VUE学习总结
VUE学习总结
文档:https://cn.vuejs.org/v2/guide/
Webstorm的一些常用快捷键:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
ctrl+/ 单行注释
ctrl+shift+/块注释
ctrl+shift+ +/-展开/折叠
ctrl+alt+L 格式化代码
ctrl+shift+ up/down 上下移动句子
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码。
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法
. Vue.js是什么?
). 一位华裔前Google工程师(尤雨溪)开发的前端js库
). 作用: 动态构建用户界面
). 特点:
* 遵循MVVM模式
* 编码简洁, 体积小, 运行效率高, 移动/PC端开发
* 它本身只关注UI, 可以轻松引入vue插件和其它第三库开发项目
). 与其它框架的关联:
* 借鉴angular的模板和数据绑定技术
* 借鉴react的组件化和虚拟DOM技术
). vue包含一系列的扩展插件(库):
* vue-cli: vue脚手架
* vue-resource(axios): ajax请求
* vue-router: 路由
* vuex: 状态管理
* vue-lazyload: 图片懒加载
* vue-scroller: 页面滑动相关
* mint-ui: 基于vue的组件库(移动端)
* element-ui: 基于vue的组件库(PC端) # . 基本使用
). 引入vue.js
). 创建Vue实例对象(vm), 指定选项(配置)对象
el : 指定dom标签容器的选择器
data : 指定初始化状态数据的对象/函数(返回一个对象)
). 在页面模板中使用{{}}或vue指令 # . Vue对象的选项
## ). el
指定dom标签容器的选择器
Vue就会管理对应的标签及其子标签 ## ). data
对象或函数类型
指定初始化状态属性数据的对象
vm也会自动拥有data中所有属性
页面中可以直接访问使用
数据代理: 由vm对象来代理对data中所有属性的操作(读/写) ## ). methods
包含多个方法的对象
供页面中的事件指令来绑定回调
回调函数默认有event参数, 但也可以指定自己的参数
所有的方法由vue对象来调用, 访问data中的属性直接使用this.xxx ## ). computed
包含多个方法的对象
对状态属性进行计算返回一个新的数据, 供页面获取显示
一般情况下是相当于是一个只读的属性
利用set/get方法来实现属性数据的计算读取, 同时监视属性数据的变化
如何给对象定义get/set属性
在创建对象时指定: get name () {return xxx} / set name (value) {}
对象创建之后指定: Object.defineProperty(obj, age, {get(){}, set(value){}}) ## ). watch
包含多个属性监视的对象
分为一般监视和深度监视
'xxx' : {
deep : true,
handler : fun(value)
}
另一种添加监视方式: vm.$watch('xxx', funn) # . 过渡动画
利用vue去操控css的transition/animation动画
模板: 使用<transition name='xxx'>包含带动画的标签
css样式
.fade-enter-active: 进入过程, 指定进入的transition
.fade-leave-active: 离开过程, 指定离开的transition
.xxx-enter, .xxx-leave-to: 指定隐藏的样式
编码例子
.xxx-enter-active, .xxx-leave-active {
transition: opacity .5s
}
.xxx-enter, .xxx-leave-to {
opacity:
} <transition name="xxx">
<p v-if="show">hello</p>
</transition> # . 生命周期
vm/组件对象
生命周期图
主要的生命周期函数(钩子)
created() / mounted(): 启动异步任务(启动定时器,发送ajax请求, 绑定监听)
beforeDestroy(): 做一些收尾的工作 # . 自定义过滤器
## ). 理解
对需要显示的数据进行格式化后再显示 ## ). 编码
). 定义过滤器
Vue.filter(filterName, function(value[,arg1,arg2,...]){
// 进行一定的数据处理
return newValue
})
). 使用过滤器
<div>{{myData | filterName}}</div>
<div>{{myData | filterName(arg)}}</div> # . vue内置指令
v-text/v-html: 指定标签体
* v-text : 当作纯文本
* v-html : 将value作为html标签来解析
v-if v-else v-show: 显示/隐藏元素
* v-if : 如果vlaue为true, 当前标签会输出在页面中
* v-else : 与v-if一起使用, 如果value为false, 将当前标签输出到页面中
* v-show: 就会在标签中添加display样式, 如果vlaue为true, display=block, 否则是none
v-for : 遍历
* 遍历数组 : v-for="(person, index) in persons"
* 遍历对象 : v-for="value in person" $key
v-on : 绑定事件监听
* v-on:事件名, 可以缩写为: @事件名
* 监视具体的按键: @keyup.keyCode @keyup.enter
* 停止事件的冒泡和阻止事件默认行为: @click.stop @click.prevent
* 隐含对象: $event
v-bind : 强制绑定解析表达式
* html标签属性是不支持表达式的, 就可以使用v-bind
* 可以缩写为: :id='name'
* :class
* :class="a"
* :class="{classA : isA, classB : isB}"
* :class="[classA, classB]"
* :style
:style="{color : color}"
v-model
* 双向数据绑定
* 自动收集用户输入数据
ref : 标识某个标签
* ref='xxx'
* 读取得到标签对象: this.$refs.xxx # . 自定义指令
## ). 注册全局指令
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toUpperCase()
}) ## ). 注册局部指令
directives : {
'my-directive' : function(el, binding) {
el.innerHTML = binding.value.toUpperCase()
}
} ## ). 使用指令
<div v-my-directive='xxx'>
- 模板语法:v-* 指令 和 {{}} 表达式
- 计算属性、监听器:(
computed属性,watch属性) - 条件渲染:(v-if 、v-show)
- 列表渲染:(v-for )
- 事件处理:(事件冒泡 .stop、事件阻止 .prevent)
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
v-on:click="counter += 1"
@click="counter += 1"
- 表单输入绑定: ( v-model )
- 生命周期方法
. vue对象的生命周期
). 初始化显示
* beforeCreate()
* created()
* beforeMount()
* mounted()
). 更新状态
* beforeUpdate()
* updated()
). 销毁vue实例: vm.$destory()
* beforeDestory()
* destoryed()
. 常用的生命周期方法
mounted(): 发送ajax请求, 启动定时器等异步任务
beforeDestory(): 做收尾工作, 如: 清除定时器
- 动画
transition操作css修改样式
/*指定过渡样式*/
.xxx-enter-active, .xxx-leave-active {
transition: opacity 1s
}
/*指定隐藏时的样式*/
.xxx-enter, .xxx-leave-to {
opacity: ;
}
animation 操作css修改样式
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
% {
transform: scale();
}
% {
transform: scale(1.5);
}
% {
transform: scale();
}
}
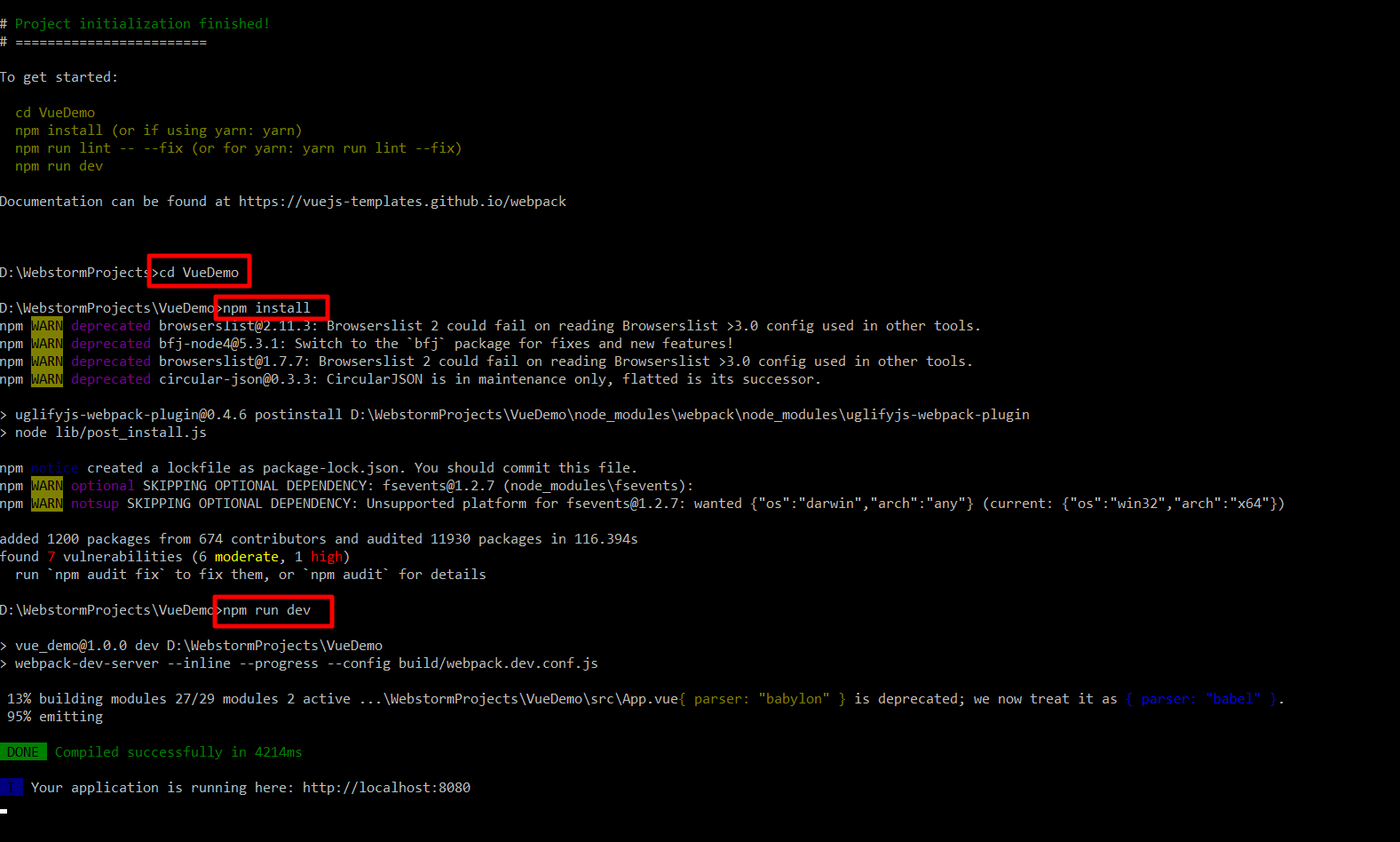
https://www.bootcdn.cn/ 安装vue-cli脚手架


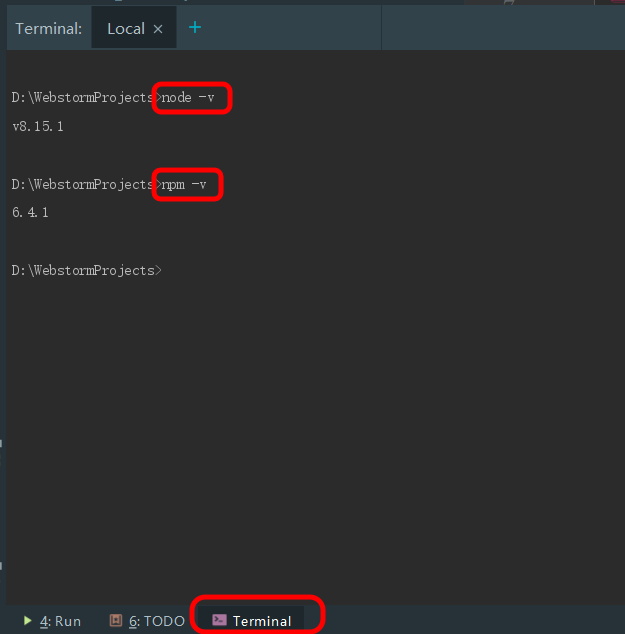
运行项目:
访问http://localhost:8080/

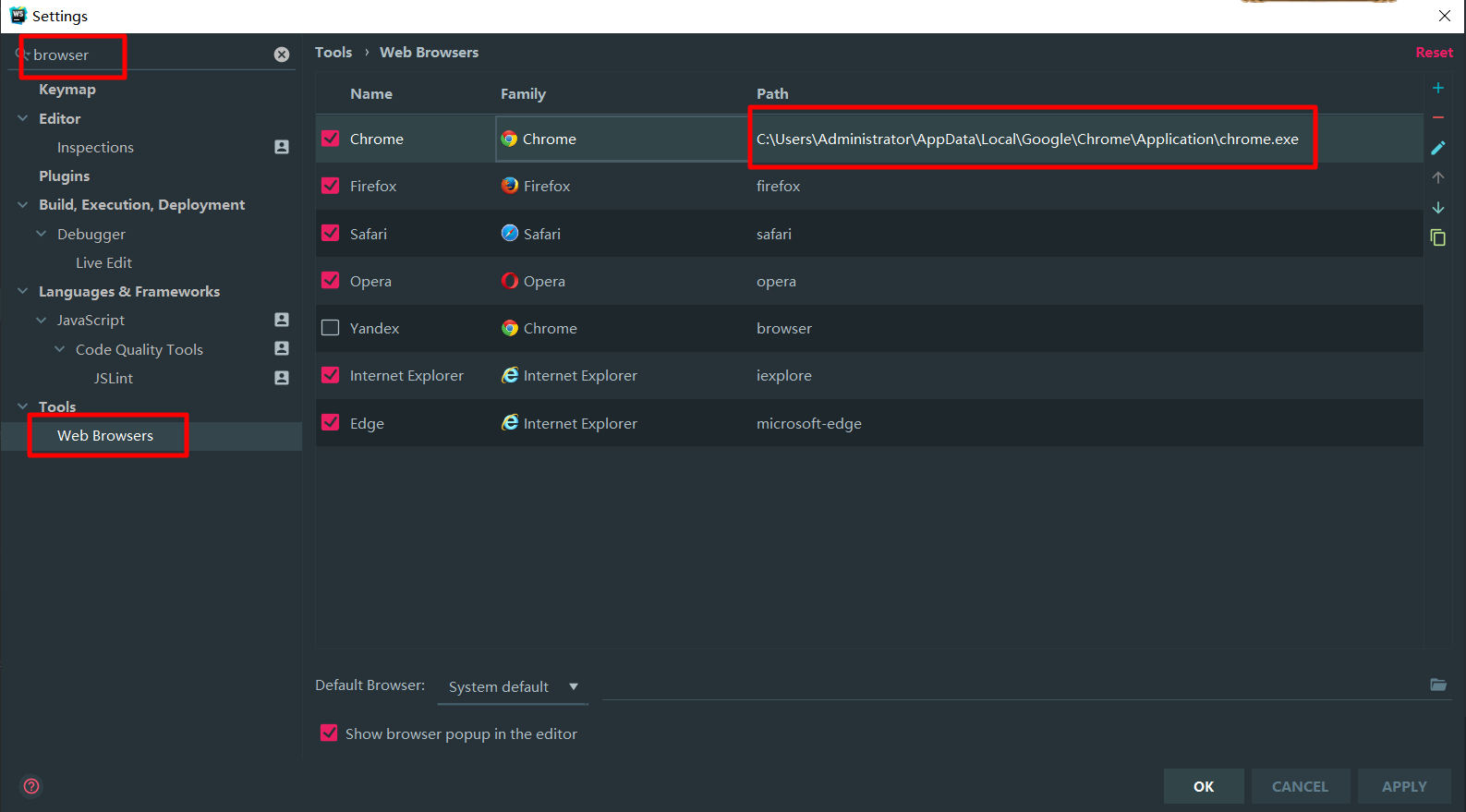
设置webstorm的默认浏览器
把Path的路径写成谷歌目前所在的路径,并且后面....的路径也保存成谷歌现在所在的位置,就可以了。
查看谷歌浏览器的路径:谷歌浏览器点击右键,属性,把目标的地址复制在webstorm中Path里面就可以了。

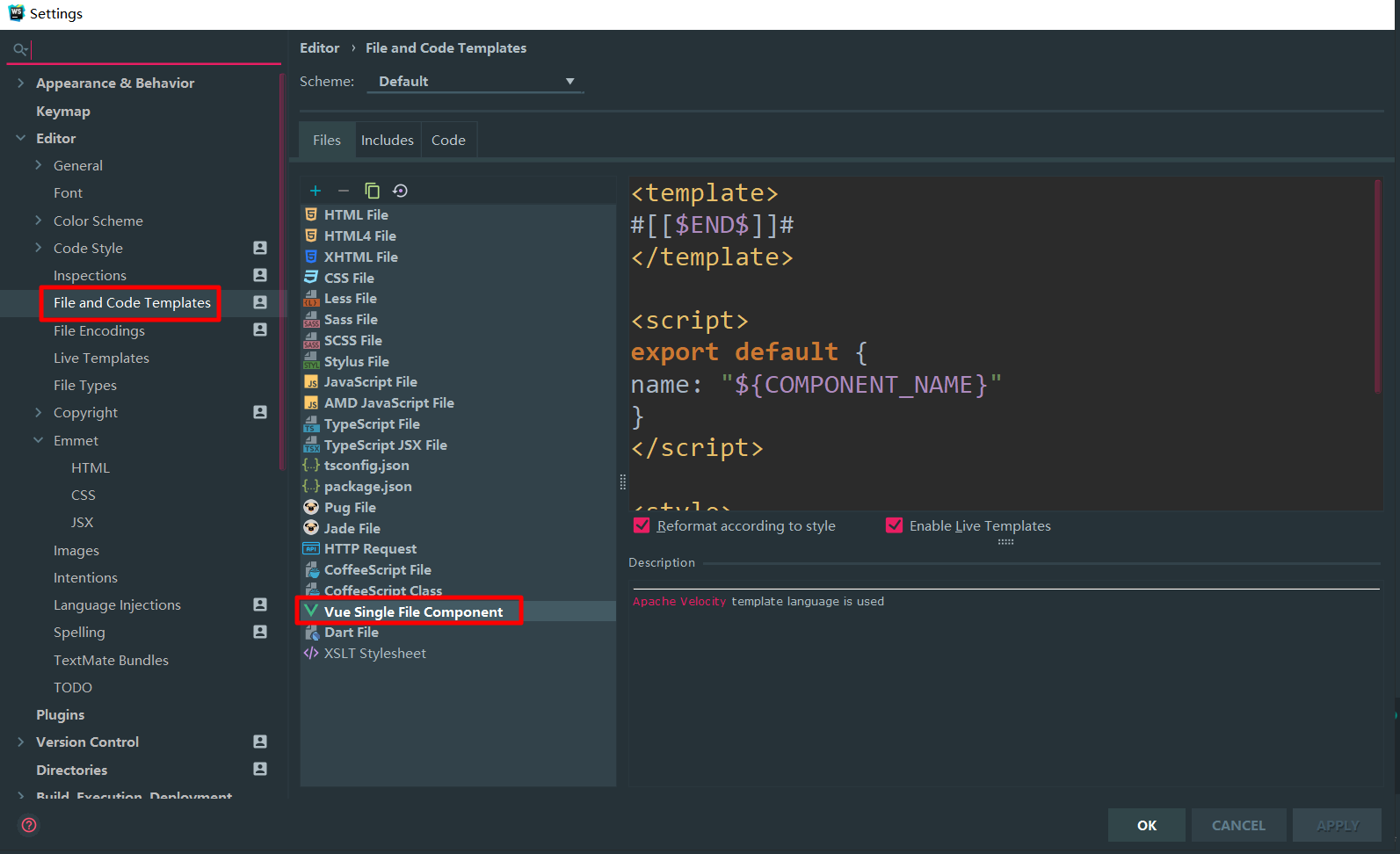
修改vue组件模板:
步骤: settings --> file and code templates .在内容区域左侧点击vue file,修改对应的模板内容即可。

const命令
基本语法
const声明一个只读的常量。一旦声明,常量就会初始化且常量的值就不能改变。
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
那么什么是箭头函数呢?箭头函数又该怎么写呢? 基本语法:
ES6允许使用“箭头”(=>)定义函数
var f = a = > a
//等同于
var f = function(a){
return a;
} 如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。 //无形参
var f = () => ;
// 等同于
var f = function () { return }; //多个形参
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
使用箭头函数注意点:
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。

1 var name = '张三';
2 var person = {
3 name:'小马哥',
age:18,
4 fav:function(){
5 console.log(this)
6 console.log(this.name)
7 }
8 }
9
10 person.fav();

我们发现,打印的结果为

此时this指向的是使用它的对象,也就是person对象

var person2 = {
name:'小马哥',
age:18,
fav: ()=>{
// 当前this指向了定义时所在的对象(window)
console.log(this);
}
}
person2.fav();

打印的结果:

使用箭头函数,它表示定义时所在的对象window。
现有数组 let arr=[1,2,3,4];
需要计算出arr内所有值的和
解答方法1:
let arr=[,,,];
let tmp=;
for(var i=;i<arr.length;i++){
tmp+=arr[i]
}
//reduce 收敛 4个参数 返回的是叠加后的结果 原数组不发生变化
// es6语法:
// array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
// function(total,currentValue, index,arr): 必需。用于执行每个数组元素的函数。
// 函数参数:
// total 必需。初始值, 或者计算结束后的返回值。
// currentValue 必需。当前元素
// currentIndex 可选。当前元素的索引
// arr 可选。当前元素所属的数组对象。
// initialValue 可选。传递给函数的初始值
const array1 = [1, 2, 3, 4];
const preTotle= (accumulator, currentValue) => accumulator + currentValue;
// 1 + 2 + 3 + 4
console.log(array1.reduce(preTotle));
// expected output: 10
// 5 + 1 + 2 + 3 + 4
console.log(array1.reduce(preTotle, 5)); //5 是初始值,意思就是在5的基础上将数组的每个元素加到一起
// expected output: 15
vue的计算属性写法:
console.log([1,2,3,4,5,6].reduce((totle,todo)=> totle+todo))
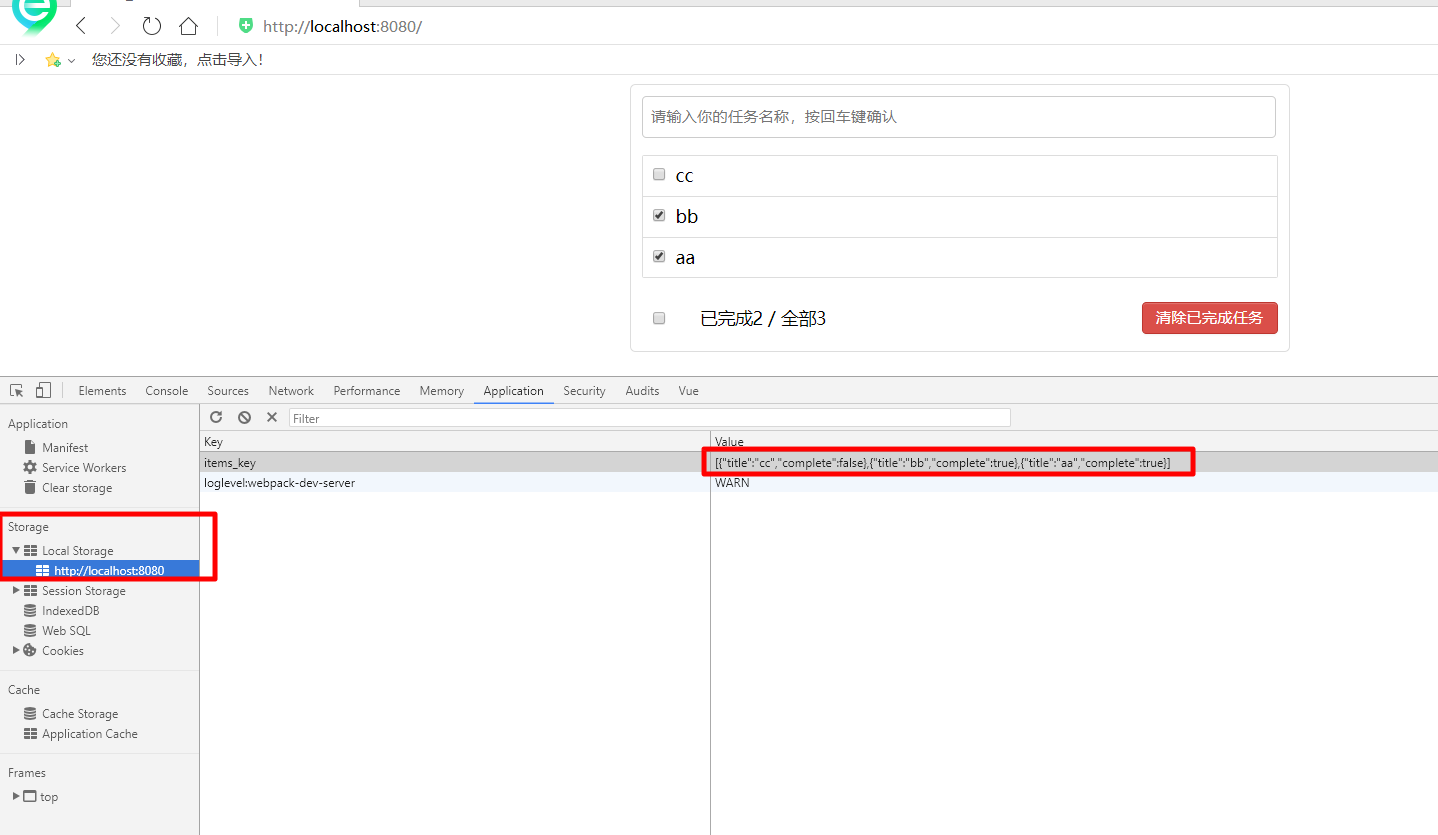
通过 localStorage 存储数据到本地:
data(){
return{
// items:[
// {title:"吃饭",complete:false},
// {title:"睡觉",complete:true},
// {title:"coding",complete:false}
// ]
items: JSON.parse(window.localStorage.getItem("items_key") || "[]")
}
},
watch:{
items:{
deep:true, // 深度监听
handler:function (value) {
// 将最新的json数据,保存到localStorage
window.localStorage.setItem("items_key",JSON.stringify(value))
}
}
}
Vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”的解决办法
VUE学习总结的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习第一篇 hello world
计划近期开始学习vue.js.先敲一个hello wolrd作为开始. <!DOCTYPE html> <html lang="en"> <head& ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- C#中将图片转化成base64字符串
厂址:http://www.cnblogs.com/yunfeifei/p/4165351.html 1.在C#中将图片转化成base64字符串: using System; using System ...
- selenium 实现浏览器 前进和后退
#coding=utf-8from selenium import webdriver driver = webdriver.Chrome()driver.get("https://www. ...
- Python根据系统环境配置日志,Python配置日志 Python logger
我们通常在写爬虫的时候,需要配置日志,但是有可能是在windows开发的,但是程序的运行环境可是是在Linux中,这时候我们就需要不停的更换日志的目录了 但是我们可以实现通过判断不同的运行环境,来时间 ...
- WCF实现RESTFul Web Service
共同学习了前面一些概念,终于开始正题了哈.RESTful的Web Service调用直观,返回的内容容易解析.这里先会描述一个简单的场景--Web Service提供一个方法来搜索个人信息,传入人名, ...
- 逆向project第005篇:跨越CM4验证机制的鸿沟(下)
一.前言 本文是逆向分析CM4系列的最后一篇,我会将该游戏的序列号验证机制分析完成,进而编写出注冊码生成器. 二.分析第二个验证循环 延续上一篇文章的内容,来到例如以下代码处: 图1 上述代码并没有特 ...
- 简洁经常使用权限系统的设计与实现(一):构造权限菜单树的N(N>=4)种方法
权限系统.Web开发常见标准子系统之中的一个.结合自己的一些思考和实践,从本篇開始权限系统的设计与实现之路. 近期,重构了项目的权限菜单构造过程,向前端返回json格式的权限树. 这一篇.仅仅是大致介 ...
- 点滴积累【JS】---JS实现动画闪烁效果
效果: 思路:首先获得图片数组,然后做JS定时用setTimeout和setInterval在用显示隐藏实现闪烁效果. 代码: <!DOCTYPE html PUBLIC "-//W3 ...
- 基于Vivado的嵌入式开发 ——PS+PL实践
基于Vivado的嵌入式开发 ——PS走起 硬件平台:ZedBoard 开发工具:Vivado 2014.2 1.规划 废话不多说,依然是流水灯,这次是采用PS+PL实现. 功能依旧简单,目标是为了学 ...
- 信号处理函数(3)-sigaction() 为信号注册信号捕捉函数
定义: int sigaction(int signum,const struct sigaction *act ,struct sigaction *oldact); 表头文件: #include& ...
- Windows版变色龙
打包安装版本更新源地址: http://www.insanelymac.com/forum/files/file/59-chameleon-22-svn/ 一.使用方法:1.安装Windows版变色龙 ...