Canvas的drawImage方法使用
canvas是HTML5中的一个新元素,这个元素可以通过JavaScript用来绘制图形。例如可以用它来画图、合成图象、做一些动画等。
通常呢,我们在canvas上画图的方法是使用Image对象。基本上一些典型的图片格式(png,jpg,gif等都没有问题。好,那接下来我们就来使用它。
var cvs=document.getElementById("cvs");
var ctx=cvs.getContext("2d");
var img=new Image();
img.src="./images/background.jpg";
这是在我一个最近项目的代码的部分,为了将这张背景图片渲染到canvas中,得使用drawImage方法,说到这个方法,它的格式如下:
ctx.drawImage(image,sx,sy,sWidth,sHeight,x,y,width,height);
第一个参数是要裁剪的图片对象,s代表src。sx,sy是图片开始裁剪的起点,sWidth和sHeight是图片裁剪的大小,值得一提的是,我尝试用了百分比,发现并不行。后面的x,y就是裁剪后图片的左上角距离canvas左上角的位置,width和height代表缩放后的大小。这货貌似只接受像素作为单位,比如下面这张图片,大小为800*600。

我对它进行如下这波操作:
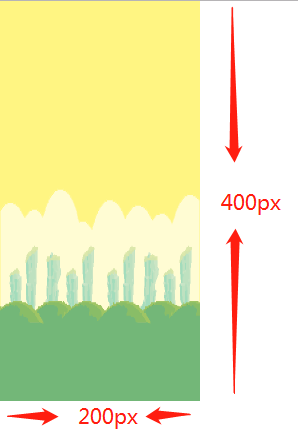
ctx.drawImage(image,0,0,image.width,image.height,0,0,200,400);
首先我将它完整地裁剪了下来,然后缩放改为200,400,到浏览器一测量,它就变成了

就是说它把宽高强制缩放成了200*400,哪怕这张图已经变形了。
Canvas的drawImage方法使用的更多相关文章
- 前端JS利用canvas的drawImage()对图片进行压缩
对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 1.由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅,同时大大降低了网络异常导致 ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
- <canvas>drawImage()方法无法显示图片
在书上看到用<canvas>绘制图像就动手试试,刚开始,我的代码是这样的: <!DOCTYPE html> <html> <head> <meta ...
- HTML5 Canvas绘图详解 drawImage() 方法 有图有真相!
步骤 1 2 3 4 5 简介 是一个新的HTML元素,这个元素可以被Script语言(通常是JavaScript)用来绘制图形.例如可以用它来画图.合成图象.或做简单的(和不那么简单的)动画. ...
- canvas主要属性和方法
canvas主要属性和方法 方法 描述 save() 保存当前环境的状态 res ...
- canvas的drawImage函数
HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) .drawImage函数有三种函数原型: drawImage( ...
- 软件项目技术点(8)—— canvas调用drawImage绘制图片
AxeSlide软件项目梳理 canvas绘图系列知识点整理 html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本 ...
- canvas性能-drawImage渲染图片
canvas性能-绘制图片 目录 canvas性能-绘制图片 canvas绘制图片 drawImage putImageData createPattern 测试绘制耗时 drawImage Imag ...
- 【CITE】DrawImage方法详解(转)
Image和Bitmap类概述 GDI+的Image类封装了对BMP.GIF.JPEG.PNG.TIFF.WMF(Windows元文件)和EMF(增强WMF)图像文件的调入.格式转换以及简单处理的功能 ...
随机推荐
- java中static关键字的继承问题
结论:java中静态属性和静态方法可以被继承,但是没有被重写(overwrite)而是被隐藏. 原因: 1). 静态方法和属性是属于类的,调用的时候直接通过类名.方法名完成对,不需要继承机制及可以调用 ...
- 利用光场进行深度图估计(Depth Estimation)算法之一——聚焦算法
前面几篇博客主要说了光场相机,光场相机由于能够记录相机内部整个光场,可以实现重聚焦(模糊线索)和不同视角的变换(视差线索),同时也可以利用这个特性进行深度估计(Depth Estimation). 先 ...
- addTarget:self 的意思是说,这个方法在本类中
addTarget:self 的意思是说,这个方法在本类中也可以传入其他类的指针*/
- 运行android程序的时分出现了No compatible targets were found.Do you wish to.
这个错误是说明没有android虚拟机,那么新建一个就OK了. 假如出现了这个状况,就点击yes,然后new一个. 具体方案如下,(可自定义.仅供参考)
- spring 事务隔离级别配置
声明式的事务处理中,要配置一个切面,即一组方法,如 其中就用到了propagation,表示打算对这些方法怎么使用事务,是用还是不用,其中propagation有七种配置,REQUIRED.SUPPO ...
- Schema与数据类型优化
良好的逻辑设计和物理设计是高性能的基石,应该根据系统将要执行的查询数据来设计schema,这往往需要权衡各种因素. MySQL支持的数据类型非常多,选择正确的数据类型对于获得高性能至关重要. 更小的通 ...
- c# gdi设置画刷透明
使用solidBrush新建画刷,定义画刷的颜色为透明色 Brush b = new SolidBrush(Color.FromArgb(50, Color.Green)); 这里的50是透明度的设置 ...
- centos7创建新用户
创建新用户 创建一个叫xiaoming的用户: [root@192 ~]# adduser xiaoming 为这个用户初始化密码,linux会判断密码复杂度,不过可以强行忽略: [root@192 ...
- 译-what is cmdlet
A cmdlet (pronounced "command-let") is a lightweight Windows PowerShell script that perfor ...
- java虚拟机和java内存区域概述
什么是虚拟机,什么是Java虚拟机 虚拟机 定义:模拟某种计算机体系结构,执行特定指令集的软件 系统虚拟机(Virtual Box.VMware),进程虚拟机 进程虚拟机 jvm.Adobe Flas ...
