NodeJs之EXCEL文件导入导出MongoDB数据库数据
NodeJs之EXCEL文件导入导出MongoDB数据库数据
一,介绍与需求
1.1,介绍
(1),node-xlsx : 基于Node.js解析excel文件数据及生成excel文件。
(2),excel-export : 基于Node.js将数据生成导出excel文件,生成文件格式为xlsx(可以指定),可以设置单元格宽度,API容易上手,无法生成worksheet字表,比较单一,基本功能可以基本满足;
1.2,需求
快速插入数据导数据库,备份数据等
二,导入导出
2.1,数据导入
第一步:安装node-xlsx
cnpm install node-xlsx --save
第二步:引入node-xlsx
//引入node-xlsx解析excel模块
var node_xlsx = require('node-xlsx');
第三步:解析导入的excel
let obj = node_xlsx.parse(excelConfig.excel_Dir);// 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等
let excelObj = obj[0].data;//取得第一个excel表的数据
let insertData = [];//存放数据 //循环遍历表每一行的数据
for(var i=1;i<excelObj.length;i++){
var rdata = excelObj[i];
var CityObj =new Object();
// ["id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"]
for(var j=0;j<rdata.length;j++){
CityObj[excelConfig.CityArray[j]]=rdata[j]
}
insertData.push(CityObj)
}
第四步:删除已解析的excel文件
var fs = require('fs');
...
//导入解析成功后 将文件删除
fs.unlink(excelConfig.excel_Dir,function (err) {
if(err) throw err;
console.log("删除文件"+excelConfig.excel_Dir+"成功")
})
...
第五步:存入MongoDB数据库
var MongoDbAction = require('../services/db_mongodb.js');
...
//将每一行的数据存进MongoDB数据库中
MongoDbAction.insertMany(excelConfig.TableName, insertData, function (err, result) {
if (!err) {
res.status(200).json({
httpCode: 200,
message: '导入成功',
data:{
insertTotal:result&&result.n?result.n:result.length
},
returnValue: 1
});
} else {
res.status(200).json({
httpCode: 200,
message: '导入失败',
data: err,
returnValue: 0
});
}
});
...

第六步:抛出接口
var path = require("path");
var fs = require('fs');
var express = require("express");
...
//先包含进来
var nodeImportExcel = require('../services/node_import_excel.js');
var router = express.Router();
...
router.post('/tolead/excel', upload.single('file'), function (req, res, next) {
var fileName = req.file.filename;
let splitFileName = fileName.split('.');
let ExcelType = splitFileName[splitFileName.length-1];// 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等
if(ExcelType!='xlsx'&&ExcelType!='xls'&&ExcelType!='xlsm'&&ExcelType!='xltx'&&ExcelType!='xltm'&&ExcelType!='xlsb'&&ExcelType!='xlam'){
res.status(200).json({
httpCode: 200,
message: '文件类型错误,请上传Excel文件!',
data: {},
returnValue: 0
});
return;
}
...
//定义实体类数组
let TableName = 'Test'
let CityArray = new Array('id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn');
let importConfig = {
excel_Dir,
CityArray,
TableName
}
....
nodeImportExcel.parseExcel(importConfig,res)
....
});
module.exports = router;
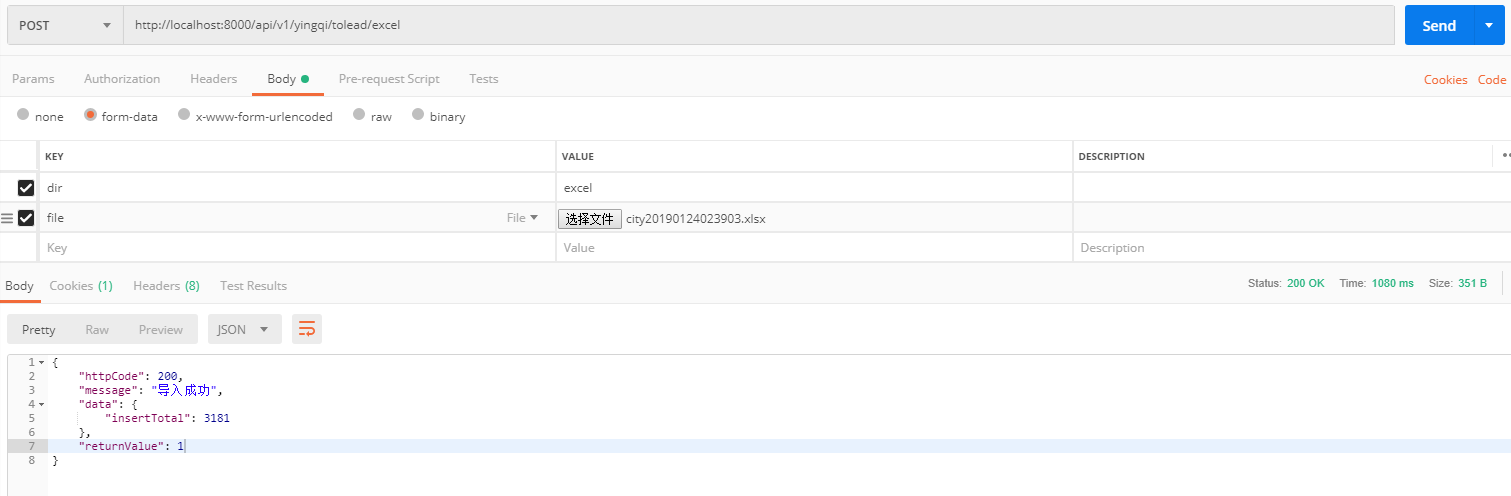
第七步:调用效果
(1),成功

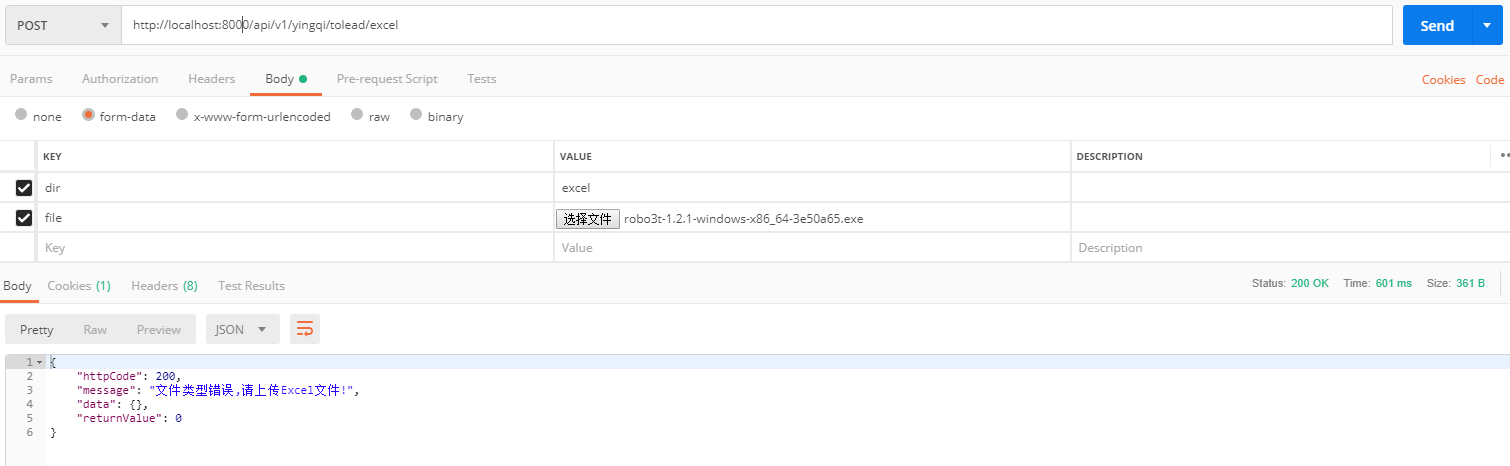
(2),失败 类型不对

2.2,数据导出
第一步:安装excel-export
cnpm install excel-export --save
第二步:引入excel-export
var nodeExcel = require("excel-export");//首先,引入excel模块:
第三步:实现导出接口抛出
var nodeExcel = require("excel-export");//首先,引入excel模块:
var express = require('express');
var router = express.Router();
var moment = require('moment');//时间格式化
// import moment from 'moment';
//先包含进来
var MongoDbAction = require('../services/db_mongodb.js');
router.get('/download/excel', function (req, res) {
var conf = {};//创建一个写入格式map,其中cols(表头),rows(每一行的数据);
var cols = ['城市编码', '所属省份', '所属市', '城市名称', '城市英文名称'];//手动创建表头中的内容
conf.cols = [];//在conf中添加cols
for (var i = 0; i < cols.length; i++) {
var tits = {};//创建表头数据所对应的类型,其中包括 caption内容 type类型
tits.caption = cols[i];//添加内容
tits.type = 'string';//添加对应类型,这类型对应数据库中的类型,入number,data但一般导出的都是转换为string类型的
conf.cols.push(tits);//将每一个表头加入cols中
}
let fields = {
id: '',
provinceZh: '',
leaderZh: '',
cityZh: '',
cityEn: ''
}
MongoDbAction.getFieldsByConditions('AllCity', {}, fields, function (err, data) {//根据需求查询想要的字段
if (err) {
//执行出错
} else {
var tows = ['id', 'provinceZh', 'leaderZh', 'cityZh', 'cityEn'];//创建一个和表头对应且名称与数据库字段对应数据,便于循环取出数据
var datas = [];//用于承载数据库中的数据
let towsLen = tows.length
let dataLen = data.length
for (var i = 0; i < dataLen; i++) {//循环数据库得到的数据,因为取出的数据格式为
//[{"id" : "101010100","provinceZh" : "北京","leaderZh" : "北京","cityZh" : "北京","cityEn" : "beijing"},{…………},{…………}]
let row = [];//用来装载每次得到的数据
for (let j = 0; j < towsLen; j++) {//内循环取出每个
row.push(data[i][tows[j]].toString());//row.push((data[i].tows[j]).toString());两种形式都是相同的
}
datas.push(row);//将每一个{ }中的数据添加到承载中
}
conf.rows = datas;//将所有行加入rows中
var result = nodeExcel.execute(conf);//将所有数据写入nodeExcel中
res.setHeader('Content-Type', 'application/vnd.openxmlformats');//设置响应头
//设置下载文件命名 支持的excel文件类有.xlsx .xls .xlsm .xltx .xltm .xlsb .xlam等
res.setHeader("Content-Disposition", "attachment; filename=city"+moment(new Date().getTime()).format('YYYYMMDDhhmmss')+".xlsx");
res.end(result, 'binary');//将文件内容传入
}
});
});
module.exports = router;
第四步:前端调用
downloadExcelOper() {
var url = "http://localhost:8000/api/v1/yingqi/download/excel";
window.location = url;//这里不能使用get方法跳转,否则下载不成功
}
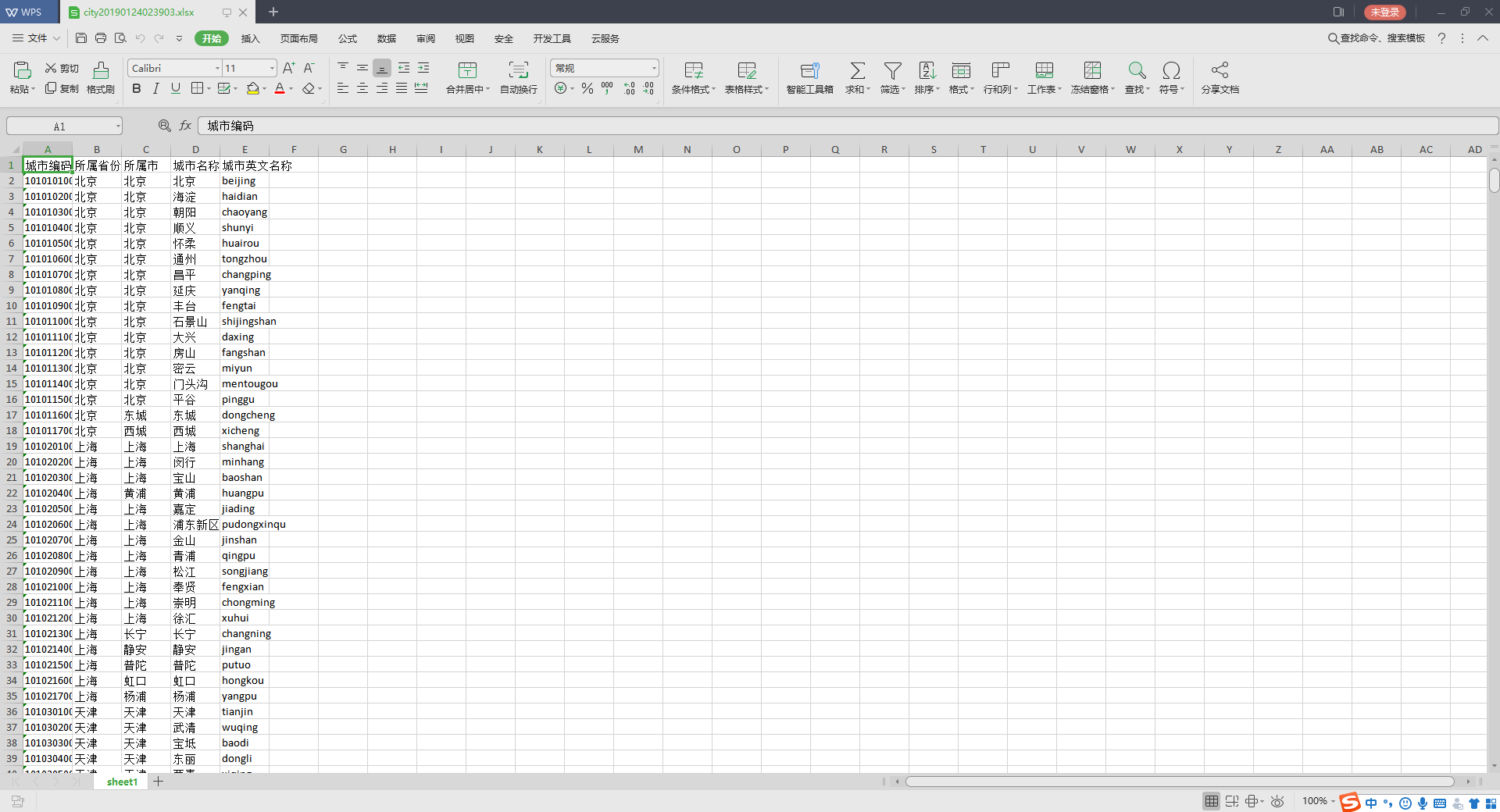
第五步:导出后的效果

NodeJs之EXCEL文件导入导出MongoDB数据库数据的更多相关文章
- 用NODEJS处理EXCEL文件导入导出,文件上传
參考文章 http://librajt.github.io/2013/08/04/handle-excel-file-with-nodejs/ 对照了 ExcelJS ,https://github. ...
- Excel导入导出工具(简单、好用且轻量级的海量Excel文件导入导出解决方案.)
Excel导入导出工具(简单.好用且轻量级的海量Excel文件导入导出解决方案.) 置顶 2019-09-07 16:47:10 $9420 阅读数 261更多 分类专栏: java 版权声明:本 ...
- Excel文件导入导出(基于Nodejs、exceljs)
Excel导入.导出是大多数项目的管理后台必备功能.几年来使用过多个该功能的实现包,最近一次开发该功能,突然发现一个人气极高(3000+)的包,这里记录一下使用方法. 大凡厉害的技术的文档咋一看都想字 ...
- 十万级百万级数据量的Excel文件导入并写入数据库
一.需求分析 最近接到一个需求,导入十万级,甚至可能百万数据量的记录了车辆黑名单的Excel文件,借此机会分析下编码过程; 首先将这个需求拆解,发现有三个比较复杂的问题: 问题一:Excel文件导入后 ...
- Excel文件导入导出
/** * 导入Excel文件数据 * * @param file 将要导入的Excel文件 * @param fileCheckKeyWord 用于判断导入文件是否 ...
- postman 测试Excel文件导入导出功能
1.导入的测试方法 选择form-data,key值填写方法对应的参数,选择File,Value处上传文件即可. 2. 导出的测试方法 在导出文件的时候,响应结果是乱码,然后在测试的时候选择下载,下载 ...
- 批量将制定文件夹下的全部Excel文件导入微软SQL数据库
以下代码将c:\cs\文件夹下的全部Excle中数据导入到SQL数据库 declare @query vARCHAR(1000) declare @max1 int declare @count1 i ...
- C# excel文件导入导出
欢迎关注微信公众号 C#编程大全 这里有更多入门级实例帮你快速成长 在C#交流群里,看到很多小伙伴在excel数据导入导出到C#界面上存在疑惑,所以今天专门做了这个主题,希望大家有所收获! 环境:wi ...
- Excel文件导入SQL Server数据库
Excel表格的使用可谓是非常广泛,博主也简单百度了一下Excel的发展. 发展历程: 1982年 Microsoft推出了它的第一款电子制表软件-Multiplan,并在CP/M系统上大 Excel ...
随机推荐
- IDLE打开Python报错 api-ms-win-crt-runtimel1-1-0.dll缺失的解决方案
1.此方法转载至 http://blog.csdn.net/lt_java13/article/details/78814676 2.把C:\Windows\SysWOW64的api-ms-win-c ...
- 【Android Studio安装部署系列】六、在模拟器上运行项目
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 在模拟器上运行项目的步骤.不过在实际开发中,一般不采用这种方式,因为影响电脑的运行,所以一般使用真机运行项目. 运行项目 创建模拟器 ...
- vue项目实现记住密码功能
一.谷歌浏览的残留问题 现在很多的网站都有一个需求是记住密码这个功能,为的是避免用户下次登录的时候繁琐的输入过程. 像是一些主流的浏览器(比如Chrome)都有了这个功能,而且如果你登录了Chrom ...
- EXPLAIN 命令详解
在工作中,我们用于捕捉性能问题最常用的就是打开慢查询,定位执行效率差的SQL,那么当我们定位到一个SQL以后还不算完事,我们还需要知道该SQL的执行计划,比如是全表扫描,还是索引扫描,这些都需要通过E ...
- SLAM+语音机器人DIY系列:(四)差分底盘设计——3.底盘通信协议
摘要 运动底盘是移动机器人的重要组成部分,不像激光雷达.IMU.麦克风.音响.摄像头这些通用部件可以直接买到,很难买到通用的底盘.一方面是因为底盘的尺寸结构和参数是要与具体机器人匹配的:另一方面是因为 ...
- 浅析Servlet执行原理
在JavaWeb学习研究中,Servlet扮演重要的作用,学好它,是后续JavaWeb学习的良好基础.无论是SSH,还是SSM,微服务JavaWeb技术,都应先学好Servlet,从而达到事半功倍的效 ...
- Hexo优化 | 创建sitemap站点地图并向Google提交
前言 站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎.Sitemap 可方便管理员通知搜索引擎他们网站上有哪些可供抓取的网页.搜索引擎 ...
- Identity4实现服务端+api资源控制+客户端请求
准备写一些关于Identity4相关的东西,最近也比较对这方面感兴趣.所有做个开篇笔记记录一下,以便督促自己下一个技术方案方向 已经写好的入门级别Identity4的服务+api资源访问控制和简单的客 ...
- 【Json】fastjson与jackson常用操作记录
本文只是记录fastjson.jackson一些常用的操作方法,没作比较,网上写比较的文章很多啦. 1.对象转Json串 // fastjson String objStr = JSON.toJSON ...
- loj#2312. 「HAOI2017」八纵八横(线性基 线段树分治)
题意 题目链接 Sol 线性基+线段树分治板子题.. 调起来有点自闭.. #include<bits/stdc++.h> #define fi first #define se secon ...
