针对Openlayer3官网例子的简介
网址:http://openlayers.org/en/latest/examples/
如果大家想了解ol3能做什么,或者说已提供的API有什么,又闲一个个翻英文例子跟API累的话,就看看这个吧。
1、就是个地图加载,弄了两按钮,可以放大缩小,算是个ol3的入门吧

http://openlayers.org/en/latest/examples/accessible.html
2、一些动画的介绍,旋转,移动到某个点的过程动画。介绍挺多的(不追求什么个性化的话,其实没什么用)

http://openlayers.org/en/latest/examples/animation.html
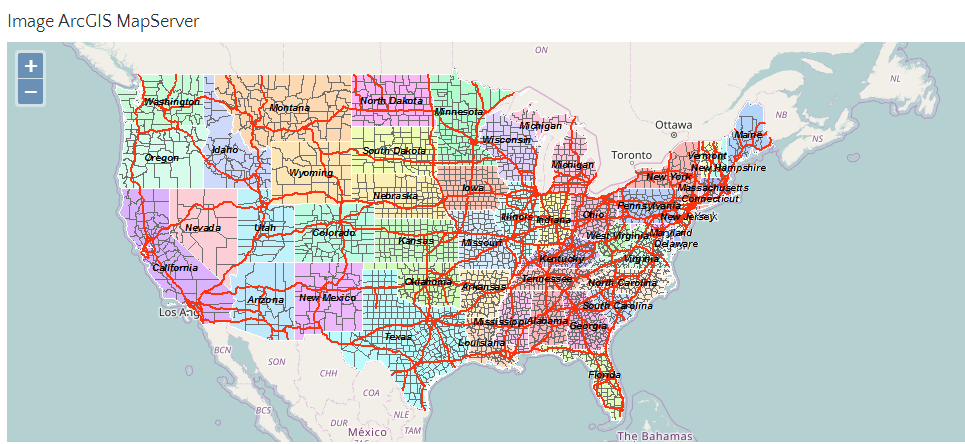
3、加载ArcGIS MapServer发布的图层。下图就是在OSM底图上加载了一个ArcGIS MapServer发布的图层(针对的是Image)

var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
source: new ol.source.ImageArcGISRest({
ratio: 1,
params: {},
url: url
})
})
];
http://openlayers.org/en/latest/examples/arcgis-image.html
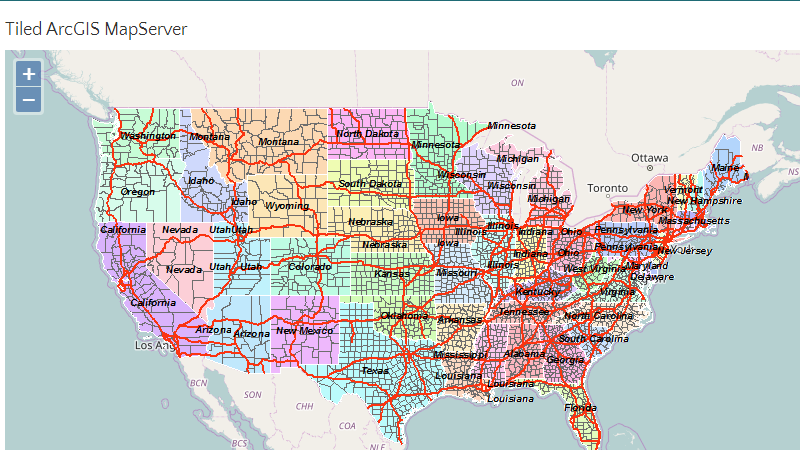
4、紧跟上一个例子,这个是基于Tile的图层加载
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
extent: [-13884991, 2870341, -7455066, 6338219],
source: new ol.source.TileArcGISRest({
url: url
})
})
];

5、讲了一个地图缩放到小于600px,就会进行collapsible,当然这个可以设置的。(虽然我不知道这有什么用)
var attribution = new ol.control.Attribution({
collapsible: false
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
controls: ol.control.defaults({attribution: false}).extend([attribution]),
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
function checkSize() {
var small = map.getSize()[0] < 600;
attribution.setCollapsible(small);
attribution.setCollapsed(small);
}
http://openlayers.org/en/latest/examples/attributions.html
6、加载Bing地图,可选择基于bing五种style的layer。(可能是我网不好,加载不出来~)

var styles = [
'Road',
'Aerial',
'AerialWithLabels',
'collinsBart',
'ordnanceSurvey'
];
var layers = [];
var i, ii;
for (i = 0, ii = styles.length; i < ii; ++i) {
layers.push(new ol.layer.Tile({
visible: false,
preload: Infinity,
source: new ol.source.BingMaps({
key: 'Your Bing Maps Key from http://www.bingmapsportal.com/ here',
imagerySet: styles[i]
// use maxZoom 19 to see stretched tiles instead of the BingMaps
// "no photos at this zoom level" tiles
// maxZoom: 19
})
}));
}
http://openlayers.org/en/latest/examples/bing-maps.html
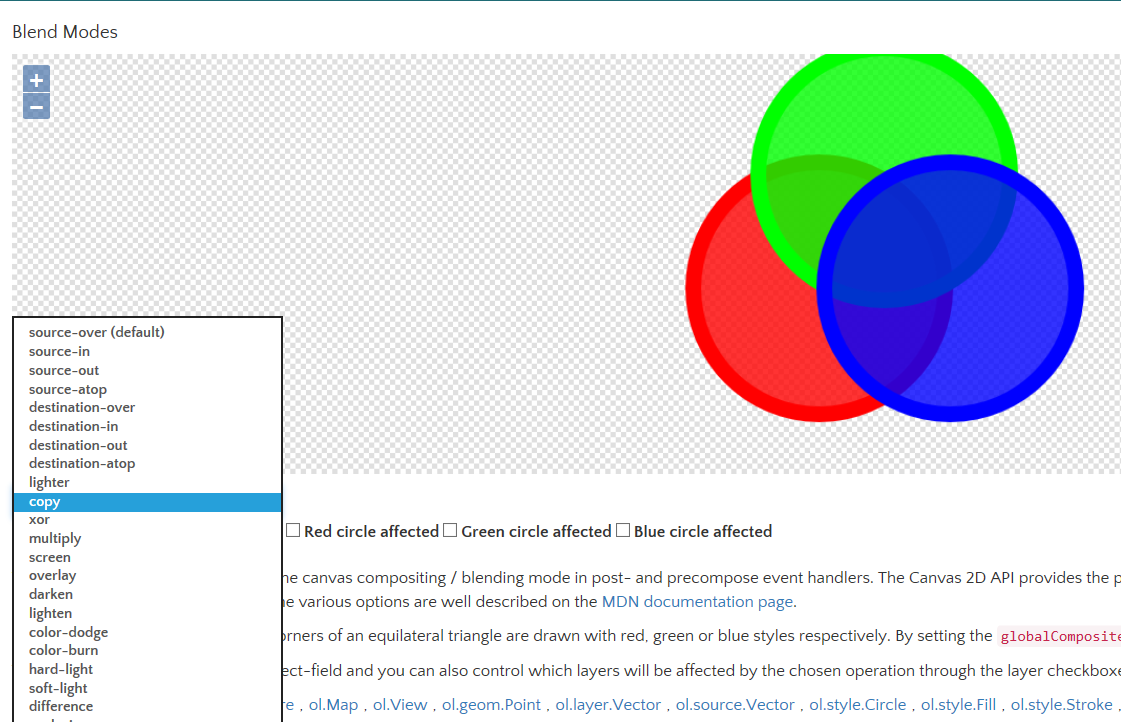
7、Canvas混合模式

这个不熟悉。
http://openlayers.org/en/latest/examples/blend-modes.html
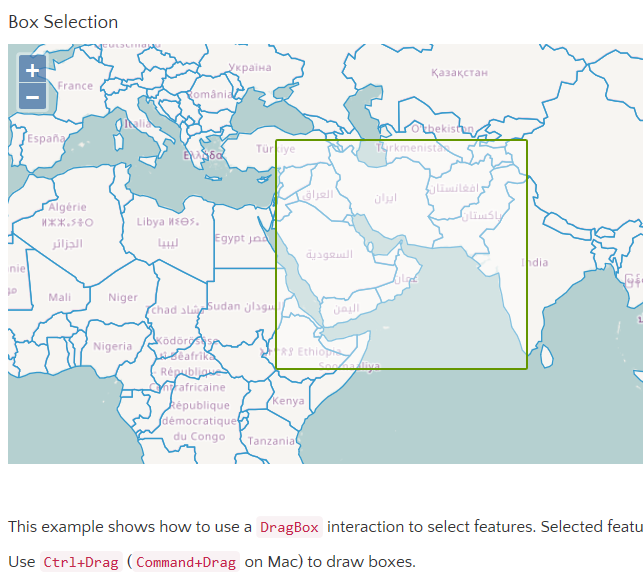
8、拉框选择要素
这个使用,例子里是Ctrl+左键进行拉框。在对一些点要素,线要素进行选择的时候,很实用,很细的线,纯点击选择的话麻烦。
用的API就是交互里的ol.interaction.Select

http://openlayers.org/en/latest/examples/box-selection.html
9、以Tooltip(鼠标移上)事件举例,与Bootstrap结合使用
从这个示例看出ol3与Bootstrap的交互变得很简单,已经内置了很多方法,不过我个人还是倾向于自己来“建造”样式,没必要用这些ol3自认为给予我们方便的API。看这个示例,反而一开始显得糊涂,怎么就这样出来效果了,会有这种感觉。

其实熟悉Bootstrap的同学,一进到ol3的官网就能找到Bootstrap的影子。如API中的关键词高亮就是使用的Bootstrap的<code>。

http://openlayers.org/en/latest/examples/button-title.html
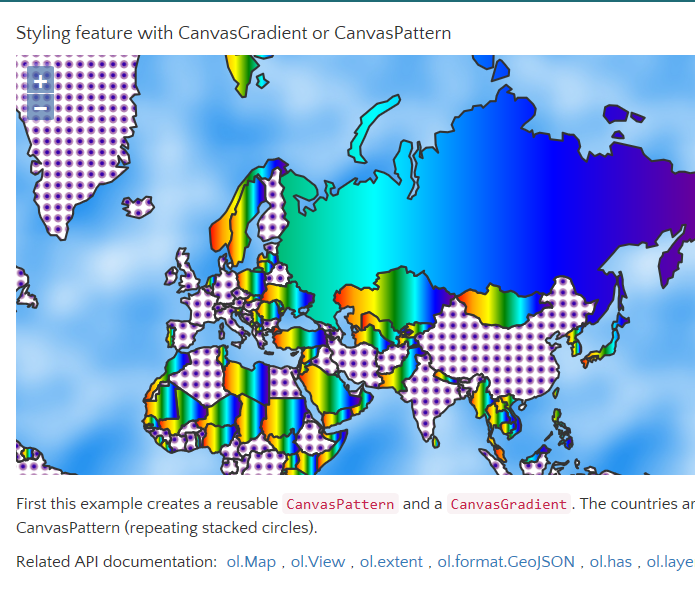
10、styleing feature with CanvasGradient or Canvaspattern
用预生成的颜色跟重复的点样式生成Canvas,举例填充每个国家

http://openlayers.org/en/latest/examples/canvas-gradient-pattern.html
11、Canvas Tiles 直接看图吧

http://openlayers.org/en/latest/examples/canvas-tiles.html
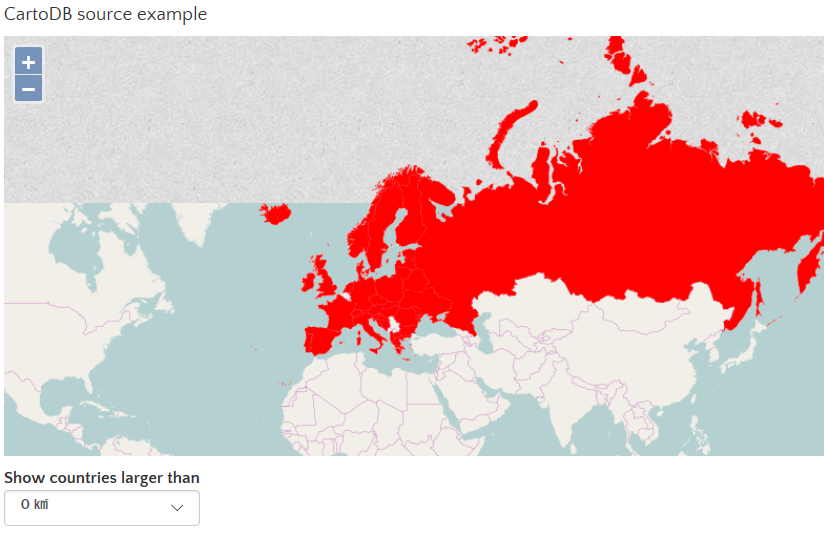
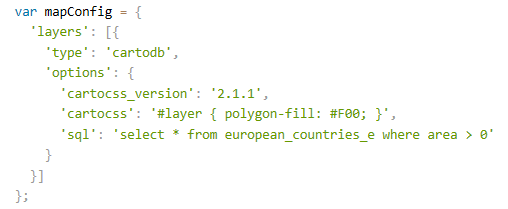
12、CartoDB source example |CartoDB 图的例子
这个很有趣,直接用sql可以进行查询,不过这个CartDbB图是如何生成呢?自己如何制作这个呢?求解。很关键,这玩意儿如果好使,那比wfs加ol.format.filter查询方便多了。毕竟咱最熟悉sql不是

选择国土面积大于0平方千米的要素

http://openlayers.org/en/latest/examples/cartodb.html
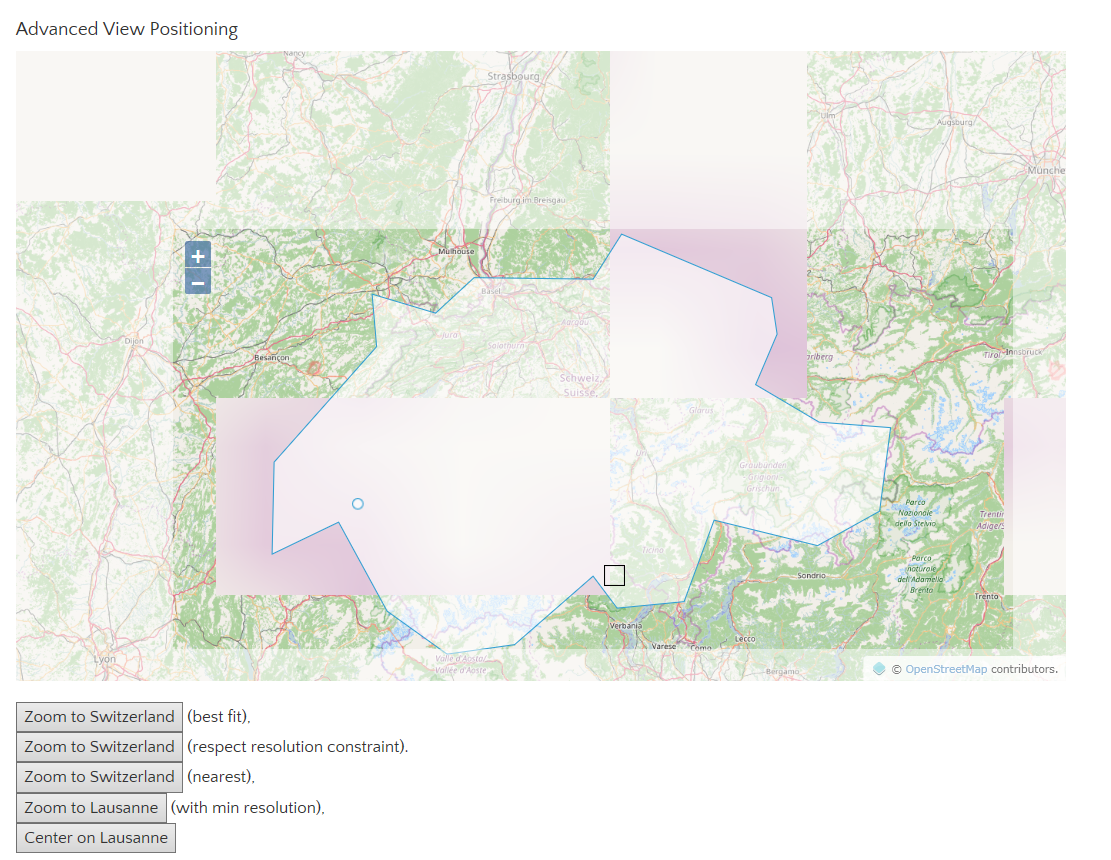
13、Anvanced View Positioning |高级视图定位
这个很实用,举例了几个常见的定位方式。都是基于tileSource.getExtent()
view.fit(polygon, size, {padding: [170, 50, 30, 150], constrainResolution: false});
view.fit(polygon, size, {padding: [170, 50, 30, 150]});
view.fit(polygon, size, {padding: [170, 50, 30, 150], nearest: true});
view.fit(point, size, {padding: [170, 50, 30, 150], minResolution: 50});
view.centerOn(point.getCoordinates(), size, [570, 500]);

http://openlayers.org/en/latest/examples/center.html
14、cluster distance 点聚类示例
这个也挺实用的,毕竟数据量一大的话,显示就成了一堆shit,这个聚类优化很方便。

http://openlayers.org/en/latest/examples/cluster.html
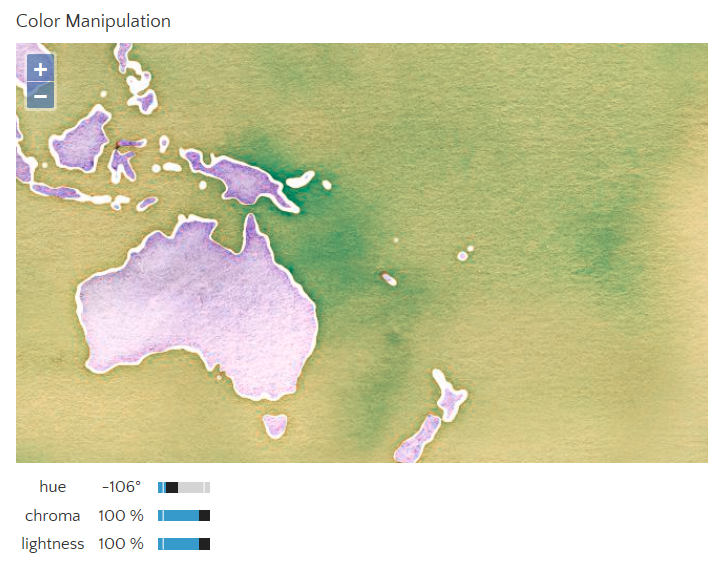
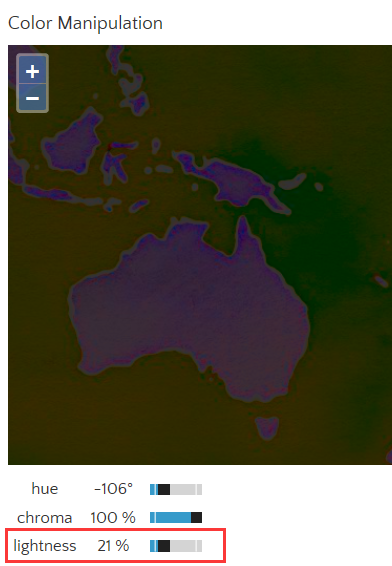
15、Color Manipulation 色调、色度、明亮度

将亮度调低看看

http://openlayers.org/en/latest/examples/color-manipulation.html
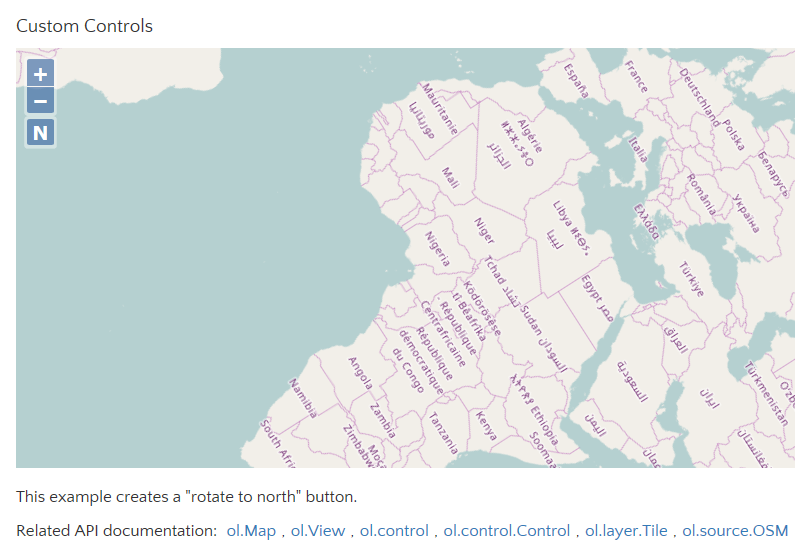
16、Custom Controls 自定义Control
这里自定义了一个按钮Control,作用是将旋转过的地图转回来~
就是下图中zoom in/out 下面的N

http://openlayers.org/en/latest/examples/custom-controls.html
17、Custom Icon 自定义Icon
将这玩意儿展开的图标给替换了


http://openlayers.org/en/latest/examples/custom-icon.html
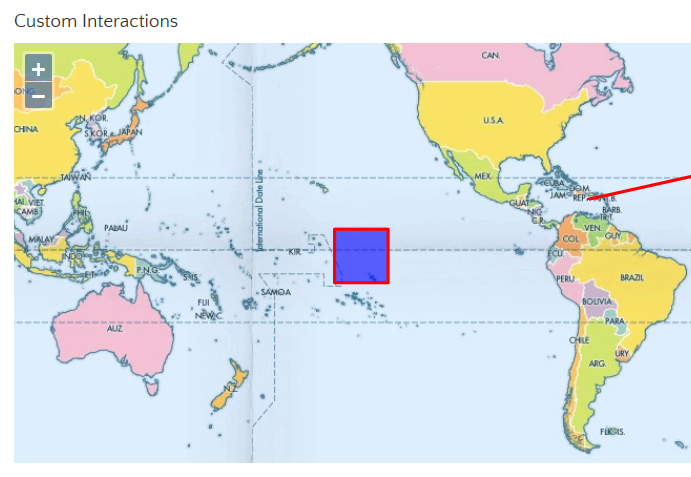
18、Custom Interactions 自定义交互操作
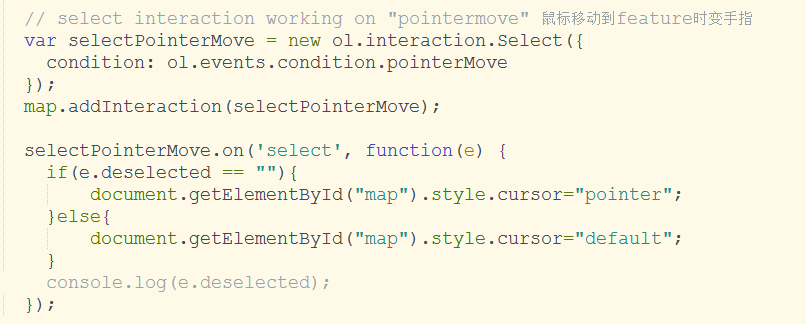
这里定义了一个交互(ol.Interaction),对鼠标Down,up,move,drag进行了事件处理。
鼠标可以对feature进行拖动,且鼠标移上去时变小手。(之前我为了变小手,还自己写了个事件,原来人家已经有规范的定义好了)

对比了下我自己写的,跟这个例子定义的,居然实现的方式一样。
例子:

也无非是判断当前鼠标位置有无feature
本人:直接用的ol.interaction.select这个交互操作,貌似还是我写的简洁,哈哈,不改了。

http://openlayers.org/en/latest/examples/custom-interactions.html
年前做毕设时对ol3的一些总结,本想着等到全部完结,不过世事无常,现在从事的工作跟GIS没有什么关系了,也不再接触这些了,今天无聊看看未发布的随笔,权当怀念。有心人可以将其作为一个小开源,以便后来者学习起来省时些。
顺便祝大伙儿国庆快乐,加班的今天的应该也很轻松吧,闲若我,无聊在这码字。O(∩_∩)O
针对Openlayer3官网例子的简介的更多相关文章
- OpenLayers 官网例子的中文详解
https://segmentfault.com/a/1190000009679800?utm_source=tag-newest 当你希望实现某种功能的时候,即使你对 openlayers 几乎一窍 ...
- Knockout.Js官网学习(简介)
前言 最近一段时间在网上经常看到关于Knockout.js文章,于是自己就到官网看了下,不过是英文的,自己果断搞不来,借用google翻译了一下.然后刚刚发现在建立asp.net mvc4.0的应用程 ...
- Vue组件化应用构建 官网例子 Unknown custom element: <todo-item>
[博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708] htt ...
- 【转】一个lucene的官网例子
创建索引: import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; import jav ...
- Openstack官网文档简介
OpenStack documentation相关文档见 docs.openstack.org. 主要包含这些方面的文档: Installation Guides Deployment Guides ...
- STREAMING HIVE流过滤 官网例子 注意中间用的py脚本
Simple Example Use Cases MovieLens User Ratings First, create a table with tab-delimited text file f ...
- 导航条且手机版.html——仿照官网例子
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 官网例子,mt-field password获取不到
新尝试了Mint-UI,在使用表单组件Field时, 直接从demo中拷贝了如下代码: <mt-field label="username" placeholder=&quo ...
- Knockout.Js官网学习(系列)
1.Knockout.Js官网学习(简介) 2.Knockout.Js官网学习(监控属性Observables) Knockout.Js官网学习(数组observable) 3.Knockout.Js ...
随机推荐
- 拨开字符编码的迷雾--MySQL数据库字符编码
拨开字符编码迷雾系列文章链接: 拨开字符编码的迷雾--字符编码概述 拨开字符编码的迷雾--编译器如何处理文件编码 拨开字符编码的迷雾--字符编码转换 拨开字符编码的迷雾--MySQL数据库字符编码 1 ...
- Ext.grid.EditorGridPanel分页和查看全部
在gridPanel添加查看全部数据按钮,必须使得每页显示的数量pageSize为总条数,那么总页数就只会有一页. 1.获取store数据的总条数 var totalCount = grid.getS ...
- github+hexo搭建自己的博客网站(五)进阶配置(畅言实现博客的评论)
如何对如何搭建hexo+github可以查看我第一篇入门文章:http://www.cnblogs.com/chengxs/p/7402174.html 详细的可以查看hexo博客的演示:https: ...
- MySQL(六)之MySQL常用操作符
前言 在前面的MySQL学习中,我们学习了MySQL的安装,管理以及配置,还有是它的DDL.今天给大家分享一下,MySQL的操作符和它的函数这部分. 千里之行始于足下,做什么事情都要脚踏实地的去做才能 ...
- 【Linux相识相知】yum的配置使用和程序包的编译安装
在上一篇博客中,写到了如何使用rpm命令来安装.卸载软件等,但是大家都知道,各个软件包之间可能存在依赖关系,如果安装某个软件需要额外的依赖其他若干的包,那么我们就需要将其他额外的包一个一个的安装上去, ...
- jQuery中getJSON跨域原理详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp28 jQuery中getJSON跨域原理详解 前几天我再开发一个叫 河蟹工 ...
- A+B Format
1001.A+B Format (20) github上的object-roiented链接 https://github.com/a877306134/object-oriented/tree/ma ...
- SNS团队第一次站立会议(2017.04.22)
一.当天站立式会议照片 本次会议主要内容:进一步明确了团队中各个成员的定位,说明了下一步团队工作的方向 二.每个人的工作 成员 昨天已完成的工作 今天计划完成的工作 罗于婕 系统架构设计及项目数据库设 ...
- 第一周作业.四则运算生成器(基于python)
题目 从<构建之法>第一章的 "程序" 例子出发,像阿超那样,花二十分钟写一个能自动生成小学四则运算题目的命令行 "软件",满足以下需求: 除了整数 ...
- 201521123069 《Java程序设计》 第5周学习总结
1. 本章学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 1.2 可选:使用常规方法总结其他上课内容. 参考资料: 百度脑图 XMind 1.1 1.2 (1)用Arrays.sort ...
