Vue.js 1.x 和 2.x 实例的生命周期
在Vue.js中,在实例化Vue之前,它们都是以HTML的文本形式存在文本编辑器中。当实例化后将经历创建、编译、销毁三个主要阶段。
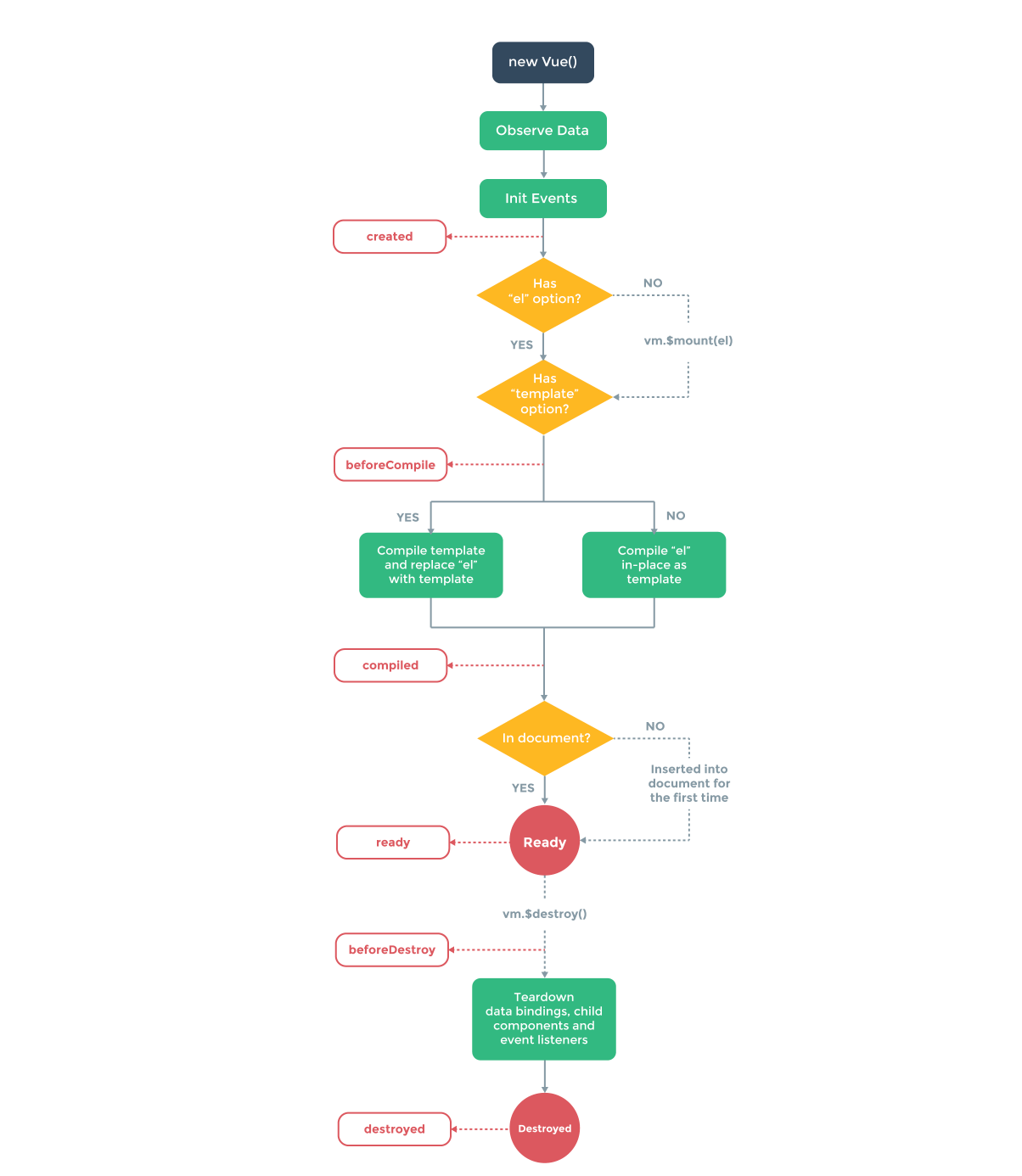
以下是Vue.js 1.x 实例的生命周期图示:

Vue.js 1.x 的生命周期钩子
1. init
在实例开始初始化时同步调用。此时数据观测、事件和Watcher都尚未初始化。
2. created
在实例化创建之后同步调用。此时实例已经结束解析选项,已建立:数据绑定、计算属性、方法、Watcher/事件回调,但是还没有开始DOM编译,$el还不存在。
3. beforeCompile
在编译开始前调用。
4. compiled
在编译结束后调用。此时所以指令已经生效,因而数据的变化将触发DOM更新,但是不保证$el已插入文档。
5. ready
在编译结束和$el第一次插入文档后调用,如在第一次attached钩子之后调用。
6. attached
vm.$el 插入 DOM 时调用。
7. detached
在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会触发。
8. beforeDestroy
在开始销毁实例时调用,此时实例仍然有功能。
9. destroyed
在实例被销毁之后调用,此时所有的绑定和实例的指令已经解绑,所有子实例已经被销毁。
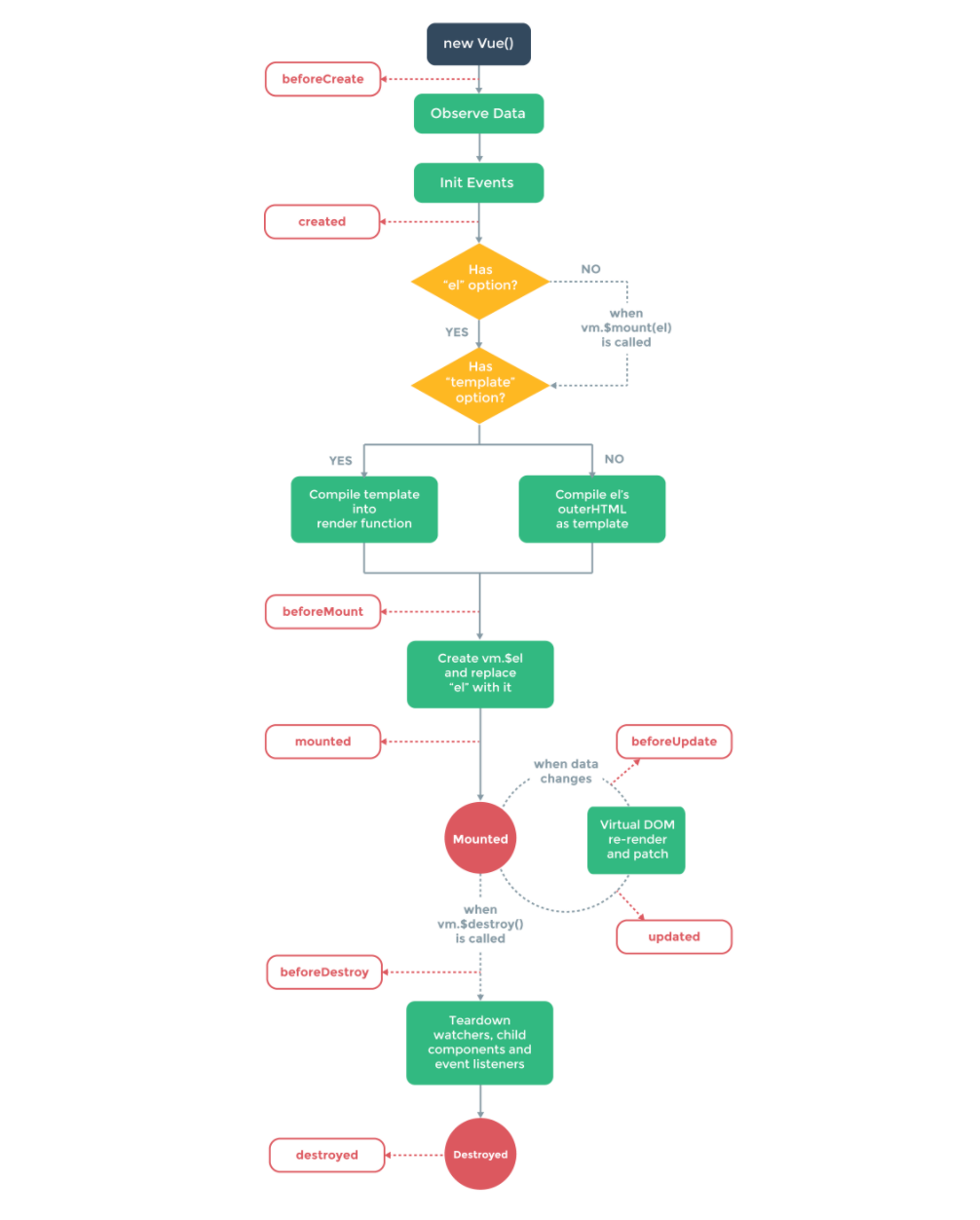
以下是Vue.js 2.x 实例的生命周期图示:

Vue.js 2.x 的生命周期钩子
1. 废弃ready,新增mounted
在1.x版本中,ready钩子函数的调用时机是第一次插入DOM后,但是2.0不一定只执行在浏览器中,也可能在服务端渲染,所以废弃ready并新增mounted钩子函数,mounted钩子函数调用时机在DOM树生成之后。
2. 废弃beforeCompile
在1.x版本中,调用beforeCompile钩子函数是在模板编译前,2.0版本中废弃并用created代替。
3. 废弃compiled
在1.x版本中,调用compiled是在编译模板之后、DOM创建之前,2.0版本中废弃并用mounted代替。
4. 废弃attached
在1.x版本中,调用attached是在插入DOM时,2.0版本中不一定会创建真实的DOM,2.0版本废弃。
5. 废弃detached
在1.x版本中,调用detached是移除DOM时,2.0版本中不一定会创建真实的DOM,2.0版本废弃。
6. 新增beforeCreate
2.0版本中新增beforeCreate,在实例初始化之后,数据观察(data observer)和event/watcher事件配置之前被调用。
7. 新增beforeMount
2.0版本中新增beforeMount,是在Watcher之前、模板编译成render方法之后调用,相关render首次被调用。该钩子函数在服务器渲染期间不被调用。
8. 新增beforeUpdate
2.0版本中新增beforeUpdate,是在DOM树生成之前、虚拟DOM树生成之后调用,调用条件是这个vm实例已经mounted过。该钩子函数在服务器渲染期间不被调用。
9. 新增updated
2.0版本中新增updated,在DOM树生成之后调用,调用条件是这个vm实例已经mounted过。该钩子函数在服务器渲染期间不被调用。
10. 新增activated
2.0版本中新增activated,在DOM树生成之后,调用条件是keep-alive组件。该钩子函数在服务器渲染期间不被调用。
11. 新增deactivated
2.0版本中新增deactivated,在Vue实例销毁时调用,调用条件是keep-alive组件。该钩子函数在服务器渲染期间不被调用。
Vue.js 1.x 和 2.x 实例的生命周期的更多相关文章
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
- 第4章-Vue.js 交互及实例的生命周期
一.学习目标 了解实例生命周期的过程 理解钩子函数的作用 掌握Vue.js过滤器的使用方法 (重点) 能够使用网络请求进行前后端交互 (重点.难点) 二.交互的基本概念 2.1.前端和后端的概念 说明 ...
- 从零开始学 Web 之 Vue.js(三)Vue实例的生命周期
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- 浅析vue实例的生命周期(生命周期钩子)
“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- 7.Vue实例的生命周期
1.Vue实例的生命周期: 什么是生命周期:从Vue实例创建.运行.到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期! 生命周期钩子 = 生命周期函数 = 生命周期事件 2. 主要的生命 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
随机推荐
- 深入学习rollup来进行打包
深入学习rollup来进行打包 阅读目录 一:什么是Rollup? 二:如何使用Rollup来处理并打包JS文件? 三:设置Babel来使旧浏览器也支持ES6的代码 四:添加一个debug包来记录日志 ...
- lesson - 14 linux系统日常管理3
1. Linux系统服务管理工具ntsysv 类似图形界面管理工具,如果没有该命令使用 yum install -y ntsysv 安装常用服务:crond, iptables, network, s ...
- c# 了解c# 面向对象
C#是微软公司发布的一种面向对象的.运行于.NET Framework之上的高级程序设计语言.并定于在微软职业开发者论坛(PDC)上登台亮相.C#是微软公司研究员Anders Hejlsberg的最新 ...
- Django2中文文档--目录及介绍部分
Django2文档-文档结构 我是按照官方文档的格式进行翻译,所以格式根官方格式一致 如果大家发现哪些地方有问题可以联系我 2426525089@qq.com 或者加入QQ群跟我一起翻译,群号码: 2 ...
- Oracle12c_安装2——安装篇
安装分为图形安装,静默安装.推荐图形安装,出错率小,简洁明了. 1.安装vnc_server yum -y install vnc *vnc-server* 2.修改VNCServer主配置文件 ...
- thinkphp 3.1.3 redis 只能读取 无法写入的问题
找到thinkphp的目录 thinkphp\Extend\Driver\Cache 下面的Redis 大概在81行足有 // if(is_int($expire)) { // redis ...
- Java Web高级编程(四)
WebSocket 一.WebSocket的产生 用户希望Web页面可以进行交互,用于解决这个问题的技术是JavaScript,现在Web上有许多的可用的JavaScript框架,在使用极少的Java ...
- js 数组API之filter的用法
filter 查找数组中满足条件的元素,返回新数组:原数组不变 var subArr = arr.filter(function(value, index, array){ return 条件 }) ...
- 纯css提示效果 提示层
<!DOCTYPE HTML PUBLIC "-//W3C//DTD xHTML 1.0 Transitional//EN"><HTML> <HEAD ...
- Android开发之漫漫长途 X——Android序列化
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
