小程序基于疼讯qcloud的nodejs开发服务器部署
腾讯,疼讯,很疼.
请慎重看腾讯给出的文档,最好做一个笔记.
我只能说我能力有限,在腾讯云小程序的文档中跳了n天.
最后还是觉得记录下来,以防止我的cpu过载给烧了.
此文档是对<小程序解决方案开通指引>
https://cloud.tencent.com/document/product/619/11447
的有力补充
写作时间为 2017年11月25日10:30. 参考时请注意时效.
第一步, 疼讯文档之乱 [非正文,吐个槽]
我在这里记录,初入门者慎入, 直接进入第二步即可.
鄙视腾讯的^C^Ver们, 借助github那是一个疯狂呀.
新文档里面套旧文档的链接.
代码库地址链接到文档地址.
看的我是各种懵逼.
具体内容请查看我博客中"小程序,疼讯腾讯的文档之乱".
第二步, 通过小程序的微信公众平台启用腾讯云开发
参考:https://cloud.tencent.com/document/product/619/11447 有修改.
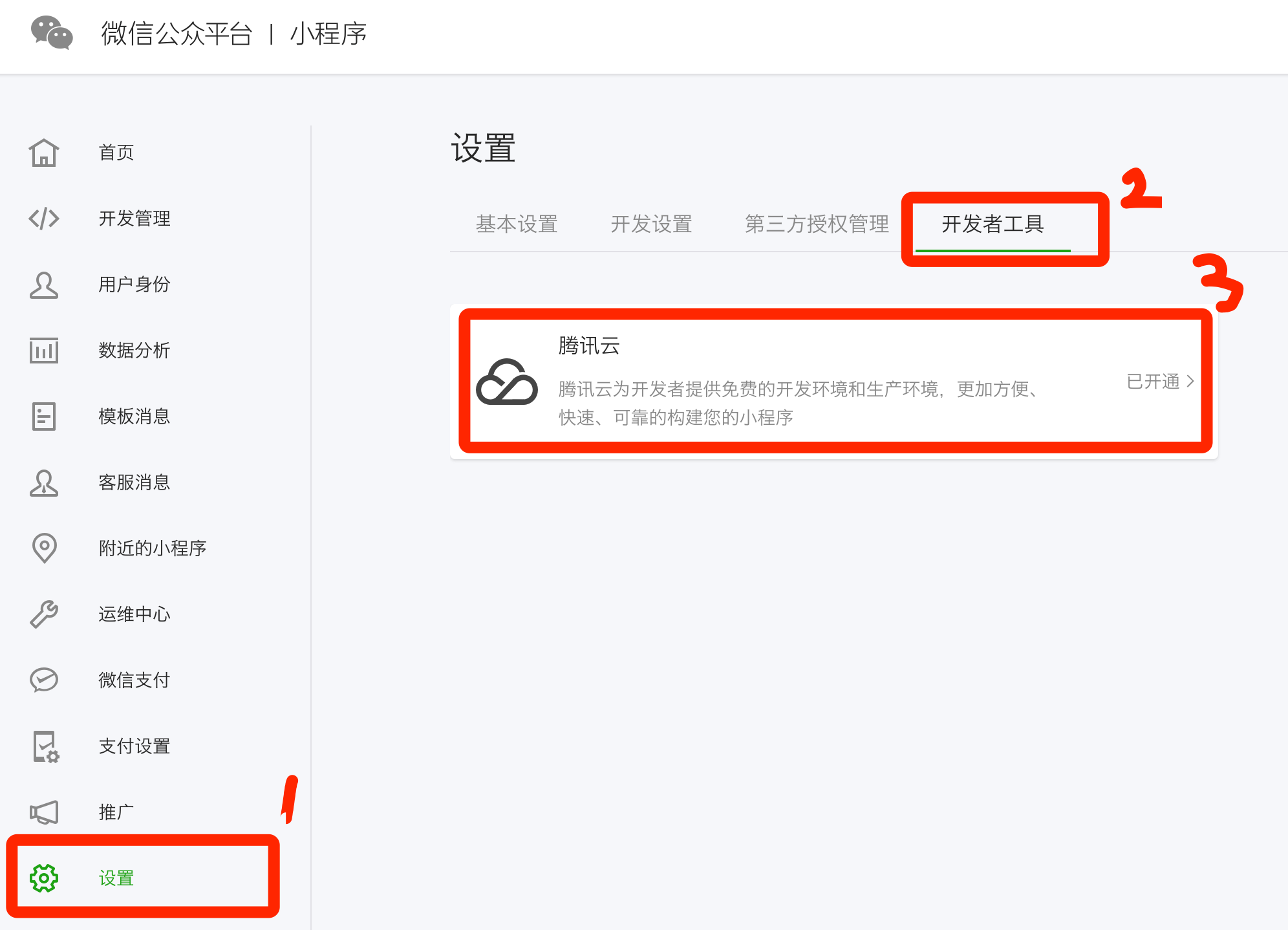
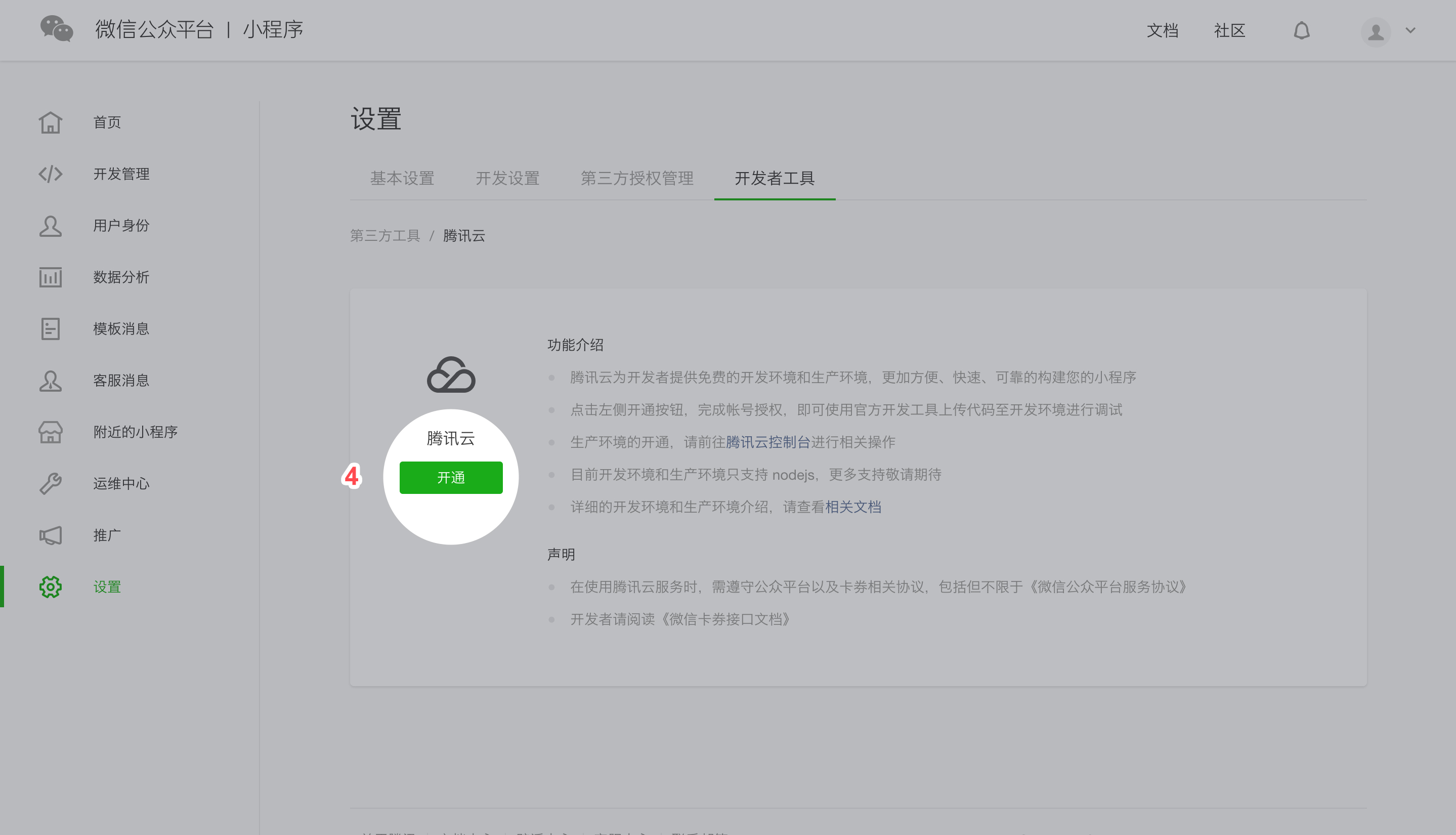
打开微信小程序管理后台
https://mp.weixin.qq.com/
(注意: 公众号和小程序使用相同的登录入口, 小程序账号登录后是小程序的后台, 公众号登录后是公众号的后台) 

会登录到腾讯云的控制台(截图有部分功能使用过后就不能重现的,直接就使用了腾讯的截图,会有一些区别,作为参考是没有问题的).
https://console.qcloud.com/lav2/dev
(此图使用腾讯截hen图jiu,新的控制台样式见下一张图)

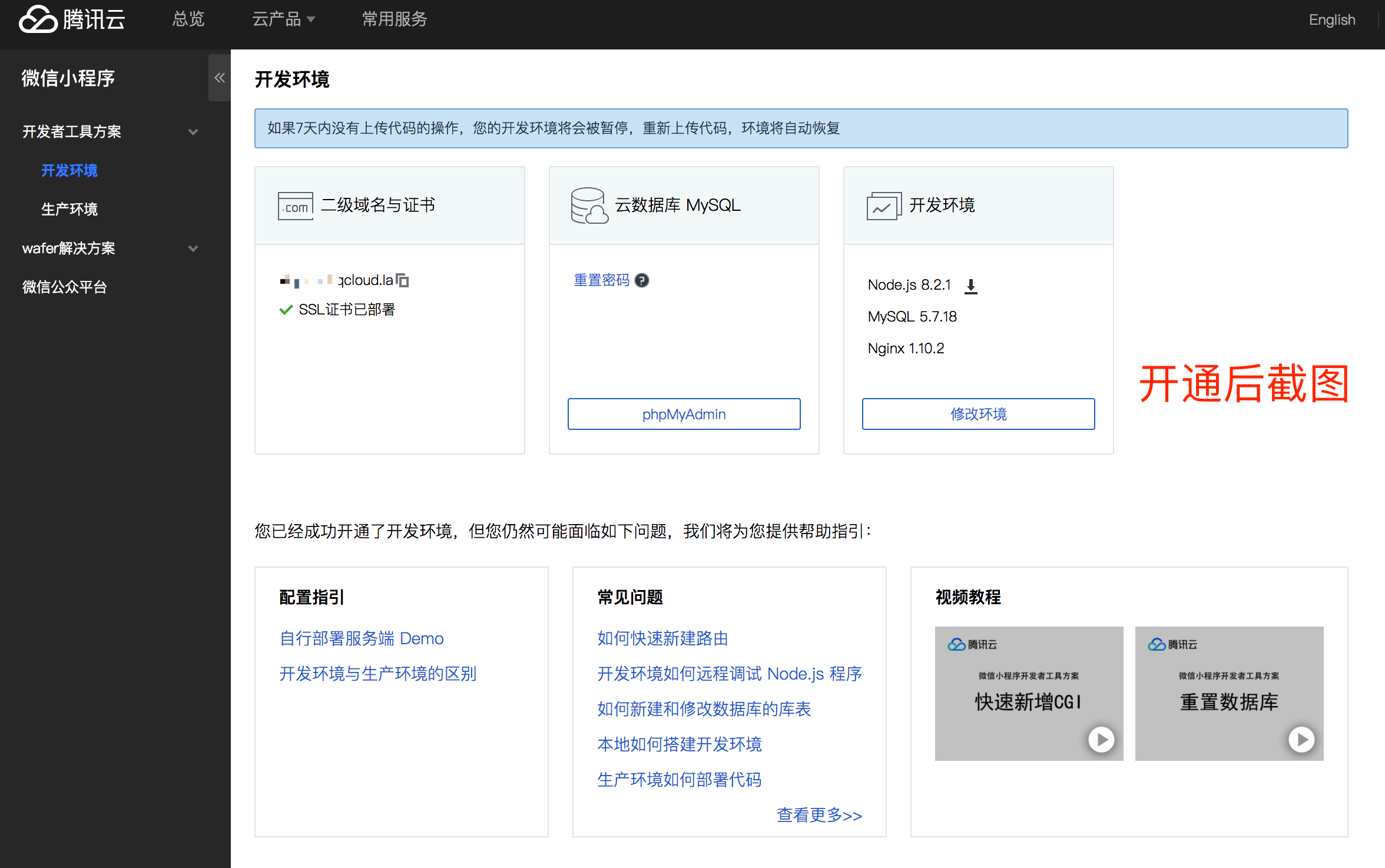
开通腾讯小程序开发环境的截图(截图日期2017-11-25)

此图表示开发环境部署完成.
第二步 下载Demo到本地
从github上下载demo代码到本地目录
项目地址: https://github.com/tencentyun/wafer2-quickstart-nodejs
代码已经fork到我的github上.如果以上链接不是代码可以直接使用: https://github.com/acharzuo/wafer2-quickstart-nodejs
git clone https://github.com/tencentyun/wafer2-quickstart-nodejs.git进入git目录执行(本地需要有node环境.未安装的请百度)
# 切换到 server 文件夹
cd server
# 安装依赖
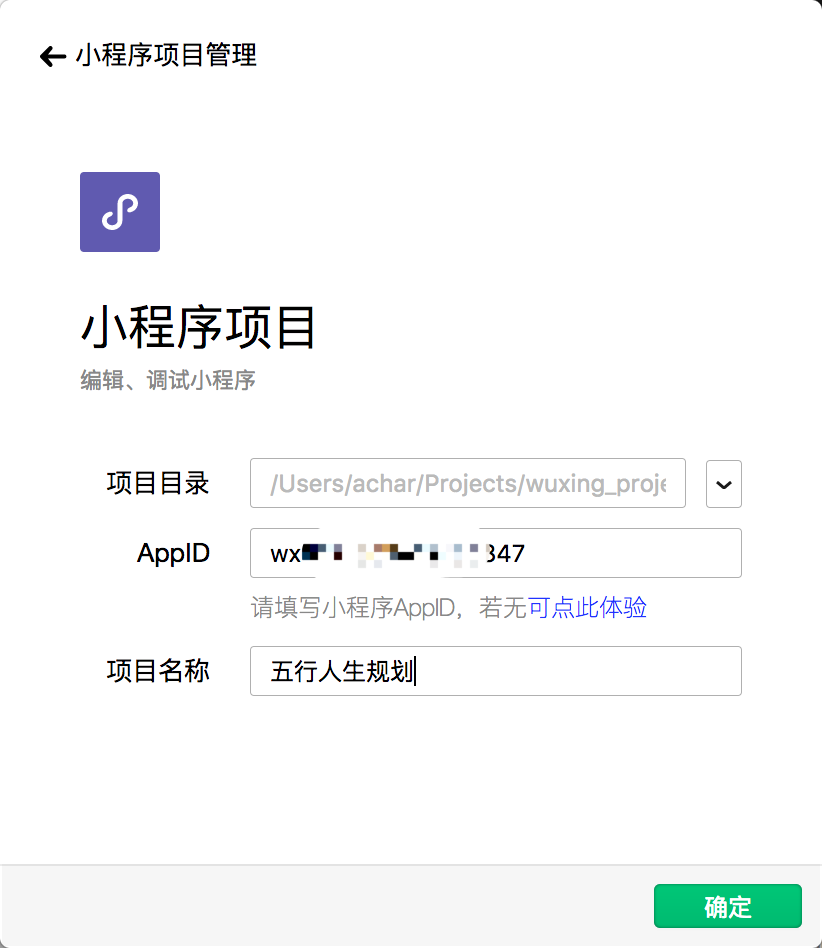
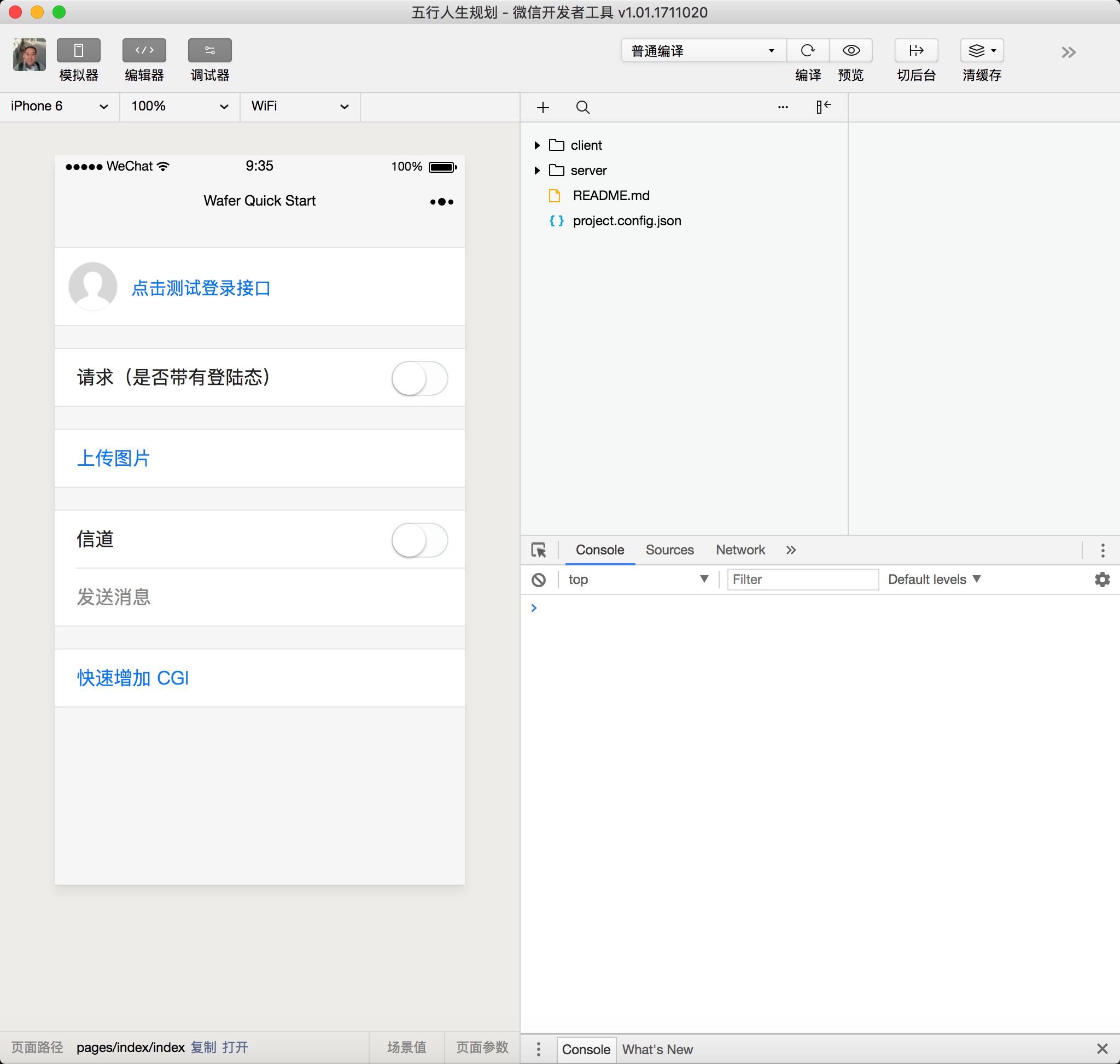
npm install打开小程序开发工具




第三步, 修改配置参数
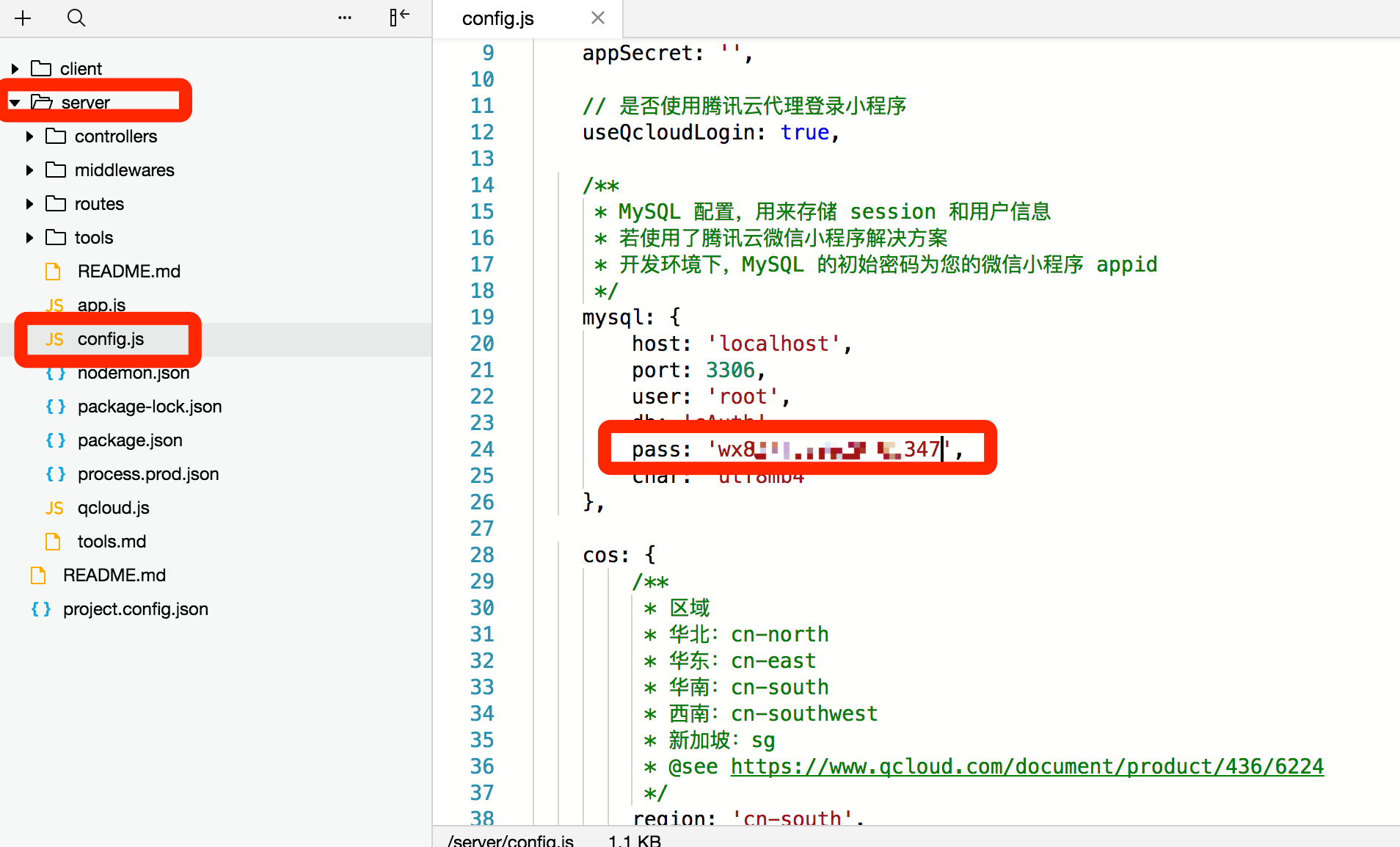
打开/server/config.js, 修改数据库密码为小程序的appid.

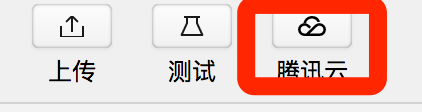
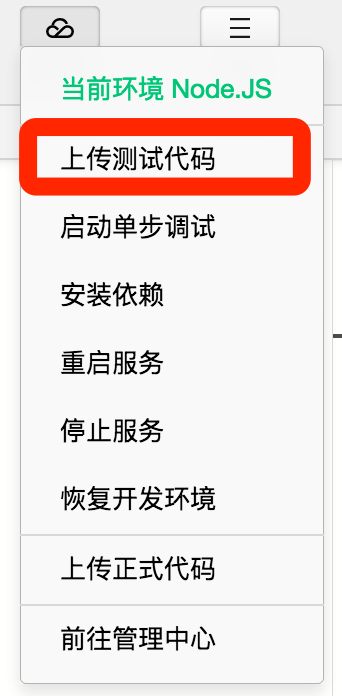
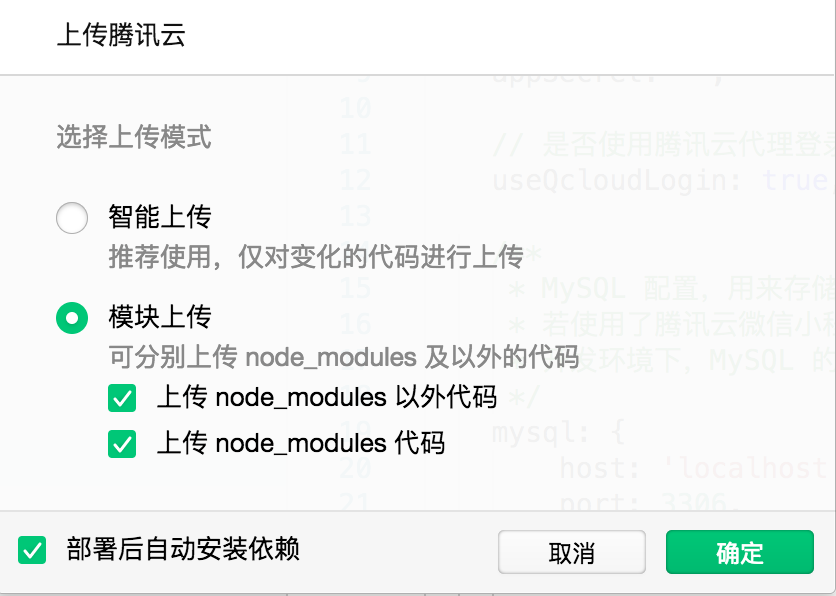
点击右上角的上传腾讯云





查看腾讯云状态.

选择复制开发环境request域名.
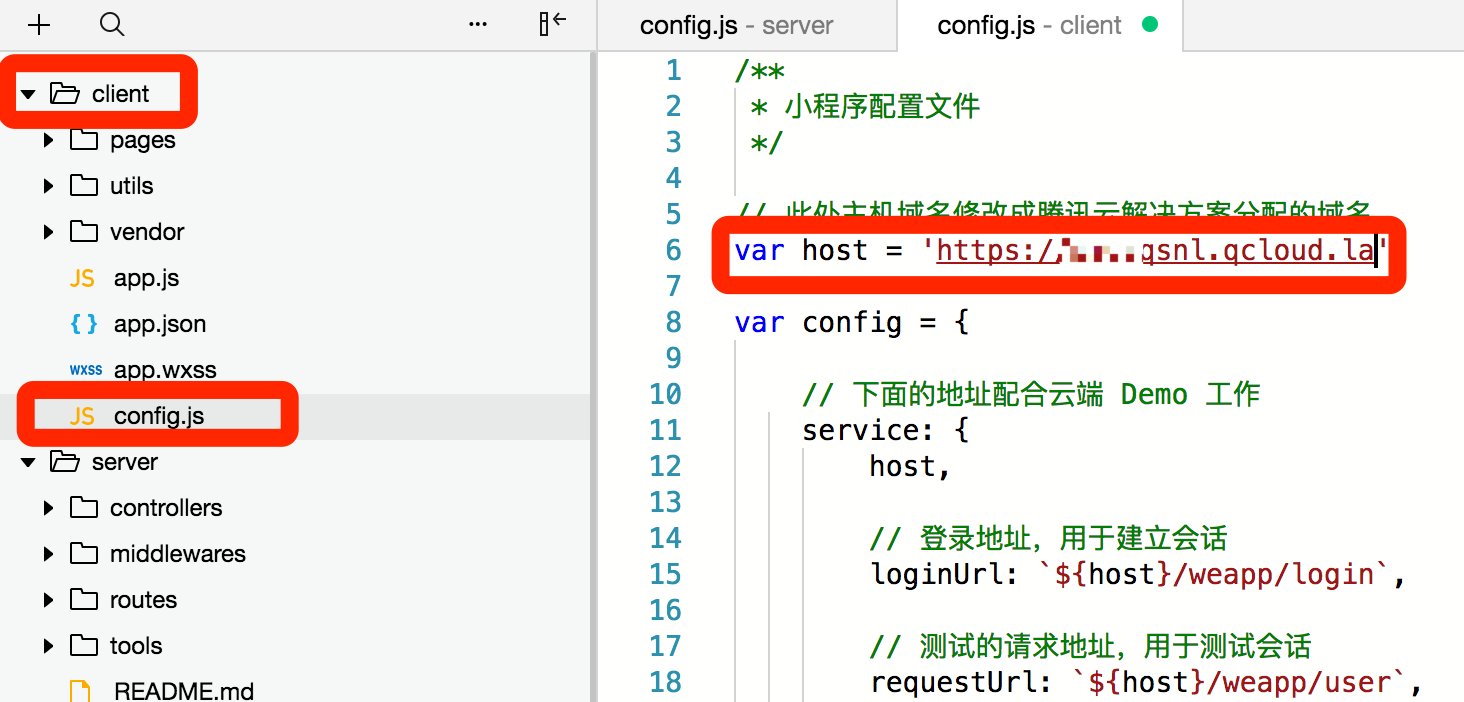
打开/client/config.js 修改主机名.

至此小程序基于腾讯云的开发部署完成…. 然….

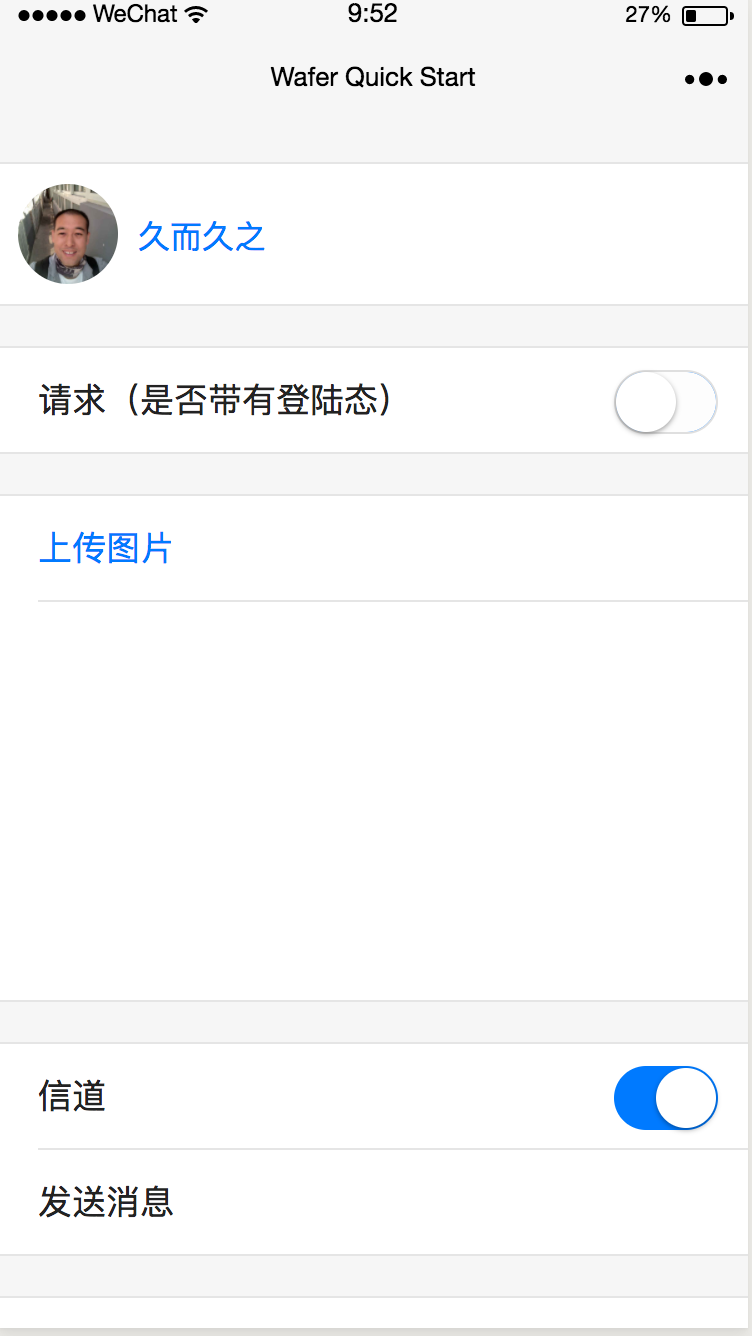
点击登录, 成功!
点击上传图片??? ,图片哪里去了. 后议. 什么, 你提示上传成功没有显示出来, 不好意思我也没有. 你要理解马哥.
打开信道/发送消息,成功.
不该有的第四步 图片上传成功打开失败的诡异之举.
当然,代码是没有诡异的.
分析原因
- 分析一下, 打开小程序的控制台 console. 发现一有一个错误提示:
Failed to load image http://qcloudtest-XXXXXX.cosundefined.myqcloud.com/1511574499754-BJh1nrLeM.jpg
net::ERR_NAME_NOT_RESOLVED
qcloudtest-XXXXXX.cosundefined.myqcloud.com, undefined, 什么鬼,为什么会出现这个玩意?
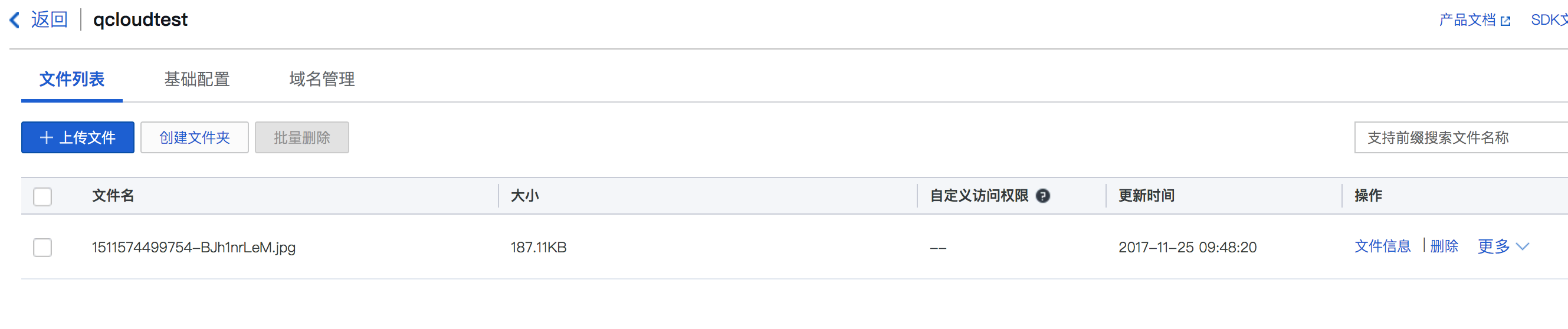
从连接字样上看是上传到腾讯的cos服务器上了. - 打开腾讯后台进入cos服务器
https://console.qcloud.com/cos4/bucket


有刚才上传的文件. bucket是qcloudtest, 文件名是:1511574499754-BJh1nrLeM.jpg - 问题出在哪里了?
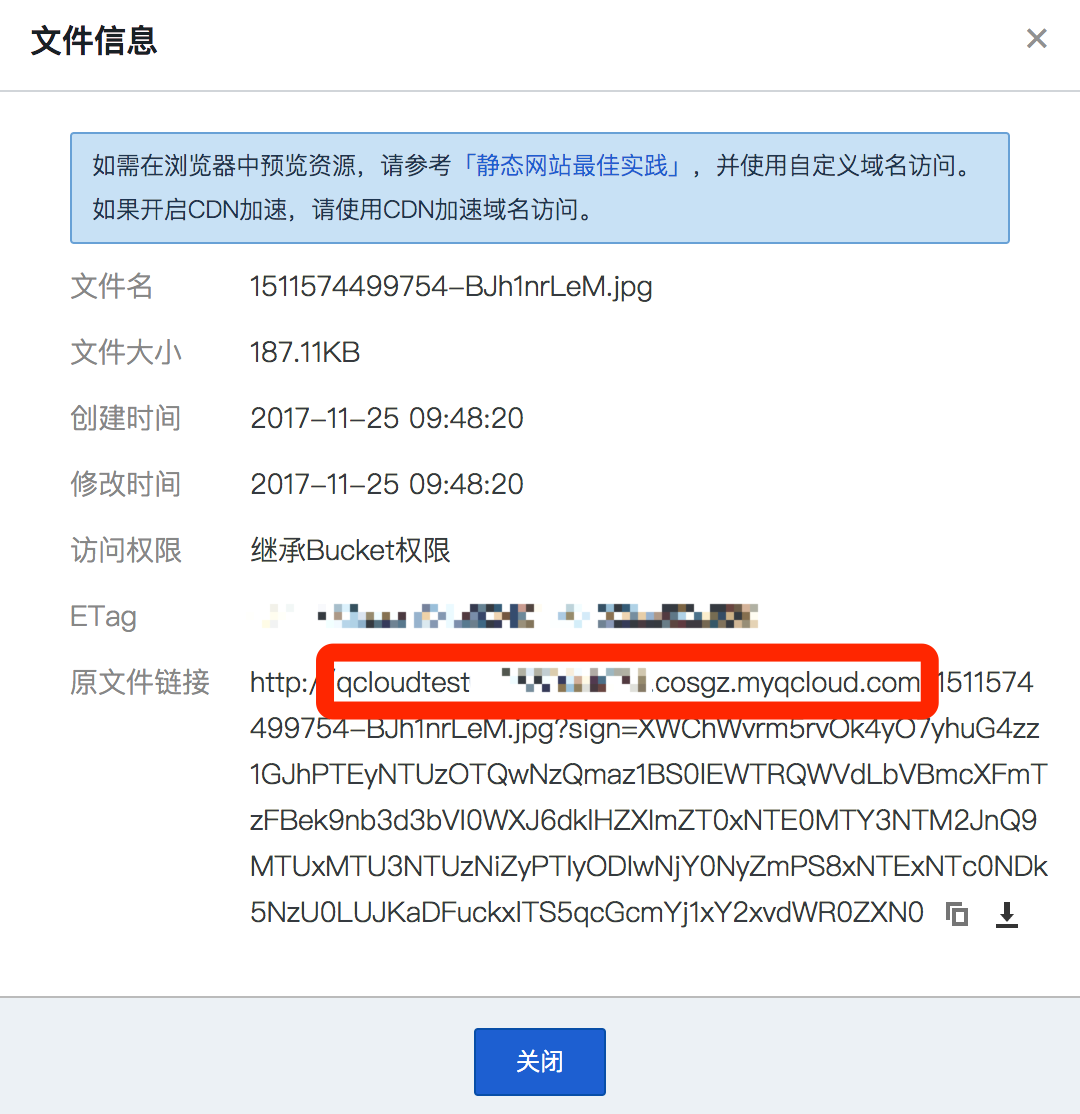
打开cos上的文件信息

看见鬼了没有.
小程序控制台打印出的是:
qcloudtest-XXXXXX.cosundefined.myqcloud.com
而cos上的是
qcloudtest-XXXX.cosgz.myqcloud.com
好好的一个标准初始化小程序,竟然闹这样. - 继续,看看服务器配置文件
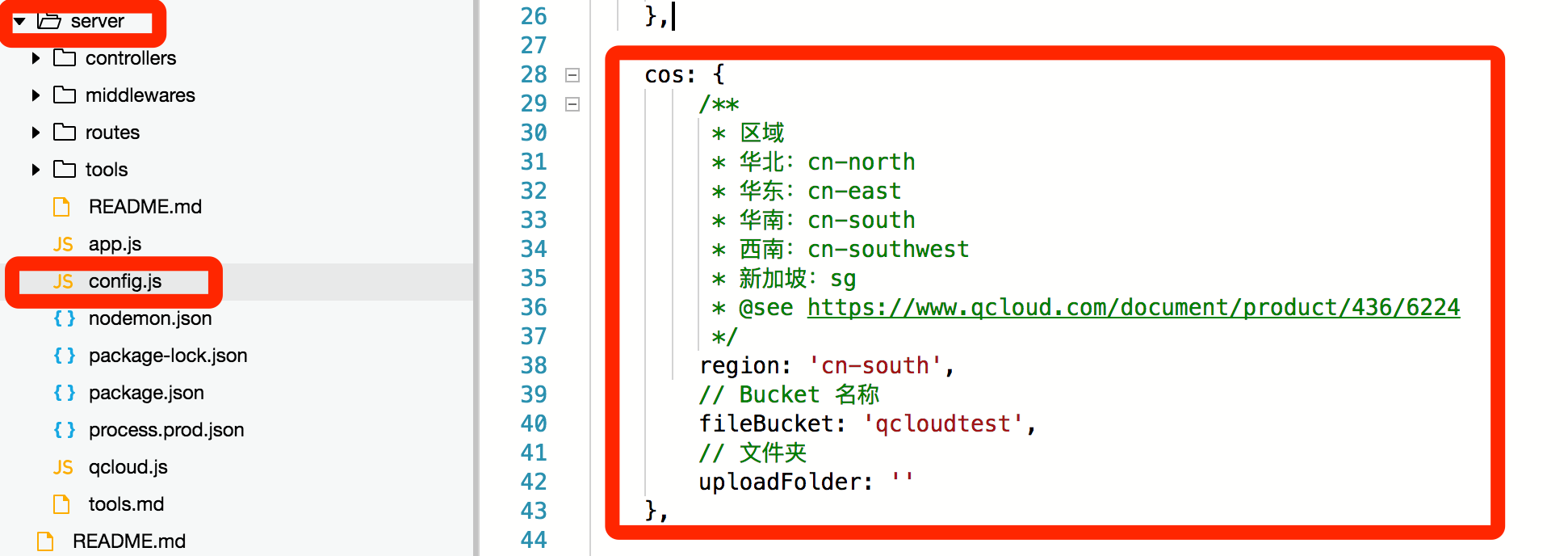
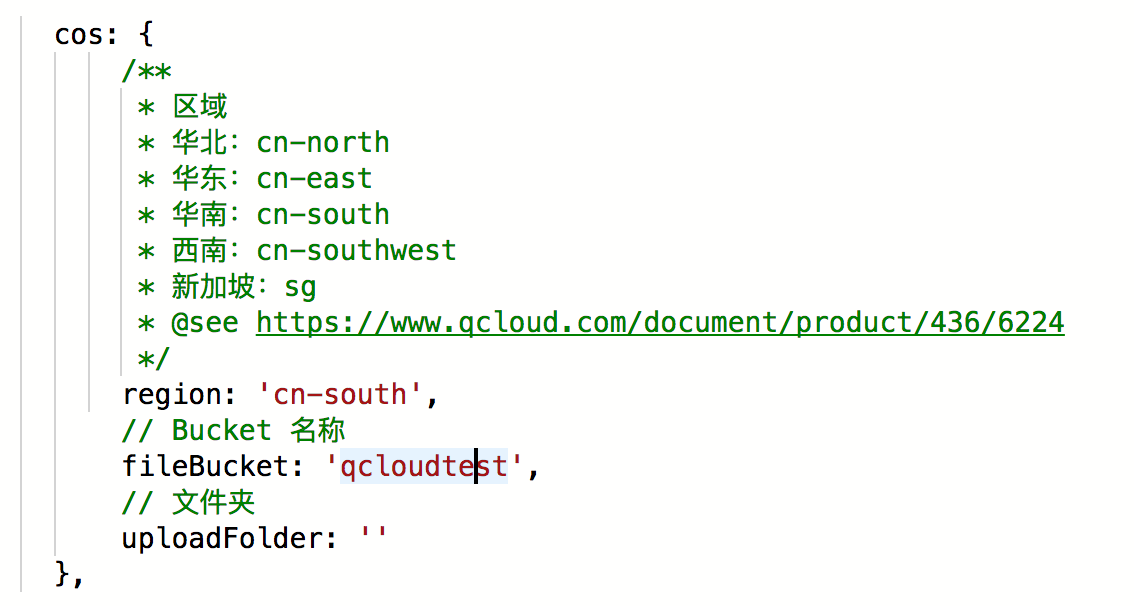
打开服务器配置文件 /server/config.js 腾讯云的对象服务器cos配置是这样的.

哦? 默认cn-south华南, bucket是qcloudtest, 继续打开See,看看里面的说明把.
https://cloud.tencent.com/document/product/436/6224
终于在适用于 JSON API中找了说明.
undefined为地域简称,gz是广州(华南)的检测.
cos控制台确定qcloudtest是在广州.

话又说回来了, 那cn-south又是什么呢? https://cloud.tencent.com/document/product/436/6224 文档中未做说明. - 既然是上传的问题,那就顺着上传的路,继续网上找.
上传接口在: /server/controllers/uploads.js
里面有引用了: /server/qcloud.js
里面初始化了:/server/config.js, 还引用了wafer-node-sdk
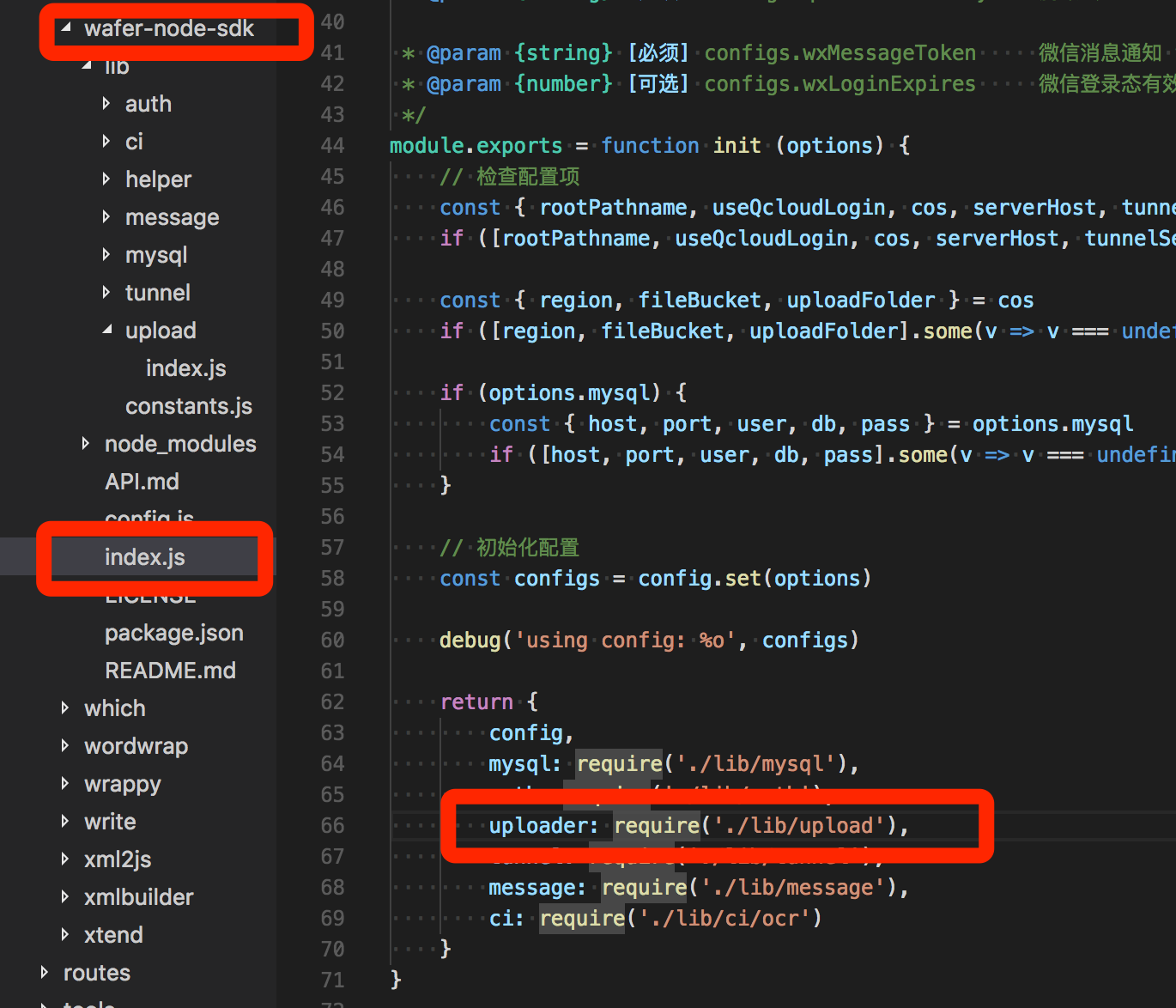
翻翻wafer-node-sdk看看.
打开: /server/node_modules/wafer-node-sdk(在sublime或者其他工具中打开)

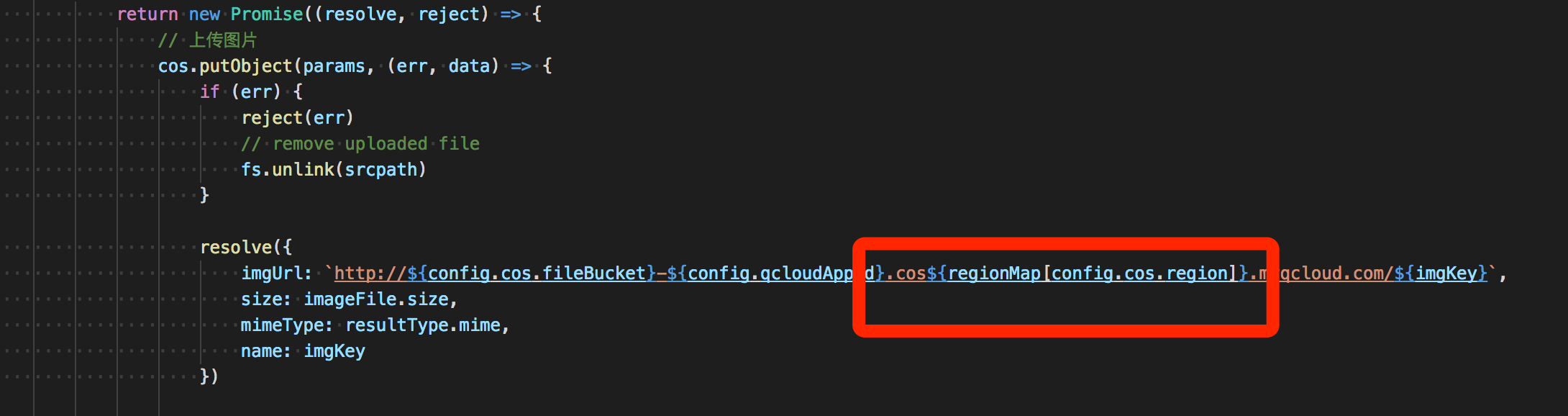
找到上传相关的js: /server/node_modules/wafer-node-sdk/lib/upload/index.js



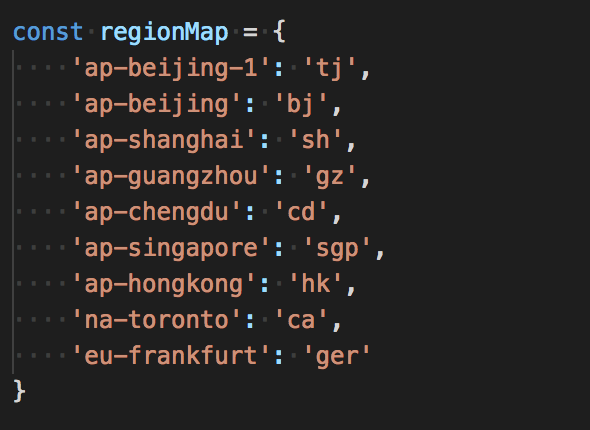
在wafer-node-sdk包中图片返回imgUrl:http://config.cos.fileBucket−{config.qcloudAppId}.cosregionMap[config.cos.region].myqcloud.com/{imgKey},
是根据regionMap中的地址获取的, 而cn-south并不在regionMap中. - 修改/server/config.js
将cos的region改为与cos服务器的地址相对应的得与的regionMap的key.

重新上传测试代码(腾讯云->上传测试代码)
测试上传图片. 我能说又出现新的问题了吗!!!!!!! (在….疯….中… 凌乱)

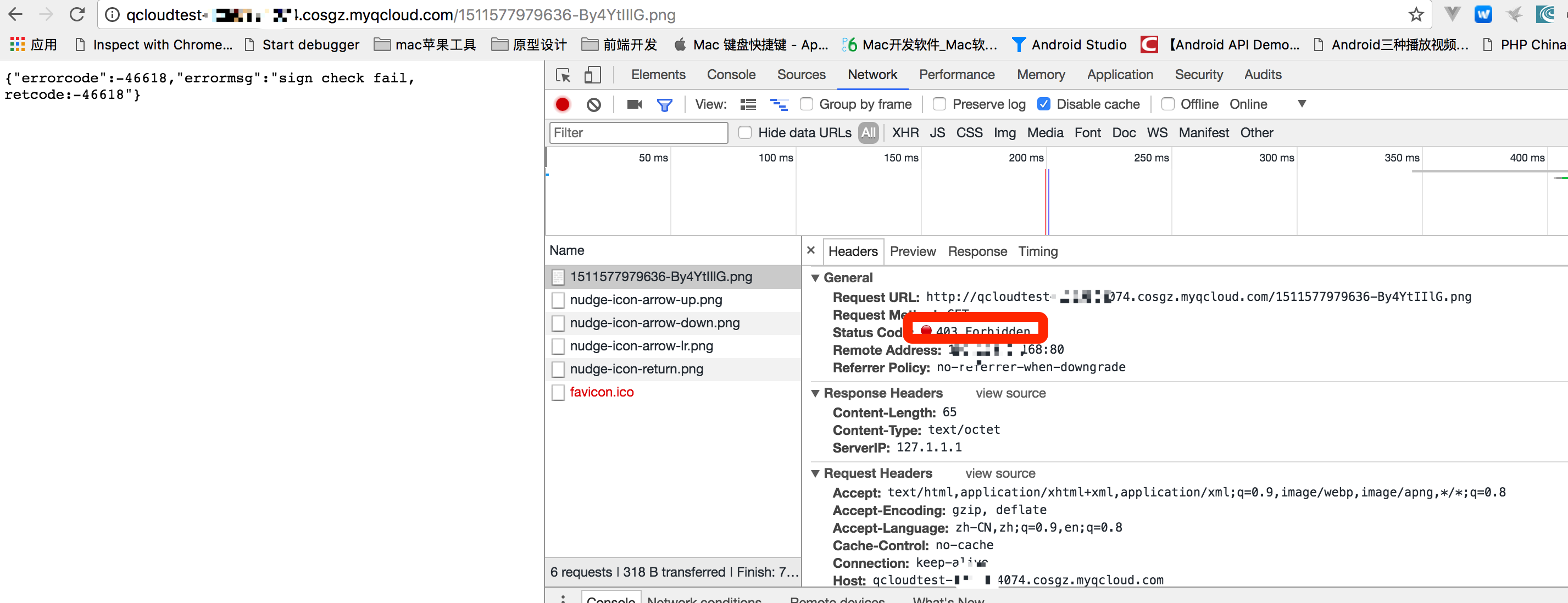
- 继续, 解决403问题.
复制图片链接到chrome中,并打开开发者模式

发现返回json错误,并且报403错误. 是无权限访问cos服务器. json提示需要签名. 这个通常是服务器配置的问题.
返回腾讯云cos控制台, 看到在基础配置中的访问权限是"私有读写",将其改为"公有读私有写"

- 打开小程序,上传图片. OK

如果能@腾讯的话. 我希望,腾讯的兄弟们, 技术是严谨的. 请珍重. B被A打下去了,难道T也要被打吗?
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
小程序基于疼讯qcloud的nodejs开发服务器部署的更多相关文章
- 微信小程序基于腾讯云对象存储的图片上传
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到 ...
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
一夜之间,微信小程序刷爆了行业网站和朋友圈,小程序真的能如张小龙所说让用户"即用即走"吗? 其功能能和动辄几十兆安装文件的APP相比吗? 开发小程序,是不是意味着移动应用开发的一次 ...
- 微信小程序-基于canvas画画涂鸦
代码地址如下:http://www.demodashi.com/demo/14461.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序基于scroll-view实现锚点定位
代码地址如下:http://www.demodashi.com/demo/14009.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序 使用腾讯地图SDK详解及实现步骤
信小程序 使用腾讯地图SDK详解及实现步骤 微信小程序JavaScript SDK: 官方文档:http://lbs.qq.com/qqmap_wx_jssdk/index.html 步骤: 1 ...
- 微信小程序集成腾讯云 IM SDK
微信小程序集成腾讯云 IM SDK 1.背景 因业务功能需求需要接入IM(即时聊天)功能,一开始想到的是使用 WebSocket 来实现这个功能,然天意捉弄(哈哈)服务器版本太低不支持 wx 协议(也 ...
- 微信小程序-基于高德地图API实现天气组件(动态效果)
微信小程序-基于高德地图API实现天气组件(动态效果) 在社区翻腾了许久,没有找到合适的天气插件.迫不得已,只好借鉴互联网上的web项目,手动迁移到小程序中使用.现在分享到互联网社区中,帮助后续有 ...
- 微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用)
微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用) 没错,我是皮友,我想学习舞蹈(/doge)和瑜伽 ,要无水印的那种有助于我加深学习. 1.组件效果展示 2.组件引入准备 h ...
随机推荐
- WPF DataGridHyperlinkColumn
为了点击链接,我们使用 <DataGrid x:Name="data" LoadingRow="load" ItemsSource="{Bind ...
- win10 uwp 分治法
其实我想说Path,因为最近在做一个简单的分治. 算法涉及到了一个平面几何的知识.就是三角形p1p2p3的面积等于以下行列式的二分之一: 而且当点P3 在射线P1P2的左侧的时候,表达式为正,右侧表达 ...
- Python并发编程__多进程
Python并发编程_多进程 multiprocessing模块介绍 python中的多线程无法利用多核优势,如果想要充分地使用多核CPU的资源(os.cpu_count()查看),在python中大 ...
- Linux入门(14)——Ubuntu常用快捷键
打开终端:ctrl + alt + T 左右分屏:ctrl + win + 箭头左或者箭头右 显示桌面:Ctrl + win + D 切换工作区:ctrl + alt + 箭头左或者箭头右 新建文件夹 ...
- 我推荐的 Java Web 学习路线
晚上再 V2 的 Java 的节点看到有人问 Java Web 书籍推荐.我这半年多的时间,也从别的方向开始转向 Java 服务端开发,所以,我来说下我的学习路线,帮助有需要的朋友把半只脚踏进 Spr ...
- Java基础总结--数组
---数组的定义---组织存储一组数据1.存放相同类型数据的集合--就是一种容器本质上变量也是一种容器--区别就是只存储了一个数据的容器--面对容器,而不是分散的数据eg.买一盘鸡蛋--蛋托其实就是容 ...
- LeetCode 66. Plus One(加1)
Given a non-negative integer represented as a non-empty array of digits, plus one to the integer. Yo ...
- JDBC的基本用法
一.编程步骤 1.加载驱动 Class forName("com.mysql.jdbc.Driver"):mysql驱动 Class forName("oralce.jd ...
- Android Studio 中修改Apk名称
修改生成的apk名称,并且使调试时也可以使用. 在app->build.gradle 中增加以下内容: android.applicationVariants.all { variant-> ...
- TIDB技术文档翻译
http://blog.csdn.net/antony9118/article/details/60470115
