js 数组去重复的方法
数组去重复是js中常用的方法,归纳了四种如下:
1. for + indexOf 去重复
var arr = [3,5,5,4,1,1,2,3,7,2,5];
var target = [];
for(var i=0,len=arr.length;i<len;i++){
if( target.indexOf(arr[i])==-1 ){
target.push(arr[i]);
}
};
console.log(target);
2. forEach + indexOf 去重复
var arr = [3,5,5,4,1,1,2,3,7,2,5];
var target = [];
arr.forEach(function(val){
if(this.indexOf(val)==-1){
this.push(val);
};
},target);
console.log(target);
3.原型对象 prototype + for + indexOf 去重复
Array.prototype.quchong = function(){
var target = [] ;
for(var i=0,len=this.length;i<len;i++){
if(target.indexOf(this[i])==-1){
target.push(this[i]);
}
};
return target;
};
var arr = [3,5,5,4,1,1,2,3,7,2,5];
console.log(arr.quchong());
4.原型对象 prototype + forEach + indexOf 去重复
Array.prototype.quchong = function(){
var target = [];
this.forEach(function(val){
if(this.indexOf(val)==-1){
this.push(val);
}
},target);
return target;
};
var arr = [3,5,5,4,1,1,2,3,7,2,5];
console.log(arr.quchong());
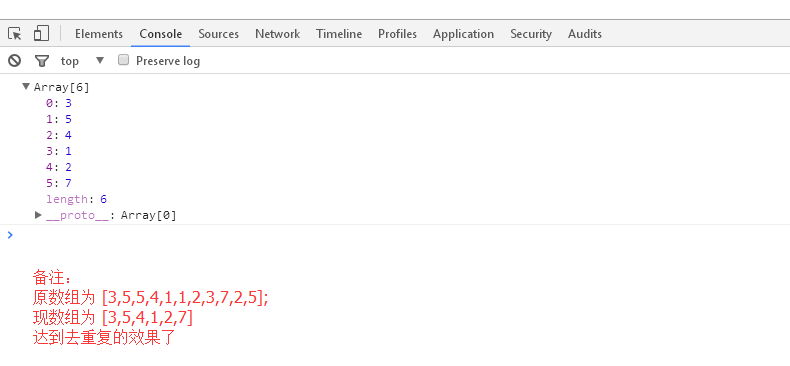
运行结果:

js 数组去重复的方法的更多相关文章
- Js数组去重复取唯一值
function isBigEnough(element) { return element >= 10; } var filtered = [12, 5, 8, 130, 44].filter ...
- js 数组去重复两种方法一看就懂
var arr=[1,1,2,2,3,5,2];function uniqueArr(arr){ var data=[]; for(var i=0;i<arr.length;i++){ if(d ...
- JS 数组去重复值
var arr1 = [90, 91, 92]; var arr2 = [80, 81]; var arr3 = [80, 71, 72, 73]; var arr = arr1.concat(50, ...
- js 数组去重复键
Array.prototype.deleteEle = function() { var newArr = this; for (var i = newArr.length - 1; i >= ...
- js 数组去重复
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Js数据去重复,时间更换格式,cookie,localStorage和sessionStorage的使用等通用方法
一,数组去重复 function unique(arr) { // 遍历arr,把元素分别放入tmp数组(不存在才放) var tmp = new Array(); for (var i in arr ...
- 漫谈数组去重复方法(亮点是ES6的新API)
方法1: 利用遍历的思想来进行. <!DOCTYPE html><html lang="en"><head> <meta charset= ...
- js数组去重五种方法
今天来聊一聊JS数组去重的一些方法,包括一些网上看到的和自己总结的,总共5种方法(ES5). 第一种:遍历数组法 这种方法最简单最直观,也最容易理解,代码如下: var arr = [2, 8, 5, ...
- 高效率去掉js数组中重复项
Array类型并没有提供去重复的方法,如果要把数组的重复元素干掉,那得自己想办法: function unique(arr) { var result = [], isRepeated; for (v ...
随机推荐
- Java基础笔记8
Object类 Object类是所有类的父类. 如果某个类没有显示的继承某个父类,那么该类则继承Object. 类 Object 是类层次结构的根类.每个类都使用 Object 作为超类. 所有对象( ...
- Python Linear algebra
Linear algebra 1.模块文档 NAME numpy.linalg DESCRIPTION Core Linear Algebra Tools ---------------------- ...
- 楼梯T-SQL:超越基础6级:使用CASE表达式和IIF函数
从他的楼梯到T-SQL DML,Gregory Larsen涵盖了更多的高级方面的T-SQL语言,如子查询. 有时您需要编写一个可以根据另一个表达式的评估返回不同的TSQL表达式的单个TSQL语句. ...
- font-size:100% 原因
The browser default which is something like 16pt for Firefox, You can check by going into Firefox op ...
- 【深度学习系列】PaddlePaddle之数据预处理
上篇文章讲了卷积神经网络的基本知识,本来这篇文章准备继续深入讲CNN的相关知识和手写CNN,但是有很多同学跟我发邮件或私信问我关于PaddlePaddle如何读取数据.做数据预处理相关的内容.网上看的 ...
- RPA(Robotic Process Automation)的概要介绍
最近因为公司业务的需要,开始关注RPA的内容,奈何国内相关的信息太少,只能硬着头皮啃英文了. 下面记录的内容作为学习笔记,有不对的地方请大家指教. 首先RPA(Robotic Process Auto ...
- JS模块化开发----require.js
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前 ...
- Python学习--列表和元组
在python中,最基本的数据结构是序列.序列中的每个元素被分配一个序号--即元素的位置,也称为索引.第一个索引是0. python包含6种内建的序列:列表.元组.字符串.Unicode字符串.buf ...
- 2017/10/10 jar包错误
Description Resource Path Location Type Archive for required library: 'WebContent/WEB-IN ...
- .net core2.0下使用Identity改用dapper存储数据
前言. 已经好多天没写博客了,鉴于空闲无聊之时又兴起想写写博客,也当是给自己做个笔记.过了这么些天,我的文笔还是依然那么烂就请多多谅解了.今天主要是分享一下在使用.net core2.0下的实际遇到的 ...
