JavaScript入门之Canvas(一): 2D Context
概念
Canvas 是 HTML5 新增的元素,可用于通过使用JavaScript中的脚本来绘制图形。例如,它可以用于绘制图形,制作照片,创建动画,甚至可以进行实时视频处理或渲染。自HTML5添加Canvas这个库,很快便得到了普及和发展,各个主流浏览器也速速支持,可见其强大。目前为止,IE9+、Firefox、Safari、Opera、Chrome、iOS版Safari以及Android版WebKit都已经基本上支持canvas标签。
添加Canvas元素
首先,我们需要在html页面中创建一个<canvas>元素,并指定一个绘图区域(width,height):
<canvas id="myCanvas" width="" height="">抱歉,你的浏览器版本不支持canvas</canvas>
如果不指定,则默认宽度为 300px, 高度 150px。标签中的内容不会显示,当你的浏览器不支持<canvas>标签时,才会显示这些信息。
宽度和高度定义的绘图区域可以理解为一张画纸,你要做的便是在这张画纸上画东西,而你要在画纸上画图,自然需要一只画笔,它在canvas里面叫做Context(上下文)。
2D Context
为什么Context前面有个2D呢,没错,它还有个3D Context,叫做WebGL,这篇文章不做讨论。
要取得这只“画笔”,需要用到getContext()方法,并传入"2d"作为参数:
var drawing=document.getElementById("myCanvas");
var context=drawing.getContext("2d");
好,我们有了这只“画笔”,就可以为所欲为了。我们可以画矩形、弧线和路径等。
还有一点要说明,2D Context的 坐标开始于元素的左上角,原点坐标是(0,0)。所有坐标值都基于这个原点计算,x 方向自左向右为正,y 方向自上而下为正。
我们先来随便画点东西:
context.fillRect(, , , );
没错,我们画了个矩形,这个矩形从(10,10)开始画,宽和高都为50px。

填充还是描边
这只画笔有两个基本的作用,画画的时候总要先画个轮廓,先有个边,然后再给它上色。


因此,这只画笔第一个作用便是描边(stroke),第二个作用便是上色,也就是填充(fill)。专业一点的话来说:
填充,就是用指定的样式(颜色、渐变或图像)填充图形;
描边,就是只在图形的边缘画线。
是不是还漏点什么?没错,我画画的时候不可能只有一种颜色的笔吧。所以我要更改描边或者填充的属性,就要用到两个属性:fillStyle、strokeStyle
自定义画笔属性
fillStyle、strokeStyle这两个属性的值可以是字符串、渐变对象或模式对象,而且它们的默认值都是"#000000"。如果为它们指定表示颜色的字符串值,可以使用CSS中指定颜色值的任何格式,包括颜色名、十六进制码、 rgb、rgba、hsl 或hsla。
var drawing=document.getElementById("myCanvas");
var context=drawing.getContext("2d");
//设置描边颜色、填充颜色
context.strokeStyle = "#ff0000";
context.fillStyle = "rgba(0,0,0,0.3)";
//描边、填充(画一个矩形)
context.strokeRect(, , , );
context.fillRect(, , , );
//描边、填充(画第二个矩形)
context.strokeRect(, , , );
context.fillRect(, , , );


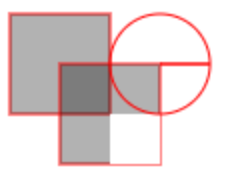
以上代码将fillStyle 通过rgba()格式设置为透明度为0.3的黑色,将stokeStyle 设置为红色,然后从(10,10)处开始绘制矩形,矩形的宽和高均为50像素。再在(35,35)画第二个矩形并描边。所以两个矩形有1/4是重合的。
然后我现在想在第二个矩形的右下方挖一个矩形的洞出来,要怎么做。
context.clearRect(,, , );
效果如上右图。
但是,只能画画矩形什么的也太弱了吧,我想要自己画一条路径。
绘制路径
要绘制路径,首先必须调用beginPath()方法,表示要开始绘制新路径。然后调用一些方法来绘制路径,最后调用stroke()方法来对路径进行描边。
先举个栗子:
context.beginPath();
context.moveTo(,);
context.lineTo(,);
context.arc(,,,,*Math.PI,false)
context.stroke();


来看看干了啥事,先调用了moveTo方法移动到了(85, 35),然后调用lineTo画了一条水平直线到(110,35),然后调用arc方法画一个圆心为(85, 35),半径为25,角度为(0,2PI),顺时针(false)的圆,最后调用stroke进行描边。
注:
、moveTo函数会将点移动到指定位置,但是不绘画路径
、画圆的时候会以圆心向右半径的距离开始画,此时点应该在此处,否则将会从产生一个从所在点到圆心向右半径距离点的路径线(理解上右图)
context.moveTo(,);
context.lineTo(,);
context.arc(,,,,*Math.PI,false)
下面我们来看看绘制路径有哪些方法,以及如何使用这些方法:
arc(x, y, radius, startAngle, endAngle, counterclockwise):以(x,y)为圆心绘制一条弧线,弧线半径为radius,起始和结束角度(用弧度表示)分别为startAngle 和endAngle。最后一个参数表示startAngle 和endAngle 是否按逆时针方向计算,值为false表示按顺时针方向计算。
arcTo(x1, y1, x2, y2, radius):从上一点开始绘制一条弧线,到(x2,y2)为止,并且以给定的半径radius 穿过(x1,y1)。
bezierCurveTo(c1x, c1y, c2x, c2y, x, y):从上一点开始绘制一条曲线,到(x,y)为止,并且以(c1x,c1y)和(c2x,c2y)为控制点。
lineTo(x, y):从上一点开始绘制一条直线,到(x,y)为止。
moveTo(x, y):将绘图游标移动到(x,y),不画线。
quadraticCurveTo(cx, cy, x, y):从上一点开始绘制一条二次曲线,到(x,y)为止,并且以(cx,cy)作为控制点。
rect(x, y, width, height):从点(x,y)开始绘制一个矩形,宽度和高度分别由width 和height 指定。这个方法绘制的是矩形路径,而不是strokeRect()和fillRect()所绘制的独立的形状。
阴影和渐变
要为元素绘制阴影,只需要指定以下四个属性:
shadowColor:用CSS 颜色格式表示的阴影颜色,默认为黑色。
shadowOffsetX:形状或路径x 轴方向的阴影偏移量,默认为0。
shadowOffsetY:形状或路径y 轴方向的阴影偏移量,默认为0。
shadowBlur:模糊的像素数,默认0,即不模糊。
在绘制前为它们设置适当的值,就会产生阴 影。举个栗子:
//设置阴影
context.shadowOffsetX = -;
context.shadowOffsetY = ;
context.shadowBlur = 5;
context.shadowColor = "rgba(0, 0, 0, 0.8)"; context.beginPath();
context.moveTo(,);
context.lineTo(,);
context.arc(,,,,*Math.PI,false)
context.closePath();
context.stroke();


设置渐变的方法也很简单,调用createLinearGradient(start_x, start_y, end_x, end_y)方法,就能产生一个指定区域内的渐变,而你的图像必须和渐变坐标相符合,才能产生正确的渐变。例如:
//设置渐变
var gradient = context.createLinearGradient(, , , );
gradient.addColorStop(, "white");
gradient.addColorStop(, "black"); //绘制渐变矩形
context.fillStyle = gradient;
context.fillRect(, , , );
绘制文本
除了画图外,我们可能还需要绘制一些必要的文字,Context也同样提供了两个方法:fillText()和strokeText() 和三个配置属性:font、textAlign、textBaseline。
三个属性的说明如下:
font:表示文本样式、大小及字体,用CSS 中指定字体的格式来指定,例如"10px Arial"。
textAlign:表示文本对齐方式。可能的值有"start"、"end"、"left"、"right"和"center"。
textBaseline:表示文本的基线。可能的值有"top"、"hanging"、"middle"、"alphabetic"、"ideographic"和"bottom"
fillText()和strokeText() 接受字符串、x 坐标、y坐标和最大像素宽度(可选) 四个参数,举个栗子:
// 写字
context.fillStyle = "rgba(0,0,0,1)";
context.font = "bold 14px Arial";
context.textAlign = "center";
context.textBaseline = "middle";
context.fillText("嘻哈", , ); //起点对齐
context.textAlign = "start";
context.fillText("嘻哈", , );
//终点对齐
context.textAlign = "end";
context.fillText("嘻哈", , );

暂时先介绍到这里,下次我们就要这些学到的入门知识,实现一个帧动画试试吧!
附上本节完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas测试</title>
</head>
<body> <canvas id="myCanvas" width="300" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas> <script> //取得画笔
var drawing=document.getElementById("myCanvas");
var context=drawing.getContext("2d"); //设置画笔属性
context.strokeStyle = "#ff0000";
context.fillStyle = "rgba(0,0,0,0.3)"; //画矩形
context.strokeRect(10, 10, 50, 50);
context.fillRect(10, 10, 50, 50); //画第二个矩形
context.strokeRect(35, 35, 50, 50);
context.fillRect(35, 35, 50, 50); //挖空一个矩形
context.clearRect(60,60, 25, 25); //设置阴影
context.shadowOffsetX = -5;
context.shadowOffsetY = 5;
context.shadowBlur = 4;
context.shadowColor = "rgba(0, 0, 0, 0.8)"; //画直线、圆
context.beginPath();
context.moveTo(85,35);
context.lineTo(120,75);
context.arc(85,35,25,0,2*Math.PI,false)
context.closePath();
context.stroke(); //设置渐变
var gradient = context.createLinearGradient(140, 30, 190, 90);
gradient.addColorStop(0, "white");
gradient.addColorStop(1, "black"); //绘制渐变矩形
context.fillStyle = gradient;
context.fillRect(140, 30, 50, 50); context.shadowColor = "rgba(0, 0, 0, 0)"; // 写字
context.fillStyle = "rgba(0,0,0,1)";
context.font = "bold 14px Arial";
context.textAlign = "center";
context.textBaseline = "middle";
context.fillText("嘻哈", 110, 100); //起点对齐
context.textAlign = "start";
context.fillText("嘻哈", 110, 120);
//终点对齐
context.textAlign = "end";
context.fillText("嘻哈", 110, 140); </script> </body>
</html>
JavaScript入门之Canvas(一): 2D Context的更多相关文章
- 如何使用canvas进行2d绘图
canvas 的 2D context 可以绘制简单的 2D 图形.它的 2D context 坐标开始于 <canvas> 元素的左上角,原点坐标是(0,0).所有的坐标值都基于这个原点 ...
- HTML5入门九---Canvas画布
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 《JAVASCRIPT高级程序设计》Canvas绘图-2D上下文
Canvas是HTML5添加的新元素,这个元素负责在页面中设定一个区域,然后通过JavaScript动态的在这个区域绘制图形.<canvas>由几组API组成,除了具备基本绘图能力的2D上 ...
- Javascript高级编程学习笔记(85)—— Canvas(2)2D上下文
2D上下文 使用2D上下文提供的方法可以绘制简单的2D图形,如矩形,弧线和路径; 2D上下文的坐标开始域<canvas>元素的左上角,原点坐标为(0,0) 后续所有操作的计算都基于原点,x ...
- HTML5入门十---Canvas画布实现画图(一)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 纯JavaScript实现HTML5 Canvas六种特效滤镜
纯JavaScript实现HTML5 Canvas六种特效滤镜 小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯 JavaScript可调用的API文件gloomyfi ...
- 【温故而知新-Javascript】使用canvas元素(第二部分)
本文将继续介绍canvas的功能,展示如何绘制更复杂的图形(包括圆弧和曲线),如何使用剪裁区域来限制操作以及如何绘制文本.还是介绍可以应用在画布上的特效和变换,包括阴影.透明度.旋转和坐标重映射. 1 ...
- 【温故而知新-Javascript】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- JavaScript和html5 canvas生成圆形印章
代码: function createSeal(id,company,name){ var canvas = document.getElementById(id); var context = ca ...
随机推荐
- Spring Security @PreAuthorize 拦截无效
1. 在使用spring security的时候使用注解,@PreAuthorize("hasAnyRole('ROLE_Admin')") 放在对方法的访问权限进行控制失效,其中 ...
- 第一篇:webservice初探
接触webservice也有一段时间了,为了查缺补漏,把知识点系统化,准备写几篇博文梳理下webservice的知识点,这是第一篇,对webservice进行大致的介绍. 1.什么是webservic ...
- 【tomcat8】consider increasing the maximum size of the cache
[/WEB-INF/classes/hudson/model/Messages_zh_CN.properties] to the cache for web application [/jenkins ...
- (转)流量加速插件 FinalSpeed介绍及一键安装教程
原文章连接:https://blog.kuoruan.com/82.html 1 介绍 官方介绍:FinalSpeed是高速双边加速软件,可加速所有基于tcp协议的网络服务,在高丢包和高延迟环境下,仍 ...
- 解决kindeditor编辑器中使用百度地图时不能拖动坐标的问题
覆盖\plugins\baidumap文件夹下的map.html代码即可 <!doctype html><html><head> <meta http- ...
- Tencent分布式开源框架Pebble
最近研究了T分布式开源框架Pebble,基本上想要的基础组件都有了,不过文档很糟糕,这也是T特色,只管开源不管维护:1.支持rpc/reverse_rpc2.支持http驱动3.支持tcp驱动(基于z ...
- 使用Node.js搭建静态资源服务器
对于Node.js新手,搭建一个静态资源服务器是个不错的锻炼,从最简单的返回文件或错误开始,渐进增强,还可以逐步加深对http的理解.那就开始吧,让我们的双手沾满网络请求! Note: 当然在项目中如 ...
- [补档][HNOI 2008]GT考试
[HNOI 2008]GT考试 题目 阿申准备报名参加GT考试,准考证号为N位数X1X2....Xn(0<=Xi<=9),他不希望准考证号上出现不吉利的数字. 他的不吉利数学A1A2... ...
- POJ 2393 Yogurt factory 贪心
Description The cows have purchased a yogurt factory that makes world-famous Yucky Yogurt. Over the ...
- 谈一谈EasyUI的TreeGrid的过滤功能
写在最前面 这个星期一直在纠结easyui的treegrid的过滤功能,原因呢,自然是项目中一个莫名奇妙的需求. easyui虽说是后端程序员的前端框架,但是说句实话,除去api,让我直接写里面的节点 ...
