Chrome浏览器优化技巧
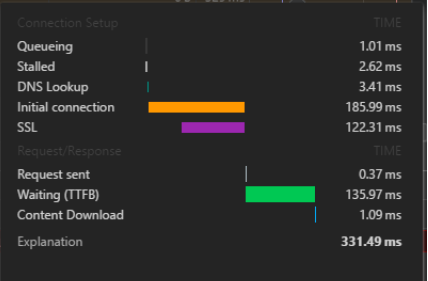
Chrome浏览器开发者工具Network窗口下,可以查看下载各组件所需的具体时间

根据上表进行简要分析——
Stalled(阻塞)
浏览器对同一个主机域名的并发连接数有限制,因此如果当前的连接数已经超过上限,那么其余请求就会被阻塞,等待新的可用连接;此外脚本也会阻塞其他组件的下载;
优化措施:
1、将资源合理分布到多台主机上,可以提高并发数,但是增加并行下载数量也会增大开销,这取决于带宽和CPU速度,过多的并行下载会降低性能;
2、脚本置于页面底部;
DNS Lookup(域名解析)
请求某域名下的资源,浏览器需要先通过DNS解析器得到该域名服务器的IP地址。在DNS查找完成之前,浏览器不能从主机名那里下载到任何东西。
优化措施:
1、利用DNS缓存(设置TTL时间);
2、利用Connection:keep-alive特性建立持久连接,可以在当前连接上进行多个请求,无需再进行域名解析;
Initial connection(初始化连接)
TCP建立连接的三次握手时间
SSL(包含于HTTPS连接中)
http是超文本传输协议,以明文方式发送内容,不提供任何方式的数据加密,如果被不法分子截取浏览器和服务器之间的传输报文,会获取其中的信息。
https 是安全套接字层超文本传输协议,就是在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
因此建立HTTPS连接的时间相当于三次握手的时间+SSL时间。
Request sent(发送请求)
发送HTTP请求的时间(从第一个bit到最后一个bit)
优化措施:
1、减少HTTP请求,可以使用CSS Sprites、内联图片、合并脚本和样式表等;
2、对不常变化的组件添加长久的Expires头(相当于设置久远的过期时间),在后续的页面浏览中可以避免不必要的HTTP请求;
Waiting(等待响应)
通常是耗费时间最长的。从发送请求到收到响应之间的空隙,会受到线路、服务器距离等因素的影响。
优化措施:
1、使用CDN,将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求,提高响应速度;
Content Download(下载)
下载HTTP响应的时间(包含头部和响应体)
优化措施:
1、通过条件Get请求,对比If-Modified-Since和Last-Modified时间,确定是否使用缓存中的组件,服务器会返回“304 Not Modified”状态码,减小响应的大小;
2、移除重复脚本,精简和压缩代码,如借助自动化构建工具grunt、gulp等;
3、压缩响应内容,服务器端启用gzip压缩,可以减少下载时间;
Chrome浏览器优化技巧的更多相关文章
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- 5个提升Google Chrome浏览器运行速度的技巧
尽管有无数个喜欢Google Chrome 浏览器的理由,其中就包括,Chrome已经够快了,但Google Chrome的内存占用而导致的速度拖累还是广受诟病,这种弊端在windows下尤为明显, ...
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
Chrome 是 Google 出品的一款非常优秀的浏览器,其内置了开发者工具(Windows 系统中按下 F12 即可开启),可以让我们方便地对 JavaScript 代码进行调试. 为方便大家学习 ...
- chrome 浏览器的使用技巧
前端工程师大部分的工作成果都需要在浏览器中查看,使用 chrome 浏览器的频率非常高.更好更优雅地使用 chrome,将 chrome 配置成一款趁手的浏览器,将极大地提升编程效率.本文将详细介绍 ...
- 第一期chrome浏览器的小技巧------《提高搜索效率》
!!! 这次的技巧是:利用chrome提供的设置 提高你的搜索效率 !!! 我们经常遇到问题,搜索的时候很不方便 比如你在百度上搜索一个东西的时候正好没有搜到,那么你想找到这个东西的话,很明显要到其他 ...
- 谷歌chrome浏览器network中Stalled分析和优化
谷歌chrome浏览器network中Stalled分析和优化 问题由来 最近项目上要求首页的加载速度,查看浏览器的network发现接口加载速度非常慢. 问题解决思路 SSL 网上有人因为图片加载, ...
- Ubuntu小技巧——怎样安装谷歌Chrome浏览器
对于刚刚开始使用Ubuntu并想安装谷歌Chrome浏览器的新用户来说,本文所介绍的方法是最快捷的.在Ubuntu上安装谷歌Chrome的方法有很多.一些用户喜欢直接在谷歌Chrome下载页面获得 d ...
- Win7系统Chrome浏览器缓存查看技巧介绍(转)
1.Chrome下提供了一个命令chrome://cache,可以查看到保留下来的缓存; 2.但是,当你点击缓存文件,Chrome却并非打开缓存源文件,而是如图所示的二进制编码文件; 3.在Win7系 ...
随机推荐
- saltstack实现自动化扩容
案例:当nginx的并发达到3000,并持续了一段时间时,通过自动化创建一台虚拟机,部署应用最后添加到集群提供服务: zabbix监控(nginx并发量)------->action------ ...
- c语言数据类型字节长度
突然间就想到了long和int到底什么区别(发现有很多问题都是突然间想到的),然后百度.google各种查找,各种书籍:<C++ Primer>.<C程序设计语言>查看,终于明 ...
- Qt大小端
转:http://blog.csdn.net/usownh/article/details/42614185 大端模式和小端模式是计算机中经常涉及到的两种字节序,也有大端对齐.小端对齐.大尾.小尾等叫 ...
- v4l2的学习建议和流程解析
v4l2,一开始听到这个名词的时候,以为又是一个很难很难的模块,涉及到视频的处理,后来在网上各种找资料后,才发现其实v4l2已经分装好了驱动程序,只要我们根据需要调用相应的接口和函数,从而实现视频的获 ...
- iPhone Screen FAQ
Q: Why is it a blank window after openning the app and connect mobile device? A: Please make sure th ...
- vi在行首插入注释符号#
1.ctrl+v 2.上下键选中要插入的位置 3.按下shift+i,接着输入#符号 4.按键ESC(稍等一下,就会自动插入了)
- PAT1072. Gas Station (30)
题目的测试用例数据有问题! 第一个Case 应该是 G1 2.0 3.2 一直在想3.3分母的3怎么来了.ORZ #include <iostream> #include <ccty ...
- [小问题笔记(十)] SQL Server 里 float 转 varchar等字符类型 不使用科学计数法
需要转换两次, 试了一下 float 转 bigint 转 varchar 溢出了... 后来用 float 转 decimal(38,0) 转 varchar 就成功了~ ,)) )) 另吐槽一下 ...
- apollo 部门管理
apollo 默认部门有两个.如果想要增加自己的部门,只能通过数据库ApolloPortalDB 修改表ServiceConfig中organizations即可:
- [C# 开发技巧系列]如何动态设置屏幕分辨率
首先,大家应该明确,现在没有可用的API来给我们动态地设置屏幕分辨率,我们要实现这个需求,我们只能在C#程序中调用Win32 API 函数来解决这个问题的,这里用C#代码调用Win32 API 就涉及 ...
