RabbitMQ系列教程之五:主题(Topic)
(本实例都是使用的Net的客户端,使用C#编写),说明,中文方括号【】表示名词。
在上一个教程中,我们改进了我们的日志记录系统。 没有使用只能够进行虚拟广播的【Fanout】交换机,而是使用了【Direct】类型的交换机,这样做就可以让我们有可能选择性地接收日志。
虽然使用【Direct】类型的【消息交换机】改进了我们的系统,但它仍然有限制 - 它不能基于多个标准进行路由选择。
在我们的日志记录系统中,我们可能不仅要根据严重性订阅日志,还可以基于发出日志的源进行订阅。 您可能会从syslog unix工具中了解这一概念,该工具根据严重性(info/warn/crit...)和设施(auth / cron / kern ...)路由日志。
这将给我们很大的灵活性 - 我们可能既想监听来自“cron”的重要错误,也可以监听“kern”的所有日志。
要在我们的日志记录系统中实现,我们需要了解一个更为复杂的topic类型的【消息交换机】。
1、Topic类型的【消息交换机】
发送到【Topic】类型【消息交换机】的消息不能有任意的routing_key - 它必须是由点分隔的单词列表。 这些词可以是任何东西,但通常它们指定与消息相关联的一些功能。 几个有效的路由关键字示例:“stock.usd.nyse”,“nyse.vmw”,“quick.orange.rabbit”。 路由关键字中可以有任意多的单词,最多可达255个字节。
绑定键也必须是相同的形式。【Topic】类型的【消息交换机】背后的逻辑类似于【Direct】类型的【消息交换机】 - 使用特定【路由键】发送的消息将被传递到与匹配的【绑定键】绑定的所有队列。 但是,【绑定键】有两个重要的特殊情况:
*(星)可以替代一个字。
#(井号)可以替换零个或多个单词。
在一个例子中最简单的解释一下:

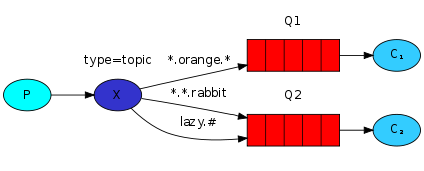
在这个例子中,我们将发送所有描述动物的消息。消息将使用由三个字(两个点)组成的【路由键】发送。【路由键】中的第一个字将描述速度,第二个颜色和第三个种类:“<speed>.<color>.<species>”。
我们创建了三个绑定:Q1绑定键“*.orange.*”和Q2是“*.*.rabbit”和“lazy.#”绑定。
这些【绑定键】所要表达意思可以总结为:
Q1对所有的橙色动物感兴趣。
Q2想听听有关兔子的一切,以及关于lazy动物的一切。
将【路由键】设置为“quick.orange.rabbit”的消息将传递给两个队列。消息“lazy.orange.elephant”也会发送他们那两个队列。另一方面,“quick.orange.fox”只会发送到第一个队列,而“lazy.brown.fox”只能发送到第二个队列。 “lazy.pink.rabbit”将被传递到第二个队列只有一次,即使它匹配两个绑定。 “quick.brown.fox”不匹配任何绑定,所以它将被丢弃。
如果我们违反约定并发送一个或四个字的消息,如“orange”或“quick.orange.male.rabbit”,会发生什么?那么这些消息将不会匹配任何绑定,并将丢失。
另一方面,“lazy.orange.male.rabbit”即使它有四个字,将匹配上一个绑定,并将被传递到第二个队列。
说明:【Topic】类型的【消息交换机】
此类型的【消息交换机】是强大的,可以像其他【消息交换机】一样行事。
当队列用“#”(哈希)【绑定键】绑定时,它将接收所有消息,而不管【路由键】,就像使用【Fanout】类型的【消息交换机】。
当特殊字符“*”(星号)和“#”(哈希)不用于绑定时,【Topic】类型的【消息交换机】将表现得像一个使用【Direct】类型的【消息交换机】。
2、代码整合
我们将在我们的日志记录系统中使用【Topic】类型【消息交换机】。 我们将从一个工作假设开始,日志的【路由键】将有两个单词组成:“<facility>.<severity>”。
代码与上一个教程几乎相同。
EmitLogTopic.cs的代码:
using System;
using System.Linq;
using RabbitMQ.Client;
using System.Text; class EmitLogTopic
{
public static void Main(string[] args)
{
var factory = new ConnectionFactory() { HostName = "localhost" };
using(var connection = factory.CreateConnection())
using(var channel = connection.CreateModel())
{
channel.ExchangeDeclare(exchange: "topic_logs",
type: "topic"); var routingKey = (args.Length > ) ? args[] : "anonymous.info";
var message = (args.Length > )
? string.Join(" ", args.Skip( ).ToArray())
: "Hello World!";
var body = Encoding.UTF8.GetBytes(message);
channel.BasicPublish(exchange: "topic_logs",
routingKey: routingKey,
basicProperties: null,
body: body);
Console.WriteLine(" [x] Sent '{0}':'{1}'", routingKey, message);
}
}
}
ReceiveLogsTopic.cs的代码:
using System;
using RabbitMQ.Client;
using RabbitMQ.Client.Events;
using System.Text; class ReceiveLogsTopic
{
public static void Main(string[] args)
{
var factory = new ConnectionFactory() { HostName = "localhost" };
using(var connection = factory.CreateConnection())
using(var channel = connection.CreateModel())
{
channel.ExchangeDeclare(exchange: "topic_logs", type: "topic");
var queueName = channel.QueueDeclare().QueueName; if(args.Length < )
{
Console.Error.WriteLine("Usage: {0} [binding_key...]",
Environment.GetCommandLineArgs()[]);
Console.WriteLine(" Press [enter] to exit.");
Console.ReadLine();
Environment.ExitCode = ;
return;
} foreach(var bindingKey in args)
{
channel.QueueBind(queue: queueName,
exchange: "topic_logs",
routingKey: bindingKey);
} Console.WriteLine(" [*] Waiting for messages. To exit press CTRL+C"); var consumer = new EventingBasicConsumer(channel);
consumer.Received += (model, ea) =>
{
var body = ea.Body;
var message = Encoding.UTF8.GetString(body);
var routingKey = ea.RoutingKey;
Console.WriteLine(" [x] Received '{0}':'{1}'",
routingKey,
message);
};
channel.BasicConsume(queue: queueName,
noAck: true,
consumer: consumer); Console.WriteLine(" Press [enter] to exit.");
Console.ReadLine();
}
}
}
3、运行以下示例:
收到所有的日志:
cd ReceiveLogsTopic
dotnet run“#”
从设备“kern”接收所有日志:
cd ReceiveLogsTopic
dotnet run “kern.*”
或者如果您只想听到关于“critical”日志的信息:
ReceiveLogsTopic.exe“* .critical”
您可以创建多个绑定:
cd ReceiveLogsTopic
dotnet run“kern.*”“*.critical”
并使用【路由键】“kern.critical”类型发出日志:
cd emitLogTopic
dotnet run“kern.critical”“A critial kernel error”
写这些程序很有趣。 请注意,代码不会对【路由键】或【绑定键】做任何假设,您可能希望使用两个以上的【路由键】参数进行操作。
今天就到此为止了,如果英文比较好的,可以查看原文,原文地址是:http://www.rabbitmq.com/tutorials/tutorial-five-dotnet.html
RabbitMQ系列教程之五:主题(Topic)的更多相关文章
- RabbitMQ系列教程之五:主题(Topic)(转载)
RabbitMQ系列教程之五:主题(Topic) (本实例都是使用的Net的客户端,使用C#编写),说明,中文方括号[]表示名词. 在上一个教程中,我们改进了我们的日志记录系统. 没有使用只能够进行虚 ...
- RabbitMQ系列教程之三:发布/订阅(Publish/Subscribe)(转载)
RabbitMQ系列教程之三:发布/订阅(Publish/Subscribe) (本教程是使用Net客户端,也就是针对微软技术平台的) 在前一个教程中,我们创建了一个工作队列.工作队列背后的假设是每个 ...
- RabbitMQ系列教程之七:RabbitMQ的 C# 客户端 API 的简介(转载)
RabbitMQ系列教程之七:RabbitMQ的 C# 客户端 API 的简介 今天这篇博文是我翻译的RabbitMQ的最后一篇文章了,介绍一下RabbitMQ的C#开发的接口.好了,言归正传吧. N ...
- RabbitMQ系列教程之六:远程过程调用(RPC)(转载)
RabbitMQ系列教程之六:远程过程调用(RPC) 远程过程调用(Remote Proceddure call[RPC]) (本实例都是使用的Net的客户端,使用C#编写) 在第二个教程中,我们学习 ...
- RabbitMQ系列教程之四:路由(Routing)(转载)
RabbitMQ系列教程之四:路由(Routing) (使用Net客户端) 在上一个教程中,我们构建了一个简单的日志系统,我们能够向许多消息接受者广播发送日志消息. 在本教程中,我们将为其添加一项功能 ...
- RabbitMQ系列教程之一:我们从最简单的事情开始!Hello World(转载)
RabbitMQ系列教程之一:我们从最简单的事情开始!Hello World 一.简介 RabbitMQ是一个消息的代理器,用于接收和发送消息,你可以这样想,他就是一个邮局,当您把需要寄送的邮件投递到 ...
- 2.rabbitmq 系列教程
rabbitmq系列教程-文章[转] 视频分享: 链接:https://pan.baidu.com/s/1s_Qr2A1o0s8Ru0exK62jqg 提取码:eb68
- RabbitMQ系列教程之三:发布/订阅(Publish/Subscribe)
(本教程是使用Net客户端,也就是针对微软技术平台的) 在前一个教程中,我们创建了一个工作队列.工作队列背后的假设是每个任务会被交付给一个[工人].在这一部分我们将做一些完全不同的事情--我们将向 ...
- rabbitmq系列五 之主题交换机
1.主题 在前面的例子中,我们对日志系统进行了改进.使用了direct交换机代替了fanout交换机,从只能盲目的广播消息改进为有可能选择性的接收日志. 尽管直接交换机能够改善我们的日志系统,但是它也 ...
随机推荐
- 【JAVAWEB学习笔记】06_jQuery基础
接05的学习笔记. 四.使用JQ完成省市二级联动 1.需求分析 使用jquery完成省市二级联动 2.技术分析 2.1数组的遍历操作 方式一: $(function(){ // 全选/ 全不选 $(& ...
- 1.1 Java概述上
1.1 Java概述 Java是一种编程语言,它提供了一个同时用于程序开发 应用和部署的环境.Java语言主要定位于网络编程,使得程 序可以最大限度地利用网络资源. 1.2 Java语言的特点 1.跨 ...
- chrome的断点调试
DOM节点变化时触发断点具体触发条件可分3种情况:子节点有变化.节点的属性发生变化或这个节点被删除.可以快速找到对应的事件处理函数. 条件断点 写一个表达式,表达式为 true 时才触发该断点. 在D ...
- prop()、attr()和data()
设置元素属性,用attr()还是prop()? 对于取值为true /false的属性,如 checked/selected/readonly或者disabled,使用prop(),其他属性使用 at ...
- bytes与str
Python 3最重要的新特性大概要算是对文本和二进制数据作了更为清晰的区分.文本总是Unicode,由str类型表示,二进制数据则由bytes类型表示.Python 3不会以任意隐式的方式混用str ...
- cas4.2.7实现单点登录
准备前参考: cas server下载地址 cas client 下载地址 安全cookie setSecure详解 Spring通过构造方法注入的四种方式 cas 学习博文 自定义登录页和登录认证 ...
- 使用 Hive装载数据的几种方式
装载数据 1.以LOAD的方式装载数据 LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION( ...
- ASP.NET Web API 自定义 HttpParameterBinding
背景 问题的起因是这样的.群里面一个哥们儿发现在使用 ASP.NET WebAPI 时,不能在同一个方法签名中使用多次 FromBodyAttribute 这个 Attribute .正好我也在用 W ...
- 一天搞定CSS:文本text--05
1.文本体系 2.文本各属性取值 说明: 每一个属性后面的分支是属性值,以及对属性值的说明. 比如text-align- - - -有3个取值:left,center,right 3.空格大小 4.代 ...
- Visual Studio Code 使用心得
Visual Studio Code 使用心得 最好用的跨平台编辑器,没有之一! 修改编辑器的显示语言 起因:vsCode又升级了(1.13.0),重启之后发现熟悉的中文菜单没有了,而且设置文件 se ...
