何时使用padding和margin
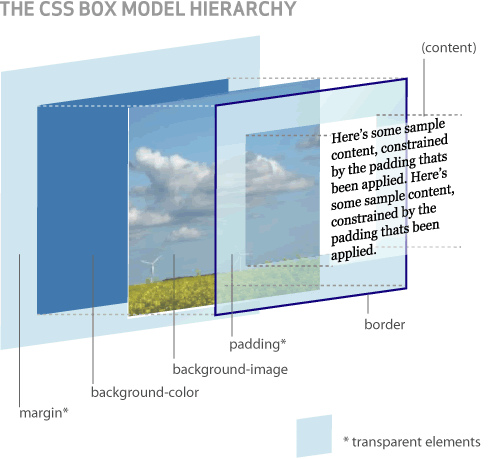
先看看这张图:
重点其实是background-image

CSS边距属性定义元素周围的空间。通过使用单独的属性,可以对上、右、下、左的外边距进行设置。也可以使用简写的外边距属性同时改变所有的外边距。——W3School
边界(margin):元素周围生成额外的空白区。“空白区”通常是指其他元素不能出现且父元素背景可见的区域。——CSS权威指南
padding称呼为内边距,其判断的依据即边框离内容正文的距离,而我喜欢CSS权威指南解释的“补白”(或者叫“留白”),因为他很形象。补白(padding):补白位于元素框的边界与内容区之间。很自然,用于影响这个区域的属性是padding。——CSS权威指南
关于什么时候用margin什么时候用padding,margin和padding在许多地方往往效果都是一模一样,而且你也不能说这个一定得用margin那个一定要用padding,因为实际的效果都一样,你说margin用起来好他说padding用起来会更好,但往往争论无果。根据网上的总结归纳大致发现这几条还是比较靠谱的:
何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
个人认为:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
何时使用padding和margin的更多相关文章
- 当padding,margin,top为百分比值,具体数值如何计算
padding以及margin的四个方向设置值为百分数的时候,是以父元素的宽度为基数来进行计算. (为了保持横向和纵向方向上的margin/padding一致,但是其实也不是一定以父元素的宽度为参照物 ...
- 用padding与margin做多个元素的等间距分布
这样做的好处是不管有多少个元素等间距分布,都可以直接写在li中,而且由于是给a设定的样式,所以在字数不一致的情况下,样式仍然是统一的. html: <!DOCTYPE html> < ...
- 关于padding与margin的区别
代码一:全为padding. <!doctype html><html><head> <meta charset="UTF-8"&g ...
- HTML中行内元素的竖直方向的padding和margin是否真的无效
参考资料:Inline elements and padding 今天写一个导航栏时遇到了一个问题:行内元素的padding-top,padding-bottom和margin-top,margin- ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- css padding和margin的百分比
前段时间我同事对于margin和padding应用百分比值似乎有些误解,觉得可能是个普遍问题,所以觉得有必要拿出来单独写一下. margin和padding都可以使用百分比值的,但有一点可能和通常的想 ...
- CSS中padding和margin以及用法
CSS中padding与margin 1.padding:内边距,表示控件内容相对于边缘的距离. 2.margin:外边距,表示控件边缘相对于父空间的边缘. 参考:http://www.studyof ...
- 行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width).高度(height).内边距(padding)和外边距(margin)都可控制; ...
- border,padding,margin盒模型理解
安静的敲着键盘,已势不可挡的姿势逼近php,我想我是一个幸福的人,未来不可期,做好现在,偶尔写着自己能看懂的API,慢慢悠悠的回味一下前端基础知识. 本文盒模型理解. <!DOCTYPE htm ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
随机推荐
- Jquery移动html到另一个标签下
需求再现 <div id="div1"> <p>这是一段测试文本001</p> </div> <div id="di ...
- 如何调试nRF5 SDK
本文将讲述Nordic nRF5 SDK的主要调试手段,以帮助大家快速定位问题,并解决问题.一般来说,你可以通过打log方式,IDE的debug模式,SDK自带的app_error_check函数,以 ...
- Linux CentOS 7 安装字体库 & 中文字体
前言 报表中发现有中文乱码和中文字体不整齐(重叠)的情况,首先考虑的就是操作系统是否有中文字体,在CentOS 7中发现输入命令查看字体列表是提示命令无效: 如上图可以看出,不仅没有中文字体,连字体库 ...
- OSI7层网络模型协议精析
OSI7层网络模型协议精析 一.总结 一句话总结:在7层模型中,每一层都提供一个特殊的网络功能.从网络功能的角度观察:下面4层(物理层.数据链路层.网络层和传输层)主要提供数据传输和交换功能,即以节点 ...
- 在.net中运用HTMLParser解析网页的原理和方法
本文介绍了.net 版的一个HTMLParser网页解析开源类库(Winista.HTMLParser)的功能特性.工作原理和使用方法.对于使用.net进行Web信息提取的开发人员进行了一次HTMLP ...
- WebAPI项目 IHttpActionResult不识别解决办法
转自:http://blog.csdn.net/nnnnnbody/article/details/16945253 使用ASP.NET Web API构造基于restful风格web service ...
- 何时使用img标签,何时使用background-image背景图像
在什么情况下更适合使用HTML IMG标签来显示一个图像,而不是一个CSS有背景图像,反之亦然? 如下场景使用img标签比较合适: 1.如果图像是等内容的一部分或图表或人(真正的人,而不是股票图人), ...
- JSON 参考文档
1.JSON字符串转换为JSON对象 var obj = JSON.parse(str); 2.JSON对象转化为JSON字符串 var str = JSON.stringify(obj); 对此有一 ...
- Android ---------高德卫星地图绘制多个点和点的点击事件自定义弹窗
最近开发中,遇到一个多个点绘制,并实现点击事件,出现自定义窗口显示相关信息等功能,所以写了这篇博客. 从后台请求数据,得到多个经纬度,然后绘制在地图上,并实现点击,出现相关信息(自定义弹框实现) 先来 ...
- 二十九 Python分布式爬虫打造搜索引擎Scrapy精讲—selenium模块是一个python操作浏览器软件的一个模块,可以实现js动态网页请求
selenium模块 selenium模块为第三方模块需要安装,selenium模块是一个操作各种浏览器对应软件的api接口模块 selenium模块是一个操作各种浏览器对应软件的api接口模块,所以 ...
