使用EasyWechat快速开发微信支付
前期准备:
申请微信支付后, 会收到2个参数, 商户id,和商户key.
注意,这2个参数,不要和微信的参数混淆.
微信参数: appid, appkey, token
支付参数: merchant_id(商户号), key(支付密钥)
支付密钥怎么得到?
到 https://pay.weixin.qq.com -->账户中心-->API安全-->设置API密钥
自行设置一个32位的密钥
微信支付流程:
1、composer安装EasyWechat包
环境要求:
- PHP >= 5.5.9
- PHP cURL 扩展
- PHP OpenSSL 扩展
安装:
composer require overtrue/wechat:~3.1 -vvv
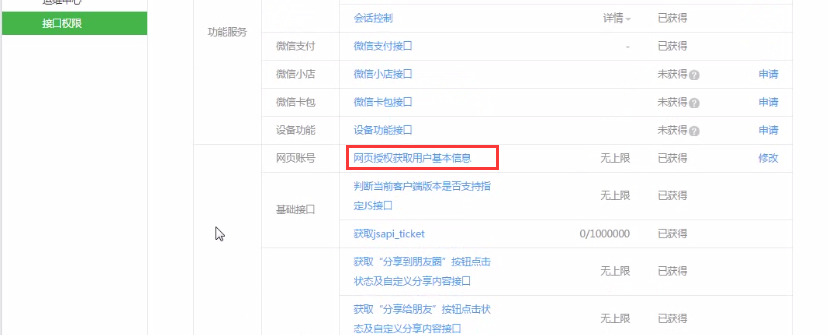
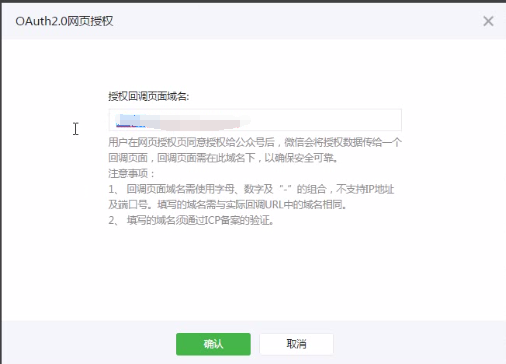
2、公众号配置
2.1、配置支付目录及授权域名
2.2、配置网页授权


3、初始化SDK,创建一个 EasyWeChat\Foundation\Application 实例
<?php
use EasyWeChat\Foundation\Application; protected $app=null; public function construct(){
$options = [
/**
* Debug 模式,bool 值:true/false
*
* 当值为 false 时,所有的日志都不会记录
*/
'debug' => true, /**
* 账号基本信息,请从微信公众平台/开放平台获取
*/
'app_id' => 'your-app-id', // AppID
'secret' => 'your-app-secret', // AppSecret
'token' => 'your-token', // Token
'aes_key' => '', // EncodingAESKey,安全模式下请一定要填写!!! /**
* 日志配置
*
* level: 日志级别, 可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)
* file:日志文件位置(绝对路径!!!),要求可写权限
*/
'log' => [
'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
], /**
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址
*/
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
], /**
* 微信支付
*/
'payment' => [
'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem', // XXX: 绝对路径!!!!
'key_path' => 'path/to/your/key', // XXX: 绝对路径!!!!
'notify_url' => '默认的订单回调地址', // 你也可以在下单时单独设置来想覆盖它
// 'device_info' => '013467007045764',
// 'sub_app_id' => '',
// 'sub_merchant_id' => '',
// ...
],
];
$this->$app = new Application($options);
}
4. 得到支付对象payment
$payment =$this->$app->payment;
5、把订单对象order(订单号,金额,openid)以参数传入
<?php
use EasyWeChat\Foundation\Application;
use EasyWeChat\Payment\Order; $attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP...
'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色',
'out_trade_no' => '1217752501201407033233368018',//订单号
'total_fee' => 5388, // 单位:分
'notify_url' => 'http://xxx.com/order-notify', // 支付结果通知网址,如果不设置则会使用配置里的默认地址
'openid' => '当前用户的 openid', // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ];
$order = new Order($attributes);
6.、预处理,得到一个预处理id, payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}
7、生成支付JS配置
$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false
8、将把订单号和json写入用户确认支付的模板中,触发js,调起支付
return view('done',['order'=>$ordersn,'json'=>$json]);
<script>
$('form').submit (function() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {!!$json!!},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回
// ok,但并不保证它绝对可靠。
}
}
);
return false;
});
</script>
9、成功回调
在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。
先在中间件VerifyCsrfToken中配置paid方法无需走CSRF验证
public function paid(){
$response =$this->$app->payment->handleNotify(function($notify, $successful){
// 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单
$order = 查询订单($notify->out_trade_no);
if (!$order) { // 如果订单不存在
return 'Order not exist.'; // 告诉微信,我已经处理完了,订单没找到,别再通知我了
}
// 如果订单存在
// 检查订单是否已经更新过支付状态
if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付
return true; // 已经支付成功了就不再更新了
}
// 用户是否支付成功
if ($successful) {
// 不是已经支付状态则修改为已经支付状态
$order->paid_at = time(); // 更新支付时间为当前时间
$order->status = 'paid';
} else { // 用户支付失败
$order->status = 'paid_fail';
}
$order->save(); // 保存订单
return true; // 返回处理完成
});
return $response;
}
至此微信支付就完成了,若有其他问题,请参考EasyWeChat文档
使用EasyWechat快速开发微信支付的更多相关文章
- 使用EasyWechat快速开发微信公众号支付
前期准备: 申请微信支付后, 会收到2个参数, 商户id,和商户key.注意,这2个参数,不要和微信的参数混淆.微信参数: appid, appkey, token支付参数: merchant_id( ...
- Android开发 --微信支付开发(转载!)(开发工具:Eclipse)
Android_APP 微信支付接口开发 日期:2015-10-06 12:47:33 作者: 来源: 人气:3549 1.首先说一下我们在开发微信支付接口的时候遇到最多和最疑惑的问题,那就是明明 a ...
- 快速开发微信小程序
image.png 最近婷主在做微信小程序.自己的微信公众号也需要添加点料,乘着这次放假,把微信小程序研究了下.虽然没有做什么很强大的功能,不过好歹自己的公众号也有了微信小程序.够用即可. 1.需要先 ...
- python开发微信支付学习记录(转)
前言 微信支付是由微信及财付通联合推出的移动支付创新产品.如今,随着微信支付的全面开放,相关需求也越来越多,很多开发人员进行微信支付开发及商家申请微信支付时,面临着诸多疑惑. 要想开发顺利进行,首先要 ...
- Android—基于微信开放平台v3SDK,开发微信支付填坑。
接触微信支付之前听说过这是一个坑,,,心里已经有了准备...我以为我没准跳坑出不来了,没有想到我填上了,调用成功之后我感觉公司所有的同事都是漂亮的,隔着北京的大雾霾我仿佛看见了太阳~~~好了,装逼结束 ...
- IOS开发--微信支付
前言:下面介绍微信支付的开发流程的细节,图文并茂,你可以按照我的随笔流程过一遍代码.包你也学会了微信支付.而且支付也是面试常问的内容. 正文: 1.首先在开始使用微信支付之前,有一些东西是开发者必须要 ...
- [5] 微信公众号开发 - 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- C#开发微信支付之企业向用户付款
1.企业付款的介绍 所谓企业付款指的是,在功能开放后诸如保险行业的客户理赔.退保.商品退款.发放征集活动奖金.抽奖互动等操作都可以通过企业付款完成.而此前,微信支付只能提供客户向企业单向付款. 商户如 ...
- JAVA开发微信支付-公众号支付/微信浏览器支付(JSAPI)
写这篇文章的目的有2个,一是自己的项目刚开发完微信支付功能,趁热回个炉温习一下,二也是帮助像我这样对微信支付不熟悉,反复看了多天文档还是一知半解,原理都没摸清,更不要说实现了.本以为网上的微信开发教程 ...
随机推荐
- Java自学手记——多态
对象转型 学习多态前先明白一个叫对象转型的概念,如: class Animal{ void sleep(){ System.out.println("睡觉"); } } class ...
- 20170709_python_学习记录
a='ABC';变量赋值时发生了什么 1.在内存中创建一个字符串'ABC' 2.在内存中创建一个变量a指向字符串'ABC' list [] 相当于数组 指向可以变动 str[1,2,3,4] str. ...
- Java 9 揭秘(15. 增强的弃用注解)
Tips 做一个终身学习的人. 主要介绍以下内容: 如何弃用API @deprecate Javadoc标签和@Deprecation注解在弃用的API中的角色 用于生成弃用警告的详细规则 在JDK ...
- 创建 Machine - 每天5分钟玩转 Docker 容器技术(46)
对于 Docker Machine 来说,术语 Machine 就是运行 docker daemon 的主机.“创建 Machine” 指的就是在 host 上安装和部署 docker.先执行 doc ...
- 用Maven创建web项目
使用eclipse插件创建一个web project 首先创建一个Maven的Project如下图 我们勾选上Create a simple project (不使用骨架) 这里的Packing 选择 ...
- Git:常用功能 - 命令行
1. 正在某个分支进行开发,突然有个紧急BUG需要切换到其他分支进行修复? git add README.md # 将文件添加到暂存区 git stash save "v1.0.0 in d ...
- cordova plugin汇总大全
1.获取当前应用的版本号 cordova plugin add cordova-plugin-app-version 2.获取网络连接信息 cordova plugin add cordova-plu ...
- 初学安卓开发随笔之 Menu、toast 用法、活动的四种启动模式 以及 一个方便的Base活动类使用方法
Toast toast 是安卓系统的一种非常棒的提醒方式 首先定义一个弹出Toast的触发点,比如可以是按钮之类 其中 Toast.LENGTH_SHORT是指显示时长 还有一个内置变量为Toast. ...
- 冒泡排序和选择排序(Go语言实现)
冒泡排序和选择排序是排序算法中比较简单和容易实现的算法.冒泡排序的思想为:每一次排序过程,通过相邻元素的交换,将当前没有排好序中的最大(小)移到数组的最右(左)端.而选择排序的思想也很直观:每一次排序 ...
- [补档][JLOI 2017]聪明的燕姿
[NOI 2008]假面舞会 题目 阴天傍晚车窗外 未来有一个人在等待 向左向右向前看 爱要拐几个弯才来 我遇见谁会有怎样的对白 我等的人他在多远的未来 我听见风来自地铁和人海 我排着队拿着爱的号码牌 ...
