网页设计——5.table布局
今天做一个大的页面,主要是对table布局的理解:
代码:
<table cellspacing=0 border=1 style="bordercolor:#C0C0C0;" align="center" width="100%">
<tr align="center" style="background:#628FC3"><td colspan="5" height="100px" width="100%" >页首</td></tr>
<tr align="center" style="background:#CBDAEB"><td height="30px" width="20%">标题1</td><td width="20%">标题2</td><td width="20%">标题3</td><td width="20%">标题4</td><td width="20%">标题5</td></tr>
<tr align="center"><td height="300px" style="background:#92D050">侧导航栏</td><td colspan="4" style="background:#00B0F0">主页内容</td></tr>
<tr align="center"><td height="50px" colspan="5" style="background:#FFC000">页尾</td></tr>
</table>
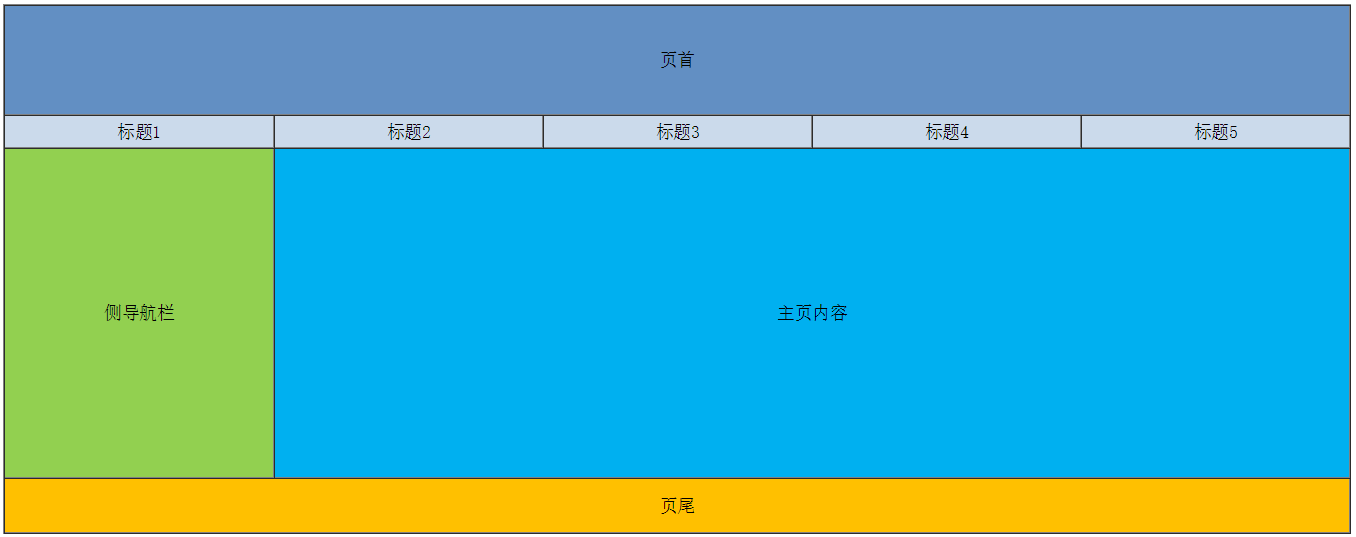
效果:

这里需要用到一个取色工具FSCapture,还有对布局的美感掌控。
网页设计——5.table布局的更多相关文章
- 网页设计——HTML(3)布局基础
为什么要布局? 网页布局,也就是如何安排网页的内容. 一个好的网页布局能够使人眼前一亮,吸引流量. 本篇文章中我们不讨论相关的设计理论,我们只对布局所用到的HTML知识进行学习. 几种简单的布局方式 ...
- web网页设计五种布局
1.大框套小框布局 2.通栏布局 3.导航栏在主视觉下方的布局 4.左中右布局 5.环绕式布局
- PS网页设计教程XXX——在PS中创建一个漫画书主题网页布局
作为编码者,美工基础是偏弱的.我们可以参考一些成熟的网页PS教程,提高自身的设计能力.套用一句话,“熟读唐诗三百首,不会作诗也会吟”. 本系列的教程来源于网上的PS教程,都是国外的,全英文的.本人尝试 ...
- css+div网页设计(二)--布局与定位
在网页设计中,能否控制好各个模块中在页面中的位置是非常关键的,与传统的表格定位不同,css+div定位方式更加的灵活,本篇博客将为大家介绍css+div的布局与定位. 一.盒子模型 由图可以看出 盒子 ...
- <转载>网页设计中的F式布局
地址:http://www.uisdc.com/understanding-the-f-layout-in-web-design 网页设计中的F式布局 今天我们来重点介绍网页设计中的F式布局.传统的布 ...
- 网页布局——table布局
table 的特性决定了它非常适合用来做布局,并且表格中的内容可以自动居中,这是之前用的特别多的一种布局方式 而且也加入了 display:table;dispaly:table-cell 来支持 t ...
- 手机web——自适应网页设计(html/css控制) - 51CTO.COM
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- 网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正
最基础的网页设计,就是给你一个图片你做成一个网页,当然,我的工作是C#,个人网页的功底不是很高首先先认识一下网页的一些相关知识: 一般的,现在一个html网页一般包含html文件,css文件,js文件 ...
- table布局与div布局
DIV与TABLE本身并不存在什么优缺点,所谓web标准只是推荐的是正确的使用标签,好比说:DIV用于布局,而TABLE则本来就是转二维数据的.让TABLE做该做的事,并不是说页面里不出现TABL ...
随机推荐
- swift 之设计模式 适配器
大学的时候,有一个<近世代数>的教授,他上课从来不看课本,并且也不按课本来讲解课程,但是他讲的东西比书本深刻形象(幽默,口才杠杠的),有层次感,除了授业,他还经常给我讲一些为人处世,做学问 ...
- SpringMVC自定义配置消息转换器踩坑总结
问题描述 最近在开发时候碰到一个问题,springmvc页面向后台传数据的时候,通常我是这样处理的,在前台把数据打成一个json,在后台接口中使用@requestbody定义一个对象来接收,但是这次数 ...
- Lua与javascript的差异
Lua与javascript的差异 2010-03-08 Lua模拟器js方案 1.语法级模拟 lua与js语言差异 1.1注释 js 为//,lua为--. 1.2变量 js利用var来声明全局变量 ...
- Leetcode题解(22)
66. Plus One 题目 这题很简单,直接代码: class Solution { public: vector<int> plusOne(vector<int> &am ...
- HDU 3584 Cube(三位树状数组)
Cube Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)Total Submi ...
- VMware驱动程序"vmci.sys"的版本不正确 怎么解决
解决办法: 1.创建好虚拟机之后,别打开电源,然后到建好的虚拟机文件夹里: 2.找到后缀vmx的文件,记事本打开: 3.找到vmci0.present='TRUE',把true改为false: 4.保 ...
- AMD 和 CMD 的区别
AMD 规范在这里:https://github.com/amdjs/amdjs-api/wiki/AMD CMD 规范在这里:https://github.com/seajs/seajs/issue ...
- Cocoapods使用过程中遇到的问题
前言:记录一些在CocoaPods使用过程中遇到的问题,本地环境:Xcode9.0 发现有的时候在执行pod init的时候不能正常地创建出来pod File文件,显示的错误如下: ――― MARKD ...
- Linux上jdk的安装
安装jdk a.检测是否安装了jdk 运行java -version b.若有需要将其卸载 c.查看安装那些jdk rpm -qa | grep java d. ...
- Ubuntu系统下静态DNS配置详解
1.DNS服务的简介: DNS(Domain Name Server,域名服务器)是进行域名(domain name)和与之相对应的IP地址 (IP address)转换的服务器.DNS中保存了一张域 ...
