简聊iOS支付集成(支付宝和微信支付)
一.支付集成是什么
1.现在大部分app都有快捷支付功能,支付集成将第三方支付平台集成到自己的项目中,能够完成自己项目中的支付功能,
二.支付集成的使用
<1>.支付宝:
下载SDK和Demo:https://doc.open.alipay.com/doc2/detail.htm?treeId=54&articleId=104509&docType=1
配置相关信息:
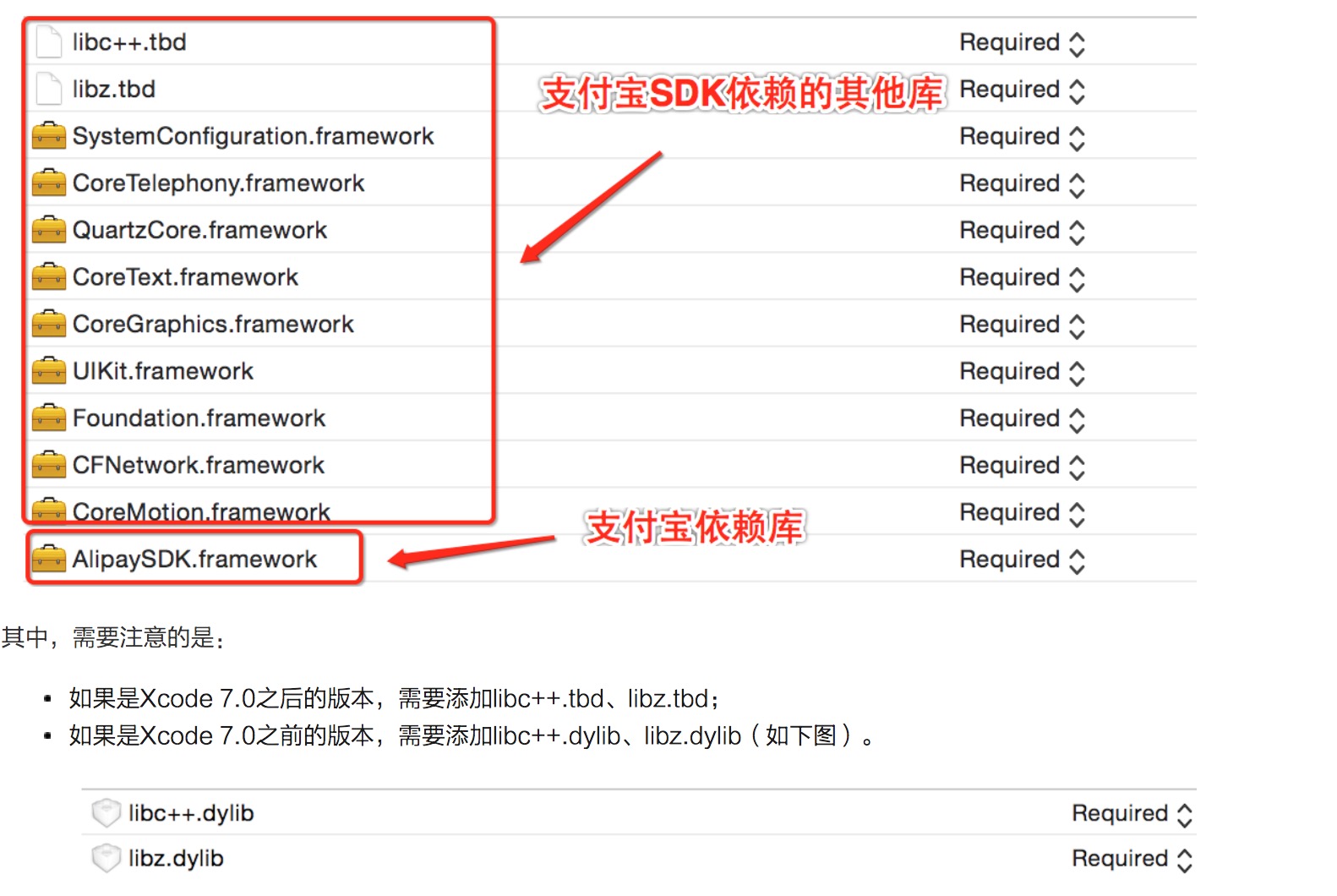
1.导入SDK:
AlipaySDK.bundle
AlipaySDK.framework

[[AlipaySDK defaultService] payOrder:orderString fromScheme:appScheme callback:^(NSDictionary *resultDic) {
NSLog(@"reslut = %@",resultDic);
}];
这里面有必要解释一下.,orderString 是后台返回来的,是一个已经签名的字符串,支付宝的demo是前端进行签名的,为了安全,签名应该放在后台进行管理
4.2 在AppDelegate.m 导入头文件
#import <AlipaySDK/AlipaySDK.h>
并写下如下代码,这个函数主要作用是,从支付宝客户端返回到商户客户端的时候调用,在这里返回支付的结果状态
#pragma mark -----当从支付宝客户端返回到商户客户端的时候调用
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
//跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSString* message; switch([[resultDic objectForKey:@"resultStatus"] integerValue])
{
case :message = @"订单支付成功";break;
case :message = @"正在处理中";break;
case :message = @"订单支付失败";break;
case :message = @"用户中途取消";break;
case :message = @"网络连接错误";break;
default:message = @"未知错误";
}
UIAlertController *aalert = [UIAlertController alertControllerWithTitle:nil
message:message
preferredStyle:UIAlertControllerStyleAlert];
[aalert addAction:[UIAlertAction actionWithTitle:@"好的" style:UIAlertActionStyleCancel handler:nil]];
UIViewController *root = self.window.rootViewController;
[root presentViewController:aalert animated:YES completion:nil]; }];
return YES;
25 }
恭喜你到此你的支付宝已经集成成功了
<2>微信支付:
1.下载SDK:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
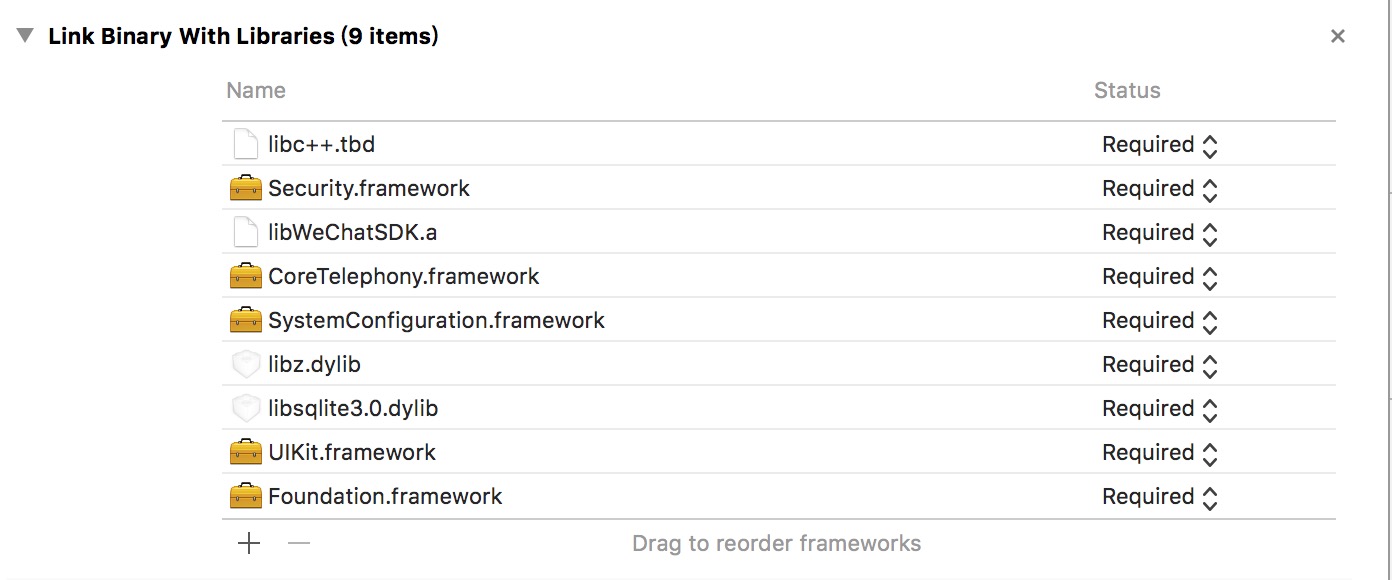
导入SDK和文件:
libWeChatSDK.a
WechatAuthSDK.h
WXApi.h
WXApiObject.h
2.配置相关的静态库

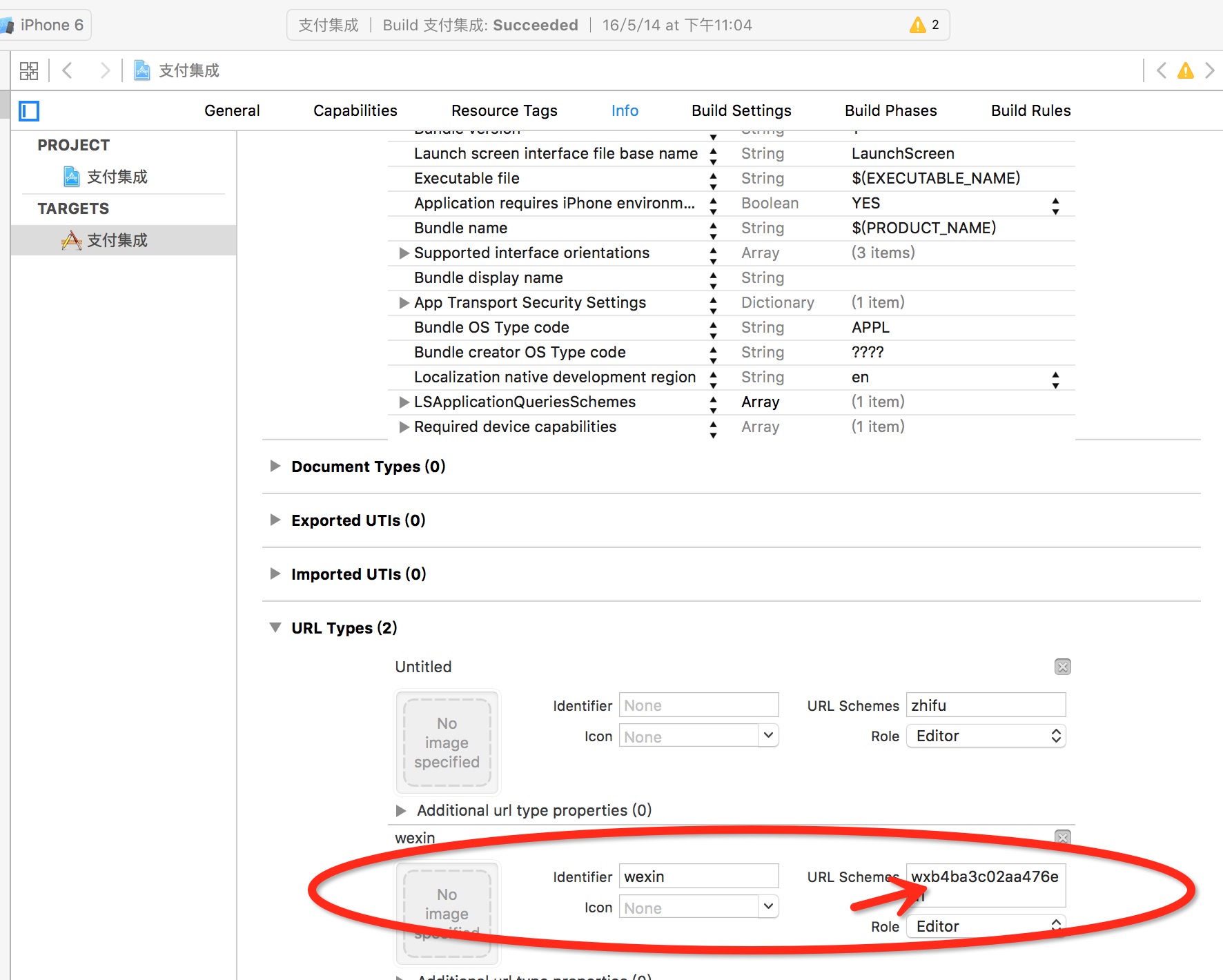
3.配置URL Schemes:箭头指向的商户自己的AppID

//
// WXApiManager.h
// 支付集成
//
// Created by HYYT_IOS_ONE on 16/5/14.
// Copyright © 2016年 圣哥哥. All rights reserved.
// #import <Foundation/Foundation.h>
#import "WXApi.h" @protocol WXApiManagerDelegate <NSObject> @optional @end @interface WXApiManager : NSObject<WXApiDelegate> @property (nonatomic, assign) id<WXApiManagerDelegate> delegate; + (instancetype)sharedManager; @end
//
// WXApiManager.m
// 支付集成
//
// Created by HYYT_IOS_ONE on 16/5/14.
// Copyright © 2016年 圣哥哥. All rights reserved.
// #import "WXApiManager.h" @implementation WXApiManager #pragma mark - LifeCycle
+(instancetype)sharedManager {
static dispatch_once_t onceToken;
static WXApiManager *instance;
dispatch_once(&onceToken, ^{
instance = [[WXApiManager alloc] init];
});
return instance;
} - (void)dealloc { } #pragma mark -----实现微信的代理 - (void)onResp:(BaseResp *)resp{ if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
NSString *strMsg,*strTitle = [NSString stringWithFormat:@"支付结果"]; switch (resp.errCode) {
case WXSuccess:
strMsg = @"支付结果:成功!";
NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode);
break; default:
strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr);
break;
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show]; } } @end
在AppDelegate.m文件中导入头文件
#import "WXApiManager.h"
写下如下代码
[WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"demo 2.0"];
#pragma mark -----当从客户端返回到商户客户端的时候调用
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]]; }
最后在点击事件的文件中添加头文件
#import "WXApi.h"
#import "WXApiManager.h"
并写上以下代码就大功告成
#pragma mark ----微信支付
- (NSString *)jumpToBizPay {
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error]; NSLog(@"url:%@",urlString);
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == ){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
[WXApi sendReq:req];
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服务器返回错误,未获取到json对象";
}
}else{
return @"服务器返回错误";
}
}
总结:在集成第三方的时候,一般先导入库,然后配置依赖库,最后做好相关配置,,基本上就大工告成
简聊iOS支付集成(支付宝和微信支付)的更多相关文章
- iOS app集成支付宝支付流程及后台php订单签名处理
iOS app集成支付宝支付流程 1: 开通支付宝商户 由公司去支付宝 https://b.alipay.com/order/serviceIndex.htm 签约支付宝开通支付宝商家: 2:商户支付 ...
- Android 支付宝以及微信支付快速接入流程
简介 随着移动支付的普及,越来越多的App采用第三发支付,在这里我们以支付宝为例,做一个快速集成! 一.Android快速实现支付宝支付 1.首先,我们需要前往支付宝开放平台,申请我们的支付功能:ht ...
- Android开发——支付宝和微信支付快速接入流程
一.Android快速实现支付宝支付 1.首先,我们需要前往支付宝开放平台,申请我们的支付功能:https://open.alipay.com/platform/home.htm 支付宝首页 这里 有 ...
- Android接入支付宝和微信支付
然后把下载下来的aar包,放到项目目录下面的libs目录下,通过下面的gradle依赖进来 // 支付宝 SDK AAR 包所需的配置compile(name: 'alipaySdk-15.6.0-2 ...
- ***CodeIgniter框架集成支付宝即时到账支付SDK
本文为CI集成支付宝即时到账支付接口 1.下载支付宝官方demo ;即时到账交易接口(create_direct_pay_by_user)(DEMO下载) 原文地址:https://doc.open. ...
- ThinkPHP 提供Auth 权限管理、支付宝、微信支付、阿里oss、友盟推送、融云即时通讯、云通讯短信、Email、Excel、PDF 等等
多功能 THinkPHP 开源框架 项目简介:使用 THinkPHP 开发项目的过程中把一些常用的功能或者第三方 sdk 整合好,开源供亲们参考,如 Auth 权限管理.支付宝.微信支付.阿里oss. ...
- tp5支付宝和微信支付
一.生成二维码给用户进行扫码支付 1.先在vendor目录下加入支付宝和微信支付的引用 2.付款处调用 /** * 订单支付接口 * * @api {post} {:url('order/pay')} ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添 ...
- 【原创分享·微信支付】C# MVC 微信支付教程系列之现金红包
微信支付教程系列之现金红包 最近最弄这个微信支付的功能,然后扫码.公众号支付,这些都做了,闲着无聊,就看了看微信支付的其他功能,发现还有一个叫“现金红包”的玩意,想 ...
随机推荐
- 存储过程与SQL语句如何选择
58到家数据库30条军规,有一条是“禁止使用存储过程.视图.触发器.Event”, 高并发大数据的互联网业务,架构设计思路是“解放数据库CPU,将计算转移到服务层”, 并发量大的情况下,这些功能很可能 ...
- 【《Effective C#》提炼总结】提高Unity中C#代码质量的21条准则
作者:Williammao, 腾讯移动客户端开发工程师 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/290.h ...
- 微信小程序怎样提高应用速度小技巧
作者:vicyao, 腾讯web前端开发 高级工程师商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/294.htm ...
- sql 删除重复数据,保留重复数据第一条
SELECT row=ROW_NUMBER() OVER(PARTITION BY 重复字段一,重复字段二 ORDER BY GETDATE()) ,* FROM 筛选重复表名 具体实现如 ...
- 使用es6特性封装async-mysql
node.js的mysql模块本身没有提供返回promise的函数,即是说都是用的回调函数,那么对于我们使用async函数是很不方便的一件事.node.js有一个mysql封装库叫mysql-prom ...
- Android: Fragment (Trying to instantiate a class that is not a Fragment)
Fragments API: https://developer.android.com/guide/components/fragments.html 第一次使用Fragment遇到一个问题就是: ...
- 有关html,css,js,less的使用规范
写前端写久了,规则跟着开发的项目走,突然觉得是不是该总结总结前端的语言使用规则,看到下面这篇还不错,就直接链接过来了哦 http://zhibimo.com/read/Ashu/front-end-s ...
- H5表单
H5表单 HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. 本章全面介绍这些新的输入类型: email url number range ...
- Spring Boot启动过程(六):内嵌Tomcat中StandardHost与StandardContext的启动
看代码有助于线上出现预料之外的事的时候,不至于心慌... StandardEngine[Tomcat].StandardHost[localhost]的启动与StandardEngine不在同一个线程 ...
- "the hypervisor is not running" 故障
在我们日常服务器管理中,常常会遇到创建虚拟机,如果在一台新部署的 Hyper-V 上新建一个 Virtual Machine 时,出现错误信息:"The virtual machine co ...
