结合实例分析Android MVP的实现
最近阅读项目的源码,发现项目中有MVP的痕迹,但是自己却不能很好地理解相关的代码实现逻辑。主要原因是自己对于MVP的理解过于概念话,还没有真正操作过。本文打算分析一个MVP的简单实例,帮助自己更好的理解MVP的内在思想。
对于什么是MVP,MVP和MVC的区别,MVP的有点,大家可以参考这篇文章:MVP 模式简单易懂的介绍方式。文章里面还有demo,可以帮助大家更好的理解。
今天分析的是一个别人写的 demo,其实作者也有写文章来介绍(Android MVP with Fragment and RecyclerView),那我为何还要自己来分析一遍呢?其实我已经仿照这个 demo 将 MVP 的思想用到了自己写的一个 demo 上。但是,时间长了,又忘记了,所以打算梳理下。当然,文章肯定不会跟作者的文章一样,得提出自己的思想。并且还对 demo 进行改造优化,使其更加符合MVP的思想。
推荐先看前面两篇文章,再来看本文,这样能更好的理解文章的内容。
代码结构简析
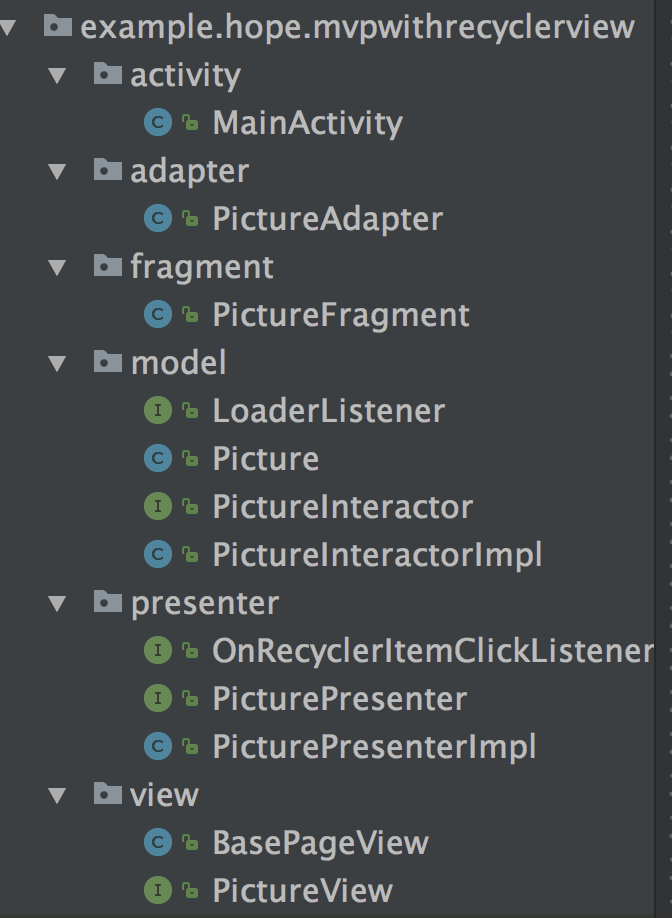
首先我们来看代码的结构图。 从中可以看到有6个文件夹,与 MVP 模式相关的是后面三个文件夹。model 中存放的是与数据相关的类。Picture 是数据 model,其他几个类是负责下载Picture获取数据的。Presenter 中会引入 model 和 view 的引用,以此来控制 model 和 view。View中只有一个 PictureView 类,但是严格说来,应该把 PictureFragment 和 PictureAdapter 也放在文件夹 view 中,但是这样放也是可以的。
实现逻辑
总体概要
这个项目要做的事情很简单,就是从网络下载图片,显示在手机上,点击图片,弹出一个 Toast。
思路分析
MVP ?在这里 M 不就是图片,所以肯定会有一个 Picture 实体类。图片需要下载,因此,还要建立一个类用来控制,但是最终的调用下载是在 P 中。
那 V ?就是 Fragment 啦,由 recyclerView 和 ProgressBar 构成的。PictureView 是一个接口,用于控制图片的展示等。但是也是在 P 中调用。
最后就是 P 啦,封装了对 M, V 的操作,即 PicturePresenterImpl 这个类。
代码实现
M的实现(只贴重要的代码):
public class PictureInteractorImpl implements PictureInteractor {
private final static String[] pictureNames = {
"Rocket in the universe",
"A scene in London",
"Moon over mountains",
"A simple moon",
"Sun and volcano",
"A collection of mountains",
"River between mountains",
"Some pine trees",
"On Small Town",
"Volcanos reflection"
};
private final static int pictureImages[] = {
R.drawable.cohete_flat,
R.drawable.london_flat,
R.drawable.material_flat,
R.drawable.moon_flat,
R.drawable.mountain_flat,
R.drawable.mountain_mo_flat,
R.drawable.moutain_go_flat,
R.drawable.pine_flat,
R.drawable.towers_flat,
R.drawable.vulcan_flat
};
@Override
public void loadPictures(final LoaderListener listener) {
new Handler(Looper.getMainLooper())
.postDelayed(new Runnable() {
@Override
public void run() {
listener.onFinish(createPictures());
}
}, 2000);
}
private List<Picture> createPictures() {
ArrayList<Picture> pictures = new ArrayList<>();
for (int i = 0; i < pictureNames.length; i++) {
pictures.add(new Picture(pictureNames[i], pictureImages[i]));
}
return pictures;
}
}
大家看上面的代码,只有 loadPictures 是来自于接口的,为啥 createPictures 方法不写在接口里呢?主要是因为写在接口的方法是要在 P 中调用的。如果不需要外部调用,就没必要接口里面了。
V 的实现(只贴重要的代码):
public interface PictureView {
void showProgressBar();
void hideProgressBar();
void showMsg(String msg);
void showPictures(List<Picture> pictures);
}
虽然 View 中只有 PictureView 一个类,但是从这个类可以对 view 要做的事一清二楚。
P 的实现(只贴重要的代码):
public class PicturePresenterImpl implements PicturePresenter, LoaderListener {
private PictureView mPictureView;
private PictureInteractor mInteractor;
public PicturePresenterImpl(PictureView pictureView) {
this.mPictureView = pictureView;
mInteractor = new PictureInteractorImpl();
}
@Override
public void onResume() {
mPictureView.showProgressBar();
mInteractor.loadPictures(this);
}
@Override
public void onDestroy() {
mPictureView = null;
}
@Override
public void onItemClick(int pos) {
mPictureView.showMsg(String.valueOf(pos));
}
@Override
public void onFinish(List<Picture> pictures) {
mPictureView.hideProgressBar();
mPictureView.showPictures(pictures);
}
}
可以看出来,P 中其实就是对 M,V 的逻辑进行了封装,统一由其来掌控。
最后来讲讲 fragment,内部引入了 P 。主要是由于 P 无法控制生命周期,所以需要借用 fragment 的生命周期来对整个过程进行控制。
疑问?
大家看了上面的demo,不觉得在 fragment 中,即夹杂着 V, 又有 P,这样其实不利于维护,尤其是后期当 view 越来越多的时候,那时候,还要把 view 的初始化等等都写在 fragment 中嘛?所以接下去要对 fragment 内容进行瘦身。那怎么瘦身呢?具体请看下文。
改造
改造后的结构,只在 view 中新建了一个 BasePageView 来处理 view 的初始化和控制逻辑。

其代码具体如下:
public class BasePageView extends FrameLayout implements PictureView {
private RecyclerView mRecyclerView;
private ProgressBar mProgress;
private PictureAdapter mAdapter;
private PicturePresenter mPresenter;
private Context mContext;
/**
* 构造函数。
*/
public BasePageView(Context context){
this(context, null);
};
public BasePageView(Context context, AttributeSet attributeSet) {
this(context, attributeSet, 0);
}
public BasePageView(Context context, AttributeSet attributeSet, int defStyleAttr){
super(context, attributeSet, defStyleAttr);
init(context);
}
/**
* 初始化
*/
public void init(Context context) {
mContext = context;
inflate(mContext, R.layout.base_view_layout, this);
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mProgress = (ProgressBar) findViewById(R.id.progress_bar);
mRecyclerView.setLayoutManager(new LinearLayoutManager(mContext));
}
@Override
public void showProgressBar() {
mProgress.setVisibility(View.VISIBLE);
mRecyclerView.setVisibility(View.INVISIBLE);
}
@Override
public void hideProgressBar() {
mProgress.setVisibility(View.INVISIBLE);
mRecyclerView.setVisibility(View.VISIBLE);
}
@Override
public void showMsg(String msg) {
Toast.makeText(mContext, msg, Toast.LENGTH_LONG).show();
}
@Override
public void showPictures(List<Picture> pictures) {
mAdapter = new PictureAdapter(pictures);
mAdapter.setRecyclerItemClickListener(new OnRecyclerItemClickListener() {
@Override
public void onItemClick(int pos) {
mPresenter.onItemClick(pos);
}
});
mRecyclerView.setAdapter(mAdapter);
}
}
这样当需要对视图进行更改的时候,只需要更改这个类就可以了,不用在跑到 fragment 中去了。
于此同时,fragment 也瘦身成功了:
public class PictureFragment extends Fragment{
private PicturePresenter mPresenter;
public static PictureFragment newInstance() {
return new PictureFragment();
}
public PictureFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_picture, container, false);
BasePageView basePageView = (BasePageView) view.findViewById(R.id.baseView);
mPresenter = new PicturePresenterImpl(basePageView);
return view;
}
@Override
public void onResume() {
super.onResume();
mPresenter.onResume();
}
@Override
public void onDestroy() {
super.onDestroy();
mPresenter.onDestroy();
}
}
改造之后,是不是更好理解了啊。当我们需要对某一部分需要修改的时候,能够轻松定位要修改的地方。
好了,通过改造之后,相信大家对 MVP 的理解也就更加深刻了。
希望这篇文章对大家有所帮助。
结合实例分析Android MVP的实现的更多相关文章
- Android Touch事件原理加实例分析
Android中有各种各样的事件,以响应用户的操作.这些事件可以分为按键事件和触屏事件.而Touch事件是触屏事件的基础事件,在进行Android开发时经常会用到,所以非常有必要深入理解它的原理机制. ...
- [Android]Android MVP&依赖注入&单元测试
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/5422443.html Android MVP&依赖注入 ...
- Android MVP+Retrofit+RxJava实践小结
关于MVP.Retrofit.RxJava,之前已经分别做了分享,如果您还没有阅读过,可以猛戳: 1.Android MVP 实例 2.Android Retrofit 2.0使用 3.RxJava ...
- 在Eclipse中使用MAT分析Android程序内存使用状况(转)
对于Android这种手持设备来说,通常不会带有太大的内存,而且一般用户都是长时间不重启手机,所以编写程序的时候必须要非常小心的使用内存,尽量避免有内存泄露的问题出现.通常分析程序中潜在内存泄露的问题 ...
- Android MVP模式
转自http://segmentfault.com/blogs,转载请注明出处Android MVP Pattern Android MVP模式\[1\]也不是什么新鲜的东西了,我在自己的项目里也普遍 ...
- 源码分析Android Handler是如何实现线程间通信的
源码分析Android Handler是如何实现线程间通信的 Handler作为Android消息通信的基础,它的使用是每一个开发者都必须掌握的.开发者从一开始就被告知必须在主线程中进行UI操作.但H ...
- Android MVP Presenter 中引发的空指针异常
一.概述 最近对 googlesamples/android-architecture 中的 MVP-dagger 进行了学习.对照项目的 MVP-dagger 分支,对 MVP-dagger 进行了 ...
- 如何实现自己的Android MVP框架?
相信熟悉android开发的童鞋对MVP框架应该都不陌生吧,网上很多关于android中实现MVP的文章,大家可以直接搜索学习.这些文章中,MVP的实现思路基本都是把Activity.Fragment ...
- 深入理解Android(5)——从MediaScanner分析Android中的JNI
前面几篇介绍了Android中的JNI和基本用法,这一篇我们通过分析Android源代码中的JNI实例,来对JNI部分做一个总结. 一.通向两个不同世界的桥梁 在前面我们说过,JNI就像一个桥梁,将J ...
随机推荐
- 📉 Draggable Curve Control (English)
Conmajia 2012 Updated on Feb. 18, 2018 In Photoshop, there is a very powerful feature called Curve A ...
- User Parameters(用户参数)
User Parameters(用户参数),这个是整个zabbix的重点 Zabbix有很多内置的itemkey,但是这些key都是由Zabbix定义好的比较通用的监控项的实现, 如果我们自己想实 ...
- python写一个md5解密器
前言: md5解密,百度了一下发现教程不是很多也不详细. 这个图都没一张...跳转地址:点我 0x01 windows环境,kali也可以啊 burpsuite requests模块 bs4模块 0x ...
- python爬虫(3)——SSL证书与Handler处理器
一.SSL证书问题 上一篇文章,我们创建了一个小爬虫,下载了上海链家房产的几个网页.实际上我们在使用urllib联网的过程中,会遇到证书访问受限的问题. 处理HTTPS请求SSL证书验证,如果SSL证 ...
- flex 布局 input 宽度不自适应
flex 布局 input 宽度不自适应 解决方法: 给 input 加上min-height 解决!
- ASP.NET Core Razor 页面使用指南
ASP.NET Core Razor 页面作为 ASP.NET Core 2.0的一部分发布,它是基于页面的全新的Web开发框架.如果您想学习如何使用 ASP.NET Core Razor 页面,可以 ...
- UbuntuNFS服务器配置
NFS服务的配置====================1,下载并安装NFS sudo apt-get install nfs-kernel-server 2,配置NFS sudo vi /etc/e ...
- 代码从stepping stone搬移到内存
为什么要搬移代码?如何搬移代码?arm启动流程回顾:2440:这里我们分析的是从nand flash 启动.2440的启动主要依赖于一个部件(SRAM),又名stepping stone.它的地址为0 ...
- 【Tools】Pycharm 2018专业版 linux安装教程 附2018专业版密钥
Linux安装pycharm2018专业版 1. 下载安装包 Pycharm下载地址:http://www.jetbrains.com/pycharm/download/ 2.终端打开你的安装包所在路 ...
- ThinkPHP的使用
在public目录下使用命令行执行:php -S localhost:8888 route.php 无需使用服务器就可启动
