PHPOffice/PHPExcel生成省市区三级联动的excel表格
最近公司需要用到一个省市区三级联动的excel表格,但是数据都在数据库,又太多,人工不好制作,就让我这个phper来帮忙啦。
主要用到的是excel的定义名称,数据验证。其中数据验证的列表只能是一列或者一行,网上查了下说可以先用一行做数据验证,然后修改名称的定义范围,经过我尝试,效果不好。
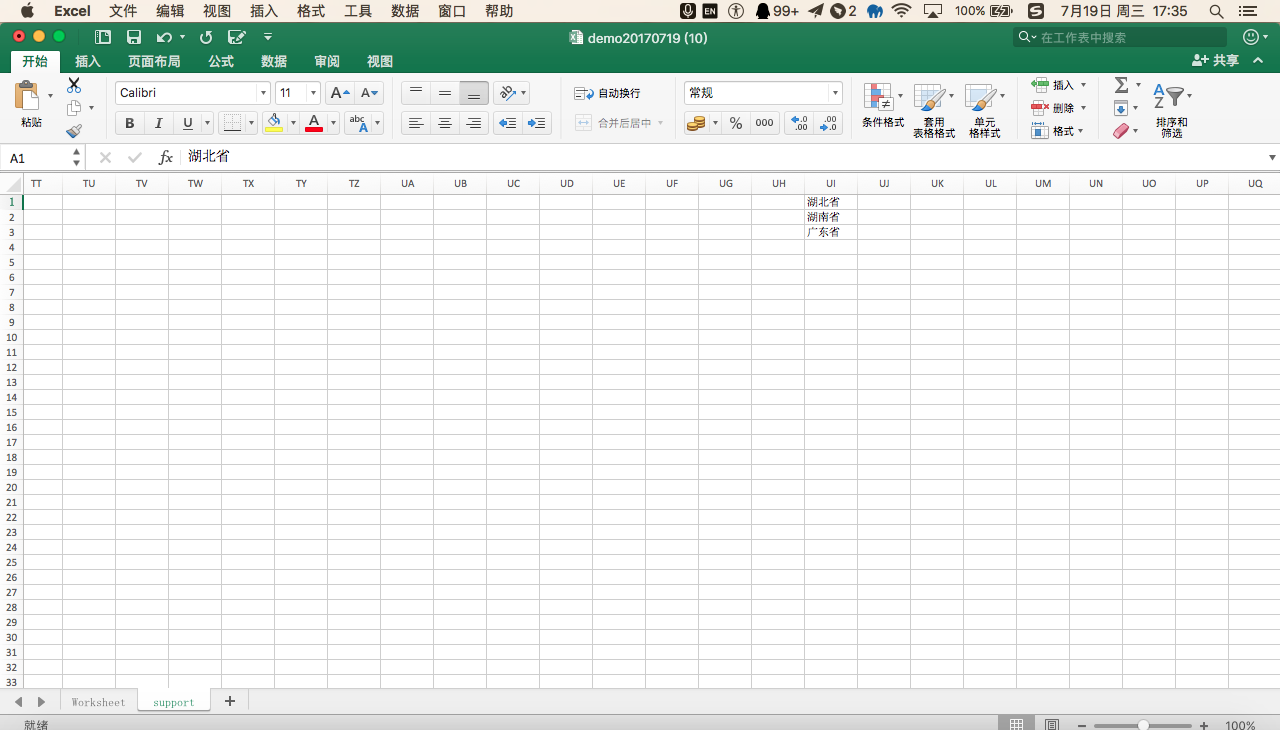
然后我把顶级名称的东西放到了表格的“无人地带”,解决了问题,也算是耍了个小聪明吧。
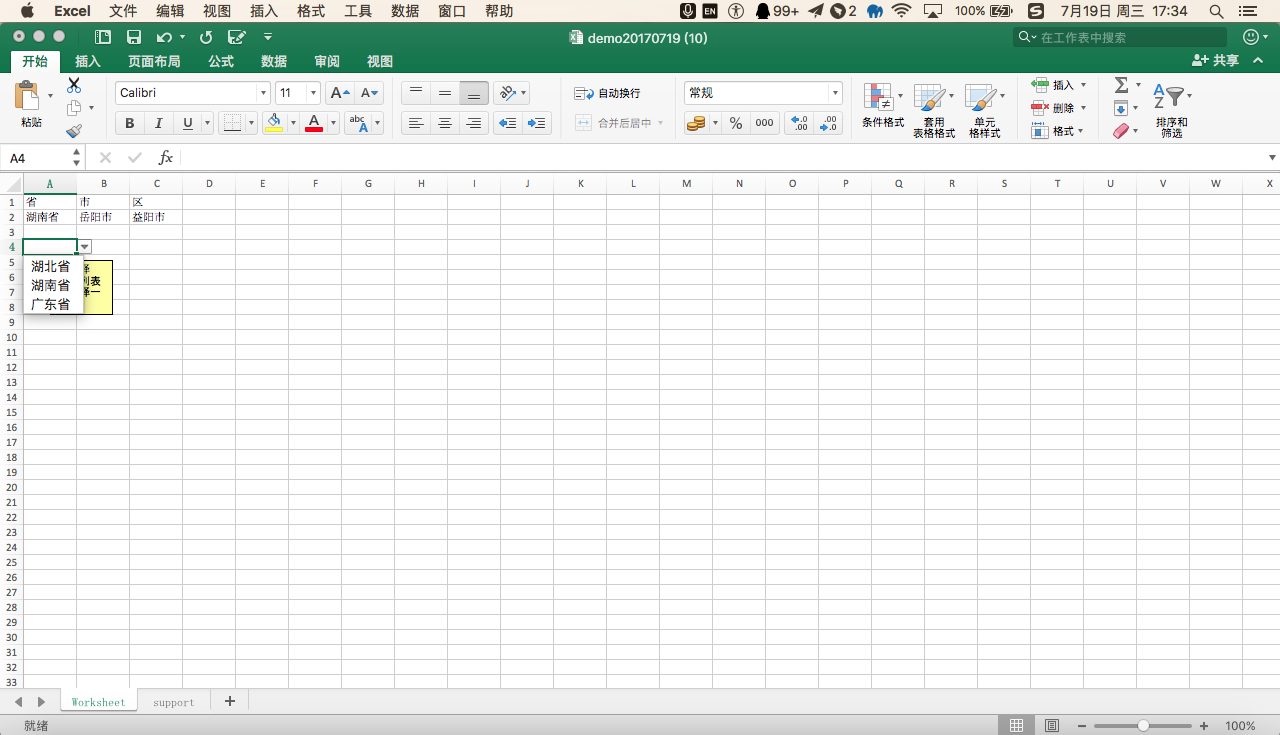
效果图:


代码片段(php):
public function actionTest2()
{
$subject = 'demo';
$title = ['省','市','区'];
$data = [
[
'name' => '湖北省',
'children' => [
[
'name' => '武汉市',
'children' => ['江夏区','洪山区','青山区','武昌区','汉口']
],
[
'name' => '宜昌市',
'children' => ['当阳市','夷陵区','庙前']
],
[
'name' => '荆州市',
'children' => ['荆州区','荆州城区']
]
]
],
[
'name' => '湖南省',
'children' => [
[
'name' => '长沙市',
'children' => ['长沙1','长沙2','长沙3','长沙4','长沙5','长沙6','长沙7']
],
[
'name' => '岳阳市',
'children' => ['岳阳市1','益阳市']
],
[
'name' => '常德市',
'children' => ['常德山庄1','常德山庄2','常德山庄3']
]
]
],
[
'name' => '广东省',
'children' => [
[
'name' => '广东市',
'children' => ['广东市1','广东市2','广东市3']
],
[
'name' => '深圳',
'children' => ['深圳1','深圳2','深圳3']
],
[
'name' => '佛山市',
'children' => ['佛山1','佛山2','佛山3','佛山4','佛山5']
]
]
],
];
$high = 0;
$objPHPExcel = new \PHPExcel();
$titleRow = array('A1','B1','C1','D1','E1','F1','G1','H1','I1','J1','K1','L1','M1','N1','O1','P1','Q1','R1','S1','T1','U1','V1','W1','X1','Y1','Z1','AA1','AB1','AC1','AD1');
for($a = 0; $a < count($title); $a++){
$objPHPExcel->setActiveSheetIndex(0)->setCellValue($titleRow[$a], $title[$a]);
}
$supportSheet = new \PHPExcel_Worksheet($objPHPExcel, 'support'); //创建一个工作表
$objPHPExcel->addSheet($supportSheet); //插入工作表
$col = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
foreach ($data as $key=>$first){
$objPHPExcel->getSheetByName('support')->setCellValue($col[0].($key+1+$high),$first['name']);
$max = 0; //重置max
$secondNum = count($first['children']);
foreach ($first['children'] as $index=>$second){
$objPHPExcel->getSheetByName('support')->setCellValue($col[$index+1].($key+1+$high),$second['name']);
$thirdNum = count($second['children']);
if ($thirdNum > $max){
$max = $thirdNum;
}
foreach ($second['children'] as $id=>$third){
$objPHPExcel->getSheetByName('support')->setCellValue($col[$index+1].($key+1+$high+$id+1),$third);
}
//定义三级名称
$objPHPExcel->addNamedRange(
new \PHPExcel_NamedRange(
$second['name'],
$objPHPExcel->getSheetByName('support'),
$col[$index+1].($key+1+$high+1).':'.$col[$index+1].($key+1+$high+1+$thirdNum-1)
)
);
}
//定义二级名称
$objPHPExcel->addNamedRange(
new \PHPExcel_NamedRange(
$first['name'],
$objPHPExcel->getSheetByName('support'),
$col[1].($key+1+$high).':'.$col[1+$secondNum-1].($key+1+$high)
)
);
$high += $max;
}
//移花接木
foreach ($data as $var=>$content){
$objPHPExcel->getSheetByName('support')->setCellValue('UI'.($var+1),$content['name']);
}
//定义顶级名称
/*$total = count($data);
$str = '';
$count = 0;
$max = 0;
for ($i = 0;$i < $total;$i++){
$str .= $col[0].(1+$count+$i).',';
$secondCount = count($data[$i]['children']);
for ($j = 0;$j < $secondCount;$j++){
if (count($data[$i]['children'][$j]['children']) > $max){
$max = count($data[$i]['children'][$j]['children']);
}
}
$count += $max;
}
$str = rtrim($str,',');
$objPHPExcel->addNamedRange(
new \PHPExcel_NamedRange(
'region',
$objPHPExcel->getSheetByName('support'),
$str
)
);*/
$total = count($data);
$objPHPExcel->addNamedRange(
new \PHPExcel_NamedRange(
'region',
$objPHPExcel->getSheetByName('support'),
'UI1'.':'.'UI'.$total
)
); //数据验证
for ($i = 2;$i < 10;$i++){
$objValidation = $objPHPExcel->getActiveSheet()->getCell('A'.$i)->getDataValidation();
$objValidation->setType(\PHPExcel_Cell_DataValidation::TYPE_LIST );
$objValidation->setErrorStyle(\PHPExcel_Cell_DataValidation::STYLE_INFORMATION );
$objValidation->setAllowBlank(false);
$objValidation->setShowInputMessage(true);
$objValidation->setShowErrorMessage(true);
$objValidation->setShowDropDown(true);
$objValidation->setErrorTitle('输入错误');
$objValidation->setError('不在列表中的值');
$objValidation->setPromptTitle('请选择');
$objValidation->setPrompt('请从列表中选择一个值.');
$objValidation->setFormula1("=region"); $objValidation = $objPHPExcel->getActiveSheet()->getCell('B'.$i)->getDataValidation();
$objValidation->setType(\PHPExcel_Cell_DataValidation::TYPE_LIST );
$objValidation->setErrorStyle(\PHPExcel_Cell_DataValidation::STYLE_INFORMATION );
$objValidation->setAllowBlank(false);
$objValidation->setShowInputMessage(true);
$objValidation->setShowErrorMessage(true);
$objValidation->setShowDropDown(true);
$objValidation->setErrorTitle('输入错误');
$objValidation->setError('不在列表中的值');
$objValidation->setPromptTitle('请选择');
$objValidation->setPrompt('请从列表中选择一个值.');
$objValidation->setFormula1('=INDIRECT($'.'A'.'$'.$i.')'); $objValidation = $objPHPExcel->getActiveSheet()->getCell('C'.$i)->getDataValidation();
$objValidation->setType(\PHPExcel_Cell_DataValidation::TYPE_LIST );
$objValidation->setErrorStyle(\PHPExcel_Cell_DataValidation::STYLE_INFORMATION );
$objValidation->setAllowBlank(false);
$objValidation->setShowInputMessage(true);
$objValidation->setShowErrorMessage(true);
$objValidation->setShowDropDown(true);
$objValidation->setErrorTitle('输入错误');
$objValidation->setError('不在列表中的值');
$objValidation->setPromptTitle('请选择');
$objValidation->setPrompt('请从列表中选择一个值.');
$objValidation->setFormula1('=INDIRECT($'.'B'.'$'.$i.')');
} $objPHPExcel->setActiveSheetIndex(0);
//输出表格
header('Content-Type: application/vnd.ms-excel');
header('Content-Disposition: attachment;filename='.$subject.''.date('Ymd').'.xlsx');
header('Cache-Control: max-age=0');
$objWriter = \PHPExcel_IOFactory::createWriter($objPHPExcel, 'Excel2007');
$objWriter->save('php://output');
}
PHPOffice/PHPExcel生成省市区三级联动的excel表格的更多相关文章
- Java下使用Apache POI生成具有三级联动下拉列表的Excel文档
使用Apache POI生成具有三级联动下拉列表的Excel文档: 具体效果图与代码如下文. 先上效果图: 开始贴代码,代码中部分测试数据不影响功能. 第一部分(核心业务处理): 此部分包含几个方面: ...
- 【转】纯JS省市区三级联动(行政区划代码更新至2015-9-30)
本文代码实现的功能是省市区三级联动下拉列表,纯Javascript,网上已有很多这方面的代码.但是作为一个新手,这是我的第一篇CSDN博客,发此文的目的主要是学习交流,希望看到的朋友发现有什么不对的地 ...
- javaweb--json--ajax--mysql实现省市区三级联动(附三级联动数据库)
在web中,实现三级联动很常见,尤其是利用jquery+json.但是从根本上来说jquery并不是最能让人容易理解的,接下来从最基本的javascript开始,实现由javascript+json+ ...
- 用jsp实现省市区三级联动下拉
jsp+jquery实现省市区三级联动下拉 不少系统都需要实现省市区三级联动下拉,像人口信息管理.电子商务网站.会员管理等,都需要填写地址相关信息.而用ajax实现的无刷新省市区三级联动下拉则可以改善 ...
- 项目一:第九天 1、前台客户登录 2、Jquery citypicker省市区三级联动插件 4、业务受理(在线下单)
1. 前台客户登录 2. Jquery citypicker省市区三级联动插件 3. 百度地图介绍 4. 业务受理(在线下单) 1 实现前台系统登录功能 1.1 Md5加密 admin(明文)---- ...
- 原生javascript制作省市区三级联动详细教程
多级联动下拉菜单是前端常见的效果,省市区三级联动又属于其中最典型的案例.多级联动一般都是与数据相关联的,根据数据来生成和修改联动的下拉菜单.完成一个多级联动效果,有助于增强对数据处理的能力. 本实例以 ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
随机推荐
- C# 通过 oledb 操作Excel
public string GetConnectionString() { Dictionary<string, string> props = n ...
- 全景智慧掌上城,飞入寻常百姓家——VR全景智慧城市
随着腾讯和阿里陆续将AR技术加入到新年抢红包大战之中,人们对于VR.AR未来的应用空间又多了一些想象.同传统的基于二维元素的抢红包不同,借助VR.AR的技术能够让用户获得一种更加真切的体验,这种体验相 ...
- 【JAVAEE学习笔记】hibernate01:简介、搭建、配置文件详解、API详解和CRM练习:保存客户
今日学习:hibernate是什么 一.hibernate是什么 框架是什么: 1.框架是用来提高开发效率的 2.封装了好了一些功能.我们需要使用这些功能时,调用即可.不需要再手动实现. 3.所以框架 ...
- Ant + Jenkies +Tomcat 自动构建部署Web项目
前言:博主资历尚浅,很多东西都还在刚起步学习的阶段,这几天开发任务比较轻,就在自己window系统下,模拟部署远程服务器,利用Jenkies + Ant + Tomcat 搭建了一个自动发布部署的环境 ...
- chrome调试技巧
1.开始调试:右键审查元素 2.按钮功能: 调出控制台: 切换开发环境全屏还是嵌入: 清空当前显示: 将压缩 js 文件格式化缩进规整的文件: 3.常用页面功能: 查看.编辑(双击)HTML: 查看选 ...
- VMware Workstation 11安装
VMware Workstation 11序列号:1F04Z-6D111-7Z029-AV0Q4-3AEH8
- selenium+python浏览器窗口的切换
1.首先需要知道当前浏览器中有多少个活动的窗口 >>> br.window_handles[u'{075a54ee-3d10-4c76-b56d-b645259bbd54}', u' ...
- 关于angular-route后获取路由标签的一些问题
要实现angular路由,我们需要用到angular.js和angular-route.js 在接入网络的情况下,很多网站都可以下载到这个文件. 然后呢,将文件引入到你的HTML中,然后是基础格式 h ...
- zookeeper 应用场景概述
Zookeeper主要可以干哪些事情:配置管理,名字服务,提供分布式同步以及集群管理. 一 .配置管理 在我们的应用中除了代码外,还有一些就是各种配置.比如数据库连接,远程服务访问地址等.一般我们都是 ...
- [BZOJ2707]走迷宫
Description Morenan被困在了一个迷宫里.迷宫可以视为N个点M条边的有向图,其中Morenan处于起点S,迷宫的终点设为T.可惜的是,Morenan非常的脑小,他只会从一个点出发随机沿 ...
