java 一款可以与ssm框架完美整合的web报表控件
硕正套件运行于客户端(浏览器),与应用服务器(Application Server)技术无关,所以能完全用于J2EE、
ASP.Net、php等技术开发的Web应用产品中。
硕正套件部署于服务器,支持包括Tomcat、IIS、WebSphere在内的所有Web服务器。
 硕正套件本身以C/C++开发,性能无可匹敌。对于Chrome、Firefox而言,硕正套件是一个符合Mozilla
硕正套件本身以C/C++开发,性能无可匹敌。对于Chrome、Firefox而言,硕正套件是一个符合Mozilla
NPAPI 规范的Plug-in插件;而对于 IE 浏览器而言,硕正套件则是一个标准的ActiveX控件。
 硕正套件功能强大而尺寸奇小,总下载量才1MB (包括插件/加载项在内的所有功能组件)。
硕正套件功能强大而尺寸奇小,总下载量才1MB (包括插件/加载项在内的所有功能组件)。
 硕正套件在纯净的Windows环境下就能运行,不需要诸如.NET FrameWork、Java的支撑环境。
硕正套件在纯净的Windows环境下就能运行,不需要诸如.NET FrameWork、Java的支撑环境。
硕正套件支持Windows XP以后(包括Windows XP)的所有Windows系列操作系统。
 硕正套件的插件(FireFox)、加载项(IE)经国际著名的VeriSign公司代码签名,确保本产品能安全无阻地被
硕正套件的插件(FireFox)、加载项(IE)经国际著名的VeriSign公司代码签名,确保本产品能安全无阻地被
自动下载、运行。
 硕正套件全部采用Unicode编码,内置文字包含中文简、繁体(BIG5)、英文,且支持动态切换,满足了国
硕正套件全部采用Unicode编码,内置文字包含中文简、繁体(BIG5)、英文,且支持动态切换,满足了国
际化应用的需求。
 硕正套件充分吸收了PowerBuilder Datawindow、ExtJS、DevExpress、Delphi 等开发工具的设计思
硕正套件充分吸收了PowerBuilder Datawindow、ExtJS、DevExpress、Delphi 等开发工具的设计思
想,由经验丰富的 C/C++ 开发人员开发而成。硕正套件经已成功应用于多家大型企业、跨国软件公司,
经受住了成千上万的最终用户的考验,很少发生由于内存泄漏或其它原因导致浏览器崩溃,事实证明硕
正套件稳定坚固,安全可靠。
在我的新开发的项目中,需要一款可以让用户自定义报表的web控件,(网站上找过了很多report报表控件,诸如finereport等质量很高的报表控件,但是都是基于CS架构的产品,而我现在要的是一款BS可以与SSM等主流框架完美整合的报表控件,所以选择了supcan硕正报表)。
下面附上下载地址:http://pan.baidu.com/s/1slqbgux密码: 27fe
使用方法在supcan1.0.103.0.chm当中写的很清楚,项目开发者可以根据自己需要自行设定,项目中的引用方法:
- <script src="${ctxStatic}/supcan/dynaload.js" type="text/javascript"></script>
- <script src="${ctxStatic}/supcan/supcan.min.js" type="text/javascript"></script>
- <script type='text/javascript' src='${ctxStatic}/res/nstd.js'></script>
首先我们将硕正报表需要的js文件引入进来,硕正自定义报表是通过一个OnReady方法进行初次的加载:
- function OnReady(id)
- {
- FM.func("Build", "${ctxStatic}/supcan/report/report4.xml");
- FM.func("CallFunc", "301\r\n3");
- }
然后在需要引入报表的地方加入如下代码:
- <script>
- insertReport('FM','Main=102,1074,105,100,20,32,106,107;Print=;UndoAble=false;Border=single,3D;Property=301,2,112,192,144,478,274','700px')
- </script>
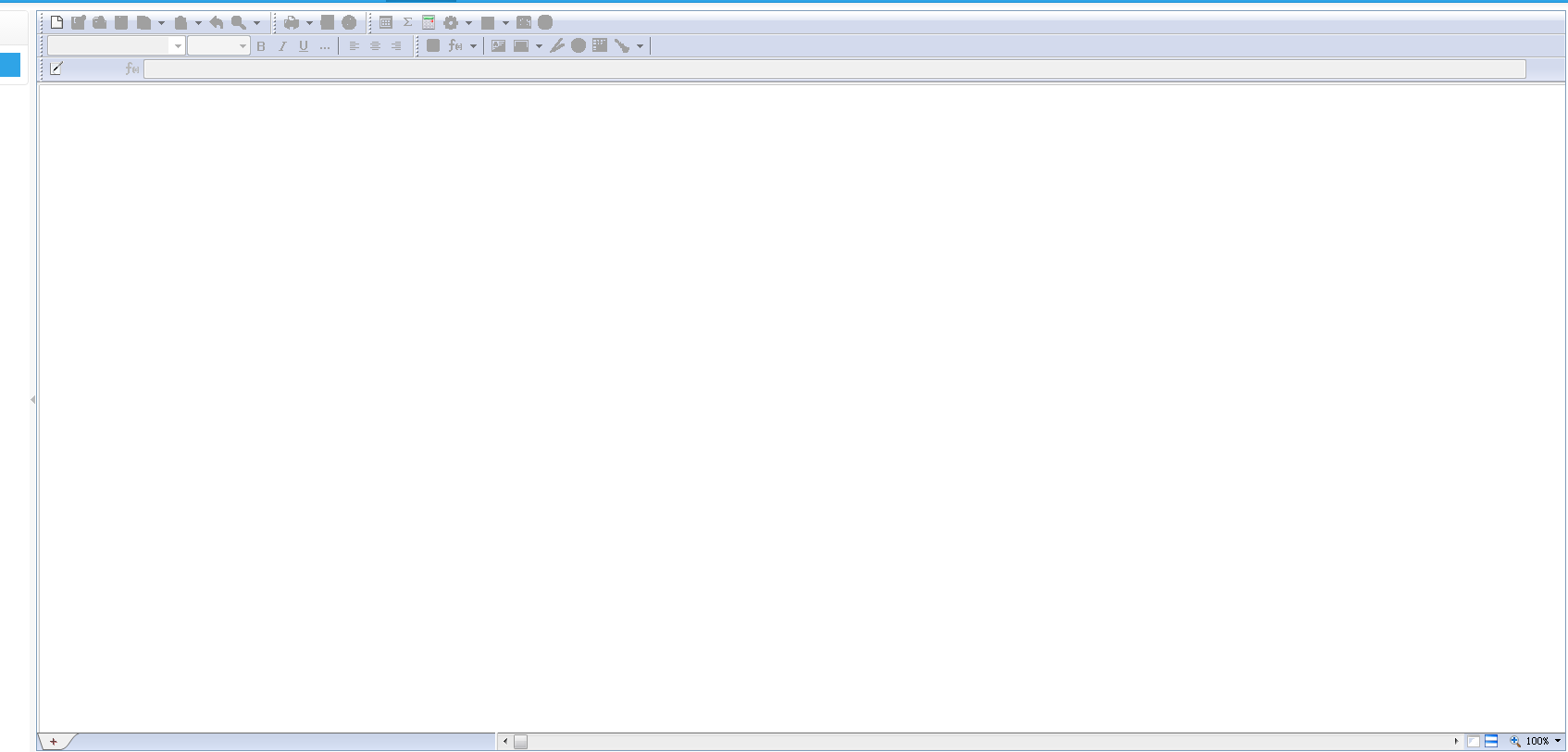
现在我们就可以看到报表已经成功引入到项目当中。

但是新加载出来的报表控件里面还是空空如也,现在就来看一看怎么新建一个报表吧。
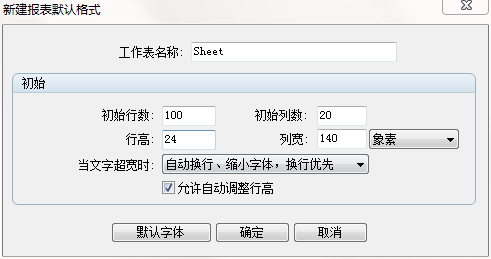
一 新建报表

这里我们可以设置新建的报表格式,生成一张新的报表。
新的报表里没有任何内容,那么我们如何将后台从数据库中查询出来的数据插入报表中呢?
这里就需要介绍一下数据源这个功能了。
二 创建数据源

新建一个临时数据源,里面有xml、json格式等文件是用来存储数据的,在我的项目中,我设置了一个创建报表的按钮,通过ajax在后台将所需要的数据转换成了json格式存入了本地的一个xxx.json格式的文件中,这样报表加载完成,我直接就可以选择这个文件作为我项目当中的数据源了。
具体代码流程如下:
- <input id="btnSubmit" class="btn btn-primary" onclick="getReport();" type="button" value="创建报表"/>
- function getReport(){
- $.ajax({
- url :"${ctx}/weather/factWeatherCn/report",
- type:'get',
- datatype:'json',
- success:function(data){
- }
- });
- }
controller层生成json文件代码:
- /**
- *后台展示报表数据
- *@version 2017-07-08
- */
- @RequiresPermissions("weather:factWeatherCn:view")
- @RequestMapping(value ="report")
- @ResponseBody
- public String report(FactWeatherCn factWeatherCn, HttpServletRequest request, HttpServletResponse response, Model model) {
- Page<FactWeatherCn> page = factWeatherCnService.findPage(new Page<FactWeatherCn>(request, response), factWeatherCn);
- model.addAttribute("page", page);
- ObjectMapper mapper = new ObjectMapper();
- // Convert object to JSON string
- String jsonStr = "";
- try {
- jsonStr = mapper.writeValueAsString(page.getList());
- } catch (JsonProcessingException e1) {
- // TODO Auto-generated catch block
- e1.printStackTrace();
- }
- OutputFormat outputFormat = OutputFormat.createPrettyPrint();
- outputFormat.setLineSeparator("\r\n");//这是为了换行操作
- Writer writer;
- try {
- writer = new FileWriter("F:/dom4jTest.json");
- XMLWriter outPut = new XMLWriter(writer,outputFormat);
- outPut.write(jsonStr);
- outPut.close();
- } catch (IOException e) {
- // TODO Auto-generated catch block
- e.printStackTrace();
- }
- return "";
- }
上面这段代码当中因为是整合了我的项目,对数据有封装的分页类Page,不适合直接Copy使用,大家在使用的时候,只需要将自己的数据json串通过这段代码当中的生成json文件代码块在本地生成一份xxx.json文件即可。
我是在F盘生成了一个dom4jTest.json文件。
这样我们就有数据源可以选择了。
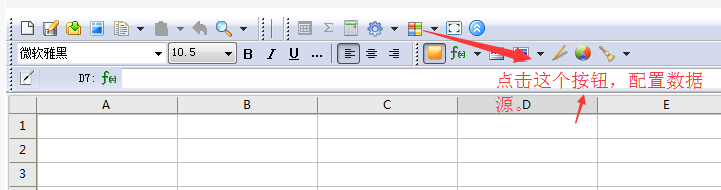
新建临时数据源并且选择刚刚我们生成的json文件,点击工具箱图标 ,会在报表右侧打开一个工具窗口,如下图所示。
,会在报表右侧打开一个工具窗口,如下图所示。

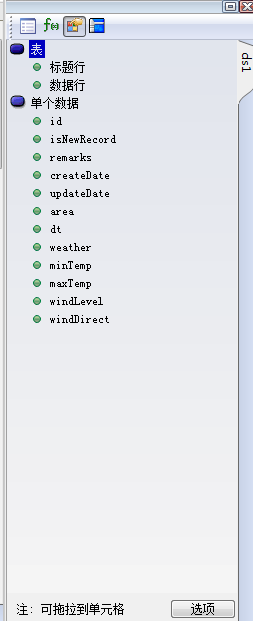
这时我们就可以自由拖拽数据并且自定义报表了。
三 利用拖拽生成报表

利用拖拽生成报表,在左侧工具栏中是我们封装好的json格式的数据展示,这时候只要鼠标按住不放即可将所需要的数据拖拽到报表中进行展示。

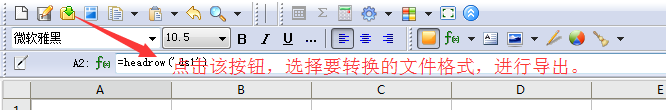
四 报表导出


PS:这是一款所见即所得的报表设计器,导出的xlsx文件里面可以包括图片,图表等一系列报表元素。
java 一款可以与ssm框架完美整合的web报表控件的更多相关文章
- java 工作流项目源码 SSM 框架 Activiti-master springmvc 集成web在线流程设计器
即时通讯:支持好友,群组,发图片.文件,消息声音提醒,离线消息,保留聊天记录 (即时聊天功能支持手机端,详情下面有截图) 工作流模块---------------------------------- ...
- JAVA使用log4j(另SSM框架中使用log4j)
1.引入jar包 log4j-1.2.13.jar 2.src下建立配置文件:log4j.properties #不+All,只写后一种LOG log4j.rootLogger =ALL,system ...
- Java基础及JavaWEB以及SSM框架学习笔记Xmind版
Java基础及JavaWEB以及SSM框架学习笔记Xmind版 转行做程序员也1年多了,最近开始整理以前学习过程中记录的笔记,以及一些容易犯错的内容.现在分享给网友们.笔记共三部分. JavaSE 目 ...
- SSM框架快速整合实例——学生查询
一.快速准备 SSM 框架即 Spring 框架.SpringMVC 框架.MyBatis 框架,关于这几个框架的基础和入门程序,我前面已经写过几篇文章作为基础和入门介绍了.这里再简单的介绍一下: 1 ...
- SSM框架——详细整合教程
SSM框架——详细整合教程(Spring+SpringMVC+MyBatis) 1.基本概念 1.1.Spring Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Jav ...
- SSM框架的整合思路&功能实现
这是我第一篇博客,关于SSM框架的整合思路以及简单功能实现. 首先,最近刚刚学习Spring+SpringMVC+Mybatis,在开发时遇到形形色色的问题,周遭人也为我提供了一些思路,我会一点点整理 ...
- SSM 框架快速整合实例--学生查询
一.快速准备 SSM 框架即 Spring 框架.SpringMVC 框架.MyBatis 框架,关于这几个框架的基础和入门程序,我前面已经写过几篇文章作为基础和入门介绍了.对于这 3 个框架还不熟悉 ...
- SSM框架的整合与使用——实现简单的转账系统
一.整合思路 SSM框架即SpringMVC + Spring + MyBati框架集,是一种轻量级的Web开源框架.它们各自在JAVA三层架构中负责的模块如下图所示: 其中,SpringMVC与Sp ...
- SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)【申明:来源于网络】
SSM框架--详细整合教程(Spring+SpringMVC+MyBatis)[申明:来源于网络] 地址:http://blog.csdn.net/u014662268/article/details ...
随机推荐
- JS 使用 splice() 对数组去重
一 问题 有如下 js 数组 connect_clients,需要在去掉所有元素中 user_id, goods_id 这两者的值都相同的元素. [ { id: 'eff040fb-92bc-4f24 ...
- Scrapy教程--豆瓣电影图片爬取
一.先上效果 二.安装Scrapy和使用 官方网址:https://scrapy.org/. 安装命令:pip install Scrapy 安装完成,使用默认模板新建一个项目,命令:scrapy s ...
- Python中Swithch Case语法实现
而python本身没有switch语句,解决方法有以下3种:A.使用dictionaryvalues = { value1: do_some_stuff1, value2: do_some_stuff ...
- [原创]使用logcat快速抓取android崩溃日志
在android APP测试过程中会发生不少的crash,目前抓取日志的主流方法是通过eclipse或者eclipse的ddms组件进行捕抓,这两种方法有个缺点是启动时非常耗时.本文通过adb程序与b ...
- 学习笔记TF022:产品环境模型部署、Docker镜像、Bazel工作区、导出模型、服务器、客户端
产品环境模型部署,创建简单Web APP,用户上传图像,运行Inception模型,实现图像自动分类. 搭建TensorFlow服务开发环境.安装Docker,https://docs.docker. ...
- 关于JQuery获取宽度和高度在chrome和IE下的不同
之前写了一个关于滚动条的东西,可是在写的时候发现JQuery在获取宽度和高度时在不同浏览器中是不一样的,下面发一下代码给给位看官先展示一下: $(function(){ $("#main&q ...
- 设计模式的征途—8.桥接(Bridge)模式
在现实生活中,我们常常会用到两种或多种类型的笔,比如毛笔和蜡笔.假设我们需要大.中.小三种类型的画笔来绘制12中不同的颜色,如果我们使用蜡笔,需要准备3*12=36支.但如果使用毛笔的话,只需要提供3 ...
- ActiveMQ 学习第二弹
经历了昨天的初识 ActiveMQ,正好今天下班有点事耽搁了还没法回家,那就再学习会 ActiveMQ 吧!现在官网的文档没啥好看的了,毕竟是入门学习,太深奥的东西也理解不了.然后看官网上有推荐书籍& ...
- asp.net core 教程(七)-异常处理、静态文件
Asp.Net Core-异常处理 Asp.Net Core-异常处理 在这一章,我们将讨论异常和错误处理.当 ASP.NET Core应用程序中发生错误时,您可以以各种不同的方式来处理.让我们来看看 ...
- 从OneNote走出,技术博客养成记
2010年9月北上求学,在一所普通本科院校学习计算机专业,年少轻狂未能领悟计算机技术的本质渐生弃学之意. 2013年9月南下参军,在一个电抗部队从事通信指控专业,填补了扛枪演练的男儿情怀却又无法抵制对 ...
