Vue-cli 安装使用和理解
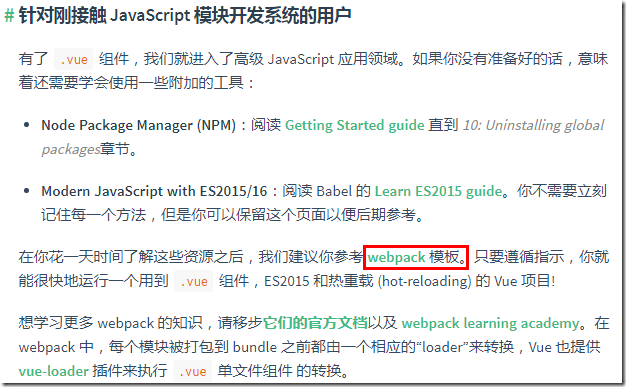
Vue 的 官方文档 提到

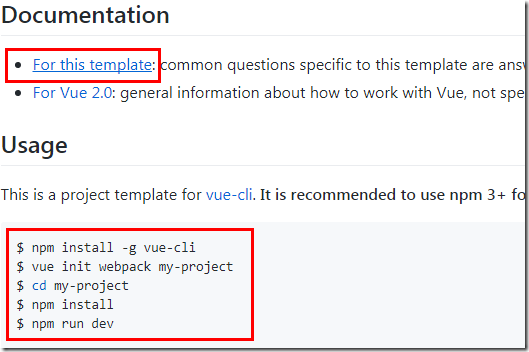
点开这个链接,跟着文档一步步直到:

$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
如果按照文档的建议,提前了解了 npm 的语法,这里应该没什么要解释的,my-project
是自己的项目文件夹名称,我操作的时候,根据终端的提示,自动运行了
npm install
结果出现了一些报错,然后根据情况改错,但是最终
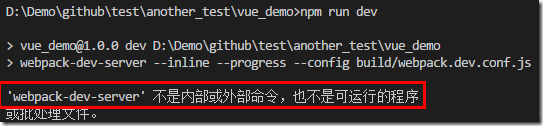
npm run dev
还是报错了,

参考了网上建议,把 node_modules 文件夹删了,重新
npm install
然后,再
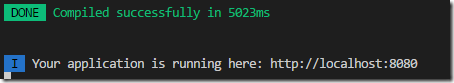
npm run dev
现在,就可以了,

猜测成功的原因是:
自动 npm install 出现的错误,虽然改掉了,但是相关的配置可能已经被影响到了,所以卸了重装,相当于改错之后重新装,就不会再被错误影响了;
然后我的项目目录就成这样了:

循着前面的文档:

找到了,For this template,看到了

根据提示,就先看了 vue-loader's documentation,进到了这里:

在这里,按照提示跑了一遍,项目目录就是这个样子:

当我把 vue-loader 和 vue-cli 文档都看完之后,再回来看 vue-cli 生成的项目目录,也就是:

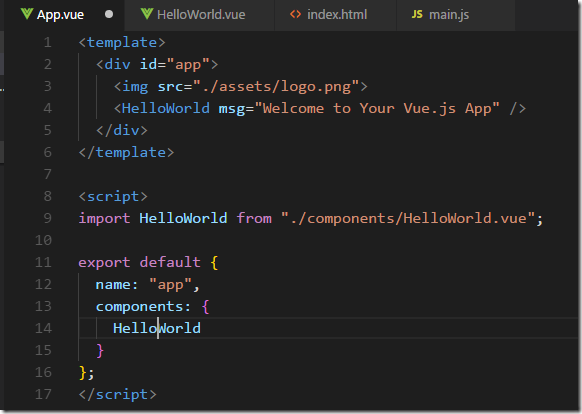
大概明白了什么意思,也大概知道这些东西用来干嘛用的,但是看主要代码的时候,

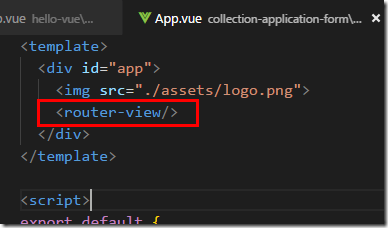
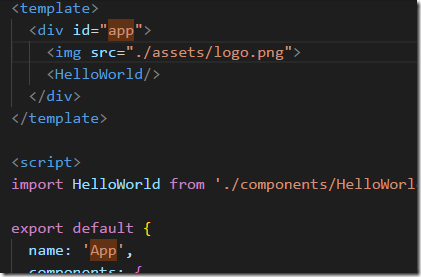
并不知道这个 router-view 是用来干嘛的,也找不到定义,回头看 @vue/cli 生成的项目文件,

在旁边是能找到 HelloWorld 的定义的,是一个组件而已,这下和以前的 script 引入 vue.js 相比,难度不是很大,能看懂;
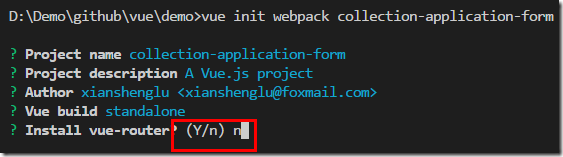
后来了解到,那个看不懂的 <router-view /> 是 vue-router ,初始化的时候选择否就行了,就是下面这样:

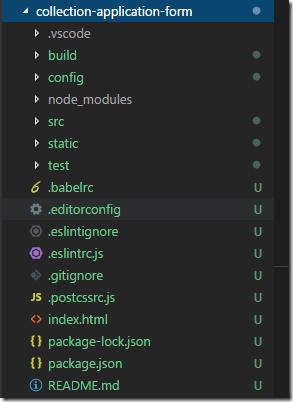
当然,我还把测试的东西也选 No 了,毕竟暂时用不到,安装好了,来看下目录:

虽然目录看起来又跟装了 vue-router 的项目目录一样多,但是打开 App.vue,

会发现,跟 @vue/cli 生成的项目文件类似的,看得懂,所以我就从这里开始通过 vue-cli 学习 vue 的单文件组件;
至于 v-router,我打算和 vuex 作为 vue 全家桶一起学,刚开始,暂时觉得没必要学;
另外,如果感觉这个案例和以前的 script 引入 vue.js 对不上号,理解不了的话,可以戳 vuejs 单文件组件.vue 文件
参考文档:
Vue项目碰到"‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件"报错
Vue-cli 安装使用和理解的更多相关文章
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- Vue CLI安装报错 npm ERR! Exit handler never called!
安装Vue CLI时报错: npm install –g vue-cli 试了四种办法 1.把全局安装-g放到后面 npm install @vue/cli –g 2.命令行输入 npm 缓存清理命令 ...
- vue cli 安装element-ui
1.安装elment-ui --save 参数:上线打包 MacBookPro:vue_test zhangxm$ npm install element-ui axios --save npm WA ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- vue的安装配置与项目创建
1,安装vue必须先安装node.js. --------去官网安装node.js 因为npm依赖node.js环境,使用npm的时候需要安装node.js.安装node.js的时候npm会默认安装 ...
随机推荐
- mysql 字面值
mysql 数据库中实现了许多的数据类型.通常我们用的最多的是在建表的时候指定列的数据类型 如:brithday date default '2000-01-01' 那么我们如何给字面值(直接量)指定 ...
- CentOS中安装JDK与Intellij idea
卸载CentOS中自带openjdk CentOS自带openjdk,可以先用java –version检测是否存在jdk版本.如果存在,最好在安装oracle的jdk之前最好卸载,可以使用如下指令 ...
- QT类之------QLabel
QLabel 类代表标签,它是一个用于显示文本或图像的窗口部件. 构造 QLabel 类支持以下构造函数: [plain] view plaincopy QLabel(QWidget *parent ...
- Unity3D 应用程序退出调用OnDestroy测试
测试结果为关闭游戏,会调用OnDestroy().但OnApplicationQuit()比它提前调. using UnityEngine; using System.Collections; pub ...
- Atitit.软件GUI按钮与仪表盘(01)--报警系统--
Atitit.软件GUI按钮与仪表盘(01)--报警系统-- 1. 温度报警区(鲁大师,360taskman) 1 2. os-区-----cpu_mem_io资源占用监测 1 3. Vm区 1 4. ...
- Linksys WRT54G2 V1刷ddwrt注意事项
关于DD-WRT和TOMATO下的应用就不多说了,反正其他能刷DD-WRT.TOMATO的路由器会有的功能,这台机器也都有,不过此机器刷TOMATO一定要刷ND版本的,因为5354的CPU是属于比较新 ...
- [uboot]Issue list
- [kernel]如何主动触发一次kernel panic
Step1: echo 1 > /proc/sys/kernel/sysrq 或者如果不想每次运行上面的命令,可以echo "kernel.sysrq=1" >> ...
- js监听文本框变化事件
用js有两种写法: 法一: <!DOCTYPE HTMl> <html> <head> <title> new document </title& ...
- -/bin/sh: /usr/bin/xxx: not found”
运行/usr/bin/helloworld命 令是提示“-/bin/sh: /usr/bin/helloworld: not found”,一开始我以为是helloworld没有运行权限,不过我给了它 ...
