js弹窗登录效果(源码)--web前端
1.JS弹窗登录效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"><!--GBK与UTF-8由公司服务器决定-->
<meta name="Generator" content="Webstorm">
<meta name="Author" content="奇客艺术">
<meta name="keyword" content="关键字">
<meta name="description" content="描述">
<title>JS弹窗登录效果</title>
<style type="text/css">
*{margin: 0;padding: 0;}
a{color: black;text-decoration: none;font-size: 14px;}
a:hover{text-decoration: underline}
#href{float: right;margin-right: 20px;}
#bg{background:rgba(0,0,0,0.5);/*背景颜色半透明opacity:0.5*/
width:100%;height: 100%;position: fixed;left: 0;top: 0;display: none}
#login{width: 600px;height: 350px;background: white;position: fixed;display: none}
#login #title{color: white;background: #ff9933;width: 100%;height: 50px;line-height: 50px;font-size: 24px;}
#login #title .close{font-size: 24px;color: white;float: right;margin-right: 15px;text-decoration: none}
#login p{margin-top: 35px;margin-left: 120px;}
#login form p input{width:260px;height:35px;border:1px solid #dddddd;font-size: 18px;}
#login form p .text,.psw{background: rgba(250,255,189,1);}
#login form p .sub{margin-left: 65px;background: url("images/2017-07-25_123222.png");}
</style>
</head>
<body>
<div id="href"><a class="dl" href="javascript:">登录</a> <a href="javascript:">注册</a></div><!--作为按钮,用js禁止,使点击不跳转也不刷新-->
<div id="bg"></div>
<div id="login">
<div id="title">用户登录<a class="close" href="javascript:">X</a></div>
<form action="javascript:" target="">
<p>用户名:<input type="text" class="text" maxlength="26"></p>
<p>密 码:<input type="password" class="psw" maxlength="16"/></p>
<p><input type="submit" class="sub" value=""/></p>
</form>
</div>
<script src="js/jquery-3.2.1.js"></script>
<script>
playauto();//playauto()函数控制弹出框居中显示
function playauto() {
var _width=$(window).width();//获取浏览器窗口宽度
var _height=$(window).height();//获取高度
$(" #login").css({left:_width/2-300,top:_height/2-175});//使弹出框居中
}
//动态改变浏览器窗口时执行
$(window).resize(function () {
playauto();//浏览器窗口大小改变,则重新执行playauto()函数,使弹出框居中
} );
$(".dl").click(function () {//点击超链接按钮显示bg、login样式
playauto();//再次点击登陆按钮时,弹出框仍然处于居中位置
$("#bg").show();
$("#login").show();
})
$(".close").click(function () {//点击弹出框上的X按钮隐藏bg、login样式,即关闭弹出框
$("#bg").hide();
$("#login").hide();
});
$("#login").mousedown(function(e){
var x=e.clientX;//鼠标按下的X坐标
var y=e.clientY;//鼠标按下的Y坐标
var $left=$("#login").offset().left;//登陆框距离左边位置
var $top=$("#login").offset().top;//登陆框距离顶部位置
var l=x-$left;//点击的坐标点距离弹出框左边的距离
var t=y-$top;//点击的坐标点距离弹出框上边的距离
$(document).mousemove(function (e) {
var nx=e.clientX;
var ny=e.clientY;
var n_left=nx-l;//动态得到弹出框距离浏览器左边距离
var n_top=ny-t;//动态得到弹出框距离浏览器上边距离
$(" #login").css({left: n_left,top:n_top});
});
$(document).mouseup(function () {
$(document).unbind("mousemove");//解除鼠标移动事件
$(document).unbind("mouseup");
})
})
</script>
</body>
</html>
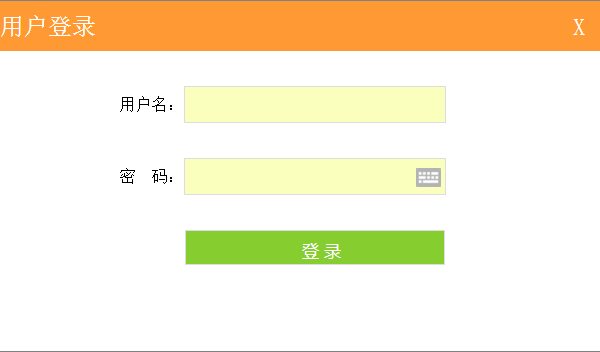
2.效果图

JS弹窗登陆效果.zip
js弹窗登录效果(源码)--web前端的更多相关文章
- spring security之 默认登录页源码跟踪
spring security之 默认登录页源码跟踪 2021年的最后2个月,立个flag,要把Spring Security和Spring Security OAuth2的应用及主流程源码研究透 ...
- Shiro 登录认证源码详解
Shiro 登录认证源码详解 Apache Shiro 是一个强大且灵活的 Java 开源安全框架,拥有登录认证.授权管理.企业级会话管理和加密等功能,相比 Spring Security 来说要更加 ...
- jQuery+css3实现极具创意的罗盘旋转时钟效果源码
效果 HTML代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- 50个Android开发人员必备UI效果源码[转载]
50个Android开发人员必备UI效果源码[转载] http://blog.csdn.net/qq1059458376/article/details/8145497 Android 仿微信之主页面 ...
- 非常不错的KPTimePicker效果源码
非常不错的KPTimePicker效果源码,实现特殊设计的时间选择器.用户选择时间是通过滑动一个圆环,并且屏幕的颜色会随着时间点的推移变暗或者变亮,喜欢的朋友可以下载研究一下吧. 源码大家可以到源码天 ...
- [转载] 50个Android开发人员必备UI效果源码
好东西,多学习! Android 仿微信之主页面实现篇Android 仿微信之界面导航篇Android 高仿QQ 好友分组列表Android 高仿QQ 界面滑动效果Android 高仿QQ 登陆界面A ...
- diff.js 列表对比算法 源码分析
diff.js列表对比算法 源码分析 npm上的代码可以查看 (https://www.npmjs.com/package/list-diff2) 源码如下: /** * * @param {Arra ...
- Delphi制作QQ自动登录器源码
Delphi制作QQ自动登录器源码 http://www.cnblogs.com/sunsoft/archive/2011/02/25/1964967.html 以TM2009为例,检查了一下,未登 ...
- 推荐!Html5精品效果源码分享
一直在看别人的汇总,看到了一些不错的关于 HTML5内容的源码,我也汇总下分享出来,好东西需要共享!希望可以帮到需要的朋友. 1.劲爆分享:HTML5动感的火焰燃烧动画特效 这又是一款基于HTML5的 ...
随机推荐
- Win10编译SqlCipher步骤
准备工作 Visual Studio 2015,其他版本未验证,估计问题不大 ActiveState ActivePerl,用于编译OpenSSL Mingw,在官网下载minimum install ...
- java递归
package com.sun.test; import java.util.ArrayList; import java.util.List; /** * 递归 * */ public class ...
- 关于CSS的外边距合并问题
首先,需要明确的是只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 而在普通文档流中,这又分两种情况,分别是父子元素之间和相邻元素之间. <!D ...
- [php]通过http post发送json数据
function http_post_data($url, $data_string) { $ch = curl_init(); curl_setopt($ch, CURLOPT_POST, 1); ...
- 使用腾讯云“自定义监控”监控GPU使用率
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 作者:李想 随着人工智能以及比特币的火热,GPU云服务的使用场景是越来越广,在很多场景下我们也需要获取GPU服务器的性能参数来优化程序的执行.目 ...
- 【学习笔记】Spring中的BeanFactory和ApplicationContext 以及 Bean的生命周期(Y2-3-2)
BeanFactory和ApplicationContext Spring的IoC容器就是一个实现了BeanFactory接口的可实例化类. Spring提供了两种不同的容器: 一种是最基本的Bean ...
- bzoj 2288 【POJ Challenge】生日礼物 双向链表+堆优化
2288: [POJ Challenge]生日礼物 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 1003 Solved: 317[Submit][ ...
- js使用defineProperty的一些坑
var p2={ }; Object.defineProperty(p2,"gs",{ get:function () { return this.gs; }, set:funct ...
- Servlet中请求重定向和请求转发和include
响应的重定向 response.sendRedirect("ShowMSgSerlet1");//请求重定向 会将后面的浏览器的url改变. 请求转发 RequestDispatc ...
- SmileyFace——基于OpenCV的人脸人眼检测、面部识别程序
项目地址 https://github.com/guoyaohua/SmileyFace 开发环境 Visual Studio 2010 MFC + OpenCV 功能描述 静态图像人脸检测 视频人脸 ...
