MarkDown 编辑数学公式
1. 参考博客:http://blog.csdn.net/smstong/article/details/44340637
1 数学公式的web解决方案
在网页上显示漂亮的数学公式,是多年来数学工作者和学者的愿望。最容易实现的方式就是使用离线编辑器如word,Latex等编写完公式,然后截图作为图片在html网页中显示。然而这种方式存在很多缺点:
- 无法在线修改,离线修改后必须重新截图
- 放大显示会失真,这是位图的天生缺陷
- 不同的离线编辑器生成的显示效果不同,很难统一
- 由于无法直接编辑,所以即使看到了公式,也无法在此基础上进一步修改,不利于交流
当然,位图显示公式也有一个最大的优点,那就是兼容所有浏览器,不需要任何插件就可以浏览。
随着html, css的持续发展,使用纯html+css来显示公式已经非常可行,于是大名鼎鼎的MathJax出现了。它是一个开源的JavaScript库,用来把特定格式的公式描述转换为html+css或者svg代码,从而在浏览器上显示数学公式。
2 MathJax渲染过程简单模拟
2.1 MathJax最简示例
先来看一个带公式的最简网页实例mathjax.html。
<!DOCTYPE html>
<html>
<head>
<title>MathJax TeX Test Page</title>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
</head>
<body>
When $a \ne $, there are two solutions to \(ax^ + bx + c = \) and they are
$$x = {-b \pm \sqrt{b^-4ac} \over 2a}.$$
</body>
</html>
在浏览器中打开mathjax.html,会显示如下图:
其对应的html代码如下图:
2.2 模拟MathJax渲染原理
从前面的例子可以看出,MathJax中数学公式是用一些特殊字符串表示的,这些字符串被特定的边界$ $和$$ $$包围。然后MathJax引擎会根据边界提取公式表达式,然后把它们替换成用户显示公式的html+css代码。
下面我们来模拟这一过程。用math.js模拟MathJax.js,如下所示:
window.onload = function()
{
var body = document.getElementsByTagName('body')[];
var oldBody = body.innerHTML;
var newBody = oldBody.replace(/[^$]\$([^$]+)\$[^$]/g, function(str, r1){
return MathJax_inline(r1);
});
newBody = newBody.replace(/\$\$([^$]+)\$\$/g, function(str, r1){
return MathJax_block(r1);
});
body.innerHTML = newBody;
} // 把公式内容描述转换为显示描述
function MathJax_inline(r1)
{
return '<span style="color:red">' + r1 + '</span>';
} function MathJax_block(r1)
{
return '<div style="color:red">' + r1 + '</div>';
}
html页面相应修改:<!DOCTYPE html>
<html>
<head>
<title>MathJax TeX Test Page</title>
<script type="text/javascript" src="math.js"></script>
</head>
<body>
When $a \ne $, there are two solutions to $ax^ + bx + c = $ and they are
$$x = {-b \pm \sqrt{b^-4ac} \over 2a}.$$
</body>
</html>
来看看效果: 虽然没有正确显示出公式,但是已经识别出了公式边界,并把公式部分用红色显示出来。真正的MathJax是把公式表达式替换成显示公式的html代码,而不是简单的设置为红色,但是这其中的处理原理是一致的。
3 MarkDown编辑器常用数学公式输入教程
MathJax支持多种公式输入输出规范,输入格式可以是MathML, TeX,ASCIImath中的任何一种,输出格式可以是html+css,或svg,或MathML。下面仅对最常用的Tex输入规范进行说明。
3.1 公式定界符与关键字
CSDN-MarkDown编辑器使用的公式定界符为$和$$,单美元符号包围的是行内公式,双美元符号包围的是块公式。
Tex关键字(字符转义序列)表示特殊显示符号,如\frac表示分数,其后面可以跟随参数,参数多少与关键字有关。
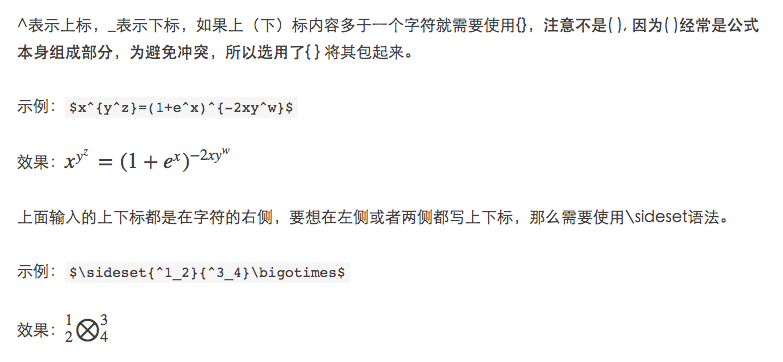
3.2 上下标

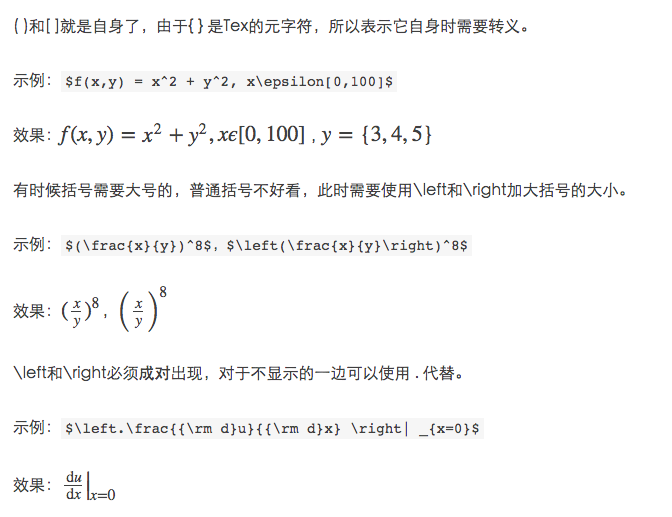
3.3 括号和分隔符

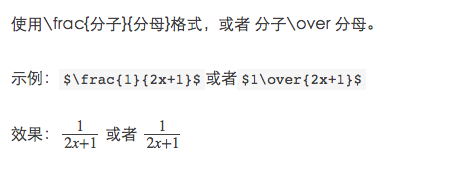
3.4 分数

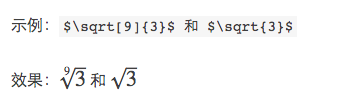
3.5 开方

3.6 省略号

3.7 矢量

3.8 积分

3.9 极限

3.10 累加、累乘

3.11 希腊字母 ----是的就是这么写, 虽然我也是抄的别人的博客,但别人写对了,哈哈哈
希腊字符示例:$$\alpha A \beta B \gamma \Gamma \delta \Delta \epsilon E \varepsilon \zeta Z \eta H \theta \Theta \vartheta \iota I \kappa K \lambda \Lambda \mu M \nu N \xi \Xi o O \pi \Pi \varpi \rho P \varrho \sigma \Sigma \varsigma \tau T \upsilon \Upsilon \phi \Phi \varphi \chi X \psi \Psi \omega \Omega$$
效果:
下面的表格用于查询和对比。
| 序号 | 大写 | LaTex代码 | 小写 | LaTex代码 | 中文名称 |
|---|---|---|---|---|---|
| 1 | A | A | α | alpha | 阿尔法 |
| 2 | B | B | β | beta | 贝塔 |
| 3 | Γ | Γ | γ | gamma | 伽马 |
| 4 | D | D | δ | delta | 德尔塔 |
| 5 | E | E | ϵ | epsilon | 伊普西隆 |
| 6 | Z | Z | ζ | zeta | 泽塔 |
| 7 | H | H | η | eta | 伊塔 |
| 8 | Θ | Θ | θ | theta | 西塔 |
| 9 | I | I | ι | iota | 约塔 |
| 10 | K | K | κ | kappa | 卡帕 |
| 11 | Λ | Λ | λ | lambda | 兰姆达 |
| 12 | M | M | μ | mu | 缪 |
| 13 | N | N | ν | nu | 纽 |
| 14 | X | X | ξ | xi | 克西 |
| 15 | O | O | ο | omicron | 欧米克隆 |
| 16 | P | P | π | pi | 派 |
| 17 | R | R | ρ | rho | 柔 |
| 18 | Σ | Σ | σ | sigma | 西格玛 |
| 19 | T | T | τ | tau | 陶 |
| 20 | Υ | Υ | υ | upsilon | 宇普西隆 |
| 21 | Φ | Φ | ϕ | phi | 弗爱 |
| 22 | X | X | χ | chi | 卡 |
| 23 | Ψ | Ψ | ψ | psi | 普赛 |
| 24 | Ω | Ω | ω | omega | 欧米伽 |
| 异体 | E | E | ε | varepsilon | 异体 |
| 异体 | K | K | ϰ | varkappa | 异体 |
| 异体 | Θ | Θ | ϑ | vartheta | 异体 |
| 异体 | P | P | ϖ | varpi | 异体 |
| 异体 | R | R | ϱ | varrho | 异体 |
| 异体 | Σ | Σ | ς | varsigma | 异体 |
| 异体 | Φ | Φ | φ | varphi | 异体 |
3.12 数学符号大汇总
± :\pm
× :\times
÷:\div
∣:\mid
⋅:\cdot
∘:\circ
∗: \ast
⨀:\bigodot
⨂:\bigotimes
⨁:\bigoplus
≤:\leq
≥:\geq
≠:\neq
≈:\approx
≡:\equiv
∑:\sum
∏:\prod
∐:\coprod
集合运算符:
∅:\emptyset
∈:\in
∉:\notin
⊂:\subset
⊃ :\supset
⊆ :\subseteq
⊇ :\supseteq
⋂ :\bigcap
⋃ :\bigcup
⋁ :\bigvee
⋀ :\bigwedge
⨄ :\biguplus
⨆:\bigsqcup
对数运算符:
log :\log
lg :\lg
ln :\ln
三角运算符:
⊥:\bot
∠:\angle
30∘:30^\circ
sin :\sin
cos :\cos
tan :\tan
cot :\cot
sec :\sec
csc :\csc
微积分运算符:
y′x:\prime
∫:\int
∬ :\iint
∭ :\iiint
⨌:\iiiint
∮ :\oint
lim :\lim
∞ :\infty
∇:\nabla
逻辑运算符:
∵:\because
∴ :\therefore
∀ :\forall
∃ :\exists
≠ :\not=
≯:\not>
⊄:\not\subset
戴帽符号:
ŷ :\hat{y}
\check{y} :\check{y}
y˘ :\breve{y}
连线符号:
a+b+c+d⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯:\overline{a+b+c+d}
a+b+c+d⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯ :\underline{a+b+c+d}
a+b+c⏟1.0+d2.0:\overbrace{a+\underbrace{b+c}_{1.0}+d}^{2.0}
箭头符号:
↑:\uparrow
↓:\downarrow
⇑ :\Uparrow
⇓:\Downarrow
→:\rightarrow
← :\leftarrow
⇒ :\Rightarrow
⇐ :\Leftarrow
⟶ :\longrightarrow
⟵ :\longleftarrow
⟹:\Longrightarrow
⟸ :\Longleftarrow
3.13 需要转义的字符
要输出字符 空格 # $ % & _ { } ,用命令: \空格 # \$ \% \& _ { }
3.14 使用指定字体
{\rm text}如:
使用罗马字体:text ${\rm text}$
其他的字体还有:
\rm 罗马体 \it 意大利体
\bf 黑体 \cal 花体
\sl 倾斜体 \sf 等线体
\mit 数学斜体 \tt 打字机字体
\sc 小体大写字母
MarkDown 编辑数学公式的更多相关文章
- 【干货】Markdown编辑博文,公式图片轻松搞定
# Markdown 使用操作手册 作者:白宁超 Blog:伏草唯存 Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用.看到这里请不要被「标记」 ...
- 记录思想分享知识编辑器 Markdown 编辑阅读器
web使用:实现网页客户端实时自动解析Markdown为HTML内容小小的展示:Cmd Markdown 编辑阅读器使用必要性:怎样引导新手使用 Markdown? - 写作
- 练习使用markdown编辑
markdown纯文本编辑语言加粗,斜体Core Java 这是一篇学习了markdown编辑之后的练习 无序列表 1 2 > 怕什么真理无穷,进一寸有一寸的欢喜! 以下是代码的引用 class ...
- Flask学习记录之MarkDown编辑文本
为了让网页支持markdown编辑文本,使用如下了4个库 PageDown : 在前端提供一个可以实时将markdown内容转换成html文本进行效果预览的编辑器 Flask-PageDown: 这个 ...
- 让Emeditor支持markdown编辑博客
让Emeditor支持markdown编辑博客 1. 关于高亮显示 2.生成HTML文件并预览 用惯了Emeditor,最近又开始学习用markdown写博客,怎么让Emeditor支持markdow ...
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
- 你不可缺少的技能——Markdown编辑
Markdown简介 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.请不要被「标记」.「语言」所迷惑,Markdown 的语法十分 ...
- Sublime Text 3配置支持Markdown编辑
继上一篇http://www.cnblogs.com/EasonJim/p/7119304.html文章安装好之后,对Markdown支持需要做如下处理: 1.按下[Ctrl]+[Shift]+[P] ...
随机推荐
- Mybatis框架 基础
思维导图 @有对应的例子 @1接入数据库 配置文件 <?xml version="1.0" encoding="UTF-8" ?> <!DOC ...
- 百度地图API显示多个标注点带百度样式信息检索窗口的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- linux 下 tomcat 安装
下载 根据已安装的jdk版本选择合适的版本,否则不兼容 https://tomcat.apache.org/whichversion.html 选择合适的压缩包 源码 二进制:已针对固定的操作系统和机 ...
- Block 的使用时机
Block 一般是用来表示.简化一小段的程式码,它特别适合用来建立一些同步执行的程式片段.封装一些小型的工作或是用来做为某一个工作完成时的回传呼叫(callback) . 在新的iOS API中blo ...
- HTTP常用方法
GET : 获取资源 get方法用来请求访问已被URI识别的资源. 请求 GET /index.html HTTP/1.1 HOST:www.baidu.com 响应 返回index.html的页面资 ...
- struts2 type="redirectAction"重定向 与动态调用方法
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC "-/ ...
- C#高性能大容量SOCKET并发(八):通讯协议
协议种类 开发Socket程序有两种协议类型,一种是用文本描述的,类似HTTP协议,定义字符集,好处是兼容性和调试方便,缺点是解析文本会损耗一些性能:一种是用Code加结构体,定义字节顺序,好处是性能 ...
- MySQL之SELECT用法
主要是为了搞定一个select语句,因为语法比较奇怪,没看懂,百度了一些结果 select的东西相当于一个临时表,as就给这临时表取个名字. SELECT语句的完整语法SELECT语句的完整语法为: ...
- 【转】Linux查找本机默认网关
ip route show | grep 'default' | awk '{print $3}' #vim getgw.sh #!/bin/shdefault_gateway_ip=`ip rout ...
- 使用CefSharp开发一个12306“安心刷票弹窗通知”工具
有需求就要改进 最近两年没有在春节回家过年了,主要是票太难买,虽然之前写了一个12306“无声购票弹窗”工具,解决了抢票问题,但是全家老小一起回去还是很累,干脆就在北京过年了.这两天突然有一个朋友问我 ...



