webpack务虚扫盲
打包工具的角色
所谓打包工具在web开发中主要解决的问题是:
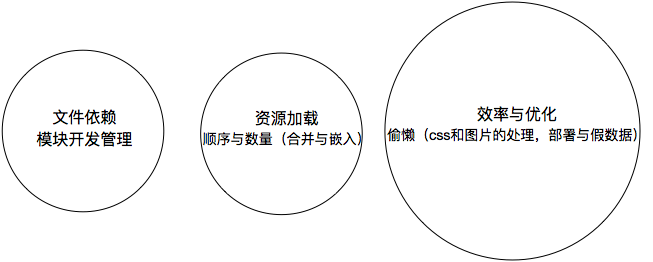
(1)文件依赖管理。毕竟现在都是模块化开发,打包工具首先就是要梳理文件之间的依赖关系。
(2)资源加载管理。web本质就是html、js和css的文件组合,文件的加载顺序(先后时机)和文件的加载数量(合并、嵌入、拆分)也是打包工具重点要解决的问题。
(3)效率与优化管理。提高开发效率,即写最少的代码,做最好的效果展示;尽可能的使用工具,减少机械coding和优化页面效果,这个是考验打包工具是否具备魅力的点。

打包工具的结构
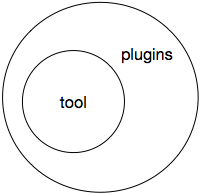
由上图可以推出,打包工具的结构应该是tool+plugins的结构。tool提供基础能力,即文件依赖管理和资源加载管理;在此基础上通过一系列的plugins来丰富打包工具的能力。plugins类似互联网+的概念,文件经plugins处理之后,具备了web渲染中的某种优势。

为什么使用webpack?
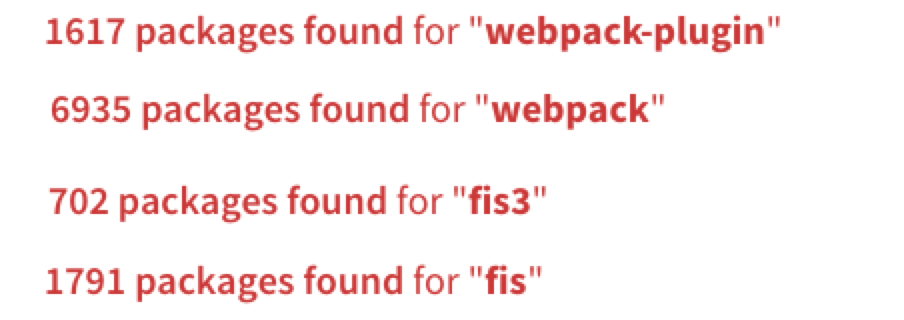
决定打包工具能走多远的是plugins的丰富程度,而webpack目前恰恰是最丰富的,我这里对比了一下fis与webpack在npm包上数据,看完就知道为什么要使用webpack了。

webpack的工作原理
webpack处理文件的过程可以分为两个维度:文件间的关系和文件的内容。文件间的关系处理,主要是通过文件和模块标记方法来实现;文件内容的处理主要通过loaders和plugins来处理。

1.文件内容处理
在webpack的世界里,js是一等公民,是处理的入口,其他资源都是在js中通过类似require的方式引入。webpack虽然支持命令行操作,但是一般将配置写在webpack.conf.js文件中,文件内容是一个配置对象,基本配置项是:entry、ouput、module、plugins属性。
entry与output
这里引入了一个chunk的概念,chunk表示一个文件,默认情况下webpack的输入是一个入口文件,输出也是一个文件,这个文件就是一个chunk,chunkId就是产出时给每个文件一个唯一标识id,chunkhash就是文件内容的md5值,name就是在entry中指定的key值。
module.exports = {
entry: {
collection: './src/main.js' // collection为chunk的名字,chunk的入口文件是main.js
},
output: {
path: './dist/js',
filename: '[name].[chunkhash].js' // 输出到dist/js目录下,以collection+chunk内容的md5值作为输出的文件名
}
};
输出:

module
moudle对应loader(加载器 )的配置,主要对指定类型的文件进行操作,举个例子:js类型的文件和css文件需要不同的loader来处理。最常用的加载器是eslint-loader和babel-loader。
module.exports = {
entry: {
collection: './src/main.js' // collection为chunk的名字,chunk的入口文件是main.js
},
output: {
path: './dist/js',
filename: '[name].[chunkhash].js' // 输出到dist/js目录下,以collection+chunk内容的md5值作为输出的文件名
}
module: {
rules: [ // rules为数组,保存每个加载器的配置
{
test: /\.js$/, // test属性必须配置,值为正则表达式,用于匹配文件
loader: 'babel-loader?fakeoption=true!eslint-loader', // loader属性必须配置,值为字符串,对于匹配的文件使用babel-loader和eslint-loader处理,处理顺序从右向左,先eslint-loader,后babel-loader,loader之间用!隔开,loader与options用?隔开
exclude: /node_module/, // 对于匹配的文件进行过滤,排除node_module目录下的文件
include: './src' // 指定匹配文件的范围
}
]
}
};
其中,loader的options也可以单独使用options属性来配置
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
options: {
fakeoption: true
}
}
]
另外通常babel-loader的配置项可以写在根目录下的.babelrc文件中
{
"presets": ["stage-2"],
"plugins": ["transform-runtime"]
}
plugins
plugins用于扩展webpack的功能,相比着loader更加灵活,不用指定文件类型。常用的plugins有三个,html-webpack-plugin、commonChunkPlugin和ExtractTextPlugin。
var HtmlwebpackPlugin = require('html-webpack-plugin');
module.exports = {
...
plugins: [
new HtmlwebpackPlugin({
filename: 'collection.html', // 入口html文件名
template: './src/index.html' // 入口html文件模板
})
]
...
};

module.exports = {
...
plugins: [
// 把通过npm包引用的第三方类库从入口文件中提取出来
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module, count) {
// 指定范围是js文件来自node_modules
return (module.resource && /\.js$/.test(module.resource) &&module.resource.indexOf(path.join(__dirname, '../node_modules')) === 0);
}
}),
// 把webpack的module管理相关基础代码从vendor中提取到manifest
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
})
]
...
};
js是一等公民,webpack默认不产出css文件,产出css文件需要依赖ExtractTextPlugin插件来完成。
module.exports = {
...
plugins: [
// 把css片段从入口js文件中提取到对应入口名的css文件中
new ExtractTextPlugin({
filename: './dist/static/css/[name].[contenthash].css'
}),
]
...
};
2.文件间的关系处理
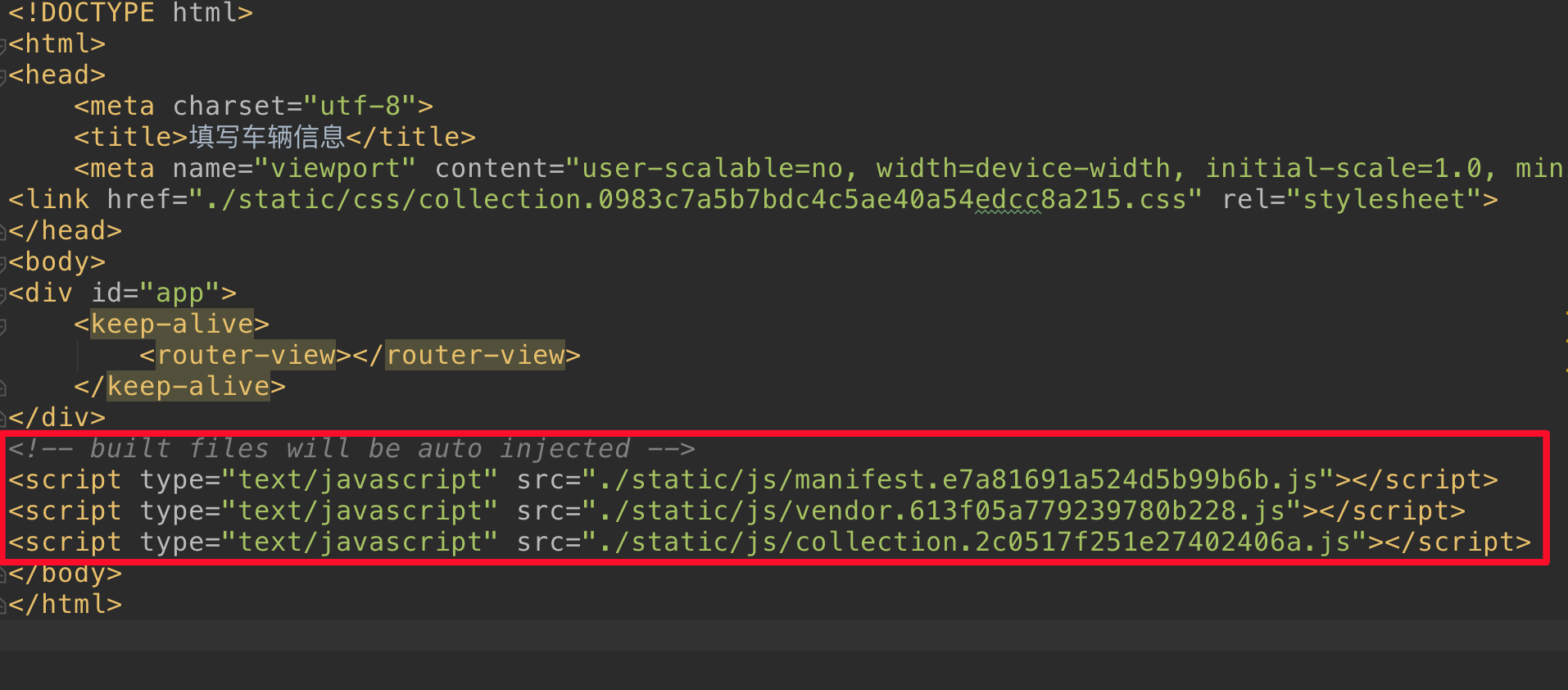
理清这个过程得倒推,先看一下经webpack处理后的js文件,下面的例子中主要涉及3个产出文件,manifest是webpack的module管理代码,vendor是第三方类库文件,collection是入口文件,加载的顺序是manifest-》vendor-》collection。

查看三个文件的内容可知:
vendor和collection的内容都是一个函数,类似jsonp请求回来的返回值。下面分别是vendor和collection中的代码。
webpackJsonp([0],[ // chunkid为0
/* 0 */
/***/ (function(module, exports, __webpack_require__) {
...
/***/ }),
/* 1 */
/***/ (function(module, exports) {
...
/* 2 */
...
/* 9 */
/***/ (function(module, exports, __webpack_require__) {
...
/***/ }),
/* 10 */, // 此处moduleid=10的模块为空
/* 11 */
/***/ (function(module, exports) {
...
/***/ }),
...
]);
webpackJsonp([1],[ // chunkid为1
/* 0 */, // moduleid为0-9的模块均为空
/* 1 */,
/* 2 */,
/* 3 */,
/* 4 */,
/* 5 */,
/* 6 */,
/* 7 */,
/* 8 */,
/* 9 */,
/* 10 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
...
};
/***/ }),
/* 11 */,
/* 12 */,
....
/* 59 */
/***/ (function(module, __webpack_exports__, __webpack_require__) { "use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0_vue__ = __webpack_require__(14);
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_1_vue_validator__ = __webpack_require__(58);
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_1_vue_validator___default = __webpack_require__.n(__WEBPACK_IMPORTED_MODULE_1_vue_validator__);
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_2__router__ = __webpack_require__(54);
...
/***/ }),
...
], [59]); // 此处多了一个参数,参数值为[59],即moduleid=59的模块名是入口模块
从以上两个文件可以发现出一个规律,
(1)每个文件的chunkid放在第一个参数;
(2)模块都放在第二个参数,每个模块都有对应的id,数组都是从moduleid=0开始,依次增加,如果该模块不在该文件中,则使用空值来代替;
(3)入口文件中的函数多了一个参数,参数里面传入了一个moduleid,视为入口模块。
接下来,我们看一下manifest文件的内容,来看看webpackJsonp函数究竟是怎么运行的。
总的来说是利用闭包传入了几个自由变量:
modules:模块本身是一个函数,modules用于存储模块函数数组。
installedModules:用于缓存模块的返回值,即module.exports。
installedChunks:用于标记chunk文件是否已经被加载。
webpackJsonp:chunk文件加载后的callback函数,主要将文件中的模块存储到modules对象中,同时标记chunk文件的下载情况,对于入口chunk来说,等所有的模块都放入modules之后,执行入口模块函数。
__webpack_require__:模块加载函数,加载的策略是:根据moduleid读取,优先读取缓存installedModules,读取失败则读取modules,获取返回值,然后进行缓存。
/******/ (function(modules) { // webpackBootstrap
/******/ // install a JSONP callback for chunk loading
/******/ var parentJsonpFunction = window["webpackJsonp"];
// webpackJsonp函数挂在window下,接收三个参数,chunkids:文件的id,moreModules: 文件中的module,executeModules:入口module
/******/ window["webpackJsonp"] = function webpackJsonpCallback(chunkIds, moreModules, executeModules) {
/******/ // 把moreModules中的module的放入modules中,缓存起来
/******/ // 利用传入的chunkid在installedChunks标记对应的文件已下载
/******/ var moduleId, chunkId, i = 0, resolves = [], result;
/******/ for(;i < chunkIds.length; i++) {
/******/ chunkId = chunkIds[i];
/******/ if(installedChunks[chunkId]) {
/******/ resolves.push(installedChunks[chunkId][0]);
/******/ }
/******/ installedChunks[chunkId] = 0;
/******/ }
/******/ for(moduleId in moreModules) {
/******/ if(Object.prototype.hasOwnProperty.call(moreModules, moduleId)) {
/******/ modules[moduleId] = moreModules[moduleId];
/******/ }
/******/ }
/******/ if(parentJsonpFunction) parentJsonpFunction(chunkIds, moreModules, executeModules);
/******/ while(resolves.length) {
/******/ resolves.shift()();
/******/ }
// 存在入口模块,则加载对应的模块并执行
/******/ if(executeModules) {
/******/ for(i=0; i < executeModules.length; i++) {
/******/ result = __webpack_require__(__webpack_require__.s = executeModules[i]);
/******/ }
/******/ }
/******/ return result;
/******/ };
/******/
/******/ // 模块缓存对象,存放module的exports
/******/ var installedModules = {};
/******/
/******/ // chunk是否下载标记对象,key为chunkid,值为0表示已经下载
/******/ var installedChunks = {
/******/ 2: 0 // 表示chunkid=2的文件已下载,其实就是manifest文件本身
/******/ };
/******/
/******/ // 模块加载函数:先从缓存读取,没有则从modules中读取module函数,执行后返回exports,最后缓存起来
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/ // This file contains only the entry chunk.
/******/ // The chunk loading function for additional chunks
/******/ __webpack_require__.e = function requireEnsure(chunkId) {
...
/******/ };
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "./";
/******/
/******/ // on error function for async loading
/******/ __webpack_require__.oe = function(err) { console.error(err); throw err; };
/******/ })
/************************************************************************/
/******/ ([]);
//# sourceMappingURL=manifest.e7a81691a524d5b99b6b.js.map
总体而言,下图可以简易的描述出webpack打包过程,该过程主要分为三个阶段:module构建、trunk构建和产出三个阶段。

webpack务虚扫盲的更多相关文章
- Vue.JS React 精彩文章汇总
JavaScript深入系列 [干货] JavaScript数组所有API全解密 [干货] 移动端:页面->手淘互动动效的探索 - IT大咖说 - 大咖干货,不再错过 [扫盲] Jonath ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webpack入门教程之Hello webpack(一)
webpack入门教程系列为官网Tutorials的个人译文,旨在给予想要学习webpack的小伙伴一个另外的途径.如有不当之处,请大家指出. 看完入门教程系列后,你将会学习到如下内容: 1.如何安装 ...
- webpack的使用
1.webpack是什么? 打包前端项目的工具(为项目提高逼格的东西). 2.webpack的基本命令 webpack#最基本的启动webpack命令 webpack-w #提供watch方法,实时进 ...
随机推荐
- 一款好用的分页插件用于regularJS
最近在用一款来自网易的javascript MVC 框架regularJS来写项目,这是网易一位叫郑海波的大神写的一款框架,所谓regualrJS, 作者这样取名主要是因为这个框架更像是angular ...
- Extjs6组件——Form大家族成员介绍
本文基于ext-6.0.0 一.xtype form一共有12种xtype,下面来一一举例说一下. 1.textfield 这个是用的最多的form之一. { xtype: 'textfield', ...
- 天方夜谈·数据结构·Queue
"我在想Y的时候不能想X....." 什么叫做Queue(队列)?"队列是项的集合,对于每一项x和y,如果x在y之前离开对头,那么x一定在y之前进入队列--Sesh·Ve ...
- 蓝桥杯-大衍数列-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- js正则表达式详解
一.正则的两种写法: var re = /a/; //一般情况下都用简写的方式 性能好 var re = new RegExp('a'); //需要传入参数的时候用 二.转义字符: \n 换行 \r ...
- nodejs版本管理工具NVM(Node Version Mene)
最近打算用心学习nodejs,所以在学习中了解到NVM-nodejs的版本管理工具,下面我就记录下我学习并且安装的详细过程,请大神们放过~~第一步.你要先把你本机上安装的nodejs以及npm相关的东 ...
- linux之vi编辑器的基础命令
1,假如要在这个php文件的phpinfo.php;之后加入一行,我们可以先按键盘的"a",光标就会跳转到之前绿色光标之后,也就是说,"a"是代表在当前光标之后 ...
- .NET面试题系列[16] - 多线程概念(1)
.NET面试题系列目录 这篇文章主要是各个百科中的一些摘抄,简述了进程和线程的来源,为什么出现了进程和线程. 操作系统层面中进程和线程的实现 操作系统发展史 直到20世纪50年代中期,还没出现操作系统 ...
- Jdk1.6 JUC源码解析(1)-atomic-AtomicXXX
转自:http://brokendreams.iteye.com/blog/2250109 功能简介: 原子量和普通变量相比,主要体现在读写的线程安全上.对原子量的是原子的(比如多线程下的共享变量i+ ...
- Jquery datatable 动态隐藏列(根据有无值)
一场景: 前端利用datatable初始化的时候会向后端调用数据,需求是 要动态的使某一列根据传回来的一个标志位是否有值来决定显示与否 这是当前传回值有活动优惠幅度的情况下 这是没有活动优惠的情况下 ...
