js面向对象-原型链
var Person = function (name) {
this.name = name;
}
Person.prototype.say = function () {
console.log(this.name);
}
var p = new Person('hello');
p.say(); // 'hello'
这是一个最简单的面向对象的写法,那为什么通过 new 方法后赋值给 p 后 ,p可以调用say()方法!
我们来看看 new 为我们做了些什么
1.var p = {};
2.p.__proto__ = Person.prototype;
3.Person.call(p);
步骤1:初始化一个空对象
步骤2:将这个对象的 __proto__ 指向 Person.prototype
步骤3:初始化p
__proto__是什么鬼?
每一个对象的内部都会有一个__proto__属性,当我们想要查找某个对象的某个属性时,如果没有,他就会去__proto__属性里面去找,如果还是没找到,而__proto__属性里面又包含一个__proto__,就又去__proto__的__proto__里面去找.........,一直找到Object里面,如果还没有,就真的没有了!!
你可能有点晕,但是这就是js中的原型链机制,而这个__proto__就是这个链子。

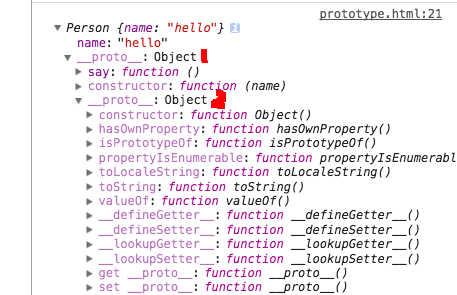
这是 console.log(p) 产生的结果!
位置1: p.__proto__ 指向了一个对象,而这个对象就是 Person.prototype
位置2:这个__proto__是属于Person.prototype的,他指向Object.prototype
console.log(p.__proto__ == Person.prototype); // true
console.log(Person.prototype.__proto__ == Object.prototype); //true
现在我们可以解释为啥p可以调用say()方法,p自己没有say()方法,但是因为它的__proto__属性指向了Person.prototype
恰巧 Person.prototype有say()方法,那要是Person.prototype里面还是没有呢?,那就去Person.prototype.__proto__
指向的Object.prototype里面去找,要是还是没有,那就真的没有了

这是一张脑图!非常形象的描述了js原型继承的机制
我们可以把上面的Cat mycat 换成我们的 Person p
console.log(p.__proto__ == Person.prototype);//true
console.log(Person.prototype.__proto__ == Object.prototype); //true
console.log(Person.__proto__ == Function.prototype); //true
console.log(Function.prototype.__proto__ == Object.prototype); //true
console.log({}.__proto__ == Object.prototype); //true
__proto__ __proto__ __proto__
A——————————》B——————————》C——————————》Object.prototype
所有对象最终都指向Object.prototype
A里面有就用A里面的,不会再去找了,如果没有就通过原型链去连接的B里面找,如果有就用B里面的,如果没有就去B连接的C里面去找,
如果C有,就用C的,如果没有就去Object.prototype找,如果还是没有,就真的没有了!!!
js面向对象-原型链的更多相关文章
- 怎么理解js的原型链继承?
前言 了解java等面向对象语言的童鞋应该知道.面向对象的三大特性就是:封装,继承,多态. 今天,我们就来聊一聊继承.但是,注意,我们现在说的是js的继承. 在js的es6语法出来之前,我们想实现js ...
- 前端基本知识(二):JS的原型链的理解
之前一直对于前端的基本知识不是了解很详细,基本功不扎实,但是前端开发中的基本知识才是以后职业发展的根基,虽然自己总是以一种实践是检验真理的唯一标准,写代码实践项目才是唯一,但是经常遇到知道怎么去解决这 ...
- js javascript 原型链详解
看了许多大神的博文,才少许明白了js 中原型链的概念,下面给大家浅谈一下,顺便也是为了巩固自己 首先看原型链之前先来了解一下new关键字的作用,在许多高级语言中,new是必不可少的关键字,其作用是为了 ...
- JS中原型链中的prototype与_proto_的个人理解与详细总结(**************************************************************)
一直认为原型链太过复杂,尤其看过某图后被绕晕了一整子,今天清理硬盘空间(渣电脑),偶然又看到这图,勾起了点回忆,于是索性复习一下原型链相关的内容,表达能力欠缺逻辑混乱别见怪(为了防止新人__(此处指我 ...
- 自己对js对原型链的理解
js对象分为2种 函数对象和普通对象 函数对象 比如 function Show(){}var x=function Show2(){}var b=new Function("show3&q ...
- JS中原型链继承
当我们通过构造函数A来实现一项功能的时候,而构造函数B中需要用到构造函数A中的属性或者方法,如果我们对B中的属性或者方法进行重写就会出现冗杂的代码,同时写出来也很是麻烦.而在js中每个函数都有个原型, ...
- JavaScript 随笔2 面向对象 原型链 继承
第六章 面向对象的程序设计 1.创建对象的几种方式 A)工厂模式 function CreatObj(name,sex,age){ this.name=name; this.sex=sex; this ...
- js的原型链和constructor
转载:http://www.108js.com/article/article1/10201.html?id=1092 请先瞻仰上边的这篇文章. 对象的原型链: box.__proto__.__pro ...
- js的原型链
js中的原型链是一个很重要的概念,理解了原型链,对js程序的开发有很大的好处,废话不说,先上图: javascript是基于原型的语言,所以一个对象可以另一个对象继承.不过javascript实现的时 ...
随机推荐
- 【前端】:css
前言: 关于前端的第二篇博客,会写关于css的,内容比较基础.写完这篇博客,会做一个类似美乐乐家具的界面.good luck to me~ 一.css-引用样式 标签上设置style属性: <b ...
- 安卓UDP通信2
服务器实现一发一收 服务器代码: import java.net.*; import java.io.*; public class udpRecv2 { /* * 创建UDP传输的接收端 * 1.建 ...
- java二维数组学习(转)
转自:http://blog.csdn.net/java1992/article/details/5808709,在这里谢过了 /* * java学习: * 二维数组的使用: */public cla ...
- 一个web应用的诞生(6)--用户账户
之前登录注册的功能都已经完成,但是登录成功回到首页发现还是白茫茫的一片,对的,title一直都写得博客,那么最终目的也是写出一个轻博客来,但是,在发表文章之前是不是要先记录一下登录状态呢? 用户登录 ...
- jQuery选择器课堂随笔
$(function(){ //并集选择器 /* $("h2,ul").css("background","pink");* ...
- margin:0 auto;不居中?
1.没有设置宽度 <div style="margin:0 auto;"></div> 看看上面的代码,根本没有设置DIV的宽度,如何根据宽度自适应呢?新手 ...
- 普通用户创建ssh无密码访问
jenkins:120.145.120.76 ubuntu:kasumi msc1:10.25.164.100 ubuntu:kasumi 1.创建普通用户&修改密码: $useradd ub ...
- [2017.02.21] 《Haskell趣学指南 —— Learning You a Haskell for Great Good!》
{- 2017.02.21 <Haskell趣学指南 -- Learning You a Haskell for Great Good!> [官网](http://learnyouahas ...
- Dockerfile详解
Dockerfile详解 利用Dockerfile文件,可以构建docker的image镜像 命令使用 通过-f参数指定Dockerfile路径,进行构建image docker build -f / ...
- ubuntu16.04下安装配置深度学习环境(一、cuda7.5的安装)
1.下载所需要的软件 cuda7.5下载(点击下载链接),cudnn4.0下载 2.安装NVIDIA驱动. 一般有两种方法:1)一种方法是利用"软件和更新"来安装,依次选择 系统设 ...
