php文件管理与基础功能的实现
文件的基本操作
先来看一下PHP文件基础操作,请看强大注释
<body>
<?php
var_dump(filetype("./img/11.png"));
//判断返回得是文件还是目录,返回sile为文件,dir为目录(文件夹) var_dump(is_dir("./img/11.png"));
//判断给的文件是不是一个目录,目录为ture,文件为false var_dump(is_file("./img"));
//判断是否为文件,同上 var_dump(date("Y-m-d H:i:s",fileatime("./img/11.png")));
//上次访问时间 var_dump(date("Y-m-d H:i:s",filectime("./img/11.png")));
//创建时间
var_dump(date("Y-m-d H:i:s",filemtime("./img/11.png")));
//修改时间 var_dump(filesize("./img/11.png"));
//获取文件大小 var_dump(file_exists("/QQPCMgr/www/wenjian/img/22.png"));
//在php里面根/则是磁盘 echo $_SERVER['DOCUMENT_ROOT'];
//获取到服务器根路径 echo basename("/QQPCMgr/www/wenjian/img/22.png");
//返回22.png带后缀的文件名 echo basename("/QQPCMgr/www/wenjian/img/22.png",".png");
//扔上后缀之后只显示文件名(获取文件名) echo dirname("/QQPCMgr/www/wenjian/img/22.png");
//返回的是不包含文件名的路径(获取文件名以上的) var_dump(pathinfo("/QQPCMgr/www/wenjian/img/22.png"));
//这个获取的很全面,都能获取到 echo realpath("./img/11.png");
//真实路径:可以把相对路径转换为绝对路径 var_dump(glob("./ce/*"));
//取到这个文件夹里所有的文件,加后缀为条件 ?>
<!--<img src="/wenjian/img/11.png" />-->
<!--在网页里根/代表的是www目录-->
</body>
文件整体操作:
<?php
//touch("./11.txt");
//创建文件 //copy("11.txt","./ce/11.txt");
//复制文件 //unlink("./11.txt");
//删除文件 //echo file_get_contents("./ce/11.txt");本地
//echo file_get_contents("http://www.baidu.com");远程
//读取文件所有内容 //file_put_contents("./11.txt","Myshao");
//往文件里面存储内容 //readfile("./11.txt");
//读取并输出 //$arr = file("./shouye.php");
//var_dump($arr);
//读取文件内所有内容,并扔到数组显示 //$ff = fopen("./11.txt","a");
//打开文件资源,详情见注1; //echo fgetc($ff);
//读取一个字符
//echo fgets($ff);
//读取一行字符
//echo fread($ff,2);
//规定读多长
//fwrite($ff,"shao");
//写入内容
注1:打开和读取文件
php使用fopen()函数的方式,语法结构如下
Resource fopen (string $filename,string $mode) Filename是目标文件名,打开本地文件也可以打开远程文件,打开远程文件需要采用http://...形式,假如目标文件在
ftp服务器上,则采用形式ftp://...。
参数mode是目标文件打开形式,参数$mode是可以接收的模式。
文件打开方式表:

目录资源的打开与关闭:但凡有开就有关,否则会影响到后面的删除等操作;
<?php $fname = "./ce/gf";
$d = opendir($fname);
//打开文件资源
while ($url = readdir($d))
{
echo $fname."/".$url."<br/>";
// 仅读取文件名,把路径拼上=完整路径
}
var_dump(glob("./*")); closedir($d);
//关资源
以上就是一些基础的语句了,来做点练习:
例:返回一个文件夹下的所有文件数量;
如果想要计算出ajax目录下有多少的文件,可以用下面封装的方法shu()来遍历目录,可以计算出ce目录下其他的文件夹里面的文件的总和,
<?php
function shu($url)
{
$sl = 0;
$arr = glob($url);
//循环遍历
foreach($arr as $v)
{
//判断是不是一个文件
if(is_file($v))
{
//如果是一个文件+1
$sl++;
}
else
{
$sl +=shu($v."/*");
}
}
return $sl;
}
echo shu("./ce/*");
//最后给方法一个路径进行查找 ?>
看一下输出:

再来一个!
例:删除文件
<?php
$fname = "./ce/gf";
$d = opendir($fname);
//打开文件资源
while ($url = readdir($d))
{
echo $fname."/".$url."<br/>";
// 仅读取文件名,把路径拼上=完整路径
}
var_dump(glob("./*")); closedir($d);
//关资源 //删除文件夹(非空文件夹)
function shan($url)
{
// 清空文件夹
$d = opendir($url);
// 打开
while ($u = readdir($d))//$u现在是文件名
{
// 排除...
if($u!="." && $u!="..")
{
$fname = $url . "/" . $u;
//完整带路径的文件名
if (is_file($fname))//如果是一个文件
{
unlink($fname);
} else //如果是一个文件夹
{
shan($fname);
}
}
}
closedir($d);
//关闭 rmdir($url);
}
shan("./122"); ?>
这样122目录里面所有的东西,不管是文件夹还是文件都会被删除;
实现文件管理功能
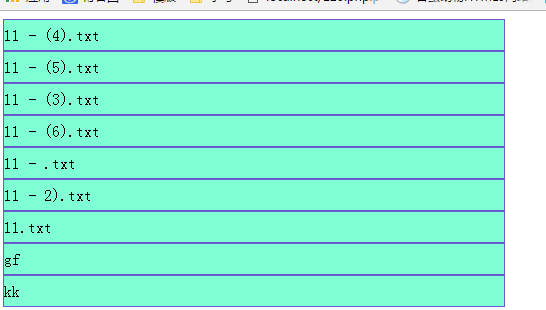
1.先把查看文件的功能做出来,让他把所有的文件与文件夹啊显示出来;
<body>
<?php
//定义文件目录
$fname = "./ce"; //便利目录下的所有文件显示
$arr = glob($fname."/*"); foreach ($arr as $v)
{
//从完整路径中取文件名
$name = basename($v);
echo "<div class='item' url='{$v}'>{$name}</div>";
}
?> </body>
图:

接下来给文件夹特殊显示一下把:
输出之前需要判断,判断是不是一个文件夹:
//从完整路径中取文件名
$name = basename($v);
if(is_dir($v)){
echo "<div class='item dir' url='{$v}'>{$name}</div>";
}
else {
echo "<div class='item' url='{$v}'>{$name}</div>";
}
如果是个文件夹,给他背景颜色改变一下就好啦
图:

2.给文件夹添加双击事件:
双击实现进入这个目录;
js代码:
<script>
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{ window.location.href="wenwen.php"; } });
})
</script>
处理页面:
<?php
session_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;
这样就可以实现双击进入此文件夹:

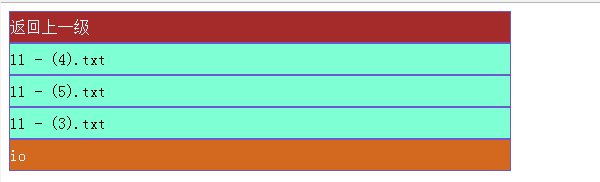
3.返回上一级,找到上一级目录,写个div
$pname = dirname($fname);
echo "<div id='shang' url='{$pname}'>返回上一级</div>";
图:

写双击事件:
<script>
$("#shang").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php";
}
});
})
</script>
返回到文件目录后使其隐藏:
//上一级的目录
$pname = dirname($fname);
if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian")
{}
else {
echo "<div id='shang' url='{$pname}'>返回上一级</div>";
}
这样的话当我返回到wenjian目录的时候,使其隐藏:

4.删除功能
在文件div里面加删除按钮:
echo "<div class='item' url='{$v}'>{$name}
<input type='button' value='删除' url='{$v}' class='sc'/>
</div>";

来写按钮的点击事件:
js代码:
$(".sc").click(function(){
//确认删除提示
var av = confirm("确定要删除");
if(av){
var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php";
}
});
}
})
删除的处理页面:
<?php
$url = $_POST["url"];
unlink($url);
这样完成后,当我点击删除:

再点击确定,即可删除
总代码:
管理查看页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style>
.item{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: aquamarine;
line-height: 30px;
}
.dir{
background-color: chocolate; color: aliceblue;
}
#shang{
width: 500px; height: 30px; border: 1px solid slateblue;
background-color: brown;color: aliceblue;
line-height: 30px;
}
</style>
</head>
<body>
<?php
session_start();
//定义文件目录
$fname = "./ce";
if(!empty($_SESSION["fname"]))
{
//如果session里面的不为空
$fname = $_SESSION["fname"];
}
//上一级的目录
$pname = dirname($fname);
if(realpath($fname)=="F:\\QQPCMgr\\WWW\\wenjian")
{}
else {
echo "<div id='shang' url='{$pname}'>返回上一级</div>";
}
//便利目录下的所有文件显示
$arr = glob($fname."/*"); foreach ($arr as $v)
{
//从完整路径中取文件名
$name = basename($v);
if(is_dir($v)){
echo "<div class='item dir' url='{$v}'>{$name}</div>";
}
else {
echo "<div class='item' url='{$v}'>{$name}
<input type='button' value='删除' url='{$v}' class='sc'/>
</div>";
}
}
?> <script>
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{ window.location.href="wenwen.php"; } });
})
$("#shang").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success:function(data)
{
window.location.href="wenwen.php"; } });
}) $(".sc").click(function(){
//确认删除提示
var av = confirm("确定要删除");
if(av){
var url = $(this).attr("url");
$.ajax({
url: "shan.php",
data: {url: url},
type: "POST",
dataType: "TEXT",
success: function (data) {
window.location.href = "wenwen.php"; } });
}
})
</script>
</body>
</html>
处理:
<?php
session_start();
$url = $_POST["url"];
$_SESSION["fname"] = $url;
删除:
<?php
$url = $_POST["url"];
unlink($url);
php文件管理与基础功能的实现的更多相关文章
- 可在广域网部署运行的QQ高仿版 -- GG叽叽V3.0,完善基础功能(源码)
(前段时间封闭式开发完了一个项目,最近才有时间继续更新GG的后续版本,对那些关注GG的朋友来说,真的是很抱歉.)GG的前面几个版本开发了一些比较高级的功能,像视频聊天.远程桌面.文件传送.远程磁盘等, ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- Netsharp快速入门(之16) Netsharp基础功能(权限管理)
第5章 Netsharp基础功能 5.1 权限配置 5.1.1 功能权限 1.配置权限功能点,打开平台工具-基础业务-操作管理 2.选择资源节点为销售订单,点添加常用操作,添加完成后 ...
- 李洪强iOS开发之-环信03_集成 SDK 基础功能
李洪强iOS开发之-环信03_集成 SDK 基础功能 集成 SDK 基础功能 在您阅读此文档时,我们假定您已经具备了基础的 iOS 应用开发经验,并能够理解相关基础概念. SDK 同步/异步方法区分 ...
- wc基础功能
第一次作业 项目地址 https://gitee.com/xxlznb/WordCount PSP WordCount 预估耗时(分钟) 实际耗时 计划 20 30 预估任务需要时间 20 30 开发 ...
- Keepalived详解(三):Keepalived基础功能应用实例【转】
Keepalived基础功能应用实例: 1.Keepalived基础HA功能演示: 在默认情况下,Keepalived可以实现对系统死机.网络异常及Keepalived本身进行监控,也就是说当系统出现 ...
- jmeter 基础功能详解
jmeter 基础功能详解 thread group:包含一组线程,每个线程独立地执行测试计划. sampler:采样器,有多种不同的sample实现,用来发起各种请求,如http请求,jdbc请求, ...
- (转)Chrome开发者工具不完全指南(一、基础功能篇)
本篇转载自卖烧烤夫斯基,并做了小部分的修改. 原文地址:Chrome开发者工具不完全指南(一.基础功能篇) 原作者:卖烧烤夫斯基 就算你不是一名前端开发工程师,相信你也不会对Chrome浏览器感到陌生 ...
- 六、EnterpriseFrameWork框架基础功能之权限管理
回<[开源]EnterpriseFrameWork框架系列文章索引> 从本章开始进入框架的第二块内容“EnterpriseFrameWork框架的基础功能”,包括:权限管理.字典数据管理. ...
随机推荐
- tbl.js div实现的表格控件,完全免费,no jquery
html上现在有比较好用的表格控件是datatable,但是编辑.按钮等部分是收费的,只有基础功能免费.而且尺寸发生变化时需要手工刷新等繁琐操作较多.所以我开发一个免费的供大家使用. 本项目已用于“虚 ...
- BZOJ-2150部落战争(最小路径覆盖)
2150: 部落战争 Time Limit: 10 Sec Memory Limit: 259 MB Description lanzerb的部落在A国的上部,他们不满天寒地冻的环境,于是准备向A国 ...
- [JQuery]JQuery选择器引擎Sizzle
写代码过程中,发现使用JQuery选择器时,$('div.tooltip')和$('.tooltip')的结果不一样,怀疑和选择器的代码逻辑有关(事后证明是代码的低级错误,但是从查找原因的过程中,学到 ...
- [nodejs] day1-创建服务器
一.使用匿名函数(新建文件service.js)创建一个服务器: var http = require("http"); //Node.js自带的 http 模块,并且把它赋值给 ...
- 通过判断cookie过期方式向Memcached中添加,取出数据(Java)
应用场景:在数据驱动的web开发中,经常要重复从数据库中取出相同的数据,这种重复极大的增加了数据库负载.缓存是解决这个问题的好办法.但是ASP.NET中的虽然已经可以实现对页面局部进行缓存,但还是不够 ...
- 《JavaScript DOM 编程艺术 》 笔记
一:这本书由几个案列带入知识点,通俗易懂.最大的收获莫过于作者多次提到的逐渐增强和平稳退化. "渐进增强"指的是给所用用户同等的基本使用体验,再根据用户终端的级别给予更高级的用户更 ...
- 很傻很二很简单的一个问题,json键值为变量如何取值
js里的json的键值是变量的话,那么传统的做法似乎不管用了. 例如: var json={'a':'123','b':'999'} json.a得到123,如果a用变量表示呢,有笨法for循环 ...
- ion-scroll zooming="true" android端无法缩放的问题
很久很久没更新博客了,从今天开始决定以后陆续写一些博文,总结下自己在开发中碰到的问题. ionic项目.ion-scroll zooming="true" 在android端无法缩 ...
- OSS项目进度(2.19)
前两周先后完成了OSS.Common ,OSS.Http ,OSS.Social 项目的.net standard支持,再次开始进入框架本身的开发,今天进度情况: 一.OSS.Social 完成摇一摇 ...
- 8086cpu
1. 8086CPU和8088CPU内部结构基本相同,不同之处在于8088有8条外部数据总线,因此为准16位.8086有16条外部数据总线.两个CPU的软件完全兼容,程序的编制也完全相同. 2. ...
