使用BootStrap框架设置全局CSS样式
一、排版
标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>这是一个h1标签</h1>
<h2>这是一个h2标签</h2>
<h3>这是一个h3标签</h3>
<h4>这是一个h4标签</h4>
<h5>这是一个h5标签</h5>
<h6>这是一个h6标签</h6>

在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。

内联文本元素
You can use the mark tag to <mark>highlight</mark> text.

被删除的文本和无用文本
对于被删除的文本使用 <del> 标签。而对于没用的文本使用 <s> 标签。
<del>This line of text is meant to be treated as deleted text.</del>
<s>This line of text is meant to be treated as no longer accurate.</s>

插入文本和带下划线的文本
额外插入的文本使用 <ins> 标签。而为文本添加下划线,使用 <u> 标签。
<ins>This line of text is meant to be treated as an addition to the document.</ins>
<u>This line of text will render as underlined</u>

文本的对齐方式
通过文本对齐类,可以简单方便的将文字重新对齐。
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>

改变文本的大小写
<p class="text-lowercase">hello world!!</p>
<p class="text-uppercase">hello world!!</p>
<p class="text-capitalize">hello world!!</p>

列表
分为无序列表、有序列表、无样式列表和内联列表
①无序列表
<ul><!--无序列表-->
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
</ul>
</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

②有序列表
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Nulla volutpat aliquam velit</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>

③无样式列表
移除了默认的 list-style 样式和左侧外边距的一组元素(只针对直接子元素)。这是针对直接子元素的,也就是说,你需要对所有嵌套的列表都添加这个类才能具有同样的样式。
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
</ul>
</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

④内联列表
通过设置 display: inline-block; 并添加少量的内补(padding),将所有元素放置于同一行。
<ul class="list-inline">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Nulla volutpat aliquam velit</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

二、代码
内联代码
通过 <code> 标签包裹内联样式的代码片段。
<p>For example, <code><section></code> should be wrapped as inline.</p>

用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容。
<p>To switch directories, type <kbd>cd</kbd> followed by the name of the directory.</p>

代码块
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。
<pre><p>Sample text here...</p></pre>

三、表格
标准表格样式
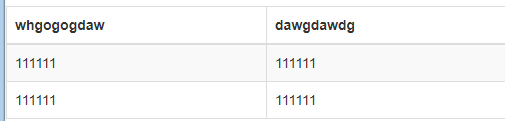
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
<table class="table table-bordered">
<thead>
<tr>
<th>whgogogdaw</th>
<th>dawgdawdg</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td>111111</td>
<td>111111</td>
</tr>
<tr>
<td>111111</td>
<td>111111</td>
</tr>
<tr>
<td>111111</td>
<td>111111</td>
</tr>
</tbody>
</table>

条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>whgogogdaw</th>
<th>dawgdawdg</th>
</tr>
</thead>
<tbody>
<tr>
<td>111111</td>
<td>111111</td>
</tr>
<tr>
<td>111111</td>
<td>111111</td>
</tr>
</tbody>
</table>

鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。相当于CSS中的点击事件
<table class="table table-hover">
...
</table>
紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
状态类

<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>whgogogdaw</th>
<th>dawgdawdg</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>111111</td>
<td>111111</td>
</tr>
<tr class="success">
<td>111111</td>
<td>111111</td>
</tr>
<tr class="danger">
<td>111111</td>
<td>111111</td>
</tr>
</tbody>
</table>

BootStrap框架的内容今天就先写到这里,往后会陆续更新完善,更新,希望能够帮助到您!!
使用BootStrap框架设置全局CSS样式的更多相关文章
- bootstrap学习(全局CSS样式)(二)
标题类:.h1到.h6 页面主体 bootstrap将全局font-size设置为14px,line-height设置为1.428,这些属性 直接赋予元素和所有段落元素. 文本对齐类 text-lef ...
- 学习笔记1--响应式网页+Bootstrap起步+全局CSS样式
一.学习之前要了解一些背景知识: 在2g时代,3g时代,4g时代,早期的网页浏览设备,功能机,智能机.(本人最喜欢的透明肌,和古典黑莓机) 1.什么是响应式网页? Responsive Web Pag ...
- bootstrap学习(全局CSS样式)(一)
布局容器 bootstrap需要为页面内容和栅格系统包裹一个.container容器.我们提供了两个作词用处的类.注意,由于padding等属性的原因,这两种容器类不能互相嵌套. .container ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- 响应式布局和BootStrap 全局CSS样式
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 14、响应式布局和BootStrap 全局CSS样式知识点总结-part1
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- 26-[Boostrap]-全局css样式,组件,控件
1.全局CSS样式 https://v3.bootcss.com/css/ <!DOCTYPE html> <html lang="zh-CN"> < ...
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
随机推荐
- C++STL之String
本文直接转载,非原创!仅记录供自己学习之用. 出处:http://blog.csdn.net/y990041769/article/details/8763366 在学习c++STL中的string, ...
- 605. Can Place Flowers种花问题【leetcode】
Suppose you have a long flowerbed in which some of the plots are planted and some are not. However, ...
- javascript+HTMl5游戏下载,开发一个都能月薪上万!舅服你
HTML5时代已经到来许久了,你是否已经掌握了那么一点呢?今天小编给大家讲讲h5的折叠多设备.跨平台特性, 即用HTML5制作游戏.相比flash,HTML5更加灵活方便,随着浏览器技术的不断升级,H ...
- php通用的树型类创建无限级树型菜单
生成树型结构所需要的2维数组,var $arr = array()数组格式如下: array( 1 => array('id'=>'1','parentID'=>0,'name'=& ...
- JavaScript高级程序设计 - 阅读笔记
[本博客为原创:http://www.cnblogs.com/HeavenBin/] 前言: 大致花费了一个星期的时间把这本书认真看了半本,下面是我做的阅读笔记,希望能够让看这本书的人有个大致的参考. ...
- MFC加载PNG图片并实现双缓冲
因为PNG包含Alpha通道,所以不同于BITMAP,在MFC中使用CImage类对其进行处理,通常使用load和draw成员函数. 所以标题的论述可以进一步解释为,使用CImage实现双缓冲. 通常 ...
- lumen的自定义依赖注入
比如我现在有个token认证系统,目前我用mysql的token表实现,将来有可能会改成redis,怎么实现未来的无缝连接呢. 先定义一个合约文件app/Contracts/TokenHandler. ...
- Spring Web MVC(一)
[toc] 概述 Spring的web框架围绕DispatcherServlet设计. DispatcherServlet的作用是将请求分发到不同的处理器. Spring的web框架包括可配置的处理器 ...
- dnf命令 (常用总结)
DNF是新一代的rpm软件包管理器.他首先出现在 Fedora 18 这个发行版中.而最近,它取代了yum,正式成为 Fedora 22 的包管理器. DNF包管理器克服了YUM包管理器的一些瓶颈,提 ...
- VMware Workstation 12 Pro 之安装林耐斯优麒麟 X64系统
VMware Workstation 12 Pro 之安装林耐斯优麒麟 X64系统... --------------------- 先去官网下载ISO格式的系统安装包:http://www.ubun ...
