3.抓包神器Fiddler简介(转载)
转自:https://www.cnblogs.com/ailiailan/p/hanxiaobei.html
使用Fiddler的两个场景,1:客户端对服务端返回数据的容错;2:服务端对异常请求数据的处理。
以下是需要做的准备和要掌握的知识点









4.Fiddler抓包原理解析
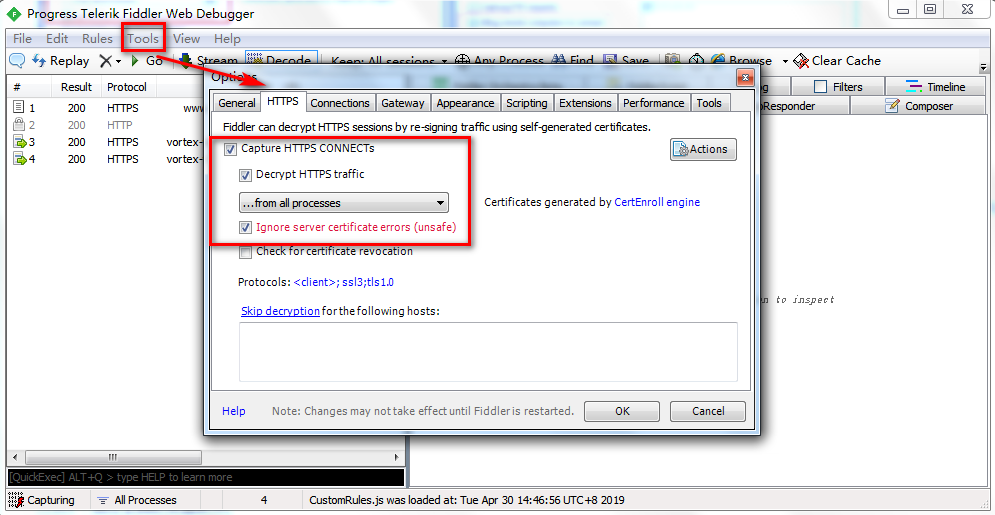
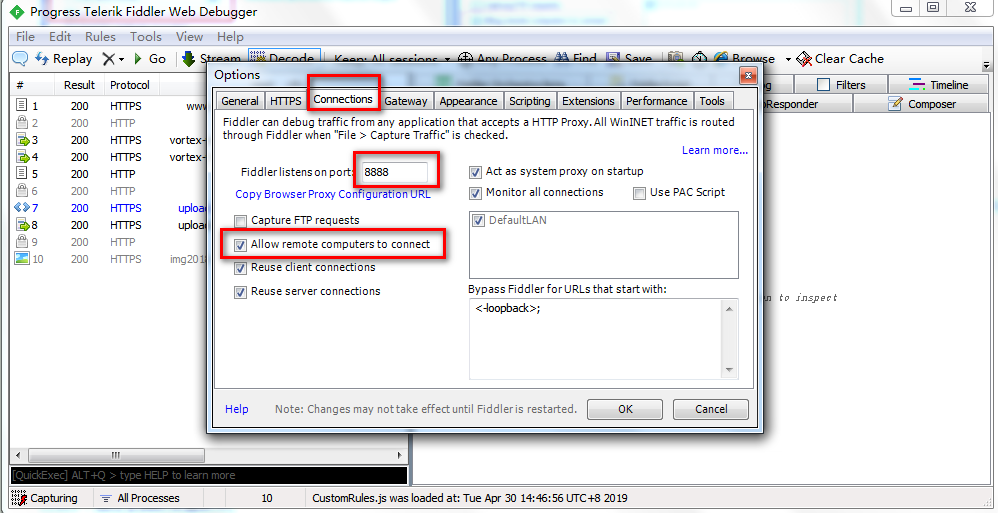
打开tools-->Fiddler Options--Https/Connections,分别按下图勾选:


配置好了之后,File-->exit退出Fiddler再重新启动。
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。Fiddler原理图:

5.Fiddler修改客户端发出的请求
Fiddler设置断点修改Request有两种方式:1.通过工具栏设置断点;2.通过命令设置断点。
方式1:通过工具栏设置断点。
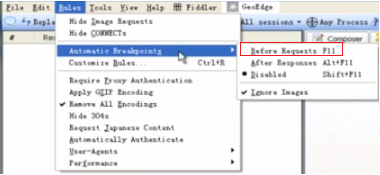
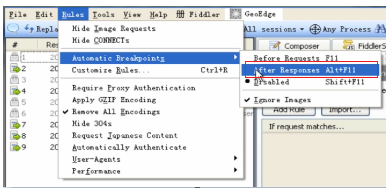
Rules-->Automatic Breakpoints-->Before Requests;设置之后,Fiddler会拦截到所有发送给服务器的请求。

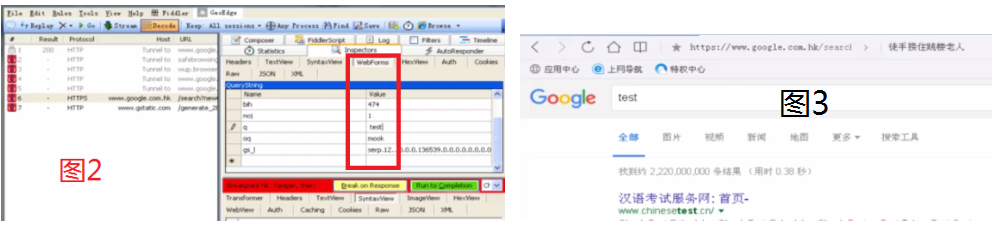
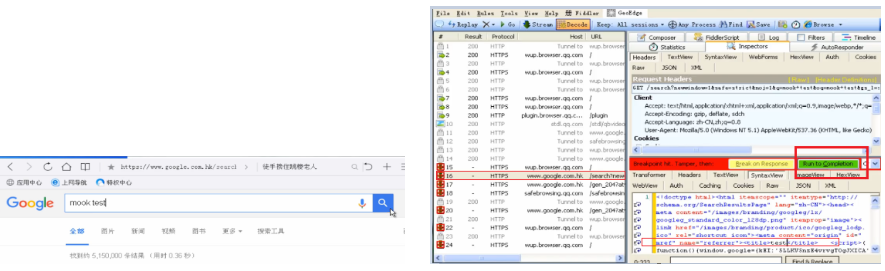
接下来要做的演示是:1.打开谷歌(www.google.com.hk),输入查询词“mook”;2.点击搜索;Fiddler要完成的任务是在浏览器发送查询词“mook”给服务器之前,把查询词修改为“test”。从下图可以看到此时发出的请求被Fiddler拦截了,接下来点击session,点击下图框中的“Run to Completion”。

如图2,会新弹出一个session,修改此session下"WebForms"中的“mook”为“test”;然后再点击“Run to Completion”,到此请求已经执行完成了,搜索关键词已经由“mook”变为“test
”,可以通过查看当前浏览器的效果(图3)验证是否成功。

另外,可以看到用这种方式会拦截所有的请求,而我们所需要测试的站点只是“www.google.com.hk”,想要做到只测试某个站点,可以采用第二种方式:通过命令设置断点。
方式2:通过命令设置断点。
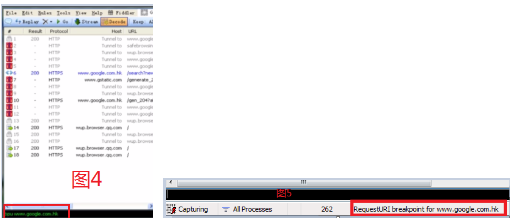
在命令行中输入“bpu www.google.com.hk”,回车(如图4),然后可以看到在底部出现如图5框中的信息,这时就做到了只针对“www.google.com.hk”站点进行拦截(可以打开一个其他的网址查看,其他的网址是可以成功访问的)。以上可以看出,通过命令设置断点可以做到针对某个站点进行拦截,也就是方式2的好处所在。当想要撤除断点时,可以在命令行中输入“bpu”,回车,来完成撤除。

6.Fiddler修改服务器端返回的内容
Fiddler设置断点修改Response有3种方式:1.通过工具栏设置断点;2.通过命令设置断点;3.AutoResponse设置。
方式1:通过工具栏设置断点。
Rules-->Automatic Breakpoints-->After Responses;设置之后,Fiddler会拦截到所有服务器返回的响应。

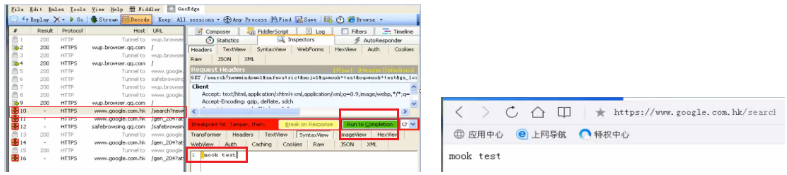
接下来要做的演示是:1.打开谷歌(www.google.com.hk),输入查询词“mook test”;2.点击搜索;Fiddler要完成的任务是在服务器发出响应之后把查询词修改为“test”。从下图可以看到此时返回的响应被Fiddler拦截了,接下来点击session,点击下图框中的“Run to Completion”。

此时浏览器中的tittle已经变成了“test”,说明刚才的修改已经生效了。
方式2:.通过命令设置断点。
在命令行中输入“bpafter www.google.com.hk”,回车。然后在浏览器中执行搜索“mook test”,点击session,删除服务器返回的所有内容,输入“mook test”,点击下图框中的“Run to Completion”,此时再查看浏览器,返回的所有内容就是“mook test”。当想要撤除断点时,可以在命令行中输入“bpafter”,回车,来完成撤除。

方式3:AutoResponse设置
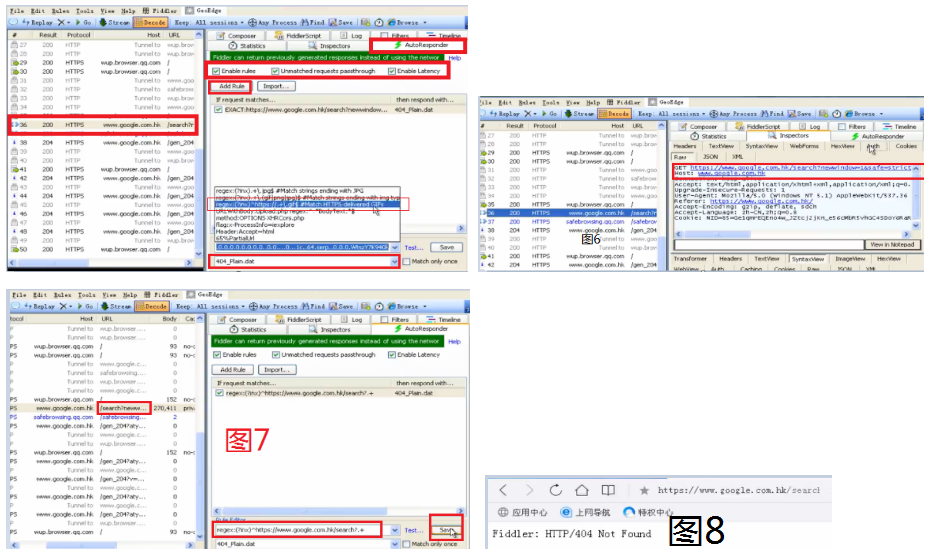
在浏览器中输入“mook test”并搜索,完成正常的搜索过程;点击session,按下图所示,选中AutoResponder并勾选下方三个选项,然后点击“Add Rule”选择匹配方式,这里默认是“EXACT...”精确匹配,如果两个请求完全相同,那么这个规则生效,由于此次请求内的内容很长(如图6所示),就可能会出现“两次不匹配的情况”,解决的办法是选择模糊匹配(正则表达式)的方式,修改的规则是正则表达式的内容可以唯一匹配要拦截的请求,这里修改为“regex:(?inx)^https://www.google.com.hk/serah?.+”,因为所有session中只有我们要拦截的session才包含正则表达式中的内容,“.+”的作用是连接多个符号(如图7),然后选择返回状态“404_Plain.dat”,然后点击“Save”。
此时刷新浏览器,可以看到如图8所示的结果,证明本次的拦截成功了。

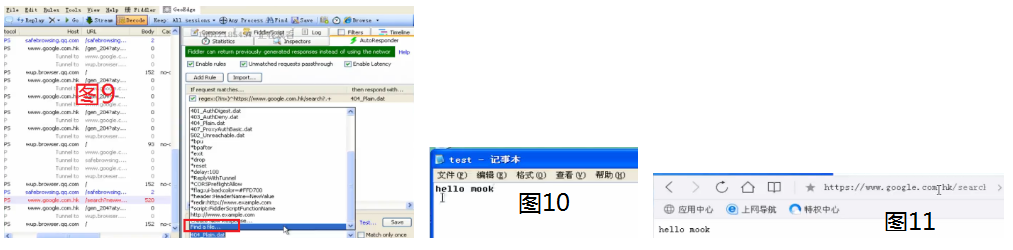
这是Fiddler提供的默认的返回内容,如果想自定义返回内容该怎么办呢?如图9,选择“Find a file”,选择一个实现编辑好的文件(txt,如图10),然后点击“Save”。
此时刷新浏览器,可以看到如图11所示的结果,证明本次的拦截成功了。

通过以上3种方式,我们就可以测试当服务器返回异常数据时,客户端的稳定性。
7.Fiddler实现会话的过滤、对比及请求的编解码
7.1,会话的过滤
在浏览器中执行多次请求,session区域会有大量的请求,如果想过滤出“www.baidu.com”的请求,可以通过图12所示的方式来完成。

7.2,会话的对比
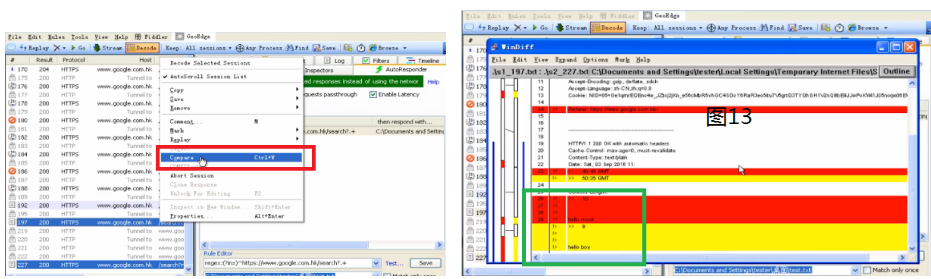
Ctrl键选中两个session,右键选择如下图中的“Compare”,对比的结果如图13所示,用“标红”、“标黄”的方式来表明两个session的差异。

7.3,请求的编解码
选择一个sesion,点击Tools-->TextWizard,弹出如下图14的窗口,其中‘...Decode’是解码,‘...INcode’是编码,图中将发送的请求中的“mook+test”解码为“mook test”,而“mook test”正是我们所搜索的内容。

8.Fiddler实现Host的配置
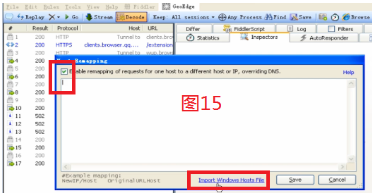
方法:Tools->HOSTS,按下图15勾选,并点击蓝色链接,就可以在窗口中设置host了。

9.Fiddler构造HTTP GET请求
举例:构造一个在www.google.com.hk中搜索“mook”的请求;步骤:1.在浏览器中搜索“mook”,2.在回话中找到这个请求的session,复制图16中绿色框中的请求的头部信息(header),3.如图17,请求区域选择“Copmoser”,把红色框中的内容复制到绿色框中(注意去掉尾部的协议“HTTP/1.1”),4.修改绿色框中url的关键字,5.点击棕色框中的“Execute”按钮;至此完成了本次HTTP GET请求的构造。

10.Fiddler构造HTTP POST请求
举例:构造如图18中登陆的一次post请求。步骤:1.复制图19中的header信息,2.切换到“Copmoser”,粘贴到绿色框中,然后把图20中的红色框内容剪切到“Request Body”中,修改header中的内容,最终如图21所示,点击“Execute”按钮,结果如图22所示,证明我们成功的构造了一次post请求。
很多时候,需要修改post请求中的参数,可以在“Copmoser”中的“Request Body”内修改。

11.Fiddler抓取手机上的网络数据包
设置环境:1.配置Fiddler允许监听https,2.配置Fiddler允许远程连接,3.手机端设置代理服务。
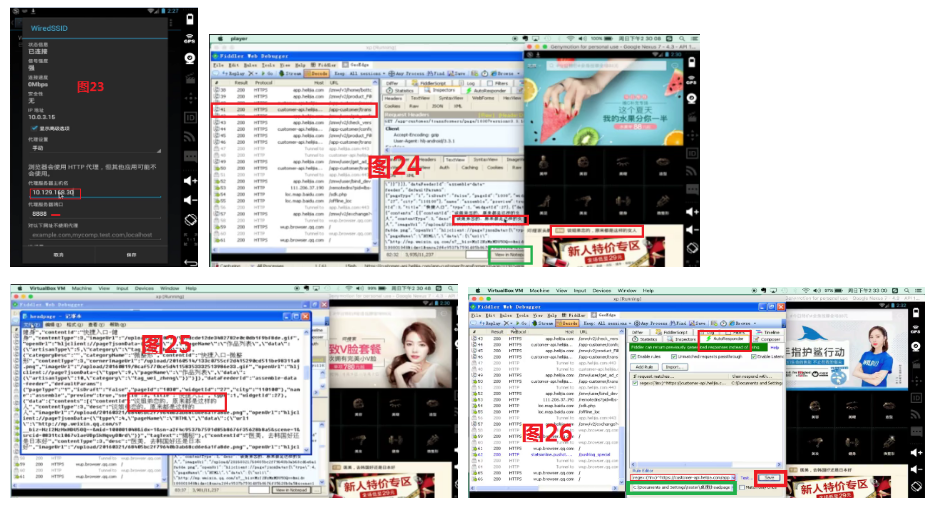
Fiddler上的设置如前文中“4.Fiddler抓包原理解析”,手机上的设置如图23,其中“代理服务器主机名”为fiddler所在电脑的ip地址,“代理服务器端口”为8888。经过这样的设置之后,手机上所有访问网络的请求都会转发到fiddler,然后再由fiddler转发给后端服务。
上文中提到的客户端为pc浏览器时Fiddler的应用,在客户端为手机app时也同样适用。
接下来演示一下如何使用“AutoResponder”来修改服务器返回给app端的内容,通过这样的修改可以模拟各种异常数据返回给app端,从而验证app端的容错情况。步骤:1.选择一个session,在服务端返回的Response中找到一个在app上可以明显被看到的内容,如图24中的“谈姐弟恋的,原来都是这样的女人”,2.点击图24中的绿框,弹出编辑窗口,修改“谈姐弟恋的,原来都是这样的女人”为“谈姐弟恋的,原来都是这样的人”(如图25),保存txt文档。3.切换到“AutoResponder”,再次选中图24中的session,选择模糊匹配规则,并把步骤2中保存的txt文档导入到如图26中的绿色框中,点击svae,4.清除所有session,退出APP,再重新启动,此时我们可以看到之前修改过的返回内容已经生效了。


那么,使用fiddler抓取手机包有哪些优点呢?
1.无需root权限;2.Android&IOS都适用;3.操作简单、界面清晰。
12.为什么使用PostMan做API接口测试
既然已经有很好用的fiddler工具了,为什么还需要用PostMan呢?因为在做API接口测试时,会遇到以下的问题:
1.后端服务的提测时间要早于客户端,很难去构造测试需要的请求;2.很难用客户端模拟异常请求;3.Fiddler的Composer无法实现自动化验证。
而PostMan能够弥补以上的问题,那么PostMan能够应用于哪些产品呢?PostMan的适用范围:1.PC;2.WAP(无线);3.APP。
13.PostMan测试HTTP GET请求
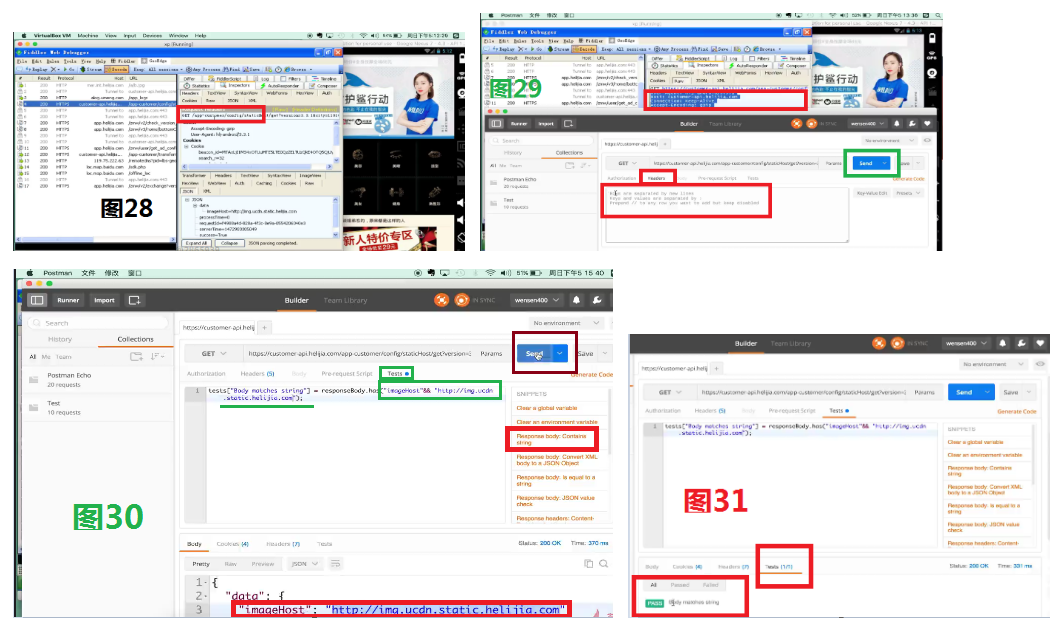
步骤:1.启动app,通过fiddler获取一个get请求(如图28),2.启动postman,在fiddler中选中步骤1中的session,右键copy出url,3.copy出header部分,点击Send。
如图30,得到了本次请求的返回值,这样我们就可以在发送请求后对返回值进行校验;步骤:1.选中Request区域的Test,再选择右侧验证方法中红色框住的“Response body:contains string”(验证返回值中是否包含哪些内容),把返回值中的数据copy到绿色框中(两个参数间用&&连接),点击Send,如图31,Response区域的Test中新增了一个Pass记录,说明本次对返回值的校验通过了。以上也就是对Request设置检查点。如果想在回归测试的时候再次执行这次请求的话,可以把这次请求保存到Cellection中(如图32)。
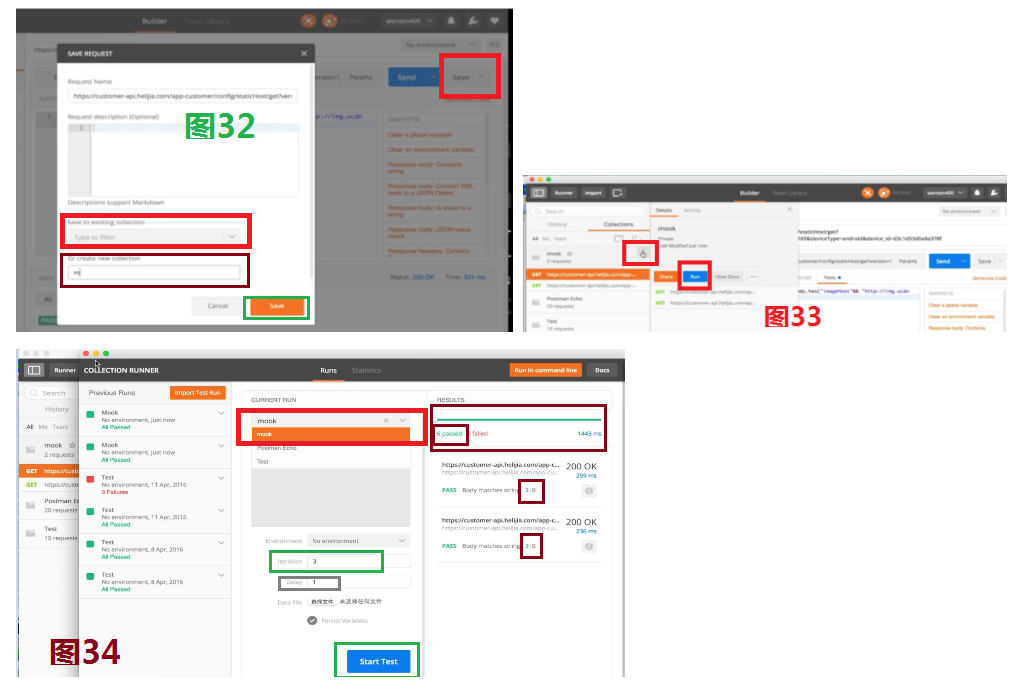
自动执行一个Cellection中的所有Request
方法:1.如图33,点击Cellection上的“箭头”,点击“Run”;2.如图35,弹出一个新的窗口,在新的窗口中点击“Start Test”,此时就会自动执行Cellection中的所有请求,另外,还可以设置执行Cellection的循环测试和延时。这就是postman带来的好处:可以收集请求,在需要的时候可以批量的的执行请求。


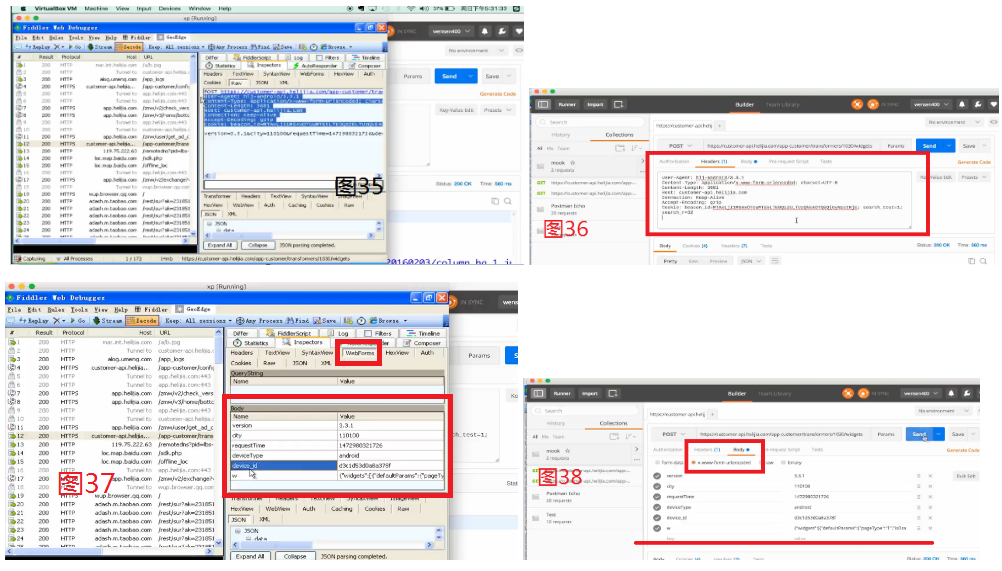
14.PostMan测试HTTP POST请求
步骤:1.启动app,通过fiddler获取一个post请求(如图35),2.启动postman,在fiddler中选中步骤1中的session,右键copy出url,3.copy出header部分(如图36),4.post请求和get请求的最大区别就在于post请求中包含body,在fiddler请求区“Inspectors”中找到“webForms”,把“body”中的内容也逐一复制到postman的请求区的body中(注意选择第二个选项“x-www-form-urlencoded”),至此一个post请求就构造完成了;点击Send。

同样的,也可以对post请求的返回值进行验证;如图39,postman返回数据选择“Raw”,校验方法和结果同get请求,就不多介绍了。

15.数据驱动DDT实现API接口自动化测试简介
以上,我们认识到postman会在回归测试当中帮我们节省很多的人力,那既然postman这么好用,为什么我们还要把数据驱动应用在API接口测试中呢?这是由于我们测试的内容是API接口,在测试的过程中需要输入大量的参数和不同的数据值,如果使用postman去完成的话,需要不断地构造各种请求,而构造各种请求的过程其实是很耗时的,如果我们把这一个过程就脚本的方式去实现的话,会变得更加简单高效。
既然决定要通过脚本的方式去实现,首先就需要选择一种技术去支持我们来完成这样的实现。使用Python requests模块来实现脚本的自动化,之后我们就可以写出HTTP GET/POST请求的脚本,并且利用DDT将脚本实现参数化。
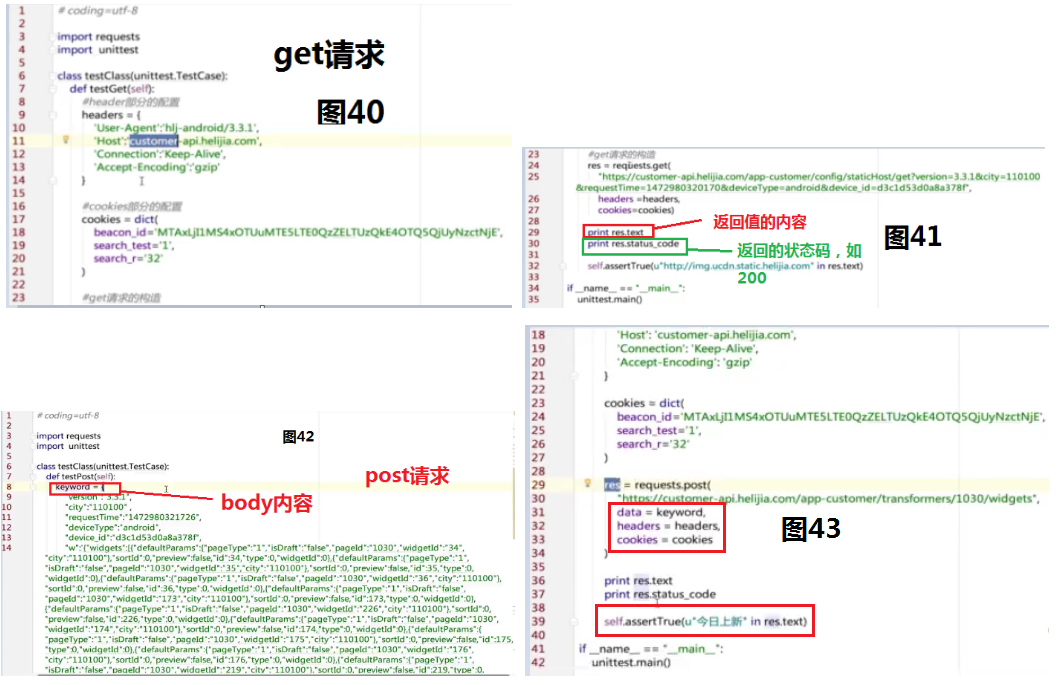
16.Python requsts测试HTTP中的GET、POST请求
代码构成;1.首先代码中引入requests模块和unittest框架;2.TestCase中用字典的形式配置herder、cookies和get/post请求部分。

17.数据驱动DDT实现API接口自动化测试实战
以上我们已经实现了get、post脚本,下面来把两条脚本实现参数化,那么如何参数化呢?使用数据驱动的方式。
代码构成;1.引入ddt模块;2.ddt.ddt修饰TestCase;3.ddt.data设置不同的参数集合;4.测试类中引入参数化的device_id;5.修改请求中的device_id。


3.抓包神器Fiddler简介(转载)的更多相关文章
- 【Python+postman接口自动化测试】(5)抓包工具Fiddler简介
Fiddler简介 Fiddler 4.6 下载 http://www.downza.cn/soft/234727.html 为什么使用Fiddler? 可以抓到请求数据,查看Raw格式/表单格式/J ...
- 抓包神器Fiddler之Https请求随心转
随着AppleStore对APP的审核越来越严格,客户端请求服务端API的方式大多数都变更为了https,在更安全的同时又引起了另外一个问题——本地抓包开发调试的不便. 一般来说,我们在开发API的时 ...
- http请求抓包神器-Fiddler(记录和检查你电脑的所有http通讯)
Fiddler是做什么的,能帮助我们做什么? 1.能够监听http/httpS的流量,可以截获从浏览器或者客户端软件向服务器发送的http/https请求: 2.对截获之后的请求,我们还能够查看请求中 ...
- Mac上的抓包工具Charles[转载]
今天就来看一下Mac上如何进行抓包,之前有一篇文章介绍了使用Fidder进行抓包 http://blog.csdn.net/jiangwei0910410003/article/details/198 ...
- 和我一起学习爬虫之HTTP/HTTPS抓包工具--Fiddler
HTTP/HTTPS抓包工具--Fiddler Fiddler[ˈfɪdlə(r)] 1. HTTP代理神器Fiddler Fiddler是一款强大Web调试工具,它能记录所有客户端和服务器的HTTP ...
- 【转】抓包工具Fiddler的使用教程(十二)下:Fiddler抓取HTTPS
在教程十二(上),我们也了解了HTTPS协议,该教程就和大家分享Fiddler如何抓取HTTPS 抓包工具Fiddler的使用教程(十二):[转载]HTTPS协议 再次回忆一下关键内容: iddler ...
- Mac平台下的抓包神器 —— Charles
在开发界,“抓包”这个词想必大家耳熟能详.通过抓包工具,能够获取设备在网络通讯过程中的交换数据包.在 Windows 平台上,笔者使用较多的是 Fiddler 工具,但是由于 Fiddle 使用 C# ...
- 抓包工具fiddler下载配置(一):下载/安装&信任证书
简介 Fiddler一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件 ...
- 测试必备工具之最强抓包神器 Charles,你会了么?
前言 作为软件测试工程师,大家在工作中肯定经常会用到各种抓包工具来辅助测试,比如浏览器自带的抓包工具-F12,方便又快捷:比如时下特别流行的Fiddler工具,使用各种web和APP测试的各种场景 ...
随机推荐
- [GO]无缓冲通道(unbuffered channel)
无缓冲通道(unbuffered channel)是指在接收前没有能力保存任何值的通道,在之前的例子中使用的都是无缓冲通道,需要注意的是,对于无缓冲通道而言,不管是往通道里写数据还是从通道里读数据,都 ...
- aspnetcore的那些actionresult们
比MVC5多了n个actionresult,傻傻分不清,整理了下,妈妈再也不用担心了 https://docs.asp.net/projects/api/en/latest/autoapi/Micro ...
- Thrift辅助类,用于简化Thrift编程
CThriftServerHelper用于服务端,CThriftClientHelper用于客户端. IDL定义: service PackageManagerService { } 服务端使用示例: ...
- 关于validate的自定义样式
$("#Form").validate({ rules: { name: "required" }, messages: { name: "请输入您的 ...
- mysql - 查看表字段和字段描述
1.mysql查看表字段和字段描述 SELECT column_name, column_comment FROM information_schema.columns WHERE table_sch ...
- 谷歌浏览器插件开发入门-官方版Helloworld详解
目录: 需求 原理 实现步骤: 一个空的插件 一个可以设置一种背景色的插件(可以设置百度首页的背景色为绿色) 一个可以设置多种背景色的插件 需求: 插件可以改变特定网址的背景颜色. 原理: 将各种ht ...
- linux 扩展权限
默认权限 每一个终端都拥有一个umask属性,来确定新建文件,文件夹的默认权限 umask使用数字权限方式表示,如:022 新建目录的默认权限是:777-umask; 新建文件的默认权限是:6 ...
- linux命令の删除文件和文件夹 复制粘贴文件和文件夹
声明:此博文来自百度经验http://jingyan.baidu.com/article/642c9d34dcba80644a46f72d.html,谢谢分享! linux删除目录很简单,很多人还是习 ...
- Web开发入门经典:使用PHP6、Apache和MySQL 中文pdf扫描版
通过学习本书,读者很快就能明白为什么PHP.Apache和MySQL会迅速成为开发动态网站最流行的方式,本书将为读者理解这3个核心组件如何独立工作和协同工作奠定良好的基础,引导读者充分利用它们提供的各 ...
- 「HNOI 2013」比赛
题目链接 戳我 \(Solution\) 这道题观察数据范围发现很小,再看看题目可以发现是搜索. 这题纯搜索会\(T\)所以要加入适当剪枝 如果一个人后面的比赛都赢却依旧到不了目标分数,则直接\(re ...
