Thymeleaf入门基础
一.简介
1.thymeleaf优点
①是一个支持html原型的自然引擎,它在html标签增加额外的属性来达到模板+数据的展示方式,由于浏览器解释html时,忽略未定义的标签属性,因此thymeleaf的模板可以静态运行。;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
②提供标准和spring标准两种方言,可以直接套用模板实现JSTL、OGNL表达式效果,同时开发人员也可以扩展和创建自定义的方言。
③提供spring标准方言和一个与SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器等功能
2.模板样式
允许使用六种模板,每个被称为一种模板模式:HTML、XML、TEXT、JAVASCRIPT、CSS、RAW。这其中有两种标记语言模板模式(HTML,XML),三种文本语言模板模式(TEXT,JAVASCRIPT,CSS),和一种无操作模板模式(RAW)
3.官网地址:http://www.thymeleaf.org
二.集成方式
1.thymeleaf + SpringMVC
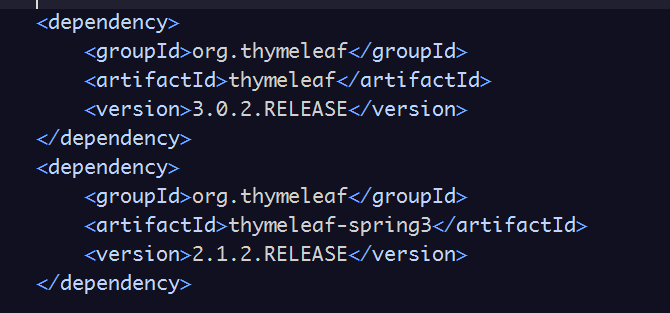
❶引入相应jar包

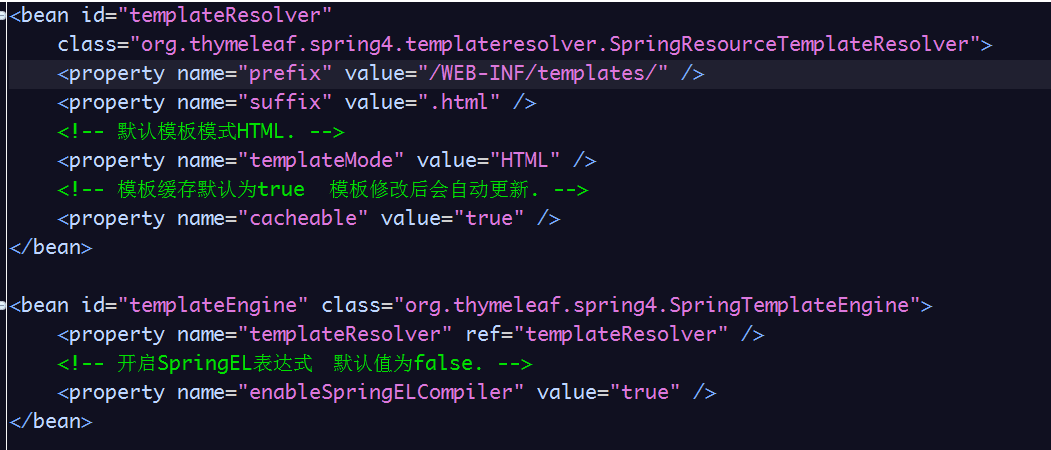
❷在xml中配置thymeleaf视图解析器

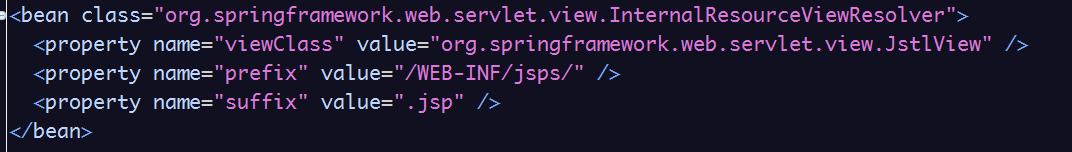
❸传统jsp开发采用SpringMVC的视图解析器

❹集成了Spring 3.x 和Spring 4.x 根据需要选择不同的jar包
官网地址:http://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html
2.thymeleaf + SpringBoot
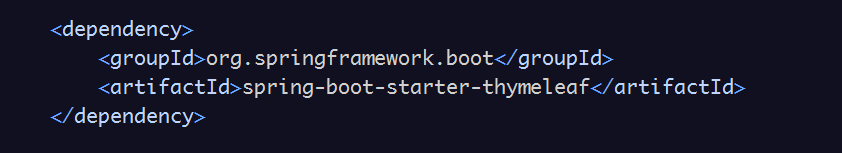
❶引入相应jar包

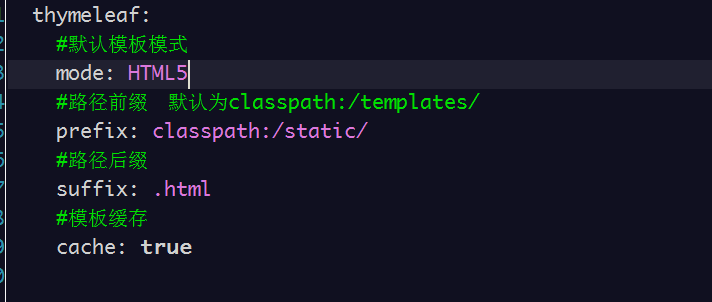
❷在yml中配置thymeleaf视图解析器

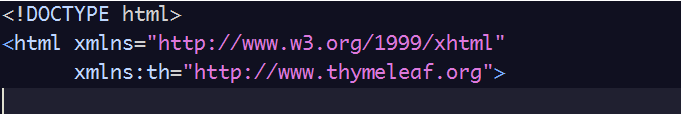
3.HTML头文件格式

三.标准表达式语法
1.支持语法
- 简单表达式:
- 变量表达式: ${...}
- 选择变量表达式: *{...}
- 消息表达式: #{...}
- 链接URL表达式: @{...}
- 片段表达式: ~{...}
- 字面
- 文本文字:'one text','Another one!',...
- 号码文字:0,34,3.0,12.3,...
- 布尔文字:true,false
- 空文字: null
- 文字标记:one,sometext,main,...
- 文字操作:
- 字符串连接: +
- 文字替换: |The name is ${name}|
- 算术运算:
- 二元运算符:+,-,*,/,%
- 减号(一元运算符): -
- 布尔运算:
- 二元运算符:and,or
- 布尔否定(一元运算符): !,not
- 比较和平等:
- 比较:>,<,>=,<=(gt,lt,ge,le)
- 平等运营商:==,!=(eq,ne)
- 有条件的操作符:
- IF-THEN: (if) ? (then)
- IF-THEN-ELSE: (if) ? (then) : (else)
- 默认: (value) ?: (defaultvalue)
- 特殊令牌:
- 无操作: _
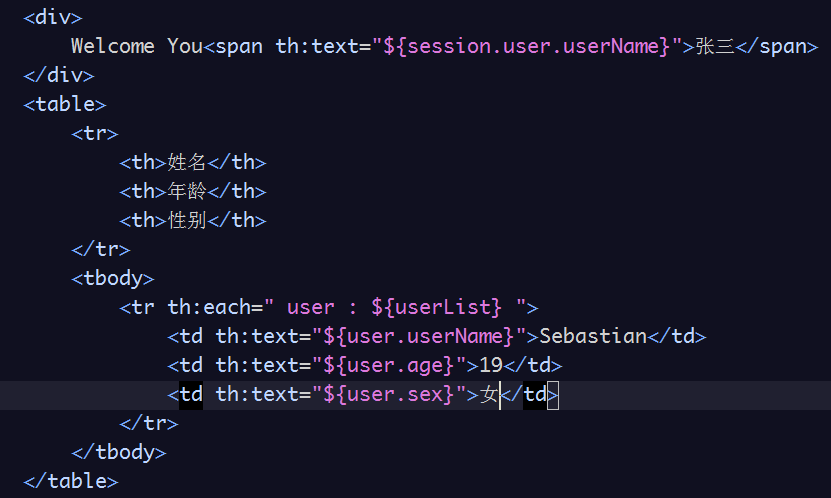
2.变量表达式

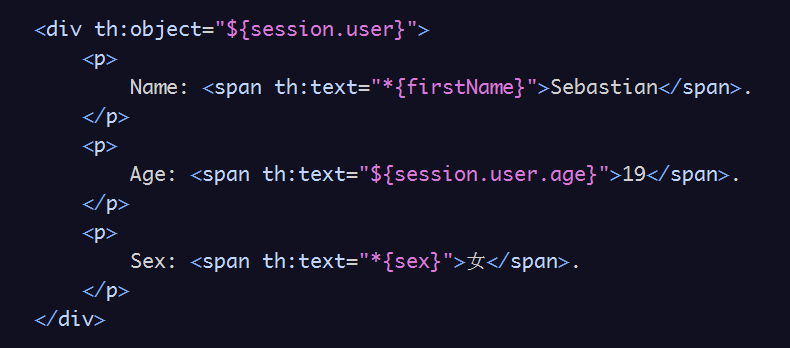
3.选择表达式(也叫星号表达式)

4.文字国际化表达式
从一个外部文件获取区域文字信息(.properties)。
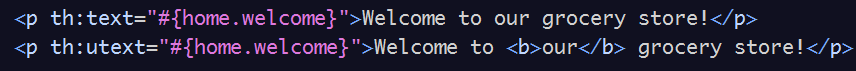
th:text:转义HTML代码
th:utext:不会转义HTML代码

5.URL表达式
绝对路径:@{ http://www.thymeleaf.org}
相对路径:@{/order/{id}/details(id=${orderId})}
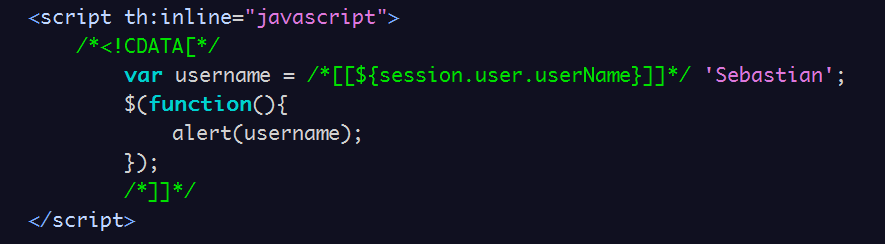
6.内联js
引入 th:inline="javascript"
[[***]]:转义HTML代码
[(***)]:不会转义HTML代码

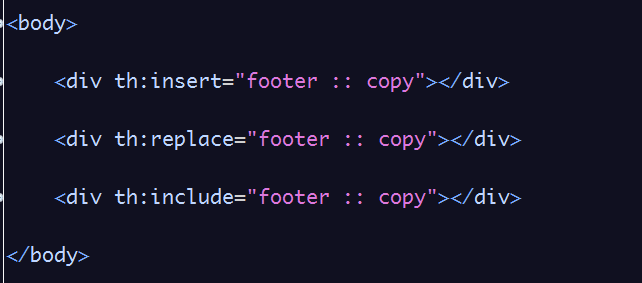
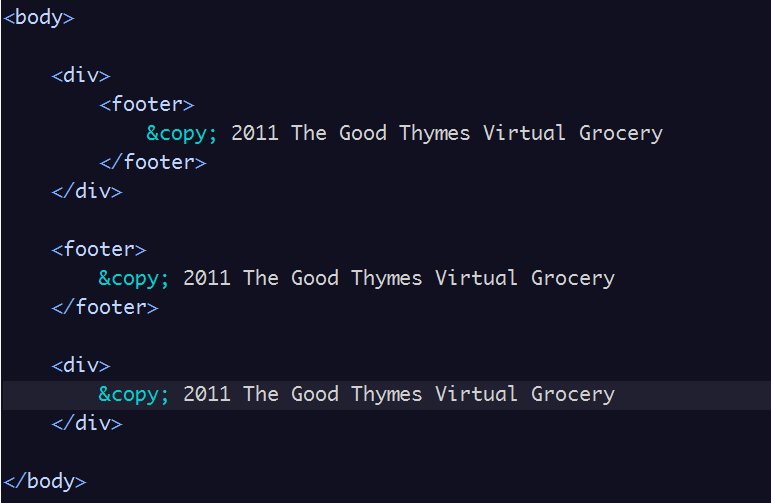
7.模板布局(片段引用)
引入 th:fragment 或者直接使用选择器
th:insert:插入指定的片段作为其主机标签的主体
th:replace:用指定的片段来替换它的主机标签
th:include:只是插入这个片段的内容


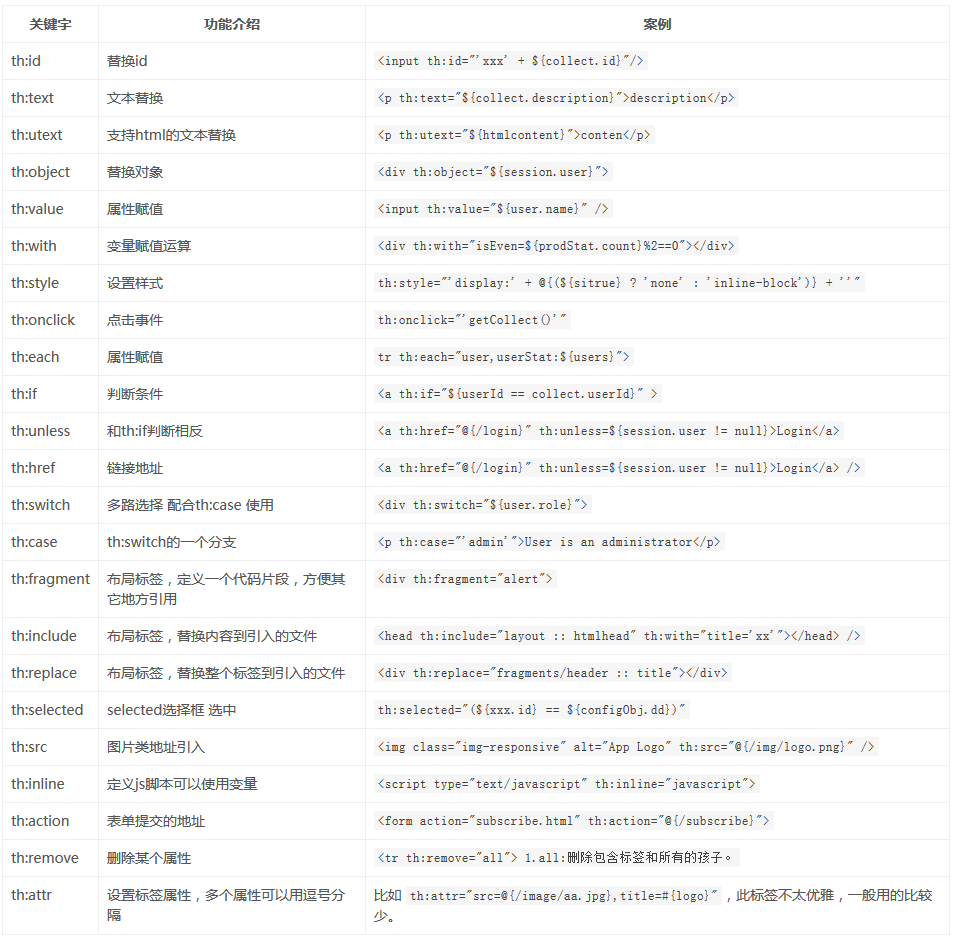
8.常用th标签

9.表达式工具对象
#execInfo:关于正在处理的模板的信息。
#messages:在变量表达式中获得外部化消息的方法,与使用#{...}语法获得的方式相同。
#uris:用于转义URL / URI部分的方法
#conversions:执行配置的转换服务的方法(如果有的话)。
#dates:针对java.util.Date对象的方法,包括日期格式化等
#calendars:类似于#dates,但是对于java.util.Calendar对象。
#numbers:针对numeric对象格式化的方法。
#strings:针对String对象的方法:contains,startsWith,prepending / appending等
#objects:针对object的方法。
#bools:针对boolean运算的方法。
#arrays:针对数组的方法。
#lists:针对List的方法。
#sets:针对Set的方法。
#maps:针对Map的方法。
#aggregates:在数组或集合上创建聚合的方法。
#ids:处理可能重复的id属性的方法(例如,作为迭代的结果)。
例如:
dates
${#dates.format(date, 'dd/MMM/yyyy HH:mm')}
${#dates.arrayFormat(datesArray, 'dd/MMM/yyyy HH:mm')}
${#dates.listFormat(datesList, 'dd/MMM/yyyy HH:mm')}
${#dates.setFormat(datesSet, 'dd/MMM/yyyy HH:mm')}
${#dates.createNow()}
${#dates.createToday()}
strings
${#strings.isEmpty(name)}
${#strings.arrayIsEmpty(nameArr)}
${#strings.listIsEmpty(nameList)}
${#strings.setIsEmpty(nameSet)}
${#strings.length(str)}
${#strings.equals(str)}
${#strings.equalsIgnoreCase(str)}
Thymeleaf入门基础的更多相关文章
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
- Markdown入门基础
// Markdown入门基础 最近准备开始强迫自己写博文,以治疗严重的拖延症,再不治疗就“病入骨髓,司命之所属,无奈何”了啊.正所谓“工欲善其事,必先利其器”,于是乎在写博文前,博主特地研究了下博文 ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- C++ STL编程轻松入门基础
C++ STL编程轻松入门基础 1 初识STL:解答一些疑问 1.1 一个最关心的问题:什么是STL 1.2 追根溯源:STL的历史 1.3 千丝万缕的联系 1.4 STL的不同实现版本 2 牛刀小试 ...
- HTML入门基础教程相关知识
HTML入门基础教程 html是什么,什么是html通俗解答: html是hypertext markup language的缩写,即超文本标记语言.html是用于创建可从一个平台移植到另一平台的超文 ...
- Linux shell入门基础(六)
六.Shell脚本编程详解 将上述五部分的内容,串联起来,增加对Shell的了解 01.shell脚本 shell: # #perl #python #php #jsp 不同的脚本执行不同的文本,执行 ...
- Linux shell入门基础(一)
Linux shell入门基础(一): 01.增加删除用户: #useradd byf userdel byf(主目录未删除) userdel -r byf 该用户的属性:usermod 用 ...
- AngularJS入门基础PPT(附下载链接)
学习了Angularjs有段时间,自己写了一个PPT,个人认为总结的非常全面,对于入门基础够了. 大致模块有:Angularjs简单介绍,Angularjs特性,hello world,Control ...
随机推荐
- PreparedStatement和Statement区别
在JDBC应用中,如果你已经是稍有水平开发者,你就应该始终以PreparedStatement代替Statement.也就是说,在任何时候都不要使用Statement 一.代码的可读性和可维护性. 虽 ...
- vue中什么样的数据可以是在视图中显示
1. Vue中不可以添加不存在的属性,因为不存在的属性是没有getter和setter的. <div id="app"> {{msg.a}} {{msg.b}} < ...
- scss 编译方法
第一种: 手动创建 scss文件夹 用Node.js command promt 进入项目目录 在项目目录下面 输入 sass scss/main.scss css/main.css s ...
- Steeze框架之入门使用
一.介绍 steeze是一个优雅.简洁而又高效的PHP开源框架,在整合了知名框架ThinkPHP和Laravel优点的同时,重写了底层架构,增强了功能实现.支持swoole模型运行,支持容器.模型.依 ...
- junit4X系列--Assert与Hamcrest
原文出处:http://www.blogjava.net/DLevin/archive/2012/05/12/377960.html.感谢作者无私分享 到目前,JUnit4所有的核心源码都已经讲解过了 ...
- 转载-Linux Shell 数组建立及使用技巧
转载自:http://www.cnblogs.com/chengmo/archive/2010/09/30/1839632.html 如侵犯版权,请联系我删除 linux shell在编程方面比win ...
- wamp图标为黄色(非端口号问题)
1.Win键+R 输入:services.msc 进入服务,找到wamp,看哪个服务没有启动 2.手动启动apache服务失败,弹出以下错误 3.然后在cmd命令行中切换到你的apache的bin目 ...
- (三)surging 微服务框架使用系列之我的第一个服务(审计日志)
前言:前面准备了那么久的准备工作,现在终于可以开始构建我们自己的服务了.这篇博客就让我们一起构建自己的第一个服务---审计日志. 首先我们先创建两个项目,一个控制台的服务启动项目,一个业务的实现项目. ...
- 关于spring通知中propagation的7种配置《转载》
<转载>:http://nannan408.iteye.com/blog/1754882
- 07_Python变量内存地址、小数据池
一.变量在内存中的地址 变量:用来标识(identify)一块内存区域.为了方便表示内存,我们操作变量实质上是在操作变量指向的那块内存单元.编译器负责分配.我们可以使用Python内建函数id()来获 ...
