css笔记-文本样式
聊聊text-decoration、text-indent、text-transform、letter-spacing、word-spacing、vertical-align。下面是一些常用设置文本样式的css样式:
text-decoration: underline; /* 设置文字下划线 */
text-indent: 35px; /* 设置缩进 */
text-transform: uppercase; /* 设置英文字母转大写 */
letter-spacing: 3px; /* 设置字间距 */
word-spacing: 10px; /* 设置词间距 */
vertical-align: -20px; /* 设置垂直对齐 */
目录:
1.text-decoration
定义什么请移步:w3school
说明
这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
| 默认值: | none |
|---|---|
| 继承性: | no |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textDecoration="overline" |
可能的值
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本实例-设置文本字体效果</title>
<style type="text/css">
h2 {
text-decoration: underline;
} .p1 {
text-decoration: overline;
} .p2 {
text-decoration: line-through;
} .sp1 {
text-decoration: blink;
} .decoration {
text-decoration: underline;
padding: 10px;
}
</style>
</head> <body>
<h1>none默认。定义标准的文本</h1>
<h2>underline定义文本下的一条线。</h2>
<p class="p1">overline定义文本上的一条线。</p>
<p class="p2">line-through定义穿过文本下的一条线。</p>
<span class="sp1">blink定义闪烁的文本。</span>
<div class="decoration">
<span class="sp2">inherit规定应该从父元素继承 text-decoration 属性的值。</span>
</div>
</body> </html>
注释:IE、Chrome 或 Safari 不支持 "blink" 属性值。
效果图

2.text-indent
定义什么请移步:w3school
说明
用于定义块级元素中第一个内容行的缩进。这最常用于建立一个“标签页”效果。允许指定负值,这会产生一种“悬挂缩进”的效果。
| 默认值: | not specified |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textIndent="50px" |
可能的值
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0。 |
| % | 定义基于父元素宽度的百分比的缩进。 |
| inherit | 规定应该从父元素继承 text-indent 属性的值。 |
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.indent{
width: 300px;
margin: 0 auto;
}
.text1{
text-indent: 20px;
}
.text2{
text-indent: 20%;
}
</style>
</head>
<body>
<div class="indent">
<div class="text1">测试测试测试</div>
<div class="text2">测试测试测试</div>
</div>
</body>
</html>
效果图

3.text-transform
定义什么请移步:w3school
说明
这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个“词”。
| 默认值: | none |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.textTransform="uppercase" |
可能的值
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.uppercase1 {
text-transform: uppercase;
} p.uppercase2 {
text-transform: uppercase;
} .uppercase2 input {
text-transform: uppercase;
} p.lowercase {
text-transform: lowercase;
} p.capitalize {
text-transform: capitalize;
} .text_transform {
text-transform: uppercase;
} p.inherit {
text-transform: inherit;
}
</style>
</head> <body>
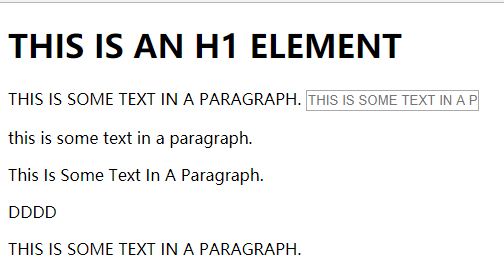
<h1 class="uppercase1">This Is An H1 Element</h1>
<p class="uppercase2">This is some text in a paragraph.
<input type="text" placeholder="This is some text in a paragraph.">
</p>
<p class="lowercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
<div class="text_transform">
dddd
<p class="inherit">This is some text in a paragraph.</p>
</div>
</body> </html>
效果图

在input框中输入: wet
显示结果:

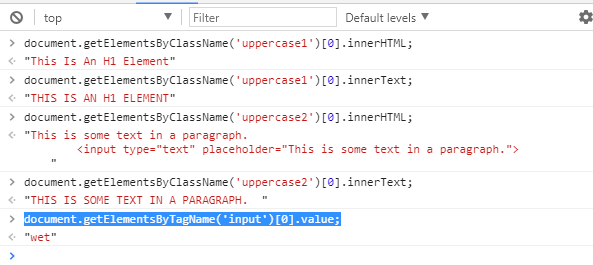
然后分别执行以下代码:
document.getElementsByClassName('uppercase1')[0].innerHTML;
document.getElementsByClassName('uppercase1')[0].innerText;
document.getElementsByClassName('uppercase2')[0].innerHTML;
document.getElementsByClassName('uppercase2')[0].innerText;
document.getElementsByTagName('input')[0].value;

从上图可以看出,虽然个input添加了 text-transform: uppercase; 但是,css只是改变了页面显示的文本样式,但真实的value值并没有发生改变
4.letter-spacing
定义什么请移步:w3school
说明
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.letterSpacing="3px" |
可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.text_letter_spacing {
width: 500px;
margin: 20px auto;
} .p1 {
letter-spacing: -0.5em;
} .p2 {
letter-spacing: 20px;
}
</style>
</head> <body>
<div class="text_letter_spacing">
<p class="p1">This is text 1</p>
<p class="p2">This is text 2</p>
</div>
</body> </html>
效果图

5.word-spacing
定义什么请移步:w3school
说明
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.wordSpacing="10px" |
可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值。 |
示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>增加或减少单词间距(字间隔)</title>
<style type="text/css">
p.spread {
word-spacing: 30px;
} p.tight {
word-spacing: -0.5em;
}
</style>
</head> <body>
<div>
<p class="spread">This is some text. This is some text.</p>
<p class="tight">This is some text. This is some text.</p>
</div>
</body> </html>
效果图

6.vertical-align
定义什么请移步:w3school
说明
| 默认值: | baseline |
|---|---|
| 继承性: | no |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.verticalAlign="bottom" |
可能的值
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 通过距离升高(正值)或降低(负值)元素。'0cm'等同于'baseline' |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>vertical-align</title>
<style type="text/css">
div {
color: pink;
font-size: 25px;
} div span {
color: #000;
font-size: 15px;
} .test1 {
vertical-align: baseline;
} .test2 {
vertical-align: sub;
} .test3 {
vertical-align: super;
} .test4 {
vertical-align: top;
} .test5 {
vertical-align: text-top;
} .test6 {
vertical-align: middle;
} .test7 {
vertical-align: bottom;
} .test8 {
vertical-align: text-bottom;
} .test9 {
vertical-align: 22px;
} .test10 {
vertical-align: 30%;
}
</style>
</head> <body>
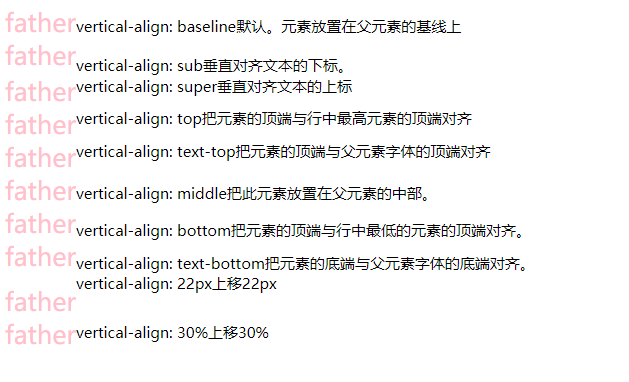
<div>father<span class="test1">vertical-align: baseline默认。元素放置在父元素的基线上</span></div>
<div>father<span class="test2">vertical-align: sub垂直对齐文本的下标。</span></div>
<div>father<span class="test3">vertical-align: super垂直对齐文本的上标</span></div>
<div>father<span class="test4">vertical-align: top把元素的顶端与行中最高元素的顶端对齐</span></div>
<div>father<span class="test5">vertical-align: text-top把元素的顶端与父元素字体的顶端对齐</span></div>
<div>father<span class="test6">vertical-align: middle把此元素放置在父元素的中部。</span></div>
<div>father<span class="test7">vertical-align: bottom把元素的顶端与行中最低的元素的顶端对齐。</span></div>
<div>father<span class="test8">vertical-align: text-bottom把元素的底端与父元素字体的底端对齐。</span></div>
<div>father<span class="test9">vertical-align: 22px上移22px</span></div>
<div>father<span class="test10">vertical-align: 30%上移30%</span></div>
</body> </html>
效果图
7.white-space
定义什么请移步:w3school
说明
white-space 属性设置如何处理元素内的空白。
这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.whiteSpace="pre" |
可能的值
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签;文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.white-space-demo {
width: 170px;
background-color: pink;
} p {
font-size: 18px;
} .p1 {
white-space: pre;
} .p2 {
white-space: nowrap;
} .p3 {
white-space: pre-wrap;
} .p4 {
white-space: pre-line;
}
</style>
</head> <body>
<div class="white-space-demo">
<p>the latest update of oracle solaris</p>
<p>使用white-space pre效果</p>
<p class="p1">the latest update of oracle solaris啦 啦 啦 啦啦啦</p>
<p>使用white-space nowrap效果</p>
<p class="p2">the latest update of oracle solaris啦 啦 啦 啦啦啦</p>
<p>使用white-space pre-wrap效果</p>
<p class="p3">the latest update of oracle solaris啦 啦 啦 啦啦啦</p>
<p>使用white-space pre-line效果</p>
<p class="p4">the latest update of oracle solaris啦 啦 啦 啦啦啦</p>
</div>
</body> </html>
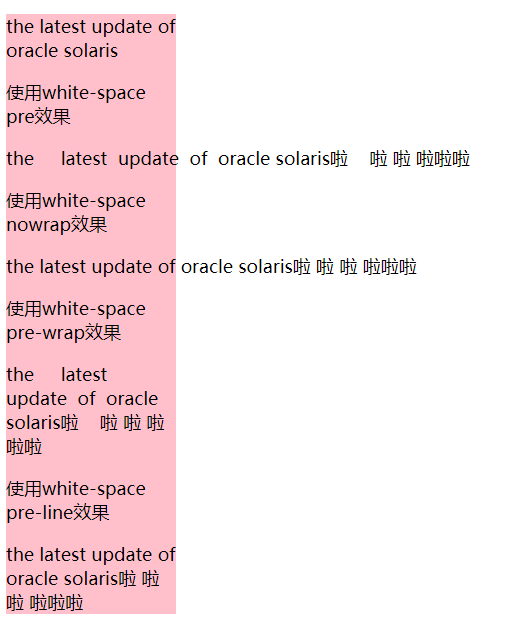
效果图

推荐:
我对CSS vertical-align的一些理解与认识(一)
CSS vertical-align的深入理解(二)之text-top篇
CSS深入理解vertical-align和line-height的基友关系
css笔记-文本样式的更多相关文章
- css笔记——文本样式
聊聊text-decoration.text-indent.text-transform.letter-spacing.word-spacing.vertical-align.下面是一些常用设置文本样 ...
- CSS的文本样式
CSS的文本样式 1.颜色 2.文本对齐方式 3.首行缩进 4.行高 5.装饰 1. 文本位置 居中: text-align: center; 靠左: text-align: left; 靠右: te ...
- CSS 笔记——文本字体
5. 文本字体 -> 文本 (1)text-indent 基本语法 text-indent : length 语法取值 length : 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许 ...
- css笔记--用户界面样式
1.系统字体,系统颜色.根据关键字设置为系统某方面相同的字体和颜色 2.光标:鼠标移入时光标的不同显示方法,有十字键,手型:cursor:pointer;cursor:hand;要按顺序,cursor ...
- (3)css文本样式
本篇学习资料主要讲解: 如何用css 的样式定义方法来介绍文字的使用. 第(1)节:用css设置文本样式. 一.弄懂文本文字的制作.利用css的样式定义版面 ...
- CSS中常见的6种文本样式
前面的话 CSS文本样式是相对于内容进行的样式修饰.由于在层叠关系中,内容要高于背景.所以文本样式相对而言更加重要.有些人对文本和字体样式之间的不同不太了解,简单地讲,文本是内容,而字体则用于显示这个 ...
- 第 15 章 CSS 文本样式[下]
学习要点: 1.文本总汇 2.文本样式 3.文本控制 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.文本总汇 本节课, ...
- 第 15 章 CSS 文本样式[上]
学习要点: 1.字体总汇 2.字体设置 3.Web 字体 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 文本样式,通过文本样式的设置,更改字体的大小.样式以及文本的方位. 一.字体总汇 本节 ...
- 重温CSS之背景、文本样式
CSS背景样式: 背景色:background-color属性,设置元素的背景色,如:div {background:blue;}--设置所有div元素的背景为蓝色: 背景图像:background- ...
随机推荐
- 201521123107 《Java程序设计》第14周学习总结
第14周-数据库 1.本周学习总结 2.书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自己的学号.姓名) 在自己建立的数据库上执行常见SQL语 ...
- 团队作业6--展示博客(Alpha版本)
1.团队成员简介和个人博客地址 团队源码仓库地址:https://git.coding.net/tuoxie/dianziwendangchachong.git吕志哲 201421123021 个人博 ...
- 201521123103 《Java学习笔记》 第六周学习总结
一.本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 二.书面作业 1.clone方法 1.1 Object对象中 ...
- 201521123049 《JAVA程序设计》 第4周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. ###1.类型转换(cast):是将两种不同类型的变量进行转换,但不能随意强制转换,随意强制 ...
- 201521123076《Java程序设计》第2周学习总结
1.本周学习总结 ①学会简单地管理原始码与位码文档(包的概念) ②了解了一些新的名词,如:完全限定(吻合)名 ③String类相关 ④in.nextInt(),in.next(),in.nextLin ...
- 201521123006 《Java程序设计》第1周学习总结
1. 本章学习总结 (1)java在使用的过程中可以发现其本身有着许多为了节约资源而作的设计,而java根据其应用领域分为了三大平台:Java SE.Java ME与Java EE.在本周的学习中我们 ...
- 201521123113《Java程序设计》第9周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集异常 Q1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何 ...
- JAVA课程设计--------五子棋
1.团队课程设计博客链接 http://www.cnblogs.com/mz201521044152/p/7065575.html 2.个人负责模块或任务说明 1.重新开始:写一个restartgam ...
- python实例编写(2)--等待,一组对象,层级元素,frame对象处理
一.设置等待 #coding=utf-8 from selenium import webdriver from selenium.webdriver.support.ui import WebDri ...
- Java main方法继承
java中main方法是可以继承的 Test1.java package Variables; public class Test1 { public static void main(String[ ...