vue-resource传参数到后端,后端取不到数据的问题
先上一段代码:
this.$http.post('xxx',{Search_Text:this.search_text}).then(function(response){
// 响应成功回调
this.customerlist=response.data.CustomerList;
}, function(response){
// 响应错误回调
msg('3','查找失败!');
});
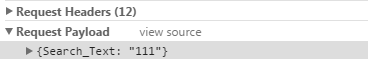
只有这段代码后端是获取不到数据的,因为数据存在Payload中

Vue.http.options.emulateJSON = true;
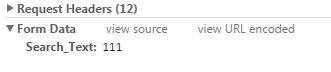
加上上面代码后可以发现请求头数据发生变化,数据存在Form Data中,和我们普通的表单参数提交一样,后端便可取得数据

***知识点***
emulateJSON的作用
如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
Vue.http.options.emulateJSON = true;
vue-resource传参数到后端,后端取不到数据的问题的更多相关文章
- vue使用resource传参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue post请求 参数带有中文后端无法接收或者收到乱码,无法返回数据问题
问题来源: 在使用axios时,和java联调,发现调接口服务器始终拿不到参数data,但是检查network也的确传了data,才有了该文章. 基于 vue-axios 和 $.ajax 两种请求方 ...
- Vue -computed传参数
vue 中computed想传递参数怎么办? 闭包在这里起到的重要的作用 <input v-model="newItem(key,val)" type="text& ...
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- vue路由传参的三种方式以及解决vue路由传参页面刷新参数丢失问题
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- vue路由传参页面刷新参数丢失问题解决方案
最近项目中涉及到跨页面传参数和后台进行数据交互,看到需求之后第一反应就是用路由传参来解决:Vue中给我们提供了三种路由传参方式,下面我们一个一个的来看一下: 方法一:params传参: this.$r ...
- 页面ajax请求传参及java后端数据接收
js ajax请求传参及java后端数据接收 Controller: package com.ysl.PassingParameters.controller; import java.util.Li ...
- vue+express利用token 完成前后端登录
token是后端给前端的一个二维码, 这个二维码一般是暗码, 前端拿着这个二维码到后端, 后端便可以通过这个二维码得知用户是否登录过, 用户是谁等信息(具体什么信息,是后端在返回token时候设置的 ...
随机推荐
- App测试中 ----------------Android和IOS测试区别
1 . Android长按home键呼出应用列表和切换应用,然后右滑则终止应用:2. 多分辨率测试,Android端20多种,ios较少:3. 手机操作系统,Android较多,ios较少且不能降级, ...
- html+css手记
----------------------html定义和基本结构---------------------- HTML是 HyperText Mark-up Language 的首字母简写,意思是超 ...
- C语言运算符运算顺序判断实例2
#include <stdio.h> int main(void) { , j = , k = ; printf("%d\n", ++i || ++j &&am ...
- Linux学习之路 -- 简单日常使用命令
tail -f catalina.out #在 logs 下面查看日志( -f 实时查看) rm -rf /var/log/httpd/access #删除文件(-r删除文件 并删除文件夹下的内容 - ...
- 从async await 报错Unexpected identifier 谈谈对上下文的理解
原文首发地址: 先简单介绍下async await: async/await是ES6推出的异步处理方案,目的也很明确:更好的实现异步编程. 详细见阮大神 ES6入门 现在说说实践中遇到的问题:使用 ...
- 【★】RSA-什么是不对称加密算法?
不对称加密算法RSA浅析 本文主要介绍不对称加密算法中最精炼的RSA算法.我们先说结论,也就是RSA算法怎么算,然后再讲为什么. 随便选取两个不同的大素数p和q,N=p*q,r=(p-1)*(q-1) ...
- 201521123077 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 泛型类 利用泛型可以写出一个更加通用的类,比如下面的例子: class simpleHolder<T&g ...
- 201521123078 《Java程序设计》 第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 1.List中指定元素的删除(题目4-1) 1.1 实验总结 public static vo ...
- 201521123003《Java程序设计》第5周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 参考资料: 百度脑图 XMind 2. 书面作业 Q1.代码阅读:Child压缩包内源代码 1.1 com.parent包中C ...
- 201521123079 《Java程序设计》第1周学习总结
1. 本周学习总结 了解学习了JAVA的开发环境的基础内容以及JDK,JRE等,学会用eclipse编写简单的代码 2. 书面作业 Q1.为什么java程序可以跨平台运行?执行java程序的步骤是什么 ...
