基于Java的WebSocket推送
WebSocket的主动推送
关于消息推送,现在的解决方案如轮询、长连接或者短连接,当然还有其他的一些技术框架,有的是客户端直接去服务端拿数据。
其实推送推送主要讲的是一个推的概念,WebSocket是一种主动推送消息的技术。
基于Java的WebSocket
这里主要是结合网上的例子实现下。
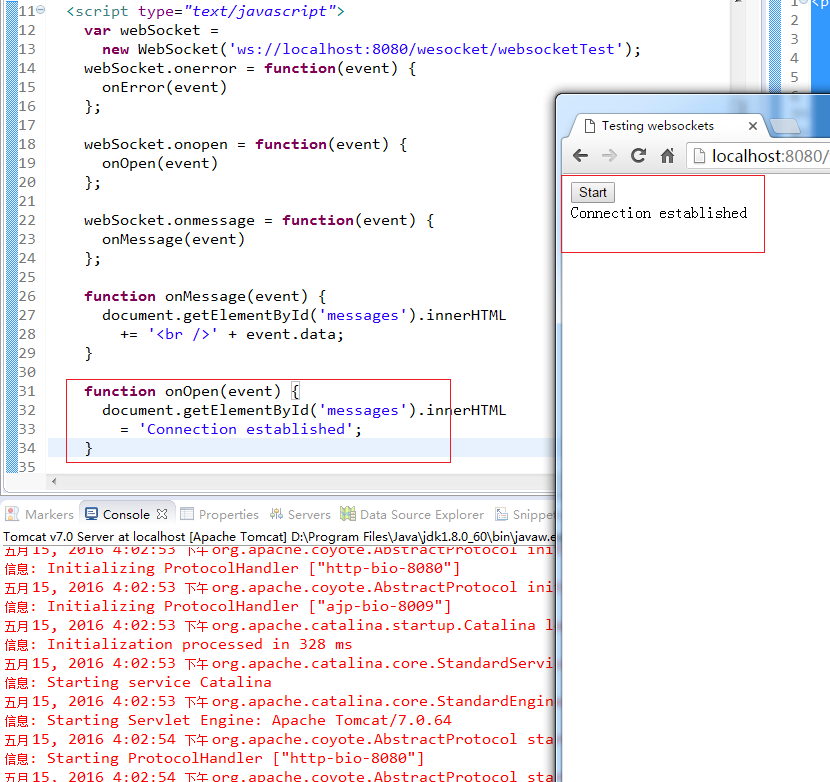
简单的客户端JavaScript
<!DOCTYPE html>
<html>
<head>
<title>Testing websockets</title>
</head>
<body>
<div>
<input type="submit" value="Start" onclick="start()" />
</div>
<div id="messages"></div>
<script type="text/javascript">
var webSocket =
new WebSocket('ws://localhost:8080/wesocket/websocketTest');
webSocket.onerror = function(event) {
onError(event)
};
webSocket.onopen = function(event) {
onOpen(event)
};
webSocket.onmessage = function(event) {
onMessage(event)
};
function onMessage(event) {
document.getElementById('messages').innerHTML
+= '<br />' + event.data;
}
function onOpen(event) {
document.getElementById('messages').innerHTML
= 'Connection established';
}
function onError(event) {
alert(event.data);
}
function start() {
webSocket.send('hello');
return false;
}
</script>
</body>
</html>
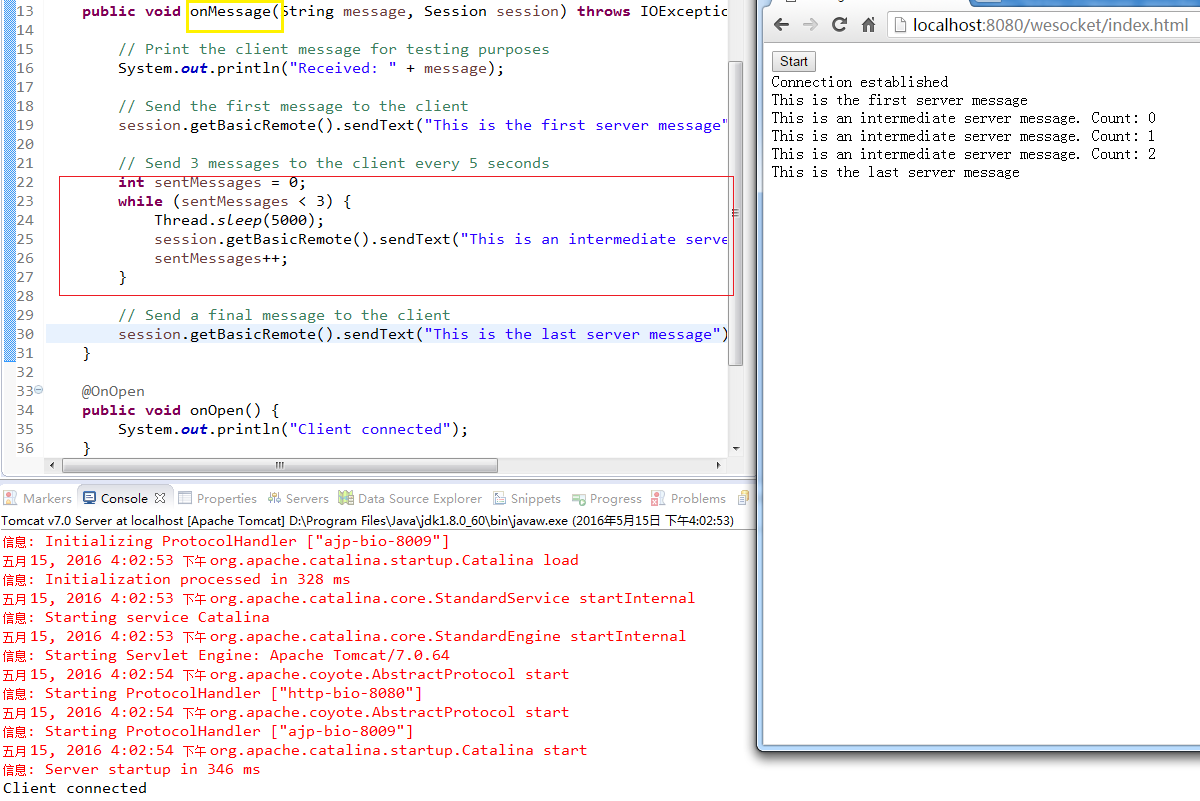
服务端
package com.tony.websocket;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
@ServerEndpoint("/websocketTest")
public class WebSocketTest {
@OnMessage
public void onMessage(String message, Session session) throws IOException, InterruptedException {
// Print the client message for testing purposes
System.out.println("Received: " + message);
// Send the first message to the client
session.getBasicRemote().sendText("This is the first server message");
// Send 3 messages to the client every 5 seconds
int sentMessages = 0;
while (sentMessages < 3) {
Thread.sleep(5000);
session.getBasicRemote().sendText("This is an intermediate server message. Count: " + sentMessages);
sentMessages++;
}
// Send a final message to the client
session.getBasicRemote().sendText("This is the last server message");
}
@OnOpen
public void onOpen() {
System.out.println("Client connected");
}
@OnClose
public void onClose() {
System.out.println("Connection closed");
}
}
pom.xml 文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tony</groupId>
<artifactId>wesocket</artifactId>
<version>0.0.1-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.0-rc5</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
我这里用的是JDK是 jdk1.8.0_60 ,Tomcat用的是 apache-tomcat-7.0.64 。
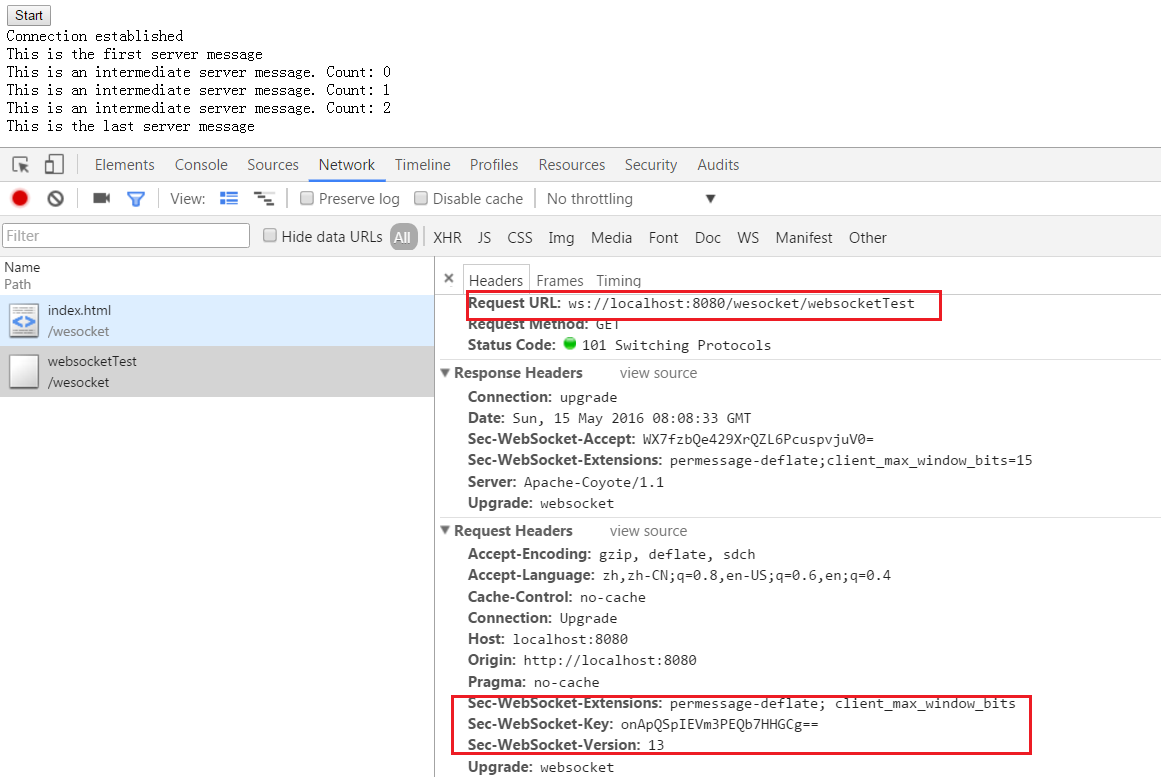
1、建立连接

2、发送消息

3、服务端推送消息

基于Java的WebSocket推送的更多相关文章
- 基于Java的WebSocket推送【转载】
http://www.cnblogs.com/tonyY/p/5495417.html
- Golang websocket推送
Golang websocket推送 在工作用主要使用的是Java,也做过IM(后端用的netty websocket).最近想通过Golang重写下,于是通过websocket撸了一个聊天室. 项目 ...
- 基于Web的数据推送技术(转)
基于Web的数据推送技术 对于实时性数据显示要求比较高的系统,比如竞价,股票行情,实时聊天等,我们的解决方案有以下几种.1. HTTP请求发送模式,一般可以基于ajax的请求,比如每3秒一次访问下服务 ...
- Android 基于Netty的消息推送方案之Hello World(一)
消息推送方案(轮询.长连接) 轮询 轮询:比较简单的,最容易理解和实现的就是客户端去服务器上拉信息,信息的及时性要求越高则拉信息的频率越高.客户端拉信息的触发可以是一些事件,也可以是一个定时器,不断地 ...
- 用 Go 编写一个简单的 WebSocket 推送服务
用 Go 编写一个简单的 WebSocket 推送服务 本文中代码可以在 github.com/alfred-zhong/wserver 获取. 背景 最近拿到需求要在网页上展示报警信息.以往报警信息 ...
- 基于SignalR的消息推送与二维码描登录实现
1 概要说明 使用微信扫描登录相信大家都不会陌生吧,二维码与手机结合产生了不同应用场景,基于二维码的应用更是比较广泛.为了满足ios.android客户端与web短信平台的结合,特开发了基于Singl ...
- Android 基于Netty的消息推送方案之对象的传递(四)
在上一篇文章中<Android 基于Netty的消息推送方案之字符串的接收和发送(三)>我们介绍了Netty的字符串传递,我们知道了Netty的消息传递都是基于流,通过ChannelBuf ...
- Android 基于Netty的消息推送方案之字符串的接收和发送(三)
在上一篇文章中<Android 基于Netty的消息推送方案之概念和工作原理(二)> ,我们介绍过一些关于Netty的概念和工作原理的内容,今天我们先来介绍一个叫做ChannelBuffe ...
- Android 基于Netty的消息推送方案之概念和工作原理(二)
上一篇文章中我讲述了关于消息推送的方案以及一个基于Netty实现的一个简单的Hello World,为了更好的理解Hello World中的代码,今天我来讲解一下关于Netty中一些概念和工作原理的内 ...
随机推荐
- 从零开始学习前端开发 — 2、CSS基础
一.CSS简介 1.CSS是什么 CSS是Cascading Style Sheets的简称,中文称为层叠样式表.特点:实现了表现与结构相分离 2.css基础语法 css是由选择符和声明两大部分组成 ...
- 基于Vue的小日历(支持按周切换)
基于Vue的日历小功能,可根据实际开发情况按每年.每月.每周.进行切换 <template> <div class="date"> <!-- 年份 ...
- phpmyadmin设置密码,不用登录直接进入
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.config.sample.inc.PHP改为config.inc.php 2.加入或更改代码: [php] view plain copy ...
- [知了堂学习笔记]_css3特效第二篇--行走的线条&&置顶导航栏
一.行走的线条. 效果图(加载可能会慢一点儿,请稍等...): html代码: <div class="movingLines"> <img src=" ...
- Select、Poll、Epoll、 异步IO 介绍
一.概念相关介绍 同步IO和异步IO,阻塞IO和非阻塞IO分别是什么,到底有什么区别?不同的人在不同的上下文下给出的答案是不同的.所以先限定一下本文的上下文. 本文讨论的背景是Linux环境下的net ...
- ASP.net core 2.0.0 中 asp.net identity 2.0.0 的基本使用(二)—启用用户管理
修改和启用默认的用户账户管理和角色管理 一.修改Models目录中的ApplicationUser.cs类文件,如下 namespace xxxx.Models{ //将应用程序用户的属性添加到 ...
- MySQL的char和varchar针对空格的处理
MySQL的char和varchar存储和查询中包含空格的实验 MySQL版本 一.测试char包含空格的存储和查询 测试发现,存储的数据,char数据类型的右侧空格存储的时候被删除了,但是左侧空格还 ...
- eclipse报错资料备份
一. eclipse中初始化控件出错 在添加 TextView myTextView=(TextView)this.findViewById(R.id.myTextView); Button myBu ...
- ActiveMQ入门练习
ActiveMQ 是Apache出品,最流行的,能力强劲的开源消息总线.ActiveMQ 是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provider实现,尽管JMS规范出台已经是很久 ...
- python源码书籍
<Python源码剖析>一书现在很难买到,目前大部分都是电子书. 为了更好地利用Python语言,无论是使用Python语言本身,还是将Python与C/C++交互使用,深刻理解Pytho ...
