vue.js + ajax 数据加载(纯新手get)
似懂非懂的感觉下撸了一个小demo 。(只是单纯的引用vue.js的小demo。)在实践中进步吧!
首先肯定要先看vue的文档,并且知道超超基础的小知识!!!奉上代码:
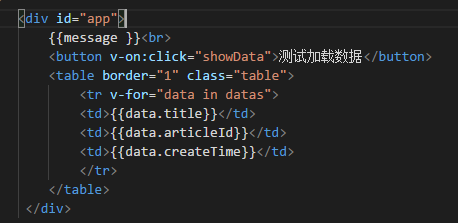
HTML 部分:

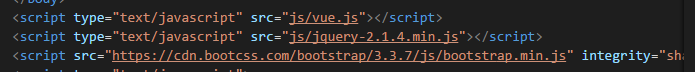
js的引用:(bootstrap.js 无视掉 ...)

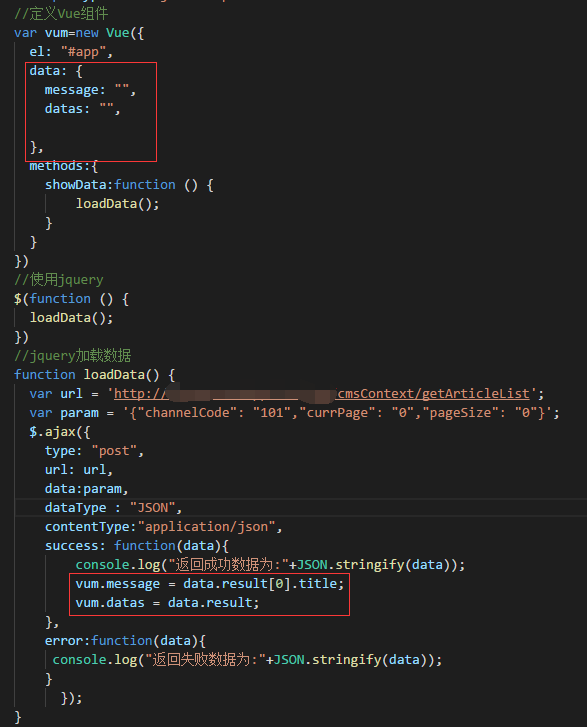
js 部分(注意,框住的部分!我的接口地址用的公司的,所以打码):

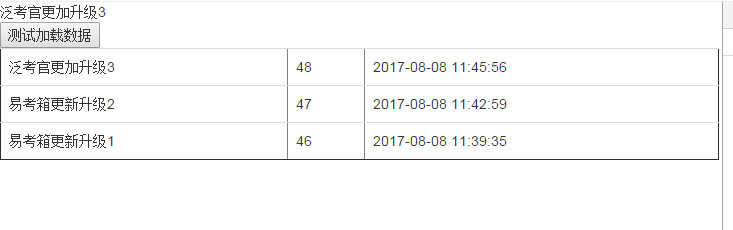
页面效果:

(有错欢迎指出补充!)
vue.js + ajax 数据加载(纯新手get)的更多相关文章
- echarts ajax数据加载方法
一: <!-- 引入 echarts.js --> <script type="text/javascript" src="echarts.min.js ...
- Vue.js中滚动条加载更多数据
本文章参考:http://www.cnblogs.com/ssrsblogs/p/6108423.html 分析:1.需要判断滚动条是否到底部: 需要用到DOM的三个属性值,即scrollTop.cl ...
- JQuery+ajax数据加载..........
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- RE:通过移动端滑动手势实现数据加载
背景: 基于要尝试的移动端项目需要有一个通过上拉下滑手势达成加载不同数据的功能,其涉及到滑动手势和ajax数据加载方面的知识点.故对整个实现过程做一个记录整理.个人JS功底有限,看 ...
- 页面数据加载完成时,显示loading页面.数据加载完,loading隐藏.
一,引入三个文件 jQuery版本使用 jQuery v1.7.1 jquery-easyui文件中,引入easyui-lang-zh_CN.js的js 做数据加载时使用jquery.blockui. ...
- 淘宝购物车页面 智能搜索框Ajax异步加载数据
如果有朋友对本篇文章的一些知识点不了解的话,可以先阅读此篇文章.在这篇文章中,我大概介绍了一下构建淘宝购物车页面需要的基础知识. 这篇文章主要探讨的是智能搜索框Ajax异步加载数据.jQuery的社区 ...
- flask+sqlite3+echarts3+ajax 异步数据加载
结构: /www | |-- /static |....|-- jquery-3.1.1.js |....|-- echarts.js(echarts3是单文件!!) | |-- /templates ...
- ajax验证表单元素规范正确与否 ajax展示加载数据库数据 ajax三级联动
一.ajax验证表单元素规范正确与否 以用ajax来验证用户名是否被占用为例 1创建表单元素<input type="text" id="t"> 2 ...
- Echarts通过Ajax实现动态数据加载
Echarts(3.x版)官网实例的数据都是静态的,实际使用中往往会要求从服务器端取数据进行动态显示,官网教程里给出的异步数据加载很粗略,下面就以官网最简单的实例为例子,详细演示如下过程:1.客户端通 ...
随机推荐
- Symbol() 的使用方法
简介:ES5的对象属性名都是字符串,这就很容易造成属性名的冲突,比如一个项目很庞大,又不是一个人开发 的,就有可能会造成变量名冲突,如果有一个独一无二的名字就好了,这样就能从根本上防止属性名冲突.这就 ...
- AllPairs运用遇到的问题及解决办法分享
前些天用AllPairs自动生成了交互式测试用例,中间遇到的问题困扰了一天,最后解决了.现在分享下解决过程 首先,D\AllPairs是我的ALLPairs安装目录,C盘桌面test.txt是我写的测 ...
- Android - 自定义控件之圆形控件
自定义控件 - 圈圈 Android L: Android Studio 效果:能够自定义圆圈半径和位置:设定点击效果:改变背景颜色 下面是demo图 点击前: 点击后: 自定义控件一般要继承View ...
- oracle-plsql序列问题
场景:用来汇总工作中数据库的异常问题! 1 问题 序列在会话中未定义 解决: 创建Sequence后直接查询它的当前值(CURRVAL)会出错,要先调用Sequence对象.NEXTVAL,才能查询当 ...
- iOS开发实战-上架AppStore 通过内购和广告获得收益
写在前面 由于一些原因需要离职,准备重回大上海 忽然发现手头上也没什么独立App,那就随便写个放到AppStore上吧,凑个数吧.哈哈哈. 这个App是无聊找配色的时候看到的一套图 正好春节在家没什么 ...
- 连接池报错 Proxool Provider unable to load JAXP configurator file: proxool.xml
上篇博文讲到简易配置 proxool 连接池:http://www.cnblogs.com/linnuo/p/7232380.html 由于把说明注释留在了 proxool.xml 配置文件里导致配置 ...
- c++文件编译的一些说明
1,头文件只在于预处理阶段用于完全包含该头文件的内容,每个c文件是一个编译单元,类定义和类声明,变量和函数声明,类内联实现是内部链接,全局变量和函数的定义以及类外部实现是具有全局链接性,假设将所有c单 ...
- matplotlib实现数据可视化
一篇matplotlib库的学习博文.matplotlib对于数据可视化非常重要,它完全封装了MatLab的所有API,在python的环境下和Python的语法一起使用更是相得益彰. 一.库的安装和 ...
- Oracle sql 查询结果某一列字段合并成为一条数据
使用oracle中自带函数 wmsys.wm_concat(需合并列的字段名) 用法如下: select code,name,wmsys.wm_concat(baname) from tab gro ...
- NYOJ--353--bfs+优先队列--3D dungeon
/* Name: NYOJ--3533D dungeon Author: shen_渊 Date: 15/04/17 15:10 Description: bfs()+优先队列,队列也能做,需要开一个 ...
