Markdown学习笔记(一) 基本的Markdown标签
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown的语法简洁明了、学习容易,而且功能比纯文本更强,因此有很多人用它写博客。世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho。
从Markdown的诞生说起
Markdown(以下简称MD)是由一个程序员想出来的,萌生这个想法后,三两下就实现了将MD转为HTML排版的渲染引擎,然后告诉大家这就是MD。
程序员的世界总是折腾不止的,大家发现这东西非常方便,于是有了各种不同的实现。因此,MD语法目前还没有一个统一的标准,但是大体都是差不多的。
使用Markdown的好处
- 你只需要专注于你写什么内容,不必在乎排版
- 轻松的导出HTML、PDF和.md文件
- 简单易学,笔者一上午就学会了使用Markdown
- 纯文本内容,兼容性比较好

使用一个工具体验快感
笔者之前在网站上用MD写过几篇blog,感觉不如编辑器好看,于是放弃了。直到今天在某个blog中看到了关于MD工具的介绍,下载一个试试,结果一发不可收拾。觉得已经不是因为想写blog才用工具,而是因为喜欢工具才写blog。
由于笔者也是刚开始使用MD,没有体验过其他工具,所以这里只为大家提供一个地址。
特别推荐Typora这款软件,异次元软件网友对它的评价是这样的:

下面就进入正题,介绍一些MD的语法
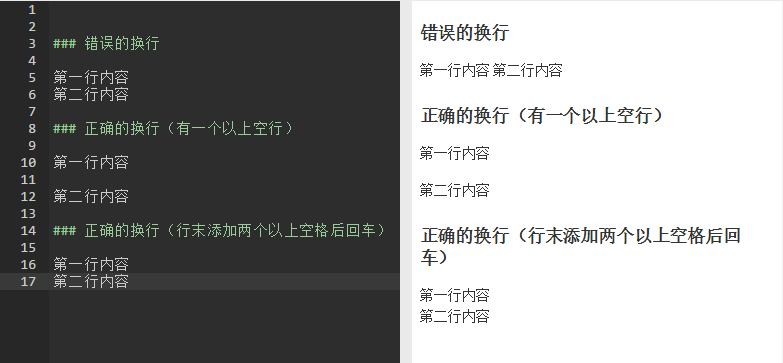
1. 段落与换行
一个 MD段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(若某一行只包含空格和制表符,则该行也会被视为空行)
「由一个或多个连续的文本行组成」这句话其实暗示了 Markdown 允许段落内的强迫换行(插入换行符)。操作方法为在行末添加两个以上空格后回车

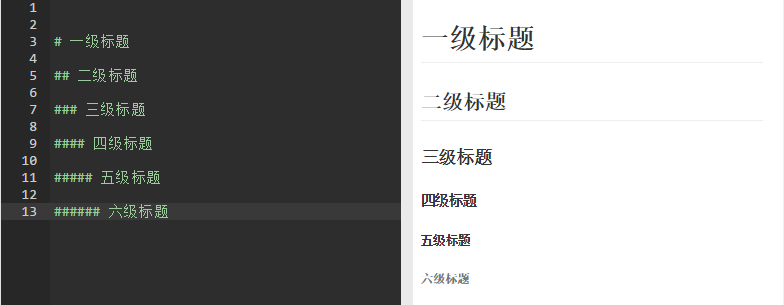
2. 标题
标题在文章中不可或缺的,MD中只要在标题文字前加上 # 即可(最好在井号后加上一个空格)
# 一级标题
## 二级标题
### 三级标题
以此类推,总共有6级标题

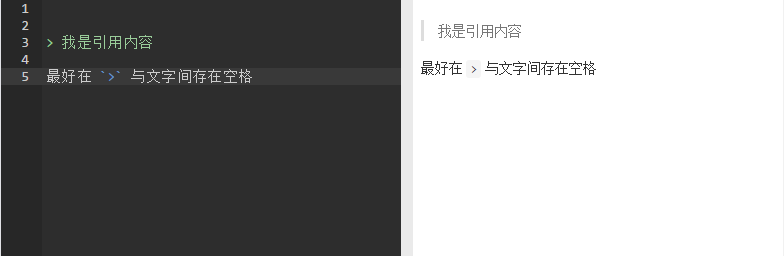
3. 引用
如果你从别处copy了一段文字,需要用到引用,使用 > 这种尖括号(大于号)即可

4. 列表
熟悉HTML的都了解列表分为无序列表和有序列表,MD也分
无序列表:用 - 或 * 都可以
有序列表:用 1.(数字后跟点)即可

5. 代码与代码块
如果你是程序员,对代码肯定足够的熟悉。一般使用两个 ` 或 两个 ``` 把代码包裹起来,包裹起来的文字会保持它原有的格式
代码:使用 ` 包裹起来的代码,可以显示在行内,代码不会高亮
代码块:使用 ``` 包裹起来的代码,另起一行显示,可以说明编程语言,可能会出现代码高亮

6. 分割线
html中的<hr>大家熟悉吧
在MD中使用 *** 即可

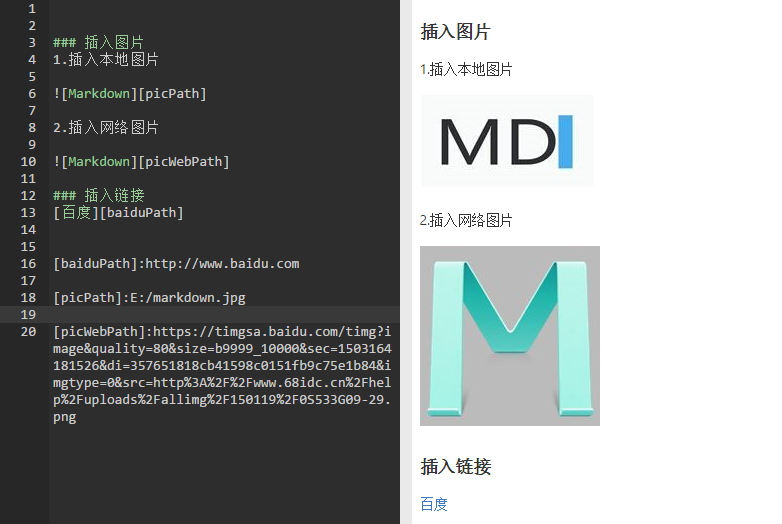
7. 图片与链接
插入链接与插入图片的语法很像,区别在一个 !号
插入图片时需要图片的地址,如果你是在网上写blog等,必须使用url;如果你在本地使用MD编辑器做记录,可以使用本地路径
插入图片和链接的方式有两种:1.行内方式 2.关联方式
- 行内方式:
// 插入图片

// 插入链接
[显示内容](链接地址)
- 关联方式:
// 插入图片
![图片名称][关联名称]
//插入链接
![显示内容][关联名称]
[关联名称]:url/本地路径


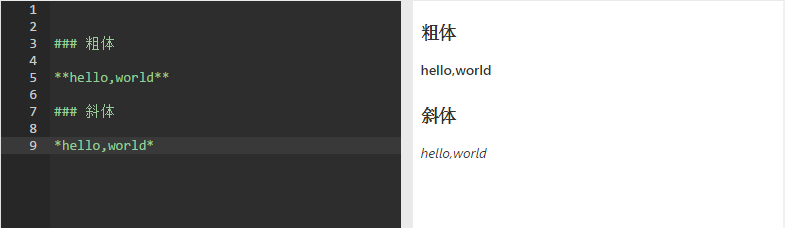
8. 强调
强调分为粗体和斜体
粗体 :用两个**将文本包裹起来即可
斜体 :用两个*将文字包裹起来即可

9. 转义
在MD中,有一些符号是有特殊意义的,比如 # ,如果你直接输入“# 你好”,将会变成一级标题。这时候需要使用\来转义,可以在井号之前加入反斜杠,如\#,才能得到你想要的结果
MD支持以下这些特殊符号前面加上反斜杠来帮助插入普通的符号
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号

10. 自动链接
MD支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用方括号包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/>

11. 表格
表格可能是MD中最不便利的标签了,几乎需要你手动的敲一遍表格,例子如下:
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
这种语法生成的表格如下:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
到这里,最基础的语法你已经学完了,你可以写一篇文章表达一下你激动的心情了。平时多使用MD记录、写文章,你一定会爱上它的。
Markdown学习笔记(一) 基本的Markdown标签的更多相关文章
- Markdown 学习笔记: Basics
Markdown 学习笔记: Basics 原文:Basics. 了解Markdown格式化句法的要点 本页对如何使用Markdown提供了一个简单的概述.在"句法"页中对Mark ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- 我的 MarkDown 学习笔记
MarkDown 一种用于写作的轻量级[标记语言].它用简洁的语法代替排版,而不像一般的文字处理软件 Word 或者 Pages 有大量的排版.字体设置等. 如果你对文章的样式没有太多要求,只注重写文 ...
- [寒假学习笔记](一)Markdown语法学习
Markdown 学习 在博客园上使用markdown编辑,记录学习进度,以来日可以复习 前期准备 1. 安装markdownpad2 官网直接找下载安装,遇到bug他会自动提示信息,跟着提示去安装一 ...
- Markdown学习笔记(一)
解决Markdown文件插入图片无法只能本地查看的问题 原因:图片的显示与图片地址关联,写入Markdown时用的本机地址,一旦上传到网络,地址就发生了变化,也就显示不了图片. 寻找免费的图床网站. ...
- 首秀:Markdown学习笔记
# Markdown学习 ## 标题 ### 三级标题 #### 四级标题 ## 字体 **Hello,World!** *Hello,World!* ***Hello,World!*** ~~Hel ...
- [原创]java WEB学习笔记52:国际化 fmt 标签,国际化的总结
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- Django 学习笔记(五)模板标签
关于Django模板标签官方网址https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 1.IF标签 Hello World/vi ...
- MarkDown 学习笔记
MarkDown是一种适用于网络的书写语言,可以帮助你快速书写文档,不必再纠结文档排版的问题.并且它的语法简单,学习成本低,程序员必备技能...助你快速书写技术文档.文章. 用于书写 MarkDown ...
随机推荐
- python中json.loads,dumps,jsonify使用
search_info = {'id':132,'user_role':3} print type(search_info) #输出 <type 'dict'> #转为string用dum ...
- usaco 2008 月赛 lites 开关灯 题解
题目: Farmer John尝试通过和奶牛们玩益智玩具来保持他的奶牛们思维敏捷. 其中一个大型玩具是 牛栏中的灯. N (2 <= N <= 100,000) 头奶牛中的每一 ...
- mysql生成百万级数量测试数据
今天因为项目需要,想测试一下读取百万级数量数据的速度如何,无奈数据库没有现成符合要求的数据,网上百度一番有很都不错的文章,但是需要涉及到一些存储过程和用php代码什么的,虽说可以实现,但是感觉另外再弄 ...
- IT行业歧视40岁以上人群为找工作还要谎报年龄[转]
IT行业歧视40岁以上人群为找工作还要谎报年龄(这样不好) http://www.aliyun.com/zixun/content/2_6_616161.html [赛迪网讯]4月5日消息,许多40多 ...
- nodejs 实践:express 最佳实践 (一)
express 最佳实践 (一) 最近,一直在使用 nodejs 做项目,对 nodejs 开发可以说深有体会. 先说说 nodejs 在业务中的脚色,, 在 web同构 方面, nodejs 的优势 ...
- java多线程系列(二)
对象变量的并发访问 前言:本系列将从零开始讲解java多线程相关的技术,内容参考于<java多线程核心技术>与<java并发编程实战>等相关资料,希望站在巨人的肩膀上,再通过我 ...
- HTML5的应用缓存
HTML5:提供一种应用缓存机制,使得基于web的应用程序可以离线运行.开发者可以使用 Application Cache (AppCache) 接口设定浏览器缓存的数据并使得数据离线有效. 在处 ...
- (转)Java并发编程:深入剖析ThreadLocal
Java并发编程:深入剖析ThreadLoca Java并发编程:深入剖析ThreadLocal 说下自己的理解:使用ThreadLocal能够实现空间换时间,重在理解ThreadLocal是如何复制 ...
- jsp变量的使用规则
jsp是一种弱类型的交而不能语音,虽然看似没有像强类型语言那么多的代码规范,但是在实际使用的过程当中依然有不少的问题.下面就简单的梳理一下. 1.首先,jsp是一种弱类型的脚本语言,变量在使用之前无需 ...
- C#控制台应用程序之旅游资源与线路管理系统
利用C#语言及SQL Server数据库编写的一个简化版旅游资源与线路管理系统 数据库中包含三张表:hotel表.tourist_spot表.lines表 用户分为管理员和普通用户,管理员拥有最高权限 ...
