gif-drawable的使用及详解
下载gif-drawable包和Demo的链接:http://pan.baidu.com/s/1eQxVKRo
本帖原创,转载的朋友请注明转载地址》:http://www.cnblogs.com/zxxiaoxia/
好久没有写博客了,今天来更新一下。
最近研究了一下图片发现这个控件还是不错的。所以给大家分享一下。
1、解压文件
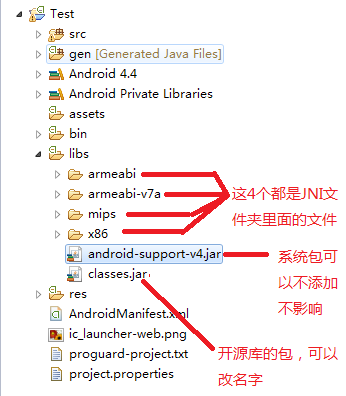
将文件解压会发现有这样一系列的文件

2、添加文件到libs目录下
然后在eclipse或者idea(Android studio也是一样的)建一个工程,将这些文件导入进去。
添加到libs文件目录下

我们的环境就搭建完成了。
3、写布局文件

代码:
<pl.droidsonroids.gif.GifImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/src_anim"
android:background="@drawable/bg_anim"
/>
这里多说一下,gif-Drawable一共提供了3中可以显示动态图片的控件:GifImageView 、GifImageButton和GifTextView。当需要赋的图像值是gif格式的图片的时候,会显示动态图片,如果是普通的静态图片,例如是png,jpg的,这个时候,gifImageView等这些控件的效果和ImageView是一样的。也就是说gif-drawable比ImageView更强大。
这里是GIFTextView的示例:
<pl.droidsonroids.gif.GifTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawableTop="@drawable/left_anim"
android:drawableStart="@drawable/left_anim"
android:background="@drawable/bg_anim"
/>
这时候运行一下gif图片就已经可以显示了。
4、进阶:控制gif图片,停止播放动态图和开始动态图
gif-drawable这个控件,实际上是实现了Animatable 和 MediaPlayerControl这两个接口。
所以可以通过以下方法来控制动画:
stop()- 停止动画start()- 开始动画isRunning()- 判断动画是否在播放状态reset()-重置动画setSpeed(float factor)- 设置新动画播放速度 例如setSpeed(2.0f),动画会以二倍的速度进行播放getDuration()- 返回动画播放的时间
其实控制gif图片和控制VideoView是一样的,
下面是代码示例:
/**
*
* @author Sky
*
*/
@Override
protected void onCreate ( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState ); GifImageButton gib = new GifImageButton( this );
setContentView( gib );
gib.setImageResource( R.drawable.sample );
//上的3行代码也可以通过下面代码实现,是同理的,通过布局来获得空间
//setContentView(R.layout.activity_main);
//GifImageView gifImageView=(GifImageView) findViewById(R.id.gigImageview); //获取控制器
final MediaController mc = new MediaController( this );
//将图片放入媒体控制器中
mc.setMediaPlayer( ( GifDrawable ) gib.getDrawable() );
mc.setAnchorView( gib );
//给图片添加监听,点击就会显示播放控件
gib.setOnClickListener( new OnClickListener()
{
@Override
public void onClick ( View v )
{
mc.show();
}
} );
}
小提示:
有的朋友可能下了代码之后会不能运行。
需要修改project.properties文件下的版本

还有可能是资源图片需要换成你个人的文件。
要是还有问题可以留言的
gif-drawable的使用及详解的更多相关文章
- Android之drawable state各个属性详解
android:drawable 放一个drawable资源android:state_pressed 是否按下,如一个按钮触摸或者点击.android:state_focused 是否取得焦点,比如 ...
- 【转】Android之drawable state各个属性详解
我们在定义一个drawable的时候可以通过xml定义的drawable对象.它使得一个图片能在不同的状态下显示不同的图案,比如一个Button,它有pressed,focused,或者其它状态,通过 ...
- 动画_ _ Android应用开发之所有动画使用详解
转载: http://blog.csdn.net/yanbober/article/details/46481171 题外话:有段时间没有更新博客了,这篇文章也是之前写了一半一直放在草稿箱,今天抽空把 ...
- Android 三种动画详解
[工匠若水 http://blog.csdn.net/yanbober 转载请注明出处.点我开始Android技术交流] 1 背景 不能只分析源码呀,分析的同时也要整理归纳基础知识,刚好有人微博私信让 ...
- Android应用开发之所有动画使用详解
题外话:有段时间没有更新博客了,这篇文章也是之前写了一半一直放在草稿箱,今天抽空把剩余的补上的.消失的这段时间真的好忙,节奏一下子有些适应不过来,早晨七点四十就得醒来,晚上九点四十才准备下班,好像最近 ...
- Drawable实战解析:Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- Selector、shape详解,注意这两种图像资源都以XML方式存放在drawable不带分辨率的文件夹中
Selector.shape详解(一) Selector的结构描述: <?xml version="1.0" encoding="utf-8"?> ...
- Xamarin.Android通知详解
一.发送通知的机制 在日常的app应用中经常需要使用通知,因为服务.广播后台活动如果有事件需要通知用户,则需要通过通知栏显示,而在Xamarin.Android下的通知需要获取Notification ...
- 详解Paint的setXfermode(Xfermode xfermode)
一.setXfermode(Xfermode xfermode) Xfermode国外有大神称之为过渡模式,这种翻译比较贴切但恐怕不易理解,大家也可以直接称之为图像混合模式,因为所谓的“过渡”其实就是 ...
- Android图片缓存之Bitmap详解
前言: 最近准备研究一下图片缓存框架,基于这个想法觉得还是先了解有关图片缓存的基础知识,今天重点学习一下Bitmap.BitmapFactory这两个类. 图片缓存相关博客地址: Android图片缓 ...
随机推荐
- 深究WeixinJSBridge未定义之因
对于一个没有使用微信JS-SDK的网站来说,我们竟然收到了WeixinJSBridge is not defined 的报错: 去网上一搜,发现很多开发者都遇到类似的问题: 我的微信项目,没有用到微信 ...
- python 语法笔记(一)
#python3里面input默认接收到的事str类型,而python2里面却认为是int类型n=int(input('请输入想要第几个数')) #如果将int省去,python3中该程序将会报错a, ...
- OnsenUI和AngularJS配合搭建混合应用的基本步骤
混合开发的热潮已经掀起,实现混合开发的方式很多.今天给大家介绍一个实现混合开发的基本方法-OnsenUI和AngularJS配合. OnsenUI是一个可以实现混合开发的前端框架,包含了很多前端设计中 ...
- MySQL基准测试(benchmark)
基准测试是唯一方便有效的.可以学习系统在给定的工作负载下会发生什么的方法.基准测试可以观察系统在不同压力下的行为,评估系统的容量,掌握哪些是重要的变化,或者观察系统如何处理不同的数据. 验证基于系统的 ...
- _1_html_
创:18_3_2017修:20_3_2017什么是html? 超文本标记语言 告诉浏览器内容的语义,html中包含了各种标签html页面的框架是什么? <!DOCTYPE html> #D ...
- 一些关于Canny边缘检测算法的改进
传统的Canny边缘检测算法是一种有效而又相对简单的算法,可以得到很好的结果(可以参考上一篇Canny边缘检测算法的实现).但是Canny算法本身也有一些缺陷,可以有改进的地方. 1. Canny边缘 ...
- input的type属性引申的日历组件
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式.所以,各浏览器根据自己的设计实现日历.目前只有谷歌浏览器完全实现日历功能.相信这种局面很快就会结束,所有的浏览器 ...
- 看了一个烟花的html作品 --引用:http://www.w3cfuns.com/blog-5444049-5404365.html
最近老大想把项目改成响应式,一直在学习没时间更新博客.今天看到一个原生的js烟花项目,感觉很好,把记下来,以后把妹用. [run]<!DOCTYPE html><html>&l ...
- 【转】SQL Server海量数据库的索引、查询优化及分页算法
探讨如何在有着1000万条数据的MS SQL SERVER数据库中实现快速的数据提取和数据分页.以下代码说明了我们实例中数据库的“红头文件”一表的部分数据结构: CREATE TABLE [dbo]. ...
- border-radius IE8兼容处理
根据canisue(http://caniuse.com/#search=border-radius),border-radius兼容性如下图所示: 测试代码: <!DOCTYPE html&g ...
