IOS开关效果
有IOS的开关模拟,当然也有MIUI的开关模拟
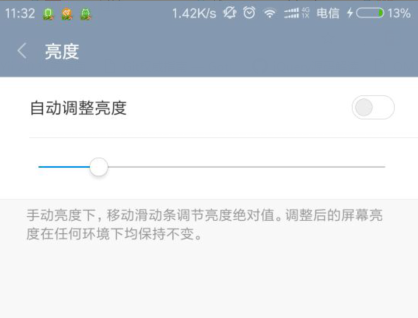
看到设置选项里面的开关样式,突发奇想地来试试


最终效果如图:

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style>
.switch-wrap {
position: relative;
margin: 50px auto;
width: 120px;
height: 40px;
font: 14px/1.5 Arial, Sans-Serif;
} .switch,
.switch input,
.switch input:before {
width: 30px;
height: 14px;
} .switch input {
position: absolute;
right: 0;
} .switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
} .switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
} .switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
}
</style> <script src="jquery.js"></script>
<script type="text/javascript">
$('#switch').change(function() {
$('.switch-action').text(this.checked ? '关闭' : '开启');
});
</script>
</head> <body> <div class="switch-wrap">
<span><span class="switch-action">开启</span>WLAN</span>
<label class="switch">
<input type="checkbox" name="switch" id="switch">
</label>
</div>
</body> </html>
实现过程
1. 选项框checkbox
模拟开关当然需要一个选项框,这里用到了复选框checkbox
2. 理解开关的过程
点击开关按钮,则开启或关闭。原生的checkbox无法做到图示的效果,所以就需要额外的元素来表示图中的开关
而我们又要使用到checkbox的点击效果以及点击后是否选中(checked)的效果,所以checkbox不能隐藏,但可以用覆盖的方式
为了减少多余标签的使用,可以使用伪元素:before、:after ,标签结构为
<div class="switch-wrap">
<span><span class="switch-action">开启</span>WLAN</span>
<label class="switch">
<input type="checkbox" name="switch" id="switch">
</label>
</div>
3. 开关的实现
用:before伪元素作为开关背景层,用:after伪元素作为开关项(即那个小圆圈)

.switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
}


.switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
}

初始小圆圈在左侧,当开关状态为开启时,右移,并更新开启状态的背景色
.switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
}
以上就是关键的代码了,以下为完整的样式

1 <style>
2 .switch-wrap {
3 position: relative;
4 margin: 50px auto;
5 width: 120px;
6 height: 40px;
7 font: 14px/1.5 Arial, Sans-Serif;
8 }
9
10 .switch,
11 .switch input,
12 .switch input:before {
13 width: 30px;
14 height: 14px;
15 }
16
17 .switch input {
18 position: absolute;
19 right: 0;
20 }
21
22 .switch input:before {
23 content: '';
24 display: inline-block;
25 position: relative;
26 border-radius: 20px;
27 border: 1px solid #ccccc6;
28 box-shadow: 0 0 1px 1px #ececf3;
29 background-color: #fff;
30 cursor: pointer;
31 }
32
33 .switch input:after {
34 content: '';
35 position: absolute;
36 width: 12px;
37 height: 12px;
38 top: 2px;
39 left: 3px;
40 border-radius: 50%;
41 background-color: #ccccc6;
42 transition: .2s left, .2s background-color;
43 }
44
45 .switch input:checked:after {
46 left: 15px;
47 background-color: #36a6fa;
48 transition: .2s left, .2s background-color;
49 }
50
51
52 </style>

4. 开关的测试
最后,可结合JS检测一下开关的状态变化
<script src="jquery.js"></script>
<script type="text/javascript">
$('#switch').change(function() {
$('.switch-action').text(this.checked ? '关闭' : '开启');
});
</script>
IOS开关效果的更多相关文章
- 自己定义控件:onDraw 方法实现仿 iOS 的开关效果
概述 本文主要解说怎样在 Android 下实现高仿 iOS 的开关按钮,并不是是在 Android 自带的 ToggleButton 上改动,而是使用 API 提供的 onDraw.onMeasur ...
- android 仿ios开关控件
ios一些控件还是挺美丽的,可是对android程序猿来说可能比較苦逼,由于ios一些看起来简单的效果对android来说可能就没那么简单了,可是没办法非常多产品都是拿ios的一些控件叫android ...
- 【转】提示框第三方库之MBProgressHUD iOS toast效果 动态提示框效果
原文网址:http://www.zhimengzhe.com/IOSkaifa/37910.html MBProgressHUD是一个开源项目,实现了很多种样式的提示框,使用上简单.方便,并且可以对显 ...
- Android仿IOS回弹效果 ScrollView回弹 总结
Android仿IOS回弹效果 ScrollView回弹 总结 应项目中的需求 须要仿IOS 下拉回弹的效果 , 我在网上搜了非常多 大多数都是拿scrollview 改吧改吧 试了一些 发现总 ...
- Android 实现高仿iOS桌面效果之可拖动的GridView(上)
转载请标明出处:http://blog.csdn.net/sk719887916/article/details/40074663,作者:skay 最近项目中遇到一个LIstview的拖动效 ...
- iOS 波浪效果的实现
iOS 波浪效果的实现 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px Menlo; color: #4f8187; background-c ...
- 【iOS系列】- iOS吸附效果的实现 之 UICollectionView的使用全解
[iOS系列]- iOS吸附效果的实现 之 UICollectionView的使用全解 UICollectionView可以做很多的布局,在iOS开发中较为重要,所以这里就以实例来讲解UICollec ...
- iOS 复选框风格转换 Switchery 开关效果
Switchery 是个简单的 JavaScript 组件,只要几个简单的步骤就可以帮助用户把默认的 HTML 复选框转换成漂亮 iOS 7 样式风格.用户可以很方便的自定义这种转换,所以可以很好的配 ...
- js模仿ios select效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
随机推荐
- IndexWriterConfig的各个配置项说明(转)
1.Analyzer:分析器 2.matchVersion:所用Lucene的版本 3.ramBufferSizeMB:随机内存 默认为16M. 用于控制buffer索引文档的内存上限,如果buffe ...
- Spring 中Bean的装配方式
最近又买了一本介绍SSM框架的书,是由黑马程序员编写的,书上讲的很好理解,边看边总结一下.主要总结一下bean的装配方式. Bean的装配可以理解为依赖系统注入,Bean的装配方式即Bean依赖注入的 ...
- base64的作用
本函数将字符串以 MIME BASE64 编码.此编码方式可以让中文字或者图片也能在网络上顺利传输.在 BASE64 编码后的字符串只包含英文字母大小写.阿拉伯数字.加号与反斜线,共 64 个基本字符 ...
- IEEEXtreme 10.0 - Painter's Dilemma
这是 meelo 原创的 IEEEXtreme极限编程比赛题解 Xtreme 10.0 - Painter's Dilemma 题目来源 第10届IEEE极限编程大赛 https://www.hack ...
- 解决xshell4中文乱码
前言 在公司看到别人使用xshell后,由于之前一直使用SecureCRT所以心里一直痒痒的想换下xshell试下.于是在昨天晚上使用xshell,却被中文乱码折腾了很长时间以至于想放弃,最终灵光一现 ...
- Mybatis异常处理之MySQL Connector Java] will not be managed by Spring
很长时间没写后台代码有点生疏了,这不今天又出点小插曲,写个文章记录下. 由于要上传点数据到后台,顺手整了个mybatis+springmvc.在保存数据时出现了异常. Creating a new S ...
- openssl解析国密X509证书
openssl解析国密X509证书,把公钥拿出来重写一下就行了 x = strToX509(pbCert, pulCertLen);dwRet = getCertPubKey(x, &a ...
- poj2362 Square(DFS)
题目链接 http://poj.org/problem?id=2362 题意 输入n根棍子的长度,求这n根棍子是否能组成一个正方形. 思路 假设能组成正方形,则正方形的周长为sum,sum/4为正方形 ...
- C#中泛型的使用
1. List<T> 2. Dictionary<TKey, TValue> 命名空间:using System.Collections.Generic; 普通数组:在声明时必 ...
- ref:mysql丢失密码,如何修改?
ref:https://www.linuxidc.com/Linux/2007-05/4338.htm mysql“Access denied for user 'root'@'localhost'” ...
