Cordova各个插件使用介绍系列(四)—canvas2ImagePlugin保存二维码到手机本地
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-4-canvas2imageplugin/
在前面几篇文章中简单写了一下,在项目中怎么实现扫描的功能和将信息转化为二维码的功能,现在来介绍一下怎么将生成的二维码保存到手机的本地,这样关于二维码的内容基本上就全面了,好开心~~!
同样的,我还是想说,首先我这个是做基于ionic+ngCordova+Anjularjs的项目,所以,希望大家在看之前已经了解了这三块内容了,不然,可能看起来会有难度的。
一、下载相关的插件的命令:
cordova plugin add https://github.com/devgeeks/Canvas2ImagePlugin.git
二、HTML代码:
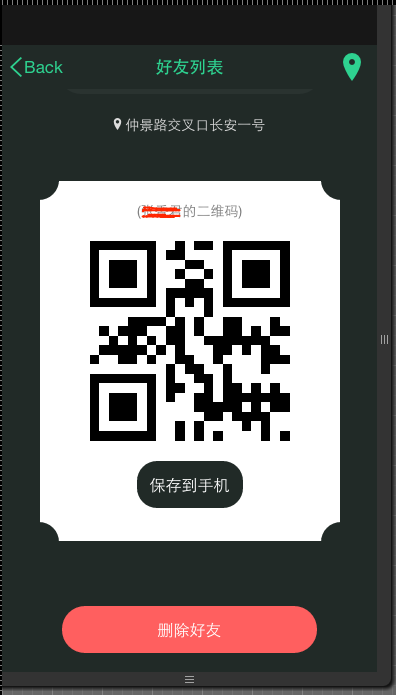
<div class="col text-center">
<span>(二维码)</span> <div class="cro">
<div id="Qrcode">
<div class="cro_left_top"></div>
<div class="cro_right_top"></div>
<div class="cro_left_bottom"></div>
<div class="cro_right_bottom"></div>
</div>
<button class="button button-positive"
ng-click="saveImageQrcode()">保存到手机
</button>
</div>
</div>
三、CSS代码,根据UI实现了如下界面的CSS代码:

<style type="text/css">
.cro {
width: 300px;
height: 360px;
position: relative;
text-align: center;
margin: auto;
background: white;
} .cro_left_top, .cro_right_top, .cro_left_bottom, .cro_right_bottom {
position: absolute;
width: 20px;
height: 20px;
z-index: 1;
background: #212A27;
} .cro_left_top {
top: -1px;
left: -1px;
border-radius: 0px 0px 20px 0px;
} .cro_right_top {
top: -1px;
right: -1px;
border-radius: 0px 0px 0px 20px;
} .cro_left_bottom {
left: -1px;
bottom: -1px;
border-radius: 0px 20px 0px 0px;
} .cro_right_bottom {
right: -1px;
bottom: -1px;
border-radius: 20px 0px 0px 0px;
}
</style>
四、JS代码如下:
var qrcode = new QRCode(document.getElementById("Qrcode"), {
width: 200,
height: 200
});
qrcode.makeCode("123");
var a = document.getElementById("Qrcode");
var canvas = a.children[4];
canvas.id = "myCanvas";
$scope.saveImage = canvas.toDataURL();
//调用保存二维码图片的函数
$scope.saveImageQrcode = function () {
console.log(window.canvas2ImagePlugin);
window.canvas2ImagePlugin.saveImageDataToLibrary(function (msg) {
console.log(msg);
$rootScope.alert('图片已保存');
},
function (err) {
console.log(err);
},
document.getElementById('myCanvas')
)
};
Cordova各个插件使用介绍系列(四)—canvas2ImagePlugin保存二维码到手机本地的更多相关文章
- Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息
详情请看:Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息 在项目中需要获取到当前设备,例如手机的ID,联网状态,等,然后这个Cordova里有这个插件可以用, ...
- qrcode.js插件将你的内容转换成二维码格式
---qrcode.js插件将你的内容转换成二维码格式--- 我之前一直想知道二维码是怎么生成,所以就了解了一下, 最后还是不知道它的原理, 但是,我知道怎么生成. 现在就让我带你制作一个你喜爱的二维 ...
- thinkphp整合系列之phpqrcode生成二维码
php生成二维码其实挺简单的:当然指的是使用qrcode类库: 因此关于是否要写这篇博客:我是犹豫了再三的: 不过最后还是决定写下吧:如果有童鞋急着用:就可以直接引了: 再个也可以作为即将写的文章微信 ...
- Cordova各个插件使用介绍系列(二)—$cordovaBarcodeScanner扫描二维码与生成二维码
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-2-cordovabarcodescanner/ 这是 ...
- Cordova各个插件使用介绍系列(三)—$cordovaImagePicker从手机图库选择多张图片
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-3-cordovaimagepicker/ 这是能从手 ...
- Cordova各个插件使用介绍系列(一)—$cordovaSms发送短信
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-1-cordovasms/ 这是调用手机发送短信的插件 ...
- Cordova各个插件使用介绍系列(五)—$cordovaGeolocation获取当前位置
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-5-cordovageolocation/ $cordov ...
- Cordova各个插件使用介绍系列(七)—$cordovaStatusbar手机状态栏显示
在项目中发现Android和iOS在手机状态栏样式不一样,然后就查到有一个cordova插件可以解决这个问题 1.下载插件$cordovaStatusbar命令: cordova plugin add ...
- Cordova各个插件使用介绍系列(八)—$cordovaCamera筛选手机图库图片并显示
原文档请看http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/ionic%E5%9B%BE%E7%89%87%E4%B8%8A%E4%B ...
随机推荐
- 蓝桥杯-趣味算式-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- SQL SERVER大话存储结构(1)_数据页类型及页面指令分析
如果转载,请注明博文来源: www.cnblogs.com/xinysu/ ,版权归 博客园 苏家小萝卜 所有.望各位支持! SQLServer的数据页大 ...
- System.Data.SqlClient.SqlException (0x80131904): EXECUTE 后的事务计数指示 BEGIN 和 COMMIT 语句的数目不匹配。上一计数 = 1,当前计数 = 0。 EXECUTE 后的事务计数指示 BEGIN 和 COMMIT 语句的数目不匹配。上一计数 = 1,当前计数 = 0。
EF使用ExecuteSqlCommand(db.Database.ExecuteSqlCommand("exec proc_DeleteCaseInfo_Output @caseID&qu ...
- java局部/成员/静态/实例变量
局部变量和成员变量主要是他们作用域的区别成员变量个是类内部:局部变量是定义其的方法体内部(或者方法体内部的某一程序块内——大括号,主要看定义的位置).另外,成员变量可以不显式初始化,它们可以由系统设定 ...
- css元素水平垂直居中的十种方法
四月底在杭州金诚的前端面试过程中,问到了父元素中子元素水平和垂直居中的方式,因为平时疏于整理,只说上来两种.后来面试过了,所以现在回想到这个问题,所以针对各种情况集中整理一下. 首先看页面结构和元素的 ...
- 谈谈RDD、DataFrame、Dataset的区别和各自的优势
在spark中,RDD.DataFrame.Dataset是最常用的数据类型,本博文给出笔者在使用的过程中体会到的区别和各自的优势 共性: 1.RDD.DataFrame.Dataset全都是spar ...
- 每天一道Java题[2]
问题 可以直接根据hashCode()方法产生的值判断两个对象是否相等吗? 解答 不能!根据Wikipedia(https://en.wikipedia.org/wiki/Java_hashCode( ...
- DDD理论学习系列(2)-- 领域
DDD理论学习系列目录 1. 引言 领域一词,主要有以下两个意思: 一国主权所达之地. 学术思想或社会活动的范围. 不管是指国家的主权范围也好还是学术活动范围,都是在讲一个范围,一个界限. 比如我们常 ...
- 2、Java应用中常见的JDBC连接字符串(SQLite、MySQL、Oracle、Sybase、SQLServer、DB2)
2.Java应用中常见的JDBC连接字符串 Java应用中连接数据库是不可或缺的,于是便整理一些可能用到的JDBC的jar包及其相匹配的URL,以备日后查阅. 1)SQLite Class.forNa ...
- 基于react的简单TODOList
前段时间看了下react,写个栗子记录 页面效果如下 效果:展示代办事件,正文加了删除线的是已经完成的,未加横杠的是未完成的, 交互:1.在input里面输入新添加的内容,点击Add按钮添加代办事件 ...
