CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一、 CSS3 文字与字体相关样式
1、 给文字添加阴影
text-shadow: length length length ccolor;
属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色
2、 使用服务器端字体
文本换行:
word-break:norma | keep-all | bread-all
- norma(使用浏览器默认的换行规则),
- keep-all(只能在半角空格或连字符处换行),
- bread-all(允许在单词内换行)
优先使用客户端字体
1 @font-face{
2 font-family:CrazyIt;
3 src:local("Goudy Stout"), url("Blazed.ttf") format("TrueType");
4 }
3、 修改文字种类而保持字体尺寸不变采用font-size-adjust属性
二、 CSS3盒子相关样式
1、 盒子的类型
使用“display:inline-block”设置元素宽度

1 /*div块元素,span内联元素,inline无法设置元素宽度*/
2 div{
3 background-color: blue;
4 width: 300px;
5 }
6 span{
7 background-color: brown;
8 width: 300px;
9 }



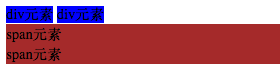
1 div{
2 background-color: blue;
3 display: inline;
4 width: 300px;
5 }
6 span{
7 background-color: brown;
8 display: block;
9 width: 300px;
10 }



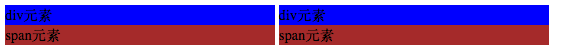
1 div{
2 background-color: blue;
3 display: inline-block;
4 width: 300px;
5 }
6 span{
7 background-color: brown;
8 display:inline-block;
9 width: 300px;
10 }


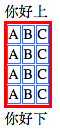
使用“display:inline-table”
table{border:solid 3px red;}
td{border: solid 1px royalblue;}


1 table{
2 display: inline-table;
3 border:solid 3px red;
4 }
5 td{
6 border: solid 1px royalblue;
7 }


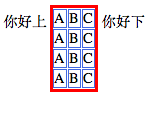
使用“display:inline-item”以列表的形式显示
使用前: 使用后:
使用后:
2、 对盒子中容纳不下的内容的显示
使用overflow
|
值 |
描述 |
|
visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
|
hidden |
内容会被修剪,并且其余内容是不可见的。 |
|
scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
|
auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
|
inherit |
规定应该从父元素继承 overflow 属性的值。 |
使用overflow-x属性指定如果它溢出了元素的内容区是否剪辑左/右边缘内容。
使用overflow-y属性指定如果它溢出了元素的内容区是否剪辑顶部/底部边缘内容。

/*设置左右滚动*/
div{
overflow-x:scroll ;
white-space: nowrap;
overflow-y:hidden ;
width: 300px;
height: 150px;
border:solid 1px orange ;
}

3、 盒子的阴影和大小计算方式
使用box-shadow设置盒子阴影

1 div{
2 background-color: rebeccapurple;
3 box-shadow: 10px 10px 20px gray;
4 width: 200px;
5 height: 100px;
6 }


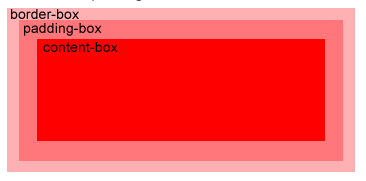
box-sizing 属性允许你以某种方式定义某些元素,以适应指定区域。
|
值 |
说明 |
|
content-box |
这是CSS2.1指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外 |
|
border-box |
指定宽度和高度(最小/最大属性)确定元素边框box。也就是说,对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度减去各自双方该边框和填充的宽度从指定的"宽度"和"高度"属性计算 |
|
inherit |
指定box-sizing属性的值,应该从父元素继承 |
三、 背景与边框相关样式
1、 与背景相关的新增属性
background-clip属性指定背景绘制区域。
|
值 |
说明 |
|
border-box |
默认值。背景绘制在边框方框内(剪切成边框方框)。 |
|
padding-box |
背景绘制在衬距方框内(剪切成衬距方框)。 |
|
content-box |
背景绘制在内容方框内(剪切成内容方框)。 |

①使用background-clip,并插入背景图片(同时设置背景属性)

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 background-color: black;
9 /*设置边框为虚线,宽度15px,颜色green*/
10 border:dashed 15px green;
11 /*设置内边距*/
12 padding: 30px;
13 /*字体颜色*/
14 color: white;
15 /*字体大小*/
16 font-size: 30px;
17 /*字体加粗等*/
18 font-weight: bold;
19 /*设置或检索对象的背景图像。*/
20 background-image: url("2.jpg");
21 /*设置或检索对象的背景图像如何铺排填充。
22 (repeat代表背景图像将向垂直和水平方向重复,这是默认值)
23 必须先指定background-image属性。*/
24 background-repeat: no-repeat;
25 /*设置或检索对象的背景图像位置。必须先指定background-image属性。*/
26 background-position: 0px 0px;
27 /*检索或设置对象的背景图像的尺寸大小。*/
28 background-size: 40px 40px;
29 }
30 .div1{
31 /*S设置或检索对象的背景图像计算
32 background-position时的参考原点(位置)。*/
33 background-origin: border-box ;
34 /*指定对象的背景图像向外裁剪的区域。*/
35 background-clip: border-box;
36 }
37 .div2{
38 background-origin: padding-box ;
39 /*设置外上边距*/
40 margin-top: 40px;
41 background-clip: padding-box;
42 }
43 .div3{
44 background-origin: content-box ;
45 margin-top: 40px;
46 background-clip: content-box;
47 }
48 </style>
49 </head>
50 <body>
51 <div class="div1">示例1</div>
52 <div class="div2">示例2</div>
53 <div class="div3">示例3</div>
54 </body>
55 </html>


②在一个元素中显示多个背景图像

#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
padding: 15px;
}

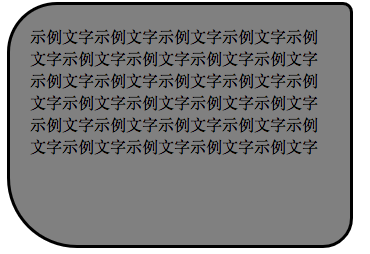
2、 圆角边框
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值:第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
/*四个参数由左上角开始按顺时针方向排序*/
border-radius: 50px 10px 30px 70px;

3、 使用图像边框
四、 CSS3 中的变形处理
1、 transform功能的基础知识(见CSS基础2D、3D部分):rotate(旋转)、scale(x,y)(缩放)、translate(移动)、skew(x-angle,y-angle)(倾斜)。
2、 对一个元素使用多种变形方法
1 transform: translate(200px,200px) rotate(45deg) scale(2.5) skew(20deg,20deg);
transform后可跟一到四个属性值,每个属性值按先后顺序起作用。
3、 指定变形的基准点
transform-origin: x-axis y-axis z-axis;
五、 CSS3 中的动画功能
1、 transitions 功能
< !—transition: property duration timing-function-->
transition: background-color 3s linear;
可拆分为以下三部分:
transition-property: background-color ;
transition-duration: 3s;
transition-timing-function: linear ;
( transition-timing-function属性指定切换效果的速度。)
示例:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 background-color: #ffff00;
9 color: black;
10 width: 100px;
11 transition: transform 1s linear,color 1s linear,width 1s linear;
12 }
13 div:hover{
14 transform: rotate(360deg);
15 color: white;
16 width: 200px;
17 }
18 </style>
19 </head>
20 <body>
21 <div>示例文字</div>
22 </body>
23 </html>

2、 Animations功能
背景颜色动态变化及旋转示例:

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 position: absolute;
9 background-color: red;
10 top: 100px;
11 width: 500px;
12 }
13 @-webkit-keyframes mycolor {
14 /*开始帧*/
15 0%{background-color: red; transform: rotate(0deg)}
16 /*背景颜色变化帧-黄色*/
17 40%{background-color: #ffff00; transform: rotate(30deg)}
18 /*背景颜色变化帧-蓝色*/
19 70%{background-color: aqua; transform: rotate(-30deg)}
20 /*结束帧*/
21 100%{background-color: red; transform: rotate(0deg)}
22 }
23 div:hover{
24 -webkit-animation: mycolor 5s linear;
25 }
26 </style>
27 </head>
28 <body>
29 <div>示例文字</div>
30 </body>
31 </html>

placeholder的样式设置
在input框中有时想将输入的字和placeholder设为不同的颜色或其它效果,这时就可以用以下代码来对placeholder进行样式设置了。


PS:除此之外,还能修改placeholder的font-weight等样式。

CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能的更多相关文章
- html5--6-16 CSS3中的文字与字体
html5--6-16 CSS3中的文字与字体 中文字体包很大,少量字体的话可以有其它方法. 有字库-首页-全球第一中文web font(在线字体)服务平台.web font.webfont.在线字体 ...
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- web前端学习(三)css学习笔记部分(7)-- 文字和字体相关样式、盒子相关样式、背景与边框相关样式
12. 文字和字体相关样式 12.1 CSS3 给文字添加阴影 使用 text-shadow 属性给页面上的文字添加阴影效果,text-shadow 属性是在CSS2中定义的,在 CSS2.1 中 ...
- [CSS3]学习笔记-文字与字体相关样式
1.给文字添加阴影 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- [CSS3] 学习笔记-背景与边框相关样式
1.与背景相关的新增属性 包括:backgroud-clip,backgroud-origin,backgroud-size <!DOCTYPE html> <html> &l ...
- css3背景与边框相关样式
background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-color 设置元素的背景颜色 b ...
- css3中变形与动画(二)
css3制作动画的几个属性:变形(transform),过渡(transition)和动画(animation). transform介绍过了.接下来介绍过渡transition. 一.例子 先通过一 ...
- CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色:允许在任何元素外围设置边框:允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本. 什么是CSS? ...
随机推荐
- JS初步学习
[使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): <button onclick="javascript:alert('小碧池!你真点啊!')">有本 ...
- Flex Robotlegs
Flex Robotlegs 一.基于Robotlegs框架 flex应用基本组成 ProjectNameContext.as 用于配置 Robotlegs 的映射 ProjectName.mxml ...
- CSS 基础
CSS Cascading Style Sheet 层叠样式表 Css创建: 1.外部样式表(样式表应该以 .css 扩展名进行保存) <head> <link rel=" ...
- Java中引用的浅复制和深复制
Java中除了基本类型int,char,double等的赋值是按照值传递之外,其余的类型和对象都是按照引用进行传递的. 下面来看一个关于引用的例子. package referenceCopy;// ...
- VB6之写注册表
难免会遇到写注册表的情况,写了个实用点的RegWrite函数.为了减少代码量,用WScript.Shell取代了API来实现. 使用方式就在注释中了,就不再过多解释了.PS:注释比实现代码要丰富多了, ...
- Vue.js 基本功能了解
一.写在前面 隔了这么久才来出Vue的第二篇文章,真是堕落了,自己先惩罚下/(ㄒoㄒ)/~~ 回过头看自己第一篇相关文章<初试 Vue.js>(http://www.cnblogs.com ...
- 【亲测】Appium测试Android混合应用时,第二次切换到WebView失败
要解决的问题:Appium测试Android混合应用时,第二次切换到WebView时失败 原因分析:在用Appium测试Android混合应用时,当程序第一次切换到WebView时,可以正常进行自动化 ...
- C# 汉语转拼音
汉语转拼音或首字母 通常不少网站上有汉语转拼音功能,今天就小记下这段汉语转拼音的代码,自己测试ok,现把代码贴出来,以备日后使用: 效果 用法很简单后台使用到了两个类文件,一个是:ConvertHzT ...
- 阅读MDN文档之布局(四)
Introducing positioning Static positioning Relative positioning Introducing top, bottom, left and ri ...
- Ansible 运维自动化 ( 配置管理工具 )
背景 出差背景,要搞项目的自动化部署.因为只直接对接生产分发,机器又非常多,这样以往使用的bat只能作为应急方案了,还是得考虑使用专业化的工具来做这个事情! 当下有许多的运维自动化工具( 配置管理 ) ...
