【带着canvas去流浪(6)】绘制雷达图

示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】
一. 任务说明
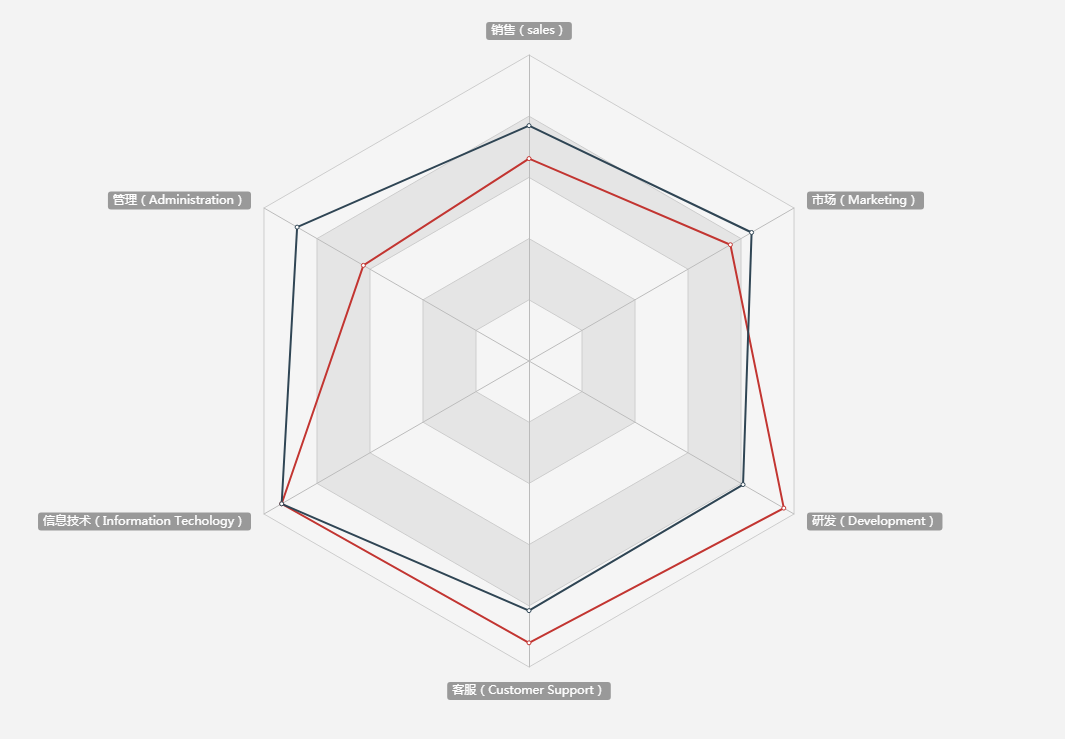
使用原生canvasAPI绘制雷达图。(截图以及数据来自于百度Echarts官方示例库【查看示例链接】)。

二. 重点提示
雷达图绘制的看起来并不复杂,无非就是一些路径点的连线,其中的难点都在于一些细节。
坐标转换
为了避免在绘制过程中不断根据夹角来计算某个数据点的坐标,我们可以让坐标系先移动到绘图中心,然后在绘制过程中逐步旋转并使用
context.lineTo(x,y)来连线即可,这样做的好处是很明显的。比如在绘制背景六边形的时候,每次旋转后,路径点压根就不需要移动,直接在循环中每次都调用context.lineTo( )方法连线至同一个数据点即可,看起来位移没有变,实际上随着坐标系的旋转,连线绕过的是多边形的轨迹。文字的对齐
为了让文字保持正常的方向,我们需要将坐标系的旋转恢复到初始状态再进行绘制。绘制的过程中可以根据绘制点和中心连线相对于x轴的角度来动态修改其绘制时的相对点(
left,right,center),否则就会出现下图的结果,也就是文字区域的中心到图形中心的距离的确是一致的,但这并不是我们想要的效果。

canvas坐标系
请时刻记得canvas坐标系的初始方向是x轴向右,y轴向下,和普通笛卡尔坐标系是不一样的,尤其是在旋转角度和坐标计算的时候,很容易出现和预期角度不相符的结果。
三. 示例代码
//options数据来自于百度Echarts官方示例库start(options);/*** 绘制图表*/function start(options) {drawBg(options);drawData(options);//绘制雷达图drawText(options);//绘制文字}function drawBg(options) {let length = options.radar.indicator.length;let angleStep = -2 * Math.PI / length;context.strokeStyle="#b2b2b2";context.lineWidth = 1;//调整坐标系//移动中心点context.translate(500,300);//将x轴旋转至竖直向上context.rotate(-90 * 2 * Math.PI / 360);//每次以不同旋转半径绘制多个由大到小的图形for(let r = 200; r > 0 ; r -=40){//移动至第一个绘图点context.save();context.beginPath();context.moveTo(r,0);//转动坐标系绘制所有点for(let i = 0; i < length; i++){context.rotate(angleStep);context.lineTo(r,0);}context.closePath();context.stroke();//明暗色替换填充,此处从大到小切换颜色覆盖式绘制即可context.fillStyle = Math.round(r / 40) % 2 ? 'white':'#eaeaea';context.fill();context.restore();}}/*** 绘制数据*/function drawData(options) {//解构赋值拿到数据关键点let {radar:{indicator:indicators},series:[{data:data}]} = options;let colors = ['#c43e3a','#364c5a'];let length = indicators.length;let angleStep = -2 * Math.PI / length;for(let i = 0; i < data.length; i++){context.save();context.beginPath();context.moveTo(200 * data[i].value[0] / indicators[0].max,0);//遍历每组数据for(let j = 1; j < data[i].value.length; j++){context.rotate(angleStep);context.lineTo(200 * data[i].value[j] / indicators[j].max,0);}context.restore();context.lineTo(200 * data[i].value[0] / indicators[0].max,0);context.strokeStyle = colors[i];context.lineWidth = 2;context.stroke();}context.restore();}//绘制文字function drawText(options) {let {radar:{indicator:indicators}} = options;let length = indicators.length;let angleStep = 2 * Math.PI / length;let r = 220;context.fillStyle = 'black';context.font = "14px bold 黑体";context.textAlign = 'center';context.rotate(90 * Math.PI * 2 / 360);for(let i = 0; i < indicators.length; i++){let curAngle = -90*2*Math.PI/360 - angleStep*i;//根据方向调整文字的对齐点let cos = Math.cos(curAngle);if (Math.abs(cos) < 10e-4) {context.textAlign = 'center';}else if(cos > 0){context.textAlign = 'left';}else{context.textAlign = 'right';}console.log(indicators[i].name, Math.cos(curAngle))context.fillText(indicators[i].name, r * Math.cos(curAngle), r * Math.sin(curAngle));}}
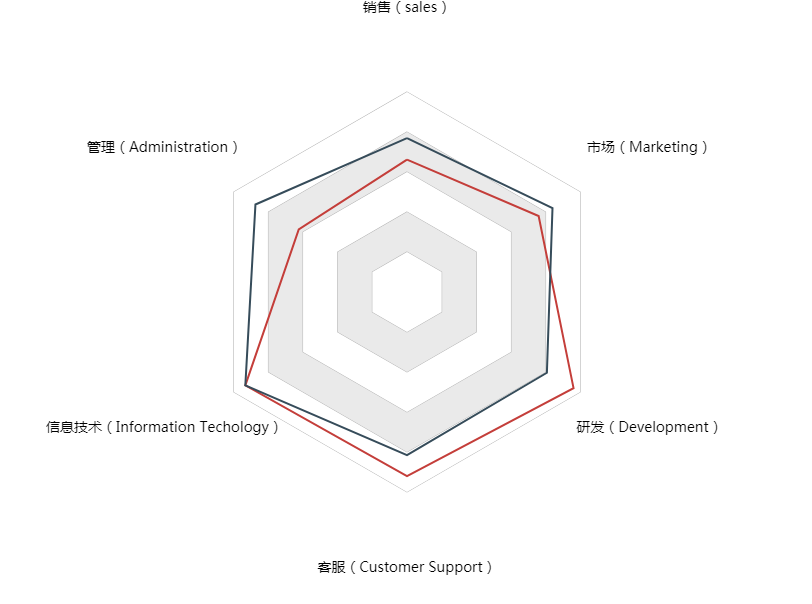
浏览器中可查看效果:

百度Echarts官方示例库中有这样一个雷达图的示例,展示了在雷达图上表现时间维度的示例,感兴趣的读者可以自行查看。
【带着canvas去流浪(6)】绘制雷达图的更多相关文章
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 带着canvas去流浪系列之六 绘制雷达图
[摘要] 用canvas原生API实现百度Echarts基本图表. 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvas ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
- 带着canvas去流浪系列之七 绘制水球图
[摘要] 用原生canvasAPI实现百度echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【带着canvas去流浪(5)】绘制K线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文 ...
- 带着canvas去流浪系列之五 绘制K线图
[摘要] 用canvas原生API实现百度Echarts 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 【带着canvas去流浪(4)】绘制散点图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四.散点hover交互效果的实现 4.1 基本算法 4.2 参考代码 4.3 Demo中的小问题 示例代码托管在:http://www.githu ...
- 【带着canvas去流浪】 (3)绘制饼图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. hover高亮的实现思路 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:< ...
随机推荐
- Python的list用法笔记
今天做leetcode的str反转,学到了不少python的用法,这里做个笔记: str和list互相转换 str转list >>> a='apple' >>> l ...
- postman-----使用CSV和Json文件实现批量接口测试
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ".PingFang SC"; color: #454545 } span ...
- RPC基于http协议通过netty支持文件上传下载
本人在中间件研发组(主要开发RPC),近期遇到一个需求:RPC基于http协议通过netty支持文件上传下载 经过一系列的资料查找学习,终于实现了该功能 通过netty实现文件上传下载,主要在编解码时 ...
- Netty实现高性能IOT服务器(Groza)之手撕MQTT协议篇上
前言 诞生及优势 MQTT由Andy Stanford-Clark(IBM)和Arlen Nipper(Eurotech,现为Cirrus Link)于1999年开发,用于监测穿越沙漠的石油管道.目标 ...
- 死磕 java集合之LinkedTransferQueue源码分析
问题 (1)LinkedTransferQueue是什么东东? (2)LinkedTransferQueue是怎么实现阻塞队列的? (3)LinkedTransferQueue是怎么控制并发安全的? ...
- eShopOnContainers 知多少[10]:部署到 K8S | AKS
1. 引言 断断续续,感觉这个系列又要半途而废了.趁着假期,赶紧再更一篇,介绍下如何将eShopOnContainers部署到K8S上,进而实现大家常说的微服务上云. 2. 先了解下 Helm 读过我 ...
- 使用Rotativa在ASP.NET Core MVC中创建PDF
在本文中,我们将学习如何使用Rotativa.AspNetCore工具从ASP.NET Core中的视图创建PDF.如果您使用ASP.NET MVC,那么Rotativa工具已经可用,我们可以使用 ...
- No module named MySQLdb
解决办法 easy_install mysql-python (mix os) pip install mysql-python (mix os/ python 2) pip install mysq ...
- SQL 横转竖 、竖专横(转载) 列转行 行转列
普通行列转换 问题:假设有张学生成绩表(tb)如下: 姓名 课程 分数 张三 语文 张三 数学 张三 物理 李四 语文 李四 数学 李四 物理 想变成(得到如下结果): 姓名 语文 数学 物理 --- ...
- JAVA的特性
JAVA有三大特性:封装,继承和多态 一. 封装 封装就是将类的信息隐藏在类内部,不允许外部程序直接访问,而是通过该类的方法实现对隐藏信息的操作和访问. 封装的实现 a. 需要修改属性的访问控制符(修 ...
