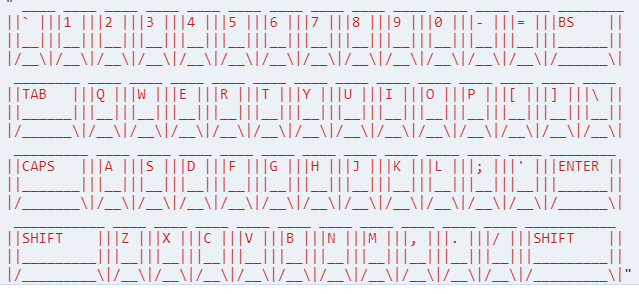
// 用字符串返回一个键盘图形
(_=>[..."`1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join`
`)()

这操作。。。。。。 嗯~ o(* ̄▽ ̄*)o 表示看不懂 !!!!!!
不过还是收藏了
摘自 掘金沸点 https://juejin.im/post/5cc55eb5e51d456e577f93f0
js 的 骚操作的更多相关文章
- JS 的骚操作
一.强制类型转换 1.1string强制转换为数字 //可以用*1来转化为数字((实际上是调用.valueOf方法) 然后使用Number.isNaN来判断是否为NaN,或者使用 a !== a 来判 ...
- js常用骚操作总结
打开网址 window.open("http://www.runoob.com"); 判断是否为url var url = $("#url").val(); i ...
- vue开发中的"骚操作"
前言 在与同事协作开发的过程中,见识到了不少"骚操作".因为之前都没用过,所以我愿称之为"高级技巧"! Vue.extend 在交互过程中,有个需求就是点击图标 ...
- 用Markdown写Html和.md也就图一乐,真骚操作还得用来做PPT
前言 和这篇文章一样,我就是用Markdown写的.相信各位平时也就用Markdown写写文档,做做笔记,转成XHtml.Html等,今天教大伙一招骚操作:用Markdown写PPT. 绝大多数朋友做 ...
- js实现动态操作table
本章案例为通过js,动态操作table,实现在单页面进行增删改查的操作. 简要案例如下: <%@ page language="java" contentType=&quo ...
- nw.js如何处理拖放操作
nw.js如何处理拖放操作 其实拖放(drag-drop)操作是Html5的功能,不是nw.js的内置API,那么我们采用Html5应用一般的处理方法就可以了. 首先我们看一下一个正常的页面,直接拖放 ...
- Numeral.js – 格式化和操作数字的 JavaScript 库
Numeral.js 是一个用于格式化和操作数字的 JavaScript 库.数字可以格式化为货币,百分比,时间,甚至是小数,千位,和缩写格式,功能十分强大.支持包括中文在内的17种语言. 您可能感兴 ...
- 【软件编程】乐易贵宾VIP教程 - JS改写+网页操作系列教程
JS改写系列教程: 1.MD5加密改写教程(爱拍网登录)2.解密如何快速找到真确的js加密算法3.多重MD5加密改写教程(5173登录)4.DZ论坛登录加密改写5.唯品会手机登录加密改写6.新浪微博密 ...
- JS实现 键盘操作
JS实现 键盘操作: 详情可以去其逛网查看其API并下载,地址:http://craig.is/killing/mice <!DOCTYPE html PUBLIC "-//W3C// ...
随机推荐
- java之SpringMVC配置!配置!配置!
工欲善其事,必先利其器,要想使用SpringMVC自然要先把配置文件写好. 1.web.xml文件 新建web项目之后webRoot目录下面会有一个web.xml文件,我们先来对其进行配置. < ...
- 程序员快递请查收,来自Python黑客大佬的一份DDOS攻击说明书!
DDoS攻击没有我们想象中的那么简单,并不是什么Python程序员都能够做到的. 若要知晓黑客利用DDOS攻击原理那么我们必须要知道是实行DDoS攻击比较难的原因是什么? 很简单的一句话概括:&quo ...
- ccos2d-x 学习
渲染驱动方式,事件驱动方式 this->addChild(pSprite, 0); 的第二个参数(int zOrder)表示要添加到this类对象中的顺序.是由里向外的方向.值越大表示越在外面. ...
- c语言中realloc()函数解析
一.基本特性 1. realloc()函数可以重用或扩展以前用malloc().calloc()及realloc()函数自身分配的内存. 2. realloc()函数需两个参数:一个是包含地址的指针( ...
- iscsi 挂载网络存储及存储访问
http://blog.sina.com.cn/s/blog_408764940101ghzi.html 一.Ess3016x设置 登陆admin 密码 888888888888 1.安装硬盘,查看硬 ...
- PAT1043:Is It a Binary Search Tree
1043. Is It a Binary Search Tree (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN ...
- 解决fatal error LNK1168的终极方法
很多人的VC++或Visual studio 会出现fatal error LNK1168错误很是头疼,MS也说不清, 什么改权限.用户名.注册表.CMD,卸载杀毒软件...一切都瞎扯,除非reins ...
- app后端设计(4)-- 通讯的安全性
在app的后台设计中,一个很重要的因素是考虑通讯的安全性. 因此,我们需要考虑的要点有: 1. 在app和后台,都不能保存任何用户密码的明文 2. 在app和后台通讯的过程中,怎么保证用户信息的安全性 ...
- 使用STM32Cube在STM32F7开发板上实现SD+Freertos+Fatfs
简介 最近项目中可能需要使用到SD卡,所以需要对SD卡的配置和使用调研,在配置过程中遇到了一些问题,在此记录一下. STM32Cube配置 Pinout 只需要注意绿色部分的设定 Clock配置 这里 ...
- Python 模块详解及import本质
同在当前目录下的模块和包导入 模块定义 本质就是.py结尾的python文件. 用来从逻辑上组织python代码(变量,函数,类,逻辑) 文件名: test.py; 对应的模块名 : test 模块 ...
