ajax的循环
一、业务需求
在开发中,当一个列表页面加载完成后,我需要根据列表每一项的id去服务器端获取对应的数据然后再把获取的数据赋给当前id对应的标签。
例如如下表格:

我有一系列的商品编号,我需要根据商品编号通过ajax到服务器获取商品对应的名称,然后再用js更新界面(实际中的业务当然不是获取商品名称这么简单)
二、实现方案
2.1 错误方案
一般情况下,我们会直接想到,直接写个for循环,在循环内发起ajax请求获取数据,再把获取的数据更新到对应的id对应的标签上,
如下:
我们以数组模拟一些列id:
var array = [1, 3, 2, 5, 3];
循环的ajax请求方法:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}
调用:
$(function () {
foreach_ajax();
});
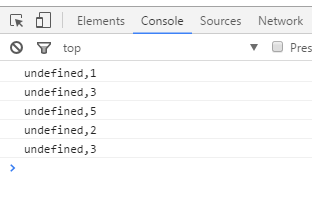
测试结果如下:

我们可以看到,在循环的内部我们根本取不到array[i]的值。
导致这种结果的原因是:ajax是异步执行的,在循环结束的时候第一次ajax还没有将服务器数据返回,而循环结束的时候for中的变量i已经释放了,所以array[i]=undefined
2.2 正确方案
正确的方式是以递归的方式循环ajax。
如下:
我们以数组模拟一些列id:
var array = [1, 3, 2, 5, 3];
递归的ajax请求方法:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}
调用:
$(function () {
Loop_ajax(0, array);
});
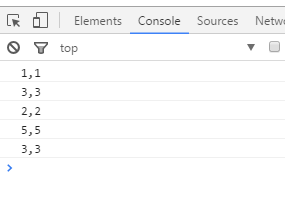
测试结果如下:

ajax的循环的更多相关文章
- js/jq和a标签(刷新/ajax/对话框/循环/select选中/checkbox选中/id的获取//数据处理成钱的格式)//js/jq分页
1.刷新 <a href="javascript:history.go(-1)">返回上一页</a><a href="javascript: ...
- ajax无限循环
// 猜你喜欢的无限加载 (function(){ var content = document.getElementsByClassName("content")[0]; var ...
- 页面滚动到底部自动 Ajax 获取文章
页面滚动到底部自动 Ajax 获取文章 代码如下 复制代码 var _timer = {};function delay_till_last(id, fn, wait) { if (_time ...
- Ajax些成绩批量录入
1.jsp,ajax的循环调用,必须要递归,否则会出错. <%@ page language="java" import="java.util.*" pa ...
- ajax里面同步和异步的区别
同步:js等ajax完成后才继续执行 异步:js不等ajax完成直接执行 这种区别最明显是在ajax在循环里面的时候,如果你的ajax里面的参数跟循环的条件有关,你会发现参数会出现错误,因为异步的话, ...
- Ajax写成绩批量录入
1.jsp,ajax的循环调用,必须要递归,否则会出错. <%@ page language="java" import="java.util.*" pa ...
- Jquery AJAX使用踩坑小记
在使用jquery ajax时,如果其参数是一个json对象,将此参数使用$('#dd').data(param)绑定到一个元素上, 在使用$('#dd').bind('click',function ...
- comet在asp.net中的实现
网上有关“服务器推送”的介绍非常多,其中一种实现方式就是采用comet技术,在浏览器与服务端之间建立一个http协议的“长连接”,所谓“长连接”,就是指浏览器到服务端的http请求不会马上得到服务端的 ...
- React 之 组件生命周期
React 之 组件生命周期 理解1) 组件对象从创建到死亡它会经历特定的生命周期阶段2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调3) 我们在定义组件时, ...
随机推荐
- [Maven]Maven入门教程
概念 Maven是什么 Maven 是一个项目管理工具.它负责管理项目开发过程中的几乎所有的东西. 版本 maven有自己的版本定义和规则 构建 maven支持许多种的应用程序类型,对于每一种支持的应 ...
- MacOS平台下@rpath在动态链接库中的应用
一.背景介绍 公司开发的一个底层库被用在了Mac平台的多个产品中.在开发这个底层库的初期,对于Mac OSX下的Install name 并没有过多的了解.对于XCode中的install name项 ...
- MVC5发送邮件注册
#region 发送邮件 //填写电子邮件地址,和显示名称 System.Net.Mail.MailAddress from = new System.Net.Mail.MailAddress(&qu ...
- 【无私分享:ASP.NET CORE 项目实战(第八章)】读取配置文件(二) 读取自定义配置文件
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 我们在 读取配置文件(一) appsettings.json 中介绍了,如何读取appsettings.json. 但随之产生 ...
- Springboot框架
本片文章主要分享一下,Springboot框架为什么那么受欢迎以及如何搭建一个Springboot框架. 我们先了解一下Springboot是个什么东西,它是干什么用的.我是刚开始接触,查了很多资料, ...
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- Vue基本应用
1. returnDetail.$mount('#returnDetail'); 不用el 直接可以绑定数据到页面的id上 作用区域不能交叠多个vue 实体 否则后面的vue 实体会失效. 2. ...
- 【前端优化之拆分CSS】前端三剑客的分分合合
几年前,我们这样写前端代码: <div id="el" style="......" onclick="......">测试&l ...
- 北京54全国80及WGS84坐标系的相互转换
这三个坐标系统是当前国内较为常用的,它们均采用不同的椭球基准.其中北京54坐标系,属三心坐标系,大地原点在苏联的普而科沃,长轴6378245m,短轴6356863,扁率1/298.3:西安80坐标系, ...
- 最便捷的免费 SSL 证书解决方案(实测start SSL、Let's Encrypt、七牛免费SSL证书)
谷歌从 2017 年起,Chrome 浏览器将也会把采用 HTTP 协议的网站标记为「不安全」网站:苹果从 2017 年 iOS App 将强制使用 HTTPS:在国内热火朝天的小程序也要求必须使用 ...
