tomcat7以上,ajax post参数后台获取不到的问题
AJAX post传参后台获取不到查询参数。
网上找了各种方法,包括设置content-type,又是把json转成json格式字符串,问题依然存在,但是把post改成get又可以获取到,百思不得其解。
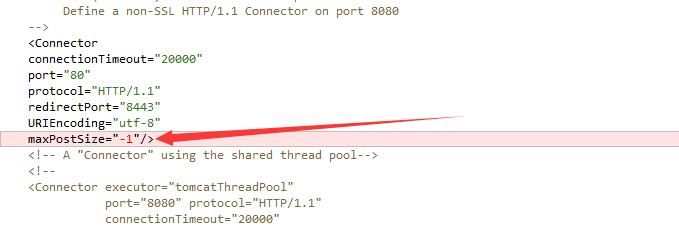
后来看tomcat7配置的时候,把maxPostSize="0"的配置去掉的时候问题消失。

根据以往的经验,maxPostSize="0"不就是不限制post数据的大小的么,怎么还反倒限制了数据的大小了呢?
因为项目里面要post一个数据到后台保存(大小可能大于2M),所以这大小就不能限制。
再后来在tomcat的官方文档里发现了这个maxPostSize的变动。
tomcat6.0的文档里说maxPostSize不限制的设置是小于等于0
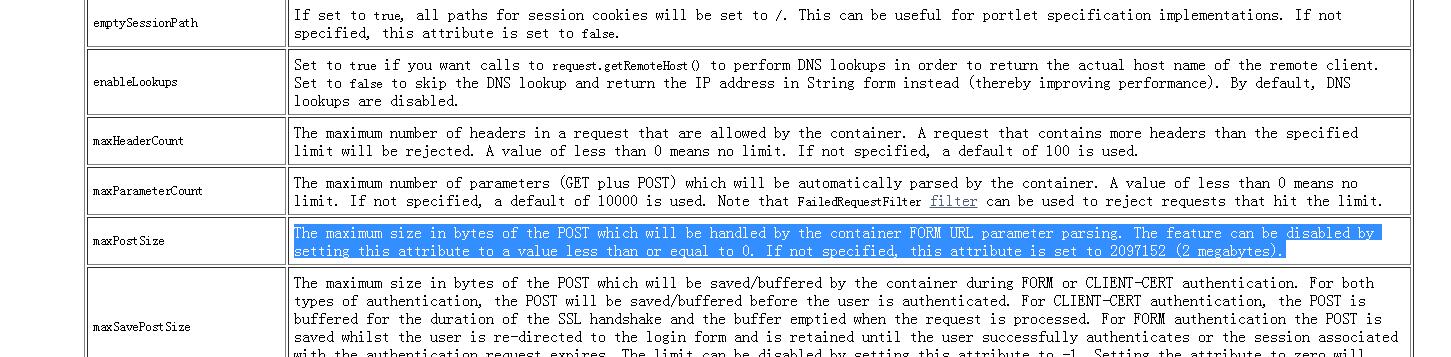
原话:The maximum size in bytes of the POST which will be handled by the container FORM URL parameter parsing. The feature can be disabled by setting this attribute to a value less than or equal to 0. If not specified, this attribute is set to 2097152 (2 megabytes).

tomcat7.0的文档里面说maxPostSize不限制的设置是小于0
原话:The maximum size in bytes of the POST which will be handled by the container FORM URL parameter parsing. The limit can be disabled by setting this attribute to a value less than zero. If not specified, this attribute is set to 2097152 (2 megabytes). Note that theFailedRequestFilter can be used to reject requests that exceed this limit.

所以把maxPostSize设置成“-1”,问题就得到了解决

tomcat7以上,ajax post参数后台获取不到的问题的更多相关文章
- jquery用ajax方式从后台获取json数据后如何将内容填充到下拉列表
对于问题从后台获取json数据,将内容填充到下拉列表,代码非常简单,具体过程请看下面代码. 需求:url:链接 par:ID sel:下拉列表选择器 function BuildS ...
- jquery用ajax方式从后台获取json数据,将内容填充到下拉列表。
从后台获取json数据,将内容填充到下拉列表. url:链接 par:ID sel:下拉列表选择器 //获取下拉列表 function BuildSelectBox(url, par, sel) { ...
- jQuery ajax参数后台获取不到的问题
<script type="text/javascript"> init(); var alldate = {a : "0",b:"1&q ...
- 【已解决】bootstrap table 参数后台获取不到
查看请求,可以看到有部分字段是可以的. 改成以下这种即可,原因是由于字段为null,没把错误抛出来,为null的字段就不会放到请求的参数中.
- $.AJAX参数提交及后台获取方式
$.AJAX默认是get方式提交,所以你在后台只能用获取url参数的方式获取,可指定type为post更改提交方式: 在后台可通过Request["控件name/url参数key" ...
- SpringMVC关于ajax提交400错误(后台获取为null)
400错误有三种情况 1:请求的数据量过大,不过这种情况一般很少见. 2:请求的data参数有误,确保每一个参数都能请求到. 注释:之前小白出现400错误,后台获取参数为null是因为第三种情况,经过 ...
- ajax传递给后台数组参数方式
出自:http://blog.csdn.net/lingxyd_0/article/details/10428785 在项目上用到了批量删除与批量更改状态,前台使用了EasyUI的DataGrid,用 ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- Hbuilder app开发,使用mui.ajax和服务器交互,后台获取不到值,显示null的解决方法
先上一个能用的js代码: function login() { var uname=document.getElementById("username").value.trim() ...
随机推荐
- VR的技术问题是不是市场的绊脚石?
VR虽然现在很火,但是不得不说,VR虚拟现实设备现在还没有普及,而且虚拟现实设备要想像手机一样普及,还面临着很多的困难和挑战.当然最重要的是,VR虚拟现实设备要解决一些问题才可以,这些问题也是影响VR ...
- java虚拟机学习-慢慢琢磨JVM(2)
1 JVM简介 JVM是我们Javaer的最基本功底了,刚开始学Java的时候,一般都是从“Hello World”开始的,然后会写个复杂点class,然后再找一些开源框架,比如Spring,Hibe ...
- springboot 1.5.2 thymeleaf 标签未关闭异常解决办法
org.thymeleaf.exceptions.TemplateInputException: Exception parsing document: template="login&qu ...
- elasticsearch 不能通过9200端口访问
修改配置文件 config/elasticsearch.yml network.host: 0.0.0.0
- 教你一步搭建Flume分布式日志系统
在前篇几十条业务线日志系统如何收集处理?中已经介绍了Flume的众多应用场景,那此篇中先介绍如何搭建单机版日志系统. 环境 CentOS7.0 Java1.8 下载 官网下载 http://flume ...
- Angular随笔第二课
一. 列表表格以及其它迭代型元素 ng-repeat 可能是最有用的angular指令了,它可以根据集合中的项目一次创建一组元素的多份拷贝.不管在什么地方,只要你想创建一组事物的列表,你就可以使用这 ...
- 使用SQL语句使数据从坚向排列转化成横向排列(排班表)
知识重点: 1.extract(day from schedule01::timestamp)=13 Extract 属于 SQL 的 DML(即数据库管理语言)函数,同样,InterBase 也支持 ...
- python 读取Excel(二)之xlwt
今天由于在接口测试报告中感觉自己写的接口测试报告特别low,Excel的连个颜色都不加,就想着怎么去想办法给整整,自己根据API一次次调试,感觉很慢,于是乎,百度,可惜没有找到,去官网,官网给的也特别 ...
- js的for循环闭包问题
一个简单的例子,如果想循环输出数组中的每一个数值我们可以利用for循环来输出例如: <script type="text/javascript"> var arr=[& ...
- SQLServer数据库操作
--创建数据库create database 在线考试系统on(name=在线考试系统_DATA,filename='E:\DB\在线考试系统_DATA.mdf',size=5mb,maxsize=2 ...
