Jquery8 基础事件
学习要点:
- 1.绑定事件
- 2.简写事件
- 3.复合事件
JavaScript 有一个非常重要的功能,就是事件驱动。当页面完全加载后,用户通过鼠标或键盘触发页面中绑定事件的元素即可触发。jQuery 为开发者更有效率的编写事件行为,封装了大量有益的事件方法。
一.绑定事件
常用的事件有:click、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、keypress、keyup、blur、focus、load、resize、scroll、error。还有更多的事件可以参考手册中的事件部分。
jQuery 通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn),type 表示一个或多个类型的事件名字符串;[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指定元素的处理函数。
//使用点击事件
$('input').bind('click', function () { //点击按钮后执行匿名函数
alert('点击!');
}); //普通处理函数
$('input').bind('click', fn); //执行普通函数式无须圆括号
function fn() {
alert('点击!');
} //可以同时绑定多个事件
$('input').bind('mouseout mouseover', function () { //移入和移出分别执行一次
$('div').html(function (index, value) {
return value + '1';
});
}); //通过对象键值对绑定多个参数
$('input').bind({ //传递一个对象
'mouseout' : function () { //事件名的引号可以省略
alert('移出');
},
'mouseover' : function () {
alert('移入');
}
});
//使用 unbind 删除绑定的事件
$('input').unbind(); //删除所有当前元素的事件
//使用 unbind 参数删除指定类型事件
$('input').unbind('click'); //删除当前元素的 click 事件
//使用 unbind 参数删除指定处理函数的事件
function fn1() {
alert('点击 1');
}
function fn2() {
alert('点击 2');
}
$('input').bind('click', fn1);
$('input').bind('click', fn2);
$('input').unbind('click', fn1); //只删除 fn1 处理函数的事件
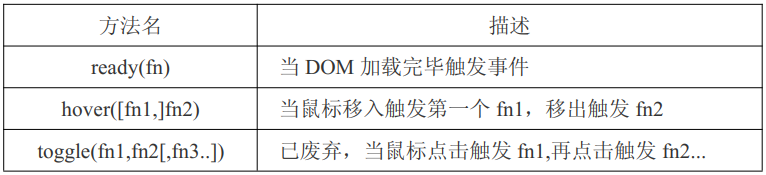
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码,称它为简写事件。


注意:重点看几个需要注意区分的简写方法。
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发。那么 jQuery 还封装了另外一组:.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。那么这两组本质上有什么区别呢?手册上的说明是:.mouseenter()和.mouseleave()这组穿过子元素不会触发,而.mouseover()和.mouseout()则会触发。
//HTML 页面设置
<div style="width:200px;height:200px;background:green;">
<p style="width:100px;height:100px;background:red;"></p>
</div>
<strong></strong> //mouseover 移入
$('div').mouseover(function () { //移入 div 会触发,移入 p 再触发
$('strong').html(function (index, value) {
return value+'1';
});
});//mouseenter 穿过
$('div').mouseenter(function () { //穿过 div 或者 p
$('strong').html(function (index, value) { //在这个区域只触发一次
return value+'1';
});
}); //mouseout 移出
$('div').mouseout(function () { //移出 p 会触发,移出 div 再触发
$('strong').html(function (index, value) {
return value+'1';
});
}); //mouseleave 穿出
$('div').mouseleave(function () { //移出整个 div 区域触发一次
$('strong').html(function (index, value) {
return value+'1';
});
});
//.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码。
$('input').keydown(function (e) {
alert(e.keyCode); //按下 a 返回 65
});
$('input').keypress(function (e) {
alert(e.charCode); //按下 a 返回 97
});
注意:e.keyCode 和 e.charCode 在两种事件互换也会产生不同的效果,除了字符还有一些非字符键的区别。
.focus()和.blur()分别表示光标激活和丢失,事件触发时机是当前元素。而.focusin()和.focusout()也表示光标激活和丢失,但事件触发时机可以是子元素。
//HTML 部分
<div style="width:200px;height:200px;background:red;">
<input type="text" value="" />
</div>
<strong></strong>
//focus 光标激活
$('input').focus(function () { //当前元素触发
$('strong').html('123');
});
//focusin 光标激活
$('div').focusin(function () { //绑定的是 div 元素,子类 input 触发
$('strong').html('123');
});
注意:.blur()和.focusout()表示光标丢失,和激活类似,一个必须当前元素触发,一个可以是子元素触发。
三.复合事件
jQuery 提供了许多最常用的事件效果,组合一些功能实现了一些复合事件,比如切换功能、智能加载等。

//背景移入移出切换效果
$('div').hover(function () {
$(this).css('background', 'black'); //mouseenter 效果
}, function () {
$(this).css('background', 'red'); //mouseleave 效果,可省略
});
Jquery8 基础事件的更多相关文章
- 【深入浅出Linux网络编程】 “基础 -- 事件触发机制”
回顾一下“"开篇 -- 知其然,知其所以然"”中的两段代码,第一段虽然只使用1个线程但却也只能处理一个socket,第二段虽然能处理成百上千个socket但却需要创建同等数量的线程 ...
- 第一百六十九节,jQuery,基础事件
jQuery,基础事件 学习要点: 1.绑定事件 2.简写事件 3.复合事件 JavaScript 有一个非常重要的功能,就是事件驱动.当页面完全加载后,用户通过鼠标 或键盘触发页面中绑定事件的元素即 ...
- C#基础---事件的使用
一:什么是事件 事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框.每一种控件有自己可以识别的事件,如窗体的加载.单击.双击等事件,编辑框(文本框)的文本改变事件,等等.事 ...
- 9、网页制作Dreamweaver(jQuery基础:事件)
事件 定义 即当HTML中发生某些事(点击.鼠标移过等)的时候调用的方法 $(selector).action() 触发 事件的触发有两种方法: 1.直接将事件click写在<javascrip ...
- JS基础——事件绑定
上一篇博客JS事件对象中,老师问JS事件处理和VB中的事件处理有什么联系?先来解决一下这个问题.举个VB.net中事件处理的样例(JS敲久了,VB习惯的都不熟悉了,看来得常常回想了): 1.事件处理V ...
- javascript基础-事件1
原理 事件分两种.第一种浏览器事件,由浏览器抛出事件,它是人机交互的基础:第二种自定义事件,由程序员抛出事件,它是模拟事件流程.两者都是为了完成数据的传递. 浏览器事件 机制 冒泡和捕获两种机制.因I ...
- javascript基础-事件2
DOM0,DOM2,DOM3事件类型 图解: 范畴 响应顺序(标:标准浏览器.IE9+) 注意点 MouseEvent 标: mousedown-mouseup-click-mousedown-mou ...
- jQuery事件篇---基础事件
写在前面: 有一段时间未更新博客了,利用这段时间,重新看了<jQuery基础教程 第四版>和<锋利的jQuery 第二版>,这两本书绝对是jQuery入门非常好的书,值得多读几 ...
- C#基础-事件 继承类无法直接引发基类的事件
An event can be raised only from the declaration space in which it is declared. Therefore, a class c ...
随机推荐
- JavaScript 禁止表单提交
有时我们需要在表单真正提交之前,做一些检查工作,检查通过之后再进行提交. <form name="myForm" onsubmit = "validateMyFor ...
- 160614、Eclipse下JRebel6.2.0热部署插件安装、破解及配置
标签: 这两天在做后台管理系统,前端框架用Bootstrap,后端用SpringMVC+Velocity.在开发过程中,经常需要对界面进行微调,调整传参等,每次更改一次java代码,就得重新部署一次, ...
- 使用RODBC连接MySQL数据库(R-3.4.3)
1.安装RODBC包 install.packages("RODBC") 2.配置ODBC 首先查看是否有mysqlODBC5.1Driver 如果没有mysqlODBC5.1D ...
- w[wi].getAttribute('wattr')
w 将数据库的不同数值寄存到自定义的不同属性上,避免通过寄存到同一id属性上的字符串处理.
- Json与字符串互相转换
jQuery插件支持的转换方式: $.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象 浏览器 ...
- Linux下的内核模块机制
2017-06-20 Linux的内核模块机制允许开发者动态的向内核添加功能,我们常见的文件系统.驱动程序等都可以通过模块的方式添加到内核而无需对内核重新编译,这在很大程度上减少了操作的复杂度.模块机 ...
- 用rm递归递归删除子目录下所有.o后缀文件
find . -name "*.o" | xargs rm -f 可以通过管道命令来操作,先find出主目录 下想删除的文件,然后通过“xargs”这个构造参数列表并运行命令 ...
- MFC Spin 控件
一般应用: 设置属性: Auto Buddy(自动取关联控件为TAB顺序前一个)Set Buddy Interger(使控件设置关联控件数值,这个值可以是十进制或十六进制)Wrap(数值超过范围时循环 ...
- HBase 二次开发 java api和demo
1. 试用thrift python/java以及hbase client api.结论例如以下: 1.1 thrift的安装和公布繁琐.可能会遇到未知的错误,且hbase.thrift的版本 ...
- git查看某一个文件的修改历史
git blame filename:显示整个文件的每一行的详细修改信息:包括SHA串,日期和作者. 其显示格式为: commit ID | 代码提交作者 | 提交时间 | 代码位于文件中的行数 | ...
