json-server mock数据
前言:
项目开发中,影响项目进程的常常是由于在前后端数据交互的开发流程中停滞,前端完成静态页面的开发后,后端迟迟未给到接口。而现在,我们就可以通过根据后端接口字段,建立一个REST风格的API接口,进而实现mock数据实现前端的独立开发。
json-server
通过json-server完成mock数据
GitHub介绍:Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Created with <3 for front-end developers who need a quick back-end for prototyping and mocking.
GitHub链接:https://github.com/typicode/json-server
1.安装
cmd命令行安装json-server
npm install json-server -g
安装完执行json-server -h,若安装成功则显示选项
Options:
--config, -c Path to config file [default: "json-server.json"] --port, -p Set port [default: 3000] --host, -H Set host [default: "0.0.0.0"] --watch, -w Watch file(s) [boolean] --routes, -r Path to routes file
--middlewares, -m Paths to middleware files [array] --static, -s Set static files directory
--read-only, --ro Allow only GET requests [boolean] --no-cors, --nc Disable Cross-Origin Resource Sharing [boolean] --no-gzip, --ng Disable GZIP Content-Encoding [boolean] --snapshots, -S Set snapshots directory [default: "."] --delay, -d Add delay to responses (ms)
--id, -i Set database id property (e.g. _id) [default: "id"] --foreignKeySuffix, --fks Set foreign key suffix (e.g. _id as in post_id)
[default: "Id"] --quiet, -q Suppress log messages from output [boolean] --help, -h Show help [boolean] --version, -v Show version number [boolean]
2.小试身手
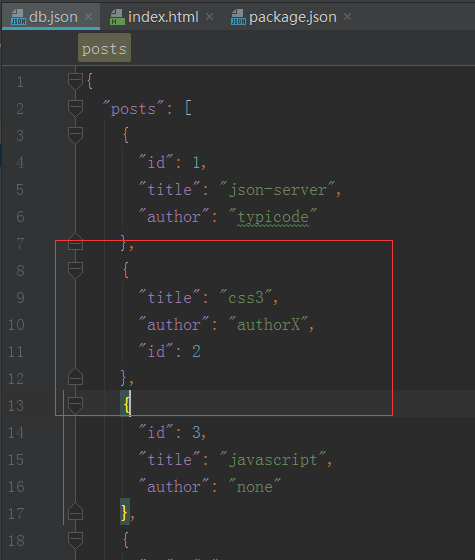
新建db.json文件

运行cmd命令行
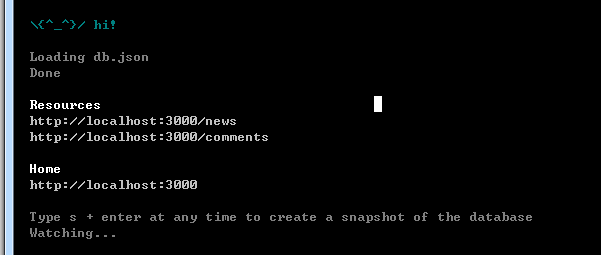
json-server --watch db.json
若打印出如下表

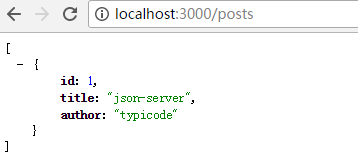
则运行成功,因json-server默认监听的3000端口,直接访问地址:http://localhost:3000/posts可得结果

注:json-server里面的id是不可变的。用来标识每一条数据,这就好比该json文件时一个数据库,根属性名对应一张张的表,id是表里面的primary key。因此,如果如果你用put方法推入一条带有id的数据,是会被忽略的。
3.接口及参数
json-server支持CORS和JSONP跨域请求,支持GET, POST, PUT, PATCH 和 DELETE 方法,也提供了一系列的参数查询方法。
3.1简单应用
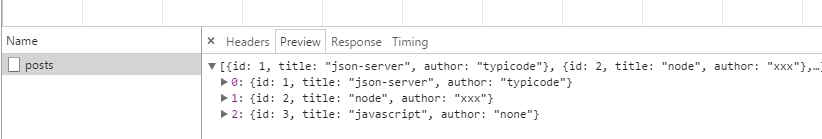
启动服务:json-server --watch db.json,通过jquery的ajax我们可以简单的应用


3.2接口应用
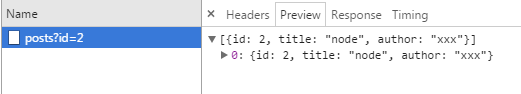
3.2.1使用get接口查询数据
通过地址:localhost:3000/posts?id=2,这种get方式完成参数请求

3.2.2使用post接口新增数据
$.ajax({
url:'http://localhost:3000/posts',
dataType:'json',
type:'post',
data:{
"id":4,
"title":"css",
"author":"authorX"
},
success:(data)=>{
console.log(data);
},
error:(err)=>{
console.log(err);
}
})
通过post方式,我们可以在db.json后面追加数据

3.2.3使用put接口修改数据
通过修改type类型为put,对db.json中id=2的数据进行修改
$.ajax({
url:'http://localhost:3000/posts/2',
dataType:'json',
type:'put',
data:{
"title":"css3",
"author":"authorX"
},
success:(data)=>{
console.log(data);
},
error:(err)=>{
console.log(err);
}
})

3.3参数应用
3.3.1 分页【关键字:_page】
应用:http://localhost:3000/posts?_page=1
3.3.2 排序【关键字:_sort,_order】
_sort后面为要分类的键名
应用:http://localhost:3000/posts?_sort=author
_order为排序的方式。DESC(倒序),ASC(顺序)
应用:http://localhost:3000/posts?_sort=author&_order=DESC
3.3.3 切分【关键字:_start,_end,_limit】
类似于js里面的slice函数。slice(_start,_end),从数据里面取出数据。数据不包括_end,_limit可以和_start配合,表示从_start位置开始_limit条数据被取出来。
应用:http://localhost:3000/posts?_start=1&_limit=3
3.3.4 操作【关键字:_gte,_lte,_ne,[key]_like】
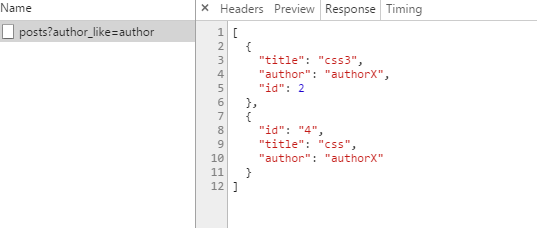
_gte:大于或等于,_lte:小于或等于,_ne:不等于,[key]_like:模糊搜索
应用:http://localhost:3000/posts?author_like=author

3.3.5 全局搜索【关键字:q】
q为数据中全局搜索传入的参数
应用:http://localhost:3000/posts?q=json
3.3.6 字段扩展【关键字:_embed,_expand】
_embed:扩展子数据字段
_expand:扩展父数据字段
应用:http://localhost:3000/posts/2?_embed=search
4 结合mock.js生成随机数据
由于通过json-server结合js动态生成的json文件略显单一并且对于大量的数据显得不太适合
如下例子:
module.exports=()=>{
const data={users:[]}
for(let i=0;i<1000;i++){
data.users.push({
id:i,
name:`user${i}`
})
}
return data
};
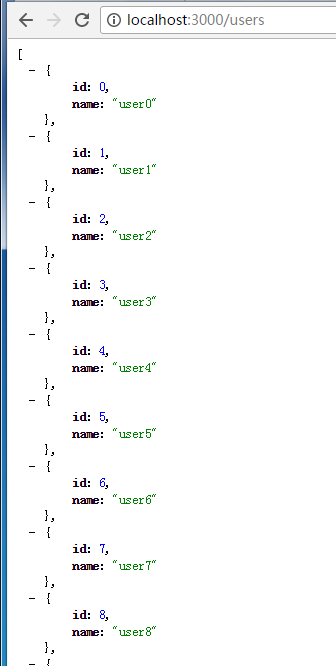
执行json-server index,js

于是我们借助mockjs生成更加符合实际测试的数据。
不少人认识到mockjs也是一个独立的mock servr,为啥不单独使用mockjs而结合json-server使用呢
把mockjs单独作为数据构造器使用是由于mockjs:
不能跨域使用;与某些框架的路由逻辑处理存在冲突;无法定义一些复杂的数据结构等。
4.1 结合mockjs构造数据接口
4.1.1 命令行安装mockjs
npm install mockjs --save
mock新闻列表数据:news.js
let Mock=require('mockjs');
let Random=Mock.Random;
module.exports=()=>{
let data={
news:[]
};
let images=[1,2,3].map(x=>Random.image('120x60',Random.color(),Random.word(2,6)));
for(let i=0;i<100;i++){
let content=Random.cparagraph(0,10);
data.news.push({
id:i,
title:Random.cword(8,20),
desc:content.substr(0,40),
tag:Random.cword(2,6),
views:Random.integer(100,5000),
images:images.slice(0,Random.integer(1,3))
})
}
return data
}
4.1.2 运行
json-server news.js
部分截图:

至此,我们就可以通过json-server+mockjs完成完成的数据接口模拟。
更多参考:
json-server:https://github.com/typicode/json-server
mockjs:https://github.com/nuysoft/Mock/wiki/Getting-Started
json-server mock数据的更多相关文章
- 在SQL Server中将数据导出为XML和Json
有时候需要一次性将SQL Server中的数据导出给其他部门的也许进行关联或分析,这种需求对于SSIS来说当然是非常简单,但很多时候仅仅需要一次性导出这些数据而建立一个SSIS包就显得小题大做 ...
- SQL Server 将数据导出为XML和Json
有时候需要一次性将SQL Server中的数据导出给其他部门的也许进行关联或分析,这种需求对于SSIS来说当然是非常简单,但很多时候仅仅需要一次性导出这些数据而建立一个SSIS包就显得小题大做,而SQ ...
- json server服务器
json文件可以理解为数据库 一.json-server快速搭建RESTAPI 安装: sudo cnpm install -g json-server 启动(使用): json-server指向js ...
- nodejs构建mock数据
Nodejs构建mock数据并通过rest api风格调用接口访问数据 如果我们只有json格式的数据文件,我们想通过访问url方式调用居然数据 确保电脑安装node环境 如果你没有安装好node环境 ...
- 使用node.js + json-server + mock.js 搭建本地开发mock数据服务
在开发过程中,前后端不论是否分离,接口多半是滞后于页面开发的.所以建立一个REST风格的API接口,给前端页面提供虚拟的数据,是非常有必要的.对比过多种mock工具后,我最终选择了使用 json se ...
- json server的简单使用(附:使用nodejs快速搭建本地服务器)
作为前端开发人员,经常需要模拟后台数据,我们称之为mock.通常的方式为自己搭建一个服务器,返回我们想要的数据.json server 作为工具,因为它足够简单,写少量数据,即可使用. 安装 首先需要 ...
- 【vue】本地开发mock数据支持
项目离不开数据渲染的支持,为本地开发配置 数据 支持. (一)方式一:安装JSON Server搭建mock数据的服务器 json Server 是一个创建 伪RESTful服务器的工具. 配置流程 ...
- vue-cli 本地开发mock数据使用方法
vue-cli 中可以通过配置 proxyTable 解决开发环境的跨域问题,具体可以参考这篇文章: Vue-cli proxyTable 解决开发环境的跨域问题 如果后端接口尚未开发完成,前端开发一 ...
- 前端使用express mock数据
项目中使用的是RESTFUL接口规范,项目框架用的是vue,项目开始时,调研了几个比较有名的mock数据的插件:比如webpack的中间件api-mock,json-server,mockjs,还有e ...
- ajax 和 mock 数据
ajax ajax是一种技术方案,但并不是一种新技术.它依赖的是现有的CSS/HTML/Javascript,而其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以 ...
随机推荐
- python基础操作_元组_字典操作
#元组'''元组是不可变的列表,不能改.取值和列表一样'''tp=(1,2,3)tp1=('127.0.0.1','3307')#元组只有count 和index两个方法.lis=['127.0.0. ...
- 后台开发之IO缓冲区管理
Linux系统IO中write原型为 ssize_t write(int filedes, const void * buff, size_t nbytes) ; 当调用write写数据的时候,调 ...
- Myeclipse快捷键组合
------------------------------------- MyEclipse 快捷键1(CTRL) ------------------------------------- Ctr ...
- 关于QT5使用QtScript解析QJsonArray数组的问题
首先得在pro文件中加入QT+=script 然后导入相应的头文件 include <QStringList> #include <QtScript/QScriptEngine> ...
- RabbitMQ分布式消息队列服务器(一、Windows下安装和部署)
RabbitMQ消息队列服务器在Windows下的安装和部署-> 一.Erlang语言环境的搭建 RabbitMQ开源消息队列服务是使用Erlang语言开发的,因此我们要使用他就必须先进行Erl ...
- go的基本概念
go的基础结构主要由下面的几个部分组成 1:包的声明 2:引入包 3:函数 4:变量 5:语句表达式 6注释 package main import "fmt" func main ...
- Java(14)继承
1.继承(extends) 1.1 继承:遗传 1.2 语法 public class 子类 extends 父类{ } public class Dog extends Pet{ } public ...
- python基础之字典dict和集合set
作者:tongqingliu 转载请注明出处:http://www.cnblogs.com/liutongqing/p/7043642.html python基础之字典dict和集合set 字典dic ...
- Ubuntu下解决解压zip文件中文文件名乱码问题
在Ubuntu下解压Windows下压缩的zip文件时,会出现解压出的带中文文件名的文件名乱码,这是因为Ubuntu和Windows默认的编码不同,Ubuntu下默认的编码是UTF-8,而Window ...
- supervisor 安装配置
Supervisor介绍 Supervisor 允许其用户在UNIX类操作系统上控制多个进程. 块如下: 方便 需要为每个进程实例编写rc.d脚本通常是不方便的. rc.d脚本是进程初始化/自动启动/ ...
