CSS3弹性伸缩布局(中)——flexbox布局
混合过渡版
上一篇我们主要讲了旧版box布局,今天这篇主要讲flexbox布局。
混合版本的Flexbox模型是2011年提出的工作草案,主要是针对IE10浏览器实现的伸缩布局效果,其功能和旧版本的功能大同小异。
在这里我们还是采用上一篇的文件,使用混合过渡代码实现IE10的伸缩布局。
首先,我们要设置伸缩盒display属性,它有两个值

因为是针对IE10浏览器的,Chrome,Firefox,Opera不支持,所以我们用IE浏览器来做测试
div{
display: -ms-flexbox;
}

下面我们来测试下过渡版本的属性吧
1.flex-direction
//flex-direction和我们上一篇博客中的box-orient属性一样,设置伸缩项目的排列方式

四个值我们都试试吧
-ms-flex-direction: row;

-ms-flex-direction: row-reverse;

-ms-flex-direction: column;

-ms-flex-direction: column-reverse;

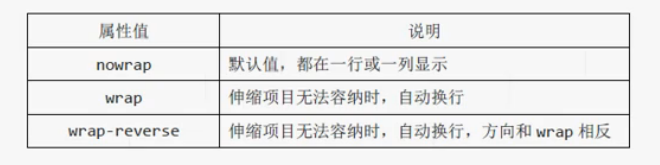
2.flex-wrap
//类似于旧版本的base-line,但是我上一篇没有讲base-line,因为没有浏览器支持它

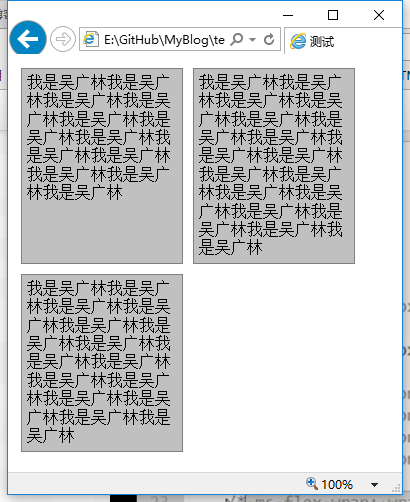
当我们缩小浏览器时,默认效果如下,不换行
-ms-flex-wrap: nowrap;

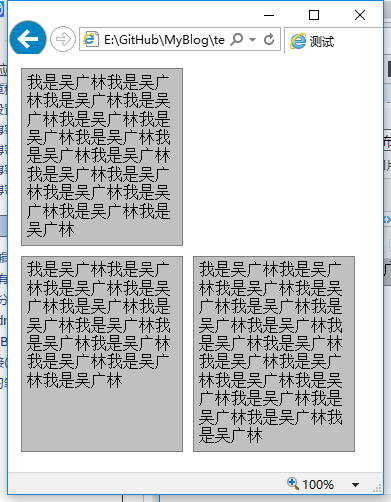
-ms-flex-wrap: wrap;//换行

-ms-flex-wrap: wrap-reverse;//换行,换到上一行

3.flex-flow
//前面两个属性的简写方式
-ms-flex-flow: row wrap;

4.flex-pack
//flex-pack和旧版本的box-pack一样,设置项目的分布方式

就只试一个吧
-ms-flex-pack: end;

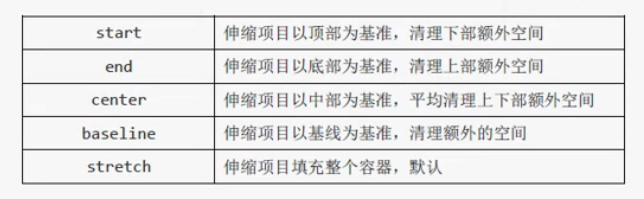
5.flex-align
//同旧版的box-align,设置处理伸缩项目的额外空间

我们就只试下center,其他读者可自行尝试
-ms-flex-align: center;

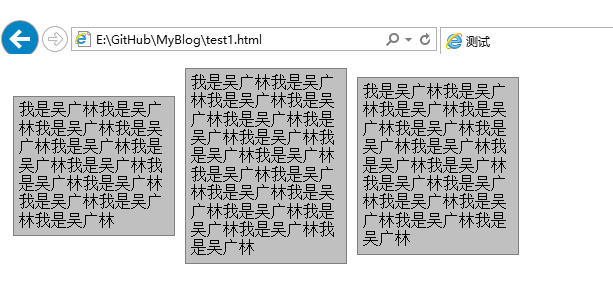
6.flex
//同旧版本的box-flex,设置分配伸缩项目的比例
p:nth-child(1){
-ms-flex:1;
}
p:nth-child(2){
-ms-flex:3;
}
p:nth-child(3){
-ms-flex:1;
}

7.flex-order
//同旧版本的box-ordinal-group,用来控制伸缩项目的出现顺序
p:nth-child(1){
-ms-flex:1;
-ms-flex-order:3;
}
p:nth-child(2){
-ms-flex:3;
-ms-flex-order:2;
}
p:nth-child(3){
-ms-flex:1;
-ms-flex-order:1;
}

小结
这一篇关于过渡版的就到此结束了,下一篇新版flex布局才是重头戏,记得持续关注哦!
CSS3弹性伸缩布局(中)——flexbox布局的更多相关文章
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- css3弹性伸缩布局(一)—————flex布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案—-Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3弹性盒模型之Flexbox是布局模块box-sizing & box-orient & box-direction & box-ordinal-group
css3 box-sizing属性 box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box. content-box,bord ...
- CSS3弹性伸缩布局(上)——box布局
布局简介 CSS3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)用来提供一个更加有效的方式实现响应式布局. 由于这种布局还处于W3C的草案阶段,并且它分为 ...
随机推荐
- 计算机程序的思维逻辑 (74) - 并发容器 - ConcurrentHashMap
本节介绍一个常用的并发容器 - ConcurrentHashMap,它是HashMap的并发版本,与HashMap相比,它有如下特点: 并发安全 直接支持一些原子复合操作 支持高并发.读操作完全并行. ...
- JavaScript重新介绍
本文转载自 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript 引言 为什么 ...
- Hibernate注解之@Enumerated
Hibernate注解之@Enumerated 转:http://www.cnblogs.com/minideas/archive/2011/11/04/2235262.html @Enumerate ...
- 实现input输入时智能搜索
// 智能搜索 function oSearchSuggest(searchFuc) { var input = $('#in'); var suggestWrap = $('#gov_search_ ...
- PHP的错误处理
PHP的错误处理机制 php的错误处理是比较复杂的, 本文讲解php中所有错误相关的重要知识点做一次梳理, 便于理解php的错误机制. 基础知识 在此之前, 先熟悉一下php error的基础知识 预 ...
- iOS开发之核心动画(Core Animation)
1.概述 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍,使用它需要先添加QuartzCore.framework和引入对应的框架< ...
- FastDFS分布文件系统相关资料索引
FastDFS是为互联网应用量身定做的一套分布式文件存储系统,非常适合用来存储用户图片.视频.文档等文件.对于互联网应用,和其他分布式文件系统相比,优势非常明显.具体情况大家可以看相关的介绍文档,包括 ...
- Node.js开发工具、开发包、框架等总结
开发工具 1.WebStorm,毫无疑问非他莫属,跨平台,强大的代码提示,支持Nodejs调试,此外还支持vi编辑模式,这点我很喜欢.2.做些小型项目用Sublime Text.3.Browserif ...
- canvas 3D雪花效果
<!DOCTYPE html> <html style="height: 100%;"> <head> <meta charset=&qu ...
- benchmark 库
性能测试的库 https://github.com/bestiejs/benchmark.js
