获取响应数据___JSON Extractor 后置处理器
对于大部分请求返回的结果,都是json,有一个更方便使用的插件:JSON Extractor
不过得首先下载插件 https://jmeter-plugins.org/wiki/JSONPathExtractor/
下载后解压以后将lib和lib/ext中的jar包放到安装目录对应位置,重启即可
简单介绍一下该插件怎么使用

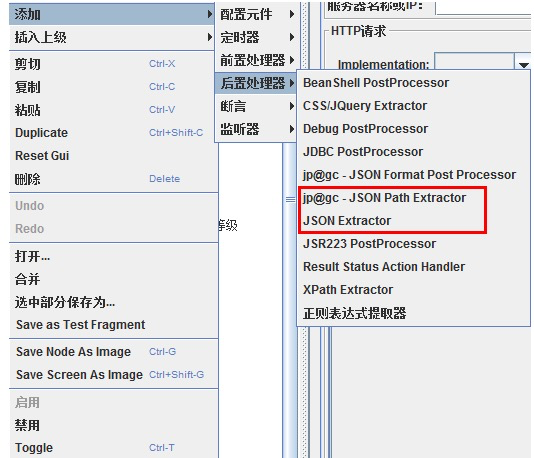
该插件为:

Variable names : 名称
JSONPath Expression:JSON表达式
Match Numbers:匹配哪个,可为空即默认第一个
Default Value:未取到值的时候默认值
比如某一请求的返回值为:
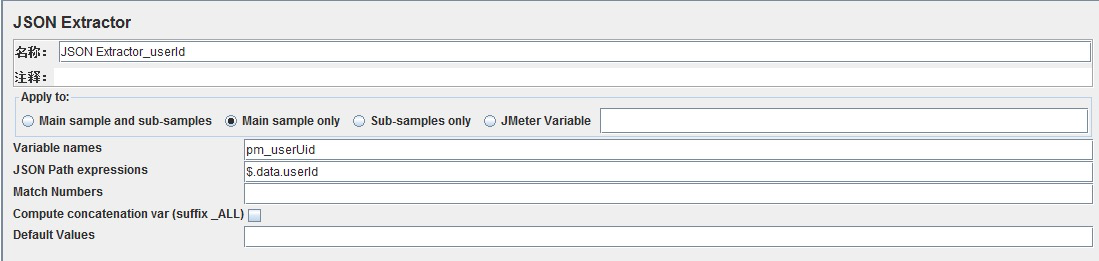
{"statusCode":200,"data":{"userId":"4a2cbe616eb74f0d99190af072c8dea6","token":"37e7a9e198186f5a443e50e6138a5bd20bd"}}- 1
这里因为返回的是json数据,$.data.token,获取token的值
但是有碰到一个坑
另外一个接口请求返回值为:
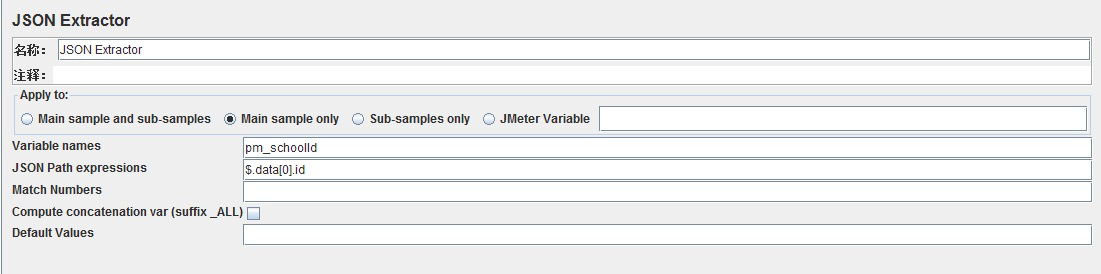
{"statusCode":200,"data":[{"code":"407949","id":"aa477ad2085d492a99b877d14343d68d","name":"90一中4545"}]}- 1
同样,使用$.data.id去提取id的值时,发现获取到的数据为空
原来这个responses 的data为数组,故应为 $.data[0].id 提取第1个值
如下:

来源:https://blog.csdn.net/lluozh2015/article/details/54097449
追加:
响应的请求是如下的:

JSONPath Expression:$.errMsg ( 这样就可以取到 賬號或密碼錯誤 )
还可以参考另外一种提取写法: https://www.cnblogs.com/kaibindirver/p/11951874.html
获取响应数据___JSON Extractor 后置处理器的更多相关文章
- Jmeter元件——JSON Extractor后置处理器
场景使用 json extractor后置处理器用在返回格式为json的HTTP请求中,用来获取返回的json中的某个值.并保存成变量供后面的请求进行调用或断言等. 使用方法 1.常规操作 路径:选择 ...
- Jmeter元件——JSON Extractor后置处理器介绍2
在前段时间将JSON Extractor元件做了个简单的介绍:Jmeter元件——JSON Extractor后置处理器介绍1,今天以一个具体的json,以不同的方式提取数据做个详细的介绍. 一.模拟 ...
- jmeter数据关联_后置处理器_正则表达式提取器
- 提取json响应结果值_后置处理器JSON Extractor
Json响应格式 json串中{}表示对象,[]表示数组 JSON Extractor使用json path表达式匹配,可以一次取多个变量值. $表示响应的根对象. 取子对象或对象的属性用. 取数组里 ...
- Jmeter --Json Extractor (后置处理器)
一.使用场景 Json Extractor 后置处理器用在返回格式为json的HTTP请求中, 用来获取返回的json中的某个值.并保存成变量供后面的请求进行调用或者断言等. 二.使用方法 1.创建H ...
- Jmeter 后置处理器
1.JSON Extractor Json extractor 后置处理器用在返回格式为 Json 的 HTTP 请求中,用来获取返回的 Json 中的某个值.并保存成变量供后面的请求进行调用或断言等 ...
- 通过JMETER后置处理器JSON Path Extractor插件来获取响应结果
学生金币充值接口:该接口有权限验证,需要admin用户才可以做操作,需要添加cookie.cookie中key为登录的用户名,value从登录接口中获取,登陆成功之后会返回sign. 通常做法是在HT ...
- 【JEMTER】后置处理器JSON Path Extractor获取server端返回的json中某项值
需求1:点击所有报表模板时,server端返回所有报表模板的ID(templateId),测试时需要下载某个模板生成的报表 需求2:点击单个报表模板时,server端返回这个报表模板下的所有报表ID( ...
- jmeter后置处理器 JSON Extractor取多个变量值
1.需要获取响应数据的请求右键添加-后置处理器-JSON Extractor 2.如果要获取json响应数据多个值时,设置的Variable names (后续引用变量值的变量名设置)与JSON Pa ...
随机推荐
- SQL 二进制和字符互转
1.二进制转为字符串 ALTER function varbin2hexstr( ) )) as begin ),@i int select @re='',@i=datalength(@bin) ), ...
- MoreEffectiveC++Item35 条款27: 要求或禁止对象产生于heap中
一 要求对象产生在heap中 阻止对象产生产生在non-heap中最简单的方法是将其构造或析构函数声明在private下,用一个public的函数去调用起构造和析构函数 class UPNumber ...
- 2018-2019-2 网络对抗技术 20165210 Exp4 恶意代码分析
2018-2019-2 网络对抗技术 20165210 Exp4 恶意代码分析 一.实验目标 首先是监控你自己系统的运行状态,看有没有可疑的程序在运行. 其次是分析一个恶意软件,就分析Exp2或Exp ...
- Hibernate主键生成策略详解
转载自:http://blog.csdn.net/wanghuan203/article/details/7562395 hibernate提供的主键生成策略,使我们可以在实体类的映射xml文件中设定 ...
- python3之环境搭建以及基础语法
早些时候,有一段时间吧,为了想免费下载网易云的收费音乐,也是翻了下python的教程的,语法方面没细致地去看,跟java.php.javascript这些都大同小异,也是面向对象的.那么,近期准备快速 ...
- react中路由的跳转
1.react-router-dom 使用react-router-dom 4.4.2 在页面中直接使用 引入 i mport { Link } from 'react-router-dom' 使用 ...
- EasyPusher安卓直播推流到EasyDarwin开源流媒体服务器工程简析
EasyPusher主要有三部分组件组成:采集,编码,叠加,上传.在这个基础上同时支持本地存储\后台预览的功能.主要业务模块与相关类之间的关系如图所示: Created with Raphaël 2. ...
- Leetcode 814. Binary Tree Pruning
dfs 要点是这一句: return node.val==1 or node.left or node.right 完整代码: # Definition for a binary tree node. ...
- BitArray编写埃拉托斯特尼筛法(原书错误,学习更正)
刚开始代码无法运行,修改后原书代码可以运行了,可是书本的思想还是错的. 虽然接下来的都是讲错误的思想下的“错误”的修改. 原书缺了窗体控件的代码,虽然在VS下不需要手动写窗体的代码,但是刚开始确实也不 ...
- 02-C与OC语言的一些小知识
1. #import 跟#include.@class有什么区别?#import<> 跟 #import”"又什么区别? 1> #import和#inclu ...
