ie7间隙问题
正常浏览器显示,如谷歌浏览器:

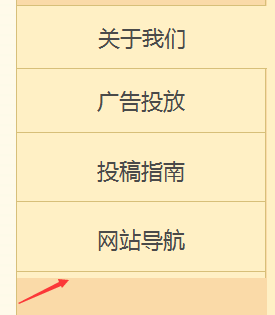
ie7浏览器效果如图:

html代码:
<ul>
<li class="current"><a href="关于我们.html" title="关于我们">关于我们</a></li>
<li><a href="广告投放.html" title="广告投放">广告投放</a></li>
<li><a href="投稿指南.html" title="投稿指南">投稿指南</a></li>
<li><a href="网站导航.html" title="网站导航">网站导航</a></li>
</ul>
css代码:
.about_c_l{ width:199px; border-right: 1px solid #d7bf79; }
.about_c_l ul{ margin-top: 10px; background-color: #fff0c5;border-top: 1px solid #d7bf79;}
.about_c_l li{ height: 50px; line-height: 50px; font-size: 18px; color: #232323; border-bottom: 1px solid #d7bf79; text-align: center;}
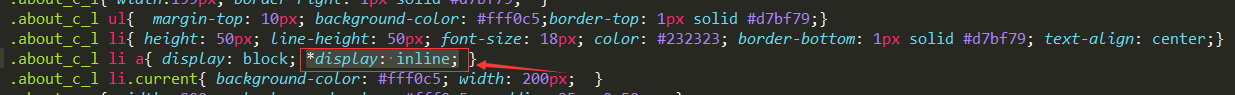
.about_c_l li a{ display: block; *display: inline; }
.about_c_l li.current{ background-color: #fff0c5; width: 200px; }
解决方法:加个样式*display: inline; 就行

ie7间隙问题的更多相关文章
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- ie6,ie7,ie8 css bug兼容解决记录
ie6,ie7,ie8 css bug兼容解决记录 转载自:ie6,ie7,ie8 css bug兼容解决记录 - 前端开发 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面 ...
- CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
- DIV CSS设计时IE6、IE7、FF 与兼容性有关的特性(转载的)
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! 所有浏览器 ...
- 转载网页博客:ie7bug:div容器下的img与div存在间隙
1.代码及在浏览器上的显示 ie7: ie8+: Firefox: Chrome: 可以看出ie7上在div容器下添加img,div与img中有间隙,而在ie8+和其他浏览器上均显示正常 网页源代码如 ...
- IE6/IE7下margin-bottom失效兼容解决办法及双倍边距问题
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-04-08) 一.IE6/IE7下margin-bottom失效兼容解决办法 1.用padding-bottom代替:2.在 ...
- [转载]DIV CSS设计时IE6、IE7、FF 与兼容性有关的特性
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! 所有浏览器 ...
- inline-block间隙原因和解决方法(web前端问题)
申明:IE7无法测试,所以下面说的IE6指IE6和IE7 1,遇到的问题 Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Styl ...
- [原创]ie6,7中td和img之间有间隙
情形描述 开发工具:VS2010: 浏览器版本:IE6以上,火狐,谷歌: 页面布局设计:Table+Img布局: 项目预览问题:火狐,谷歌,IE8以上未出现问题,IE6,IE7图片之间有间隙. 分析原 ...
随机推荐
- 【原】Coursera—Andrew Ng机器学习—Week 9 习题—异常检测
[1]异常检测 [2]高斯分布 [3]高斯分布 [4] 异常检测 [5]特征选择 [6] [7]多变量高斯分布 Answer: ACD B 错误.需要矩阵Σ可逆,则要求m>n 测验1 Answ ...
- 创建excel,合并单元格,设置单元格样式
package com.huawei.excel; import java.io.File;import java.io.FileOutputStream;import java.util.Date; ...
- svn: Can't connect to host
关于“svn: Can't connect to host '*.*.*.*': 由于连接方在一段时间后没有正确答复或连接”的解决方法 阿里云服务器环境(PHP+Nginx+MySQL) [原因1 ...
- 554. Brick Wall最少的穿墙个数
[抄题]: There is a brick wall in front of you. The wall is rectangular and has several rows of bricks. ...
- 修改字段类型modify
alter table 表名 modify column 字段名 类型;
- js失去焦点触发
onblur="displayRest($(this))"
- jQuary总结4: jquery操作字符串
1 jquery操作DOM -1 创建元素 $('<span>这是一个span元素</span>'); //创建了一个jQuery包装的span,此时并没有添加到DOM树上 - ...
- Hadoop压缩之MapReduce中使用压缩
1.压缩和输入分片 Hadoop中文件是以块的形式存储在各个DataNode节点中,假如有一个文件A要做为输入数据,给MapReduce处理,系统要做的,首先从NameNode中找到文件A存储在哪些D ...
- 三)EasyUI layout
参考文档 http://www.jeasyui.com/documentation/layout.php
- SciTE编写lua的快捷键整理
SciTE快捷键整理 常用键整理: Ctrl + Q: 多行注释 Ctrl + L:删除一行或多行 Ctrl+T :和上一行换位置 Ctrl+D :复制高亮选中字符. 如果没有高亮选择字符, 则复制光 ...
