JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法
1,原型链继承
2,借用构造函数继承
3,组合继承(原型+借用构造)
4,原型式继承
5,寄生式继承
6,寄生组合式继承1.原型链继承.
<script type="text/javascript">
function Person(name,sex)
{
this.name=name;
this.sex=sex;
this.friends=['李四'];
this.getName=function(){
alert(this.name);
}
}
Person.prototype.id=1; function Boy(age)
{
this.age=age;
this.getAge=function(){
alert(this.age);
} }
//继承
Boy.prototype=new Person("张三","男"); var boy=new Boy(16); alert(boy.name); //张三
boy.getAge(); //
alert(boy.id); // //属性共享问题
console.log(boy.friends); //李四 var boy2=new Boy(17);
boy2.friends.push('王五'); //修改boy2的friends属性的同时也影响了boy的属性 console.log(boy.friends); //李四 王五 //验证能否使用instanceof 和 isPrototypeof
console.log(boy instanceof Person); //true
console.log(Person.prototype.isPrototypeOf(boy)); //true
</script>
特点:既继承了父类的模板,又继承了父类的原型对象。
缺点:只能在父类设置一些参数,子类不能灵活传参,不符合面向对象的思想,包含引用类型值的属性始终都会共享相应的值。

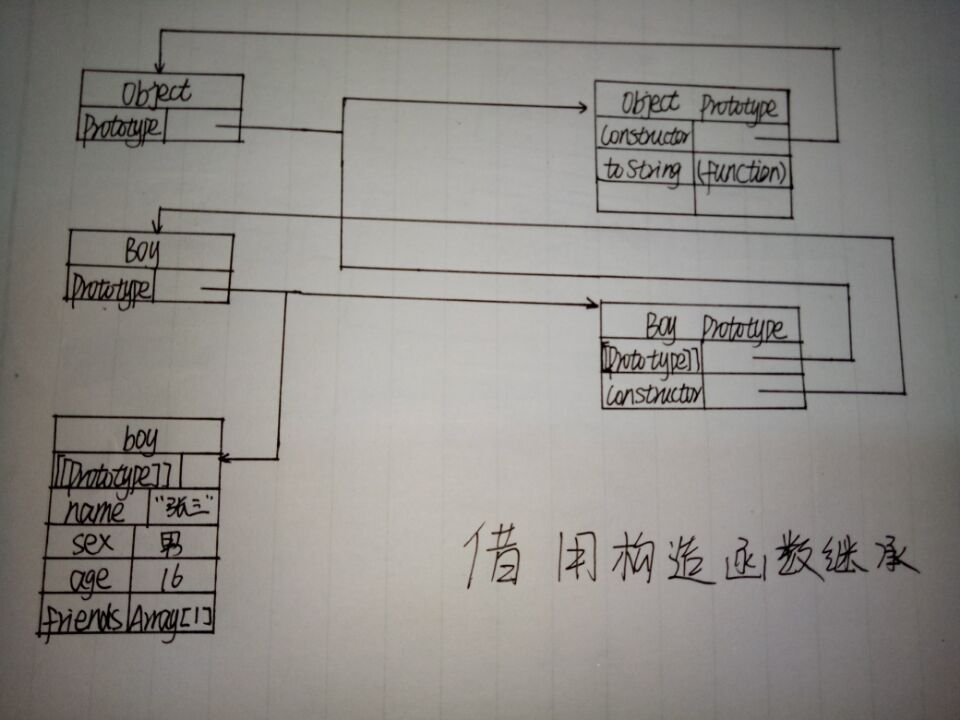
2.借用构造函数继承
<script type="text/javascript">
//父类
function Person(name,sex)
{
this.name=name;
this.sex=sex;
this.friends=['李四'];
}
Person.prototype.id=1;
//子类
function Boy(name,sex,age)
{ //借用
Person.call(this,name,age); this.age=age;
this.getAge=function(){
alert(this.age);
} } var boy=new Boy("张三","男",16);
alert(boy.name); //张三 boy.getAge(); // alert(boy.id); //undefined 没有继承父类的原型对象 //属性共享问题 ————不会有共享 //验证能否使用instanceof 和 isPrototypeof
console.log(boy instanceof Person); //false
console.log(Person.prototype.isPrototypeOf(boy)); //false
</script>
特点:只继承了父类的模板,不继承父类的原型对象。
缺点:方法都在构造函数中定义,不能做到函数复用。

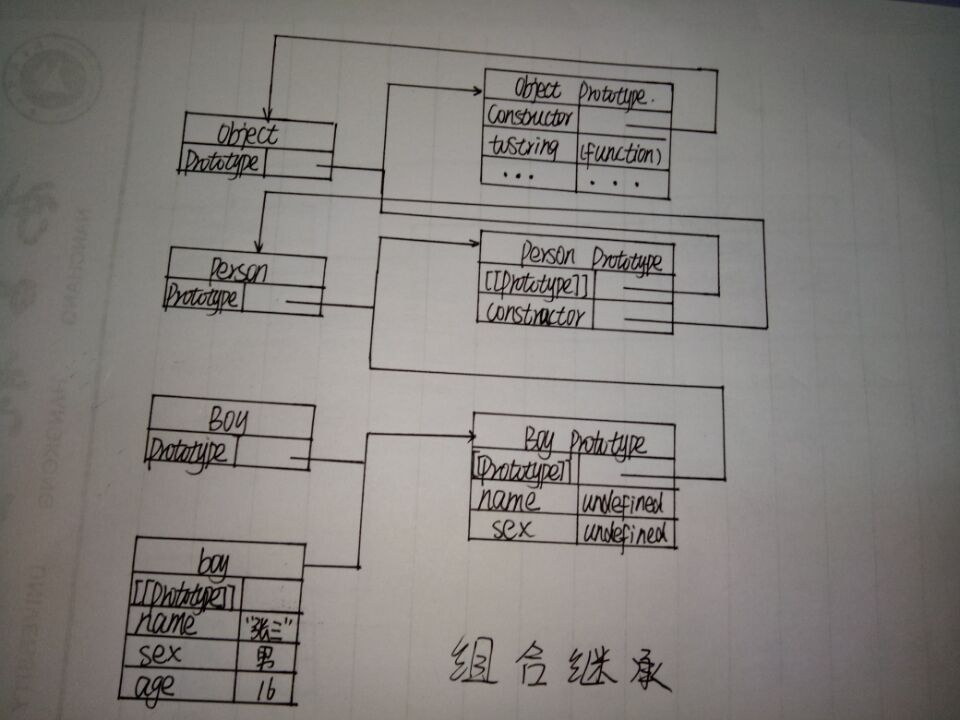
3.组合继承(原型+借用构造)最常用的继承模式
<script type="text/javascript">
//父类
function Person(name,sex)
{
this.name=name;
this.sex=sex; }
Person.prototype.id=1;
//子类
function Boy(name,sex,age)
{ //借用构造函数 继承父类的模板
Person.call(this,name,age); this.age=age;
this.getAge=function(){
alert(this.age);
} } //不传递参数,继承父类的模板,继承父类的原型对象 id
Boy.prototype=new Person(); var boy=new Boy("张三","男",16);
alert(boy.name); //张三 boy.getAge(); // alert(boy.id); // //属性共享问题 ————除了父类的原型对象,不会有共享 //验证能否使用instanceof 和 isPrototypeof
console.log(boy instanceof Person); //true
console.log(Person.prototype.isPrototypeOf(boy)); //true
</script>
特点:既继承了父类的模板,又继承了父类的原型对象。
缺点:做了3件事,继承了父类两次模板,继承了一次原型对象
原型式继承解决了这个问题

4.原型式继承
<script type="text/javascript">
var person={
name:'张三',
sex:'男',
friends:['李四']
} function object(obj)
{
function F(){} //创建一个空的构造函数
F.prototype=obj; //将传入的对象作为这个构造函数的原型
return new F(); //返回一个新实例 对传入的对象进行了一次浅复制
} var boy=object(person);
//ECMAScript 5 新增了Object.create()方法 与本例 object 方法行为相同
//可改为 Object.create(person); alert(boy.name); //张三 //但是原型式同样存在属性共享的问题
//例如: var girl=object(person);
girl.friends.push('王五'); alert(boy.friends); //李四 王五
alert(girl.friends);//李四 王五 //修改girl中的friends属性 boy 也会受到影响 //无法使用 instanceof 和 isPrototypeof </script>
创造的目的是基于已有的对象创建新的对象,同时还不必因此创建自定义类型。
包含引用类型值的属性始终都会共享相应的值,就像使用原型模式一样。

5.寄生式继承
<script type="text/javascript">
function object(obj)
{
function F(){} //创建一个空的构造函数
F.prototype=obj; //将传入的对象作为这个构造函数的原型
return new F(); //返回一个新实例 对传入的对象进行了一次浅复制
} function Person(person)
{
var clone=object(person);
clone.getSex=function(){
alert(this.sex);
}
return clone;
}
var person={
name:'张三',
sex:'男',
friends:['李四']
}
var boy=Person(person);
boy.getSex(); //男 //属性共享问题————因为传入同一个实例,所以存在共享问题
var boy2=Person(person);
boy2.friends.push('王五'); alert(boy.friends); //李四 王五 //验证能否使用instanceof 和 isPrototypeof
console.log(boy instanceof Person); //false
console.log(Person.prototype.isPrototypeOf(boy)); //false
</script>
与构造函数模式类似,不能做到函数复用会降低效率。
6.寄生组合式继承
<script type="text/javascript">
function object(o)
{
function F(){}
console.log(o);
F.prototype=o;
return new F();
}
function extend(subType,superType)
{
var prototype=object(superType.prototype); //创建父类的一个副本
prototype.constructor=subType; //为创建的副本添加失去默认的构造函数
subType.prototype=prototype; //将新创建的对象赋值给子类的原型
}
function Person(name)
{
this.name=name;
this.friends=['李四'];
}
function Boy(name,sex)
{
Person.call(this,name); //借用构造函数 继承父类的模板
this.sex=sex;
}
extend(Boy,Person); //继承
var boy=new Boy('张三','男');
alert(boy.name); //张三
//属性共享问题————不会存在共享问题
var boy2=new Boy('张三','男');
boy2.friends.push('王五');
alert(boy.friends); //李四
//验证能否使用instanceof 和 isPrototypeof
console.log(boy instanceof Person); //false
console.log(Person.prototype.isPrototypeOf(boy)); //false
</script>
寄生式组合继承解决了组合继承会调用两次父类构造函数,子类最终会包含父类的全部实例属性,父类的属性不是必须的,子类的属性会覆盖父类的属性。
寄生式组合继承只调用一次父类构造函数,原型链能保持不变,因此还能够正常使用instanceof和isPrototypeOf(),YUI的extend方法就使用的是寄生组合继承,是实现基于类型继承的最有效的方式。

JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)的更多相关文章
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
- js对象之间的"继承"的五种方法
今天要介绍的是,对象之间的"继承"的五种方法. 比如,现在有一个"动物"对象的构造函数. function Animal(){ this.species = & ...
- [前端JS学习笔记]JavaScript CallBack
一.概念介绍 CallBack : "回调" . 在spring优秀框架回调无处不在, 回调的运用场景很多, 如 swt事件监听.netty等.它的主要作用是提高程序执行效率, 一 ...
- [前端JS学习笔记]JavaScript 数组
一.JavaScript数组的奇葩 大多数语言会要求数组的元素是同个类型, 但是JavaScript允许数组元素为多种类型. var arr = ["羽毛球", 666, {&qu ...
- javascript继承的6种方法
1原型式继承 简介:对类式继承的封装,过渡对象相当于子类. function inheritObject(o) { //声明过渡函数对象 function F() {} //过渡对象的原型继承父类 F ...
- javascript继承的几种方法
继承是面向对象编程中很重要的概念,在其它面向对象的语言中大都很简单,例如java中有关键词extends来实现 javascript语言在ES6也新增了extends关键词可以实现继承,用法与java ...
- C#学习笔记(12)——三种方法操作XML
说明(2017-7-11 16:56:13): 原文地址: C#中常用的几种读取XML文件的方法 XML文件是一种常用的文件格式,例如WinForm里面的app.config以及Web程序中的web. ...
- JavaScript构造函数+原型创建对象,原型链+借用构造函数模式继承父类练习
虽然经常说是做前端开发的,但常常使用的技术反而是JQuery比较多一点.在JavaScript的使用上相对而言少些.尤其是在创建对象使用原型链继承上面,在项目开发中很少用到.所以今天做个demo练习一 ...
- 一篇文章理解JS继承——原型链/构造函数/组合/原型式/寄生式/寄生组合/Class extends
说实在话,以前我只需要知道"寄生组合继承"是最好的,有个祖传代码模版用就行.最近因为一些事情,几个星期以来一直心心念念想整理出来.本文以<JavaScript高级程序设计&g ...
随机推荐
- select效果联动
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- 物理提取大绝招”Advanced ADB”???
近来手机取证有个极为重大的突破,是由手机取证大厂Cellebrite所率先发表的"Advanced ADB" 物理提取方法,此功能已纳入其取证设备产品UFED 6.1之中. 这个所 ...
- 【原创】bootstrap框架的学习 第七课 -[bootstrap表格]
Bootstrap 表格 标签 描述 <table> 为表格添加基础样式. <thead> 表格标题行的容器元素(<tr>),用来标识表格列. <tbody& ...
- 【原创】bootstrap框架的学习 第五课
一.Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式. <!DOCTYPE html> <html> <head> <title&g ...
- 【WPF】学习笔记(一)——做一个简单的电子签名板
参加实习(WPF)已经有两个多周的时间了,踩了一些坑,也算积累了一些小东西,准备慢慢拿出来分享一下.(●'◡'●) 这次呢就讲讲一个简单的电子签名板的实现. 先上张图(PS:字写得比较丑,不要太在意哈 ...
- 蓝桥杯-打印大X-java
/* (程序头部注释开始) * 程序的版权和版本声明部分 * Copyright (c) 2016, 广州科技贸易职业学院信息工程系学生 * All rights reserved. * 文件名称: ...
- poj3020二分图匹配
The Global Aerial Research Centre has been allotted the task of building the fifth generation of mob ...
- 2017云计算开源峰会 你是想听Linux谈开源还是想听OpenStack谈开源?
2017年,善于把握机遇的企业们不是正在开源,就是走在去开源的路上-- 开源是不是就意味着免费? 开源企业就是要当"活雷锋"? 开源项目究竟如何运作?如何参与开源社区? 如何获得最 ...
- SDN学习之OpenFlow协议分析
学习SDN相关的学习也已经有快半年了,期间从一无所知到懵懵懂懂,再到现在的有所熟悉,经历了许多,也走了不少弯路,其中,最为忌讳的便是,我在学习过程中,尚未搞明白OpenFlow协议的情况下,便开始对S ...
- linux上安装tcl
1. 首先下载安装包,推荐下载activetcl(对tcl源码进行了预编译,安装步骤简单).打开网址http://activestate.com找到activetcl的社区版(社区版是免费的,找到li ...
